इस चरण में आपको यह जानकारी मिलेगी:
- एक्सटर्नल फ़ाइल सिस्टम में किसी फ़ाइल का रेफ़रंस पाने का तरीका.
- फ़ाइल सिस्टम में लिखने का तरीका.
इस चरण को पूरा करने में लगने वाला अनुमानित समय: 20 मिनट.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
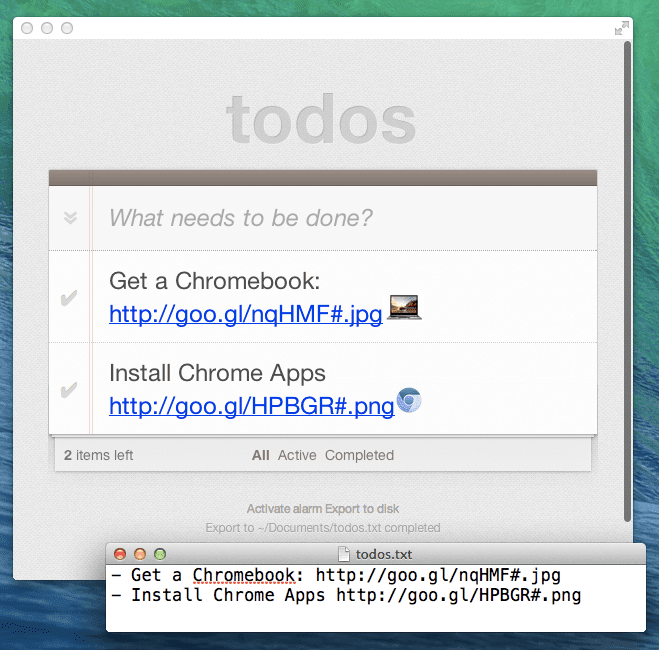
इस चरण में जो कुछ भी पूरा किया जाएगा उसकी झलक देखने के लिए, इस पेज पर सबसे नीचे जाएं ↓.
काम की सूची एक्सपोर्ट करें
इससे ऐप्लिकेशन में एक्सपोर्ट बटन जुड़ जाता है. क्लिक करने पर, मौजूदा काम की सूची एक टेक्स्ट में सेव हो जाती है उपयोगकर्ता द्वारा चुनी गई फ़ाइल. अगर फ़ाइल मौजूद है, तो उसे बदल दिया जाता है. ऐसा न करने पर, एक नई फ़ाइल बन जाती है.
अनुमतियां अपडेट करें
रीड-ओनली ऐक्सेस के लिए, फ़ाइल सिस्टम की अनुमतियों का अनुरोध स्ट्रिंग के तौर पर किया जा सकता है. इसके अलावा, अतिरिक्त प्रॉपर्टी. उदाहरण के लिए:
// Read only
"permissions": ["fileSystem"]
// Read and write
"permissions": [{"fileSystem": ["write"]}]
// Read, write, autocomplate previous input, and select folder directories instead of files
"permissions": [{"fileSystem": ["write", "retainEntries", "directory"]}]
आपके पास पढ़ने और लिखने का ऐक्सेस होना चाहिए. manifest.json में जाकर, {fileSystem: [ "write" ] } का अनुरोध करें
अनुमति:
"permissions": [
"storage",
"alarms",
"notifications",
"webview",
"<all_urls>",
{ "fileSystem": ["write"] }
],
एचटीएमएल व्यू को अपडेट करें
index.html में, डिस्क में एक्सपोर्ट करें बटन और div जोड़ें, जहां ऐप्लिकेशन स्थिति का मैसेज दिखाता है:
<footer id="info">
<button id="toggleAlarm">Activate alarm</button>
<button id="exportToDisk">Export to disk</button>
<div id="status"></div>
...
</footer>
index.html में भी export.js स्क्रिप्ट लोड करें:
...
<script src="js/alarms.js"></script>
<script src="js/export.js"></script>
एक्सपोर्ट स्क्रिप्ट बनाएं
नीचे दिए गए कोड का इस्तेमाल करके, export.js नाम की एक नई JavaScript फ़ाइल बनाएं. इसे js फ़ोल्डर में सेव करें.
(function() {
var dbName = 'todos-vanillajs';
var savedFileEntry, fileDisplayPath;
function getTodosAsText(callback) {
}
function exportToFileEntry(fileEntry) {
}
function doExportToDisk() {
}
document.getElementById('exportToDisk').addEventListener('click', doExportToDisk);
})();
फ़िलहाल, export.js में सिर्फ़ डिस्क पर एक्सपोर्ट करें बटन और स्टब पर क्लिक लिसनर मौजूद है
getTodosAsText(), exportToFileEntry, और doExportToDisk().
