Chrome 應用程式與使用者作業系統密切整合。這些元件可在瀏覽器分頁以外的地方執行,以便在離線和品質不佳的連線情況下運作,而且功能遠比一般網路瀏覽環境更為強大。應用程式容器、程式設計和安全性模型支援這些 Chrome 應用程式要求。
應用程式容器模型
應用程式容器說明 Chrome 應用程式的視覺外觀和載入行為。Chrome 應用程式與傳統網頁應用程式的外觀不同,因為應用程式容器不會顯示任何傳統網頁 UI 控制項,只是包含空白的矩形區域。這可讓應用程式與系統中的「原生」應用程式融為一體,並透過手動變更網址的方式,防止使用者「幹擾」應用程式邏輯。
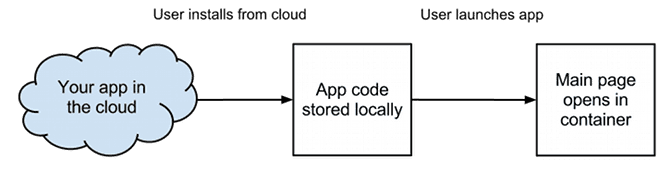
Chrome 應用程式的載入方式與網頁應用程式不同。這兩種方式都會載入相同類型的內容:使用 CSS 和 JavaScript 的 HTML 文件;不過,Chrome 應用程式是在應用程式容器中載入,而不是在瀏覽器分頁中載入。此外,應用程式容器必須從本機來源載入 Chrome 應用程式的主要文件。這會強制所有 Chrome 應用程式在離線時至少達到最低功能,並提供可強制執行更嚴格的安全措施。

程式設計模型
程式設計模型說明 Chrome 應用程式的生命週期和視窗行為。與原生應用程式類似,這個程式設計模型的目標是讓使用者及其系統完全控管應用程式生命週期。Chrome 應用程式生命週期應與瀏覽器視窗行為或網路連線無關。
「事件頁面」會回應使用者手勢和系統事件,藉此管理 Chrome 應用程式的生命週期。 這個頁面只會存在於背景中,看不到,且可由系統執行階段自動關閉。控管視窗的開啟和關閉方式,以及應用程式啟動或終止的時間。Chrome 應用程式只能有一個「活動網頁」。
應用程式生命週期概覽
如需使用程式設計模型的詳細操作說明,請參閱管理應用程式生命週期。以下簡要說明 Chrome 應用程式生命週期,協助您快速上手:
| 階段 | 摘要 |
|---|---|
| 安裝 | 使用者選擇安裝應用程式並明確接受權限。 |
| 新創公司 | 系統會載入事件頁面、觸發「啟動」事件,並在視窗中開啟應用程式頁面。您可以建立應用程式所需的視窗、這些視窗的外觀,以及這些視窗與事件頁面和其他視窗之間的通訊方式。 |
| 終止 | 使用者隨時可以終止應用程式,而且應用程式也能快速還原為先前的狀態。儲存資料可以防止資料遺失。 |
| 更新 | 應用程式隨時可以更新,但執行 Chrome 應用程式的程式碼在啟動/終止週期期間無法變更。 |
| 解除安裝 | 使用者可以主動解除安裝應用程式。解除安裝後,不會執行任何執行的程式碼或私人資料。 |
安全性模型
Chrome 應用程式安全性模型採用以安全的方式管理使用者資訊,藉此保護使用者。遵守 CSP,提供如何遵守內容安全性政策的詳細資訊。這項政策可以封鎖危險指令碼,進而減少跨網站指令碼錯誤,並保護使用者免受中間人攻擊。
在本機載入 Chrome 應用程式主頁面後,就能強制執行比網路更嚴格的安全性措施。 與 Chrome 擴充功能一樣,使用者必須明確同意在安裝時信任 Chrome 應用程式,才能授權應用程式存取及使用資料。應用程式使用的每個 API 都有專屬的權限。Chrome 應用程式安全性模型也可讓您依個別視窗設定權限區隔。這可讓您盡量減少應用程式中可存取危險 API 的程式碼,同時又能加以使用。
Chrome 應用程式會重複使用 Chrome 擴充功能程序隔離,並區隔儲存空間和外部內容,進一步採取這個步驟。每個應用程式都有專屬的私人儲存空間區域,無法存取其他應用程式的儲存空間,或存取您在瀏覽器中使用的網站個人資料 (例如 Cookie)。所有外部程序都與應用程式隔離。由於 iframe 的執行程序與環繞頁面相同,因此只能用於載入其他應用程式頁面。您可以使用 object 標記嵌入外部內容;此內容會在應用程式的獨立程序中執行。
