Chrome-Apps sind eng in das Betriebssystem der Nutzer integriert. Sie sind so konzipiert, dass sie außerhalb eines Browsertabs ausgeführt werden können, auch offline und bei schlechter Verbindung stabil sind und viel leistungsfähigere Funktionen bieten als in einer typischen Browserumgebung. Die App-Container, die Programmierung und die Sicherheitsmodelle unterstützen diese Chrome-App-Anforderungen.
App-Containermodell
Der App-Container beschreibt das visuelle Erscheinungsbild und das Ladeverhalten von Chrome-Apps. Chrome-Apps sehen anders aus als herkömmliche Webanwendungen, da der App-Container keine herkömmlichen UI-Steuerelemente für Webseiten anzeigt, sondern einfach nur einen leeren rechteckigen Bereich enthält. Dies ermöglicht es einer Anwendung, sich mit "nativen" Anwendungen auf dem System zu verschmelzen, und verhindert, dass der Nutzer mit der Anwendungslogik "mischen", indem er die URL manuell ändert.
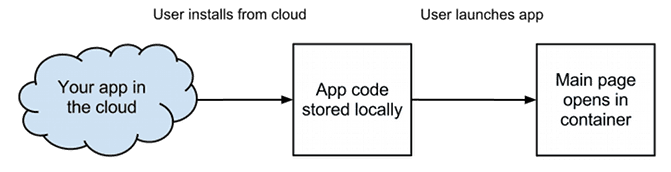
Chrome-Apps werden anders geladen als Web-Apps. Beide laden die gleiche Art von Inhalten: HTML-Dokumente mit CSS und JavaScript. Eine Chrome-App wird jedoch im App-Container und nicht im Browsertab geladen. Außerdem muss der App-Container das Hauptdokument der Chrome-App aus einer lokalen Quelle laden. Dadurch sind alle Chrome-Apps im Offlinemodus mindestens minimal funktionsfähig. Außerdem können damit strengere Sicherheitsmaßnahmen durchgesetzt werden.

Programmiermodell
Das Programmiermodell beschreibt den Lebenszyklus und das Fensterverhalten von Chrome-Apps. Ähnlich wie bei nativen Apps besteht das Ziel dieses Programmiermodells darin, Nutzern und ihren Systemen volle Kontrolle über den Lebenszyklus der App zu geben. Der Lebenszyklus der Chrome-Anwendung sollte unabhängig vom Verhalten des Browserfensters oder einer Netzwerkverbindung sein.
Über die Ereignisseite wird der Lebenszyklus der Chrome-App verwaltet, indem auf Nutzergesten und Systemereignisse reagiert wird. Diese Seite ist nicht sichtbar, befindet sich nur im Hintergrund und kann während der Systemlaufzeit automatisch geschlossen werden. Sie steuert, wie Fenster geöffnet und geschlossen werden und wann die App gestartet oder beendet wird. Für eine Chrome-App kann es nur eine einzige „Ereignisseite“ geben.
App-Lebenszyklus auf einen Blick
Eine ausführliche Anleitung zur Verwendung des Programmiermodells finden Sie unter App-Lebenszyklus verwalten. Hier ist eine kurze Zusammenfassung des Lebenszyklus von Chrome-Apps:
| Phase | Zusammenfassung |
|---|---|
| Installation | Der Nutzer installiert die App und akzeptiert explizit die Berechtigungen. |
| Einstieg | Die Ereignisseite wird geladen, das Ereignis „launch“ wird ausgelöst und die App-Seiten werden in Fenstern geöffnet. Sie erstellen die Fenster, die für Ihre Anwendung erforderlich sind, wie sie aussehen und wie sie mit der Ereignisseite und anderen Fenstern kommunizieren. |
| Enddatum | Der Nutzer kann Apps jederzeit schließen und die App kann schnell auf den vorherigen Zustand zurückgesetzt werden. Das Speichern von Daten schützt vor Datenverlust. |
| Aktualisieren | Apps können jederzeit aktualisiert werden. Der Code, den eine Chrome-App ausgeführt wird, kann jedoch während eines Start- oder Beendigungszyklus nicht geändert werden. |
| Deinstallation | Der Nutzer darf Apps aktiv deinstallieren. Bei der Deinstallation gehen weder ausgeführter Code noch private Daten zurück. |
Sicherheitsmodell
Das Sicherheitsmodell von Chrome-Apps schützt Nutzer, indem sichergestellt wird, dass ihre Informationen sicher verwaltet werden. Compliance mit CSP enthält detaillierte Informationen zur Einhaltung der Content Security Policy. Diese Richtlinie blockiert gefährliches Scripting, wodurch Cross-Site-Scripting-Fehler reduziert und Nutzer vor Man-in-the-Middle-Angriffen geschützt werden.
Das lokale Laden der Hauptseite der Chrome-App bietet einen Ort, an dem strengere Sicherheitsmaßnahmen als im Web erzwungen werden können. Wie bei Chrome-Erweiterungen müssen Nutzer explizit zustimmen, dass die Chrome-App bei der Installation als vertrauenswürdig eingestuft werden soll. Dazu müssen sie der App die Berechtigung erteilen, auf ihre Daten zuzugreifen und diese zu verwenden. Jede von Ihrer App verwendete API hat eine eigene Berechtigung. Das Chrome Apps-Sicherheitsmodell bietet auch die Möglichkeit, die Berechtigungstrennung auf Fensterbasis einzurichten. Auf diese Weise können Sie den Code in Ihrer Anwendung, der Zugriff auf gefährliche APIs hat, minimieren und gleichzeitig nutzen.
Chrome-Apps verwenden die Prozessisolation für Chrome-Erweiterungen wieder und gehen noch einen Schritt weiter, indem Speicher und externe Inhalte isoliert werden. Jede App hat einen eigenen privaten Speicherbereich und kann nicht auf die Speicherung einer anderen App oder auf personenbezogene Daten (z. B. Cookies) von Websites zugreifen, die Sie in Ihrem Browser verwenden. Alle externen Prozesse sind von der Anwendung isoliert. Da iFrames im selben Prozess wie die umgebende Seite ausgeführt werden, können sie nur zum Laden anderer App-Seiten verwendet werden. Mit dem Tag object kannst du externen Inhalt einbetten. Dieser Inhalt wird in einem anderen Prozess von der Anwendung ausgeführt.
