Las Apps de Chrome se integran estrechamente con el sistema operativo de los usuarios. Están diseñados para ejecutarse fuera de una pestaña del navegador, para ejecutarse de manera sólida en situaciones sin conexión y con conectividad deficiente, y para tener capacidades mucho más potentes que las disponibles en un entorno de navegación web típico. Los modelos de contenedor, programación y seguridad de la app admiten estos requisitos de app de Chrome.
Modelo del contenedor de la app
El contenedor de la app describe la apariencia visual y el comportamiento de carga de las Apps de Chrome. Las apps de Chrome se ven diferentes a las apps web tradicionales porque el contenedor de la app no muestra ningún control de IU de la página web tradicional. Solo tiene un área rectangular en blanco. De esta manera, una app se combina con las apps "nativas" en el sistema y evita que el usuario "desordene" la lógica de la app cuando se cambia la URL de forma manual.
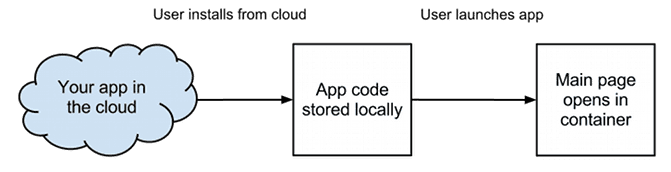
Las apps de Chrome se cargan de manera diferente a las apps web. Ambos cargan el mismo tipo de contenido: documentos HTML con CSS y JavaScript. Sin embargo, una app de Chrome se carga en el contenedor de la app, no en la pestaña del navegador. Además, el contenedor de la app debe cargar el documento principal de la app de Chrome desde una fuente local. De esta manera, se obliga a todas las apps de Chrome a tener, al menos, un funcionamiento mínimo sin conexión y se brinda un lugar para aplicar medidas de seguridad más estrictas.

Modelo de programación
El modelo de programación describe el ciclo de vida y el comportamiento de las ventanas de las Apps de Chrome. Al igual que las apps nativas, el objetivo de este modelo de programación es brindar a los usuarios y a sus sistemas un control total sobre el ciclo de vida de la app. El ciclo de vida de las apps de Chrome debe ser independiente del comportamiento de la ventana del navegador o de una conexión de red.
La "página de eventos" administra el ciclo de vida de las apps de Chrome respondiendo a los gestos del usuario y a los eventos del sistema. Esta página es invisible, solo existe en segundo plano y el tiempo de ejecución del sistema puede cerrarla automáticamente. Controla cómo se abren y se cierran las ventanas y cuándo se inicia o finaliza la app. Solo puede haber una "página del evento" para una app de Chrome.
Resumen del ciclo de vida de las apps
Para obtener instrucciones detalladas sobre cómo usar el modelo de programación, consulta Administra el ciclo de vida de las apps. Para comenzar, aquí se incluye un breve resumen del ciclo de vida de las apps de Chrome:
| Etapa | Resumen |
|---|---|
| Instalación | El usuario elige instalar la app y acepta los permisos de forma explícita. |
| Inicio | Se carga la página del evento, se activa el evento "launch" y las páginas de la app se abren en ventanas. Debes crear las ventanas que tu app requiera, el aspecto y la manera en que se comunican con la página del evento y con otras ventanas. |
| Finalización | El usuario puede cerrar las apps en cualquier momento y esta se puede restablecer rápidamente al estado anterior. La reserva de datos te protege contra la pérdida de datos. |
| Actualizar | Las aplicaciones se pueden actualizar en cualquier momento. Sin embargo, el código que se ejecuta en una aplicación de Chrome no puede cambiar durante un ciclo de inicio o finalización. |
| Desinstalación | El usuario puede desinstalar apps de forma activa. Cuando se desinstala, no se quedan códigos de ejecución ni datos privados. |
Modelo de seguridad
El modelo de seguridad de las Apps de Chrome protege a los usuarios, ya que garantiza que la información se administre de manera segura. En Cumple con la CSP, se incluye información detallada para cumplir con la política de seguridad del contenido. Esta política bloquea las secuencias de comandos peligrosas, lo que reduce los errores de secuencias de comandos entre sitios y protege a los usuarios contra los ataques de intermediarios.
La carga local de la página principal de la app de Chrome proporciona un lugar para aplicar una seguridad más estricta que la de la Web. Al igual que las extensiones de Chrome, los usuarios deben aceptar explícitamente que confíen en la app de Chrome durante la instalación y deben otorgar permiso a la app para acceder a sus datos y usarlos. Cada API que usa tu app tiene su propio permiso. El modelo de seguridad de las apps de Chrome también permite configurar la separación de privilegios por ventana. Esto te permite minimizar el código de tu app que tiene acceso a APIs peligrosas y, al mismo tiempo, usarlas.
Las Apps de Chrome reutilizan el aislamiento del proceso de extensión de Chrome y van un paso más allá, ya que aíslan el almacenamiento y el contenido externo. Cada app tiene su propia área de almacenamiento privado y no puede acceder al almacenamiento de otra app ni a los datos personales (como cookies) de los sitios web que usas en el navegador. Todos los procesos externos están aislados de la app. Dado que los iframes se ejecutan en el mismo proceso que la página que lo rodea, solo se pueden usar para cargar otras páginas de la app. Puedes usar la etiqueta object para incorporar contenido externo, que se ejecuta en un proceso independiente de la app.