कामों की सूची वाले आइटम को टेक्स्ट के तौर पर पाना
getTodosAsText() को अपडेट करें, ताकि यह chrome.storage.local की काम की सूची पढ़ सके और एक टेक्स्ट जनरेट कर सके
यहां बताई गई चीज़ों के बारे में जानकारी दें:
function getTodosAsText(callback) {
chrome.storage.local.get(dbName, function(storedData) {
var text = '';
if ( storedData[dbName].todos ) {
storedData[dbName].todos.forEach(function(todo) {
text += '- ';
if ( todo.completed ) {
text += '[DONE] ';
}
text += todo.title;
text += '\n';
}, '');
}
callback(text);
}.bind(this));
}
फ़ाइल चुनें
doExportToDisk() को chrome.fileSystem.chooseEntry() से अपडेट करें, ताकि उपयोगकर्ता इसे चुन सके
फ़ाइल:
function doExportToDisk() {
if (savedFileEntry) {
exportToFileEntry(savedFileEntry);
} else {
chrome.fileSystem.chooseEntry( {
type: 'saveFile',
suggestedName: 'todos.txt',
accepts: [ { description: 'Text files (*.txt)',
extensions: ['txt']} ],
acceptsAllTypes: true
}, exportToFileEntry);
}
}
chrome.fileSystem.chooseEntry() का पहला पैरामीटर, विकल्पों का एक ऑब्जेक्ट है. दूसरा
पैरामीटर एक कॉलबैक तरीका है.
अगर पहले से कोई FileEntry सेव है, तो exportToFileEntry() को कॉल करते समय उसका इस्तेमाल करें. फ़ाइल
FileEntry को दिखाने वाले ऑब्जेक्ट के पूरे जीवनकाल के लिए रेफ़रंस मौजूद हैं. इस उदाहरण ने
FileEntry ऐप्लिकेशन विंडो से जोड़ें, ताकि JavaScript कोड किसी भी उपयोगकर्ता के बिना चुनी गई फ़ाइल पर लिख सके
तब तक इंटरैक्शन होता रहेगा, जब तक ऐप्लिकेशन विंडो खुली रहती है.
डिस्क पर काम की सूची लिखने के लिए FileEntry का इस्तेमाल करें
इन कामों को FileEntry Web API के ज़रिए टेक्स्ट के तौर पर सेव करने के लिए, exportToFileEntry() को अपडेट करें:
function exportToFileEntry(fileEntry) {
savedFileEntry = fileEntry;
var status = document.getElementById('status');
// Use this to get a file path appropriate for displaying
chrome.fileSystem.getDisplayPath(fileEntry, function(path) {
fileDisplayPath = path;
status.innerText = 'Exporting to '+path;
});
getTodosAsText( function(contents) {
fileEntry.createWriter(function(fileWriter) {
var truncated = false;
var blob = new Blob([contents]);
fileWriter.onwriteend = function(e) {
if (!truncated) {
truncated = true;
// You need to explicitly set the file size to truncate
// any content that might have been there before
this.truncate(blob.size);
return;
}
status.innerText = 'Export to '+fileDisplayPath+' completed';
};
fileWriter.onerror = function(e) {
status.innerText = 'Export failed: '+e.toString();
};
fileWriter.write(blob);
});
});
}
chrome.fileSystem.getDisplayPath() को डिसप्ले किया जा सकने वाला फ़ाइल पाथ मिलता है, जो स्टेटस के बारे में बताता है
div.
FileWriter ऑब्जेक्ट बनाने के लिए, fileEntry.createWriter() का इस्तेमाल करें. इसके बाद, fileWriter.write() यह डेटा सेव कर सकता है
फ़ाइल सिस्टम का Blob. अपडेट करने के लिए, fileWriter.onwriteend() और fileWriter.onerror() का इस्तेमाल करें
स्थिति div.
FileEntry के बारे में ज़्यादा जानकारी के लिए, HTML5Rocks पर FileSystem API पढ़ें या
एमडीएन पर FileEntry docs देखें.
FileEntry ऑब्जेक्ट को लागू करना
बेहतर सेटिंग: FileEntry ऑब्जेक्ट हमेशा के लिए नहीं बनाए जा सकते. आपके ऐप्लिकेशन को उपयोगकर्ता से पूछना होगा
हर बार ऐप्लिकेशन लॉन्च होने पर कोई फ़ाइल चुनने के लिए. अगर रनटाइम की वजह से आपके ऐप्लिकेशन को रीस्टार्ट किया गया था
क्रैश या अपडेट होता है, तो restoreEntry() का इस्तेमाल करके FileEntry को वापस लाया जा सकता है.
अगर आप चाहें, तो retainEntry() से मिले आईडी को सेव करके प्रयोग करें और उसे ऐप्लिकेशन पर वापस लाएं
रीस्टार्ट करें. (जानकारी: बैकग्राउंड पेज पर, onRestarted इवेंट के लिए लिसनर जोड़ें.)
अपना काम पूरा करने वाला काम पूरा करने वाला ऐप्लिकेशन लॉन्च करें
आपने छठा चरण पूरा कर लिया! अपना ऐप्लिकेशन फिर से लोड करें और कुछ काम की सूची जोड़ें. अपनी फ़ाइल एक्सपोर्ट करने के लिए, डिस्क पर एक्सपोर्ट करें पर क्लिक करें .txt फ़ाइल में किए जाने वाले सभी काम शामिल हैं.

अधिक जानकारी के लिए
इस चरण में शुरू किए गए कुछ एपीआई के बारे में ज़्यादा जानकारी के लिए, यह लेख पढ़ें:
- Chrome Filesystem API का इस्तेमाल करना ↑
- अनुमतियों का एलान करना ↑
- chrome.storage.local.get() ↑
- chrome.fileSystem.chooseEntry() ↑
- chrome.fileSystem.getDisplayPath() ↑
- chrome.fileSystem.restoreEntry() ↑
- chrome.fileSystem.retainEntry() ↑
क्या आप अगले चरण पर जाने के लिए तैयार हैं? सातवां चरण - अपना ऐप्लिकेशन पब्लिश करें » पर जाएं

