Android'de OpenGL ES için deneysel destek
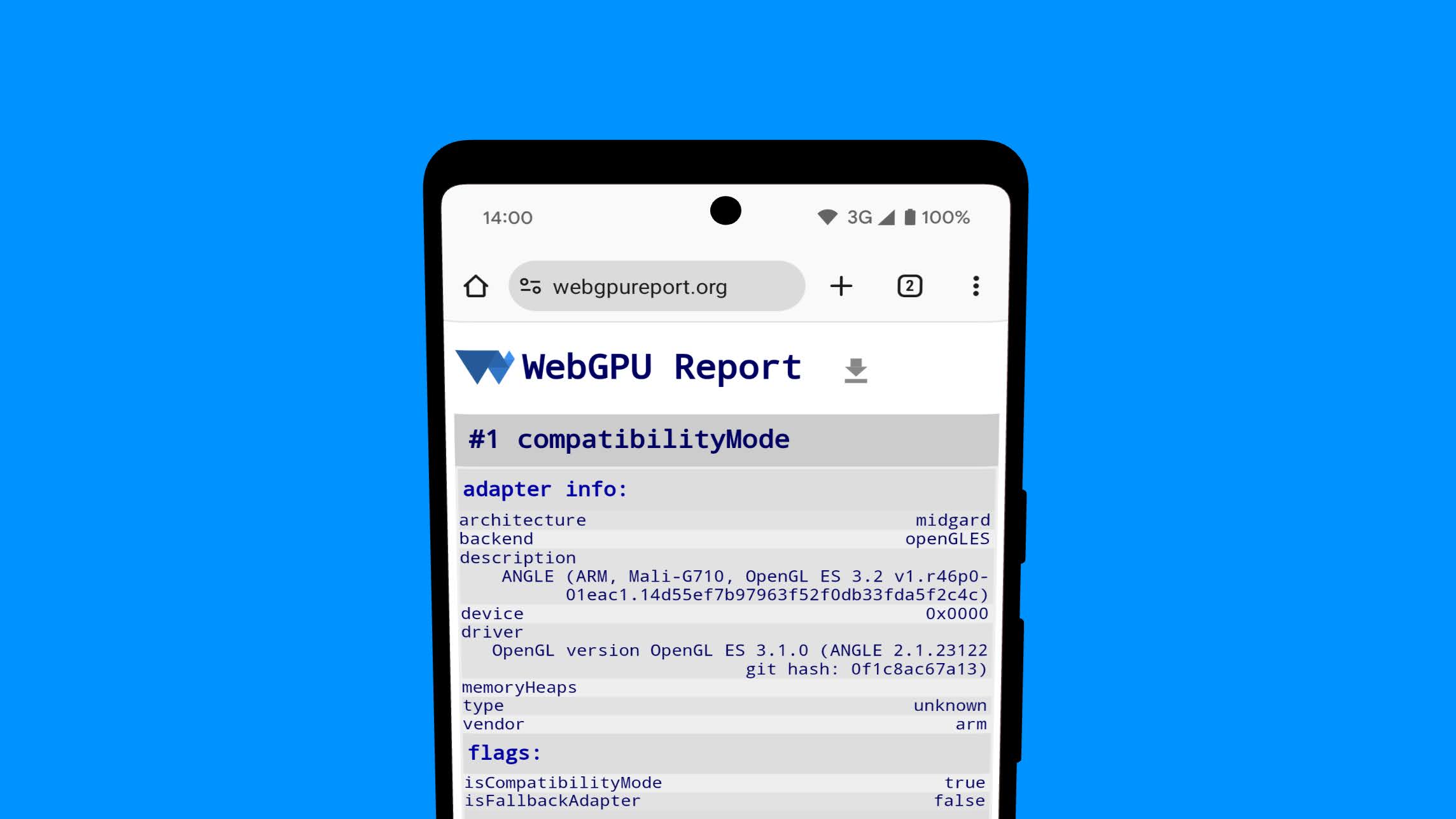
Artık Android için Chrome'da deneysel WebGPU uyumluluk modu istenirken OpenGL ES arka ucundan GPUAdapter erişebilirsiniz. Bu özellik, özellikle Vulkan 1.1 veya sonraki sürümlerin desteklenmediği Android cihazlarda kullanışlıdır. Aşağıdaki örneğe ve dawn:1545 numaralı soruna bakın.
// Request a GPUAdapter in compatibility mode
const adapter = await navigator.gpu.requestAdapter({ compatibilityMode: true });

Bu özellik hâlâ deneysel aşamada olduğundan aşağıdaki adımları uygulamanız gerekir:
- Şu Chrome işaretlerini etkinleştirin: "Unsafe WebGPU Support", "WebGPU Developer Features" ve "Enable command line on non-rooted devices".
- Android cihazınızda USB hata ayıklamayı etkinleştirin.
- Android cihazınızı iş istasyonunuza bağlayın,
adb shell 'echo "_ --use-webgpu-adapter=opengles" > /data/local/tmp/chrome-command-line'komutunu çalıştırarak OpenGL ES arka ucunu Vulkan'a tercih edin ve Chrome'u yeniden başlatın.
GPUAdapter info özelliği
Bir bağdaştırıcı hakkında tanımlayıcı bilgiler edinme işlemi artık GPUAdapter info özelliğiyle senkronize bir şekilde yapılabilir. Daha önce, bağdaştırıcı bilgilerini almanın tek yolu, asenkron GPUAdapter requestAdapterInfo() yöntemini çağırmaktı. Ancak requestAdapterInfo(), WebGPU spesifikasyonundan kaldırıldı ve web geliştiricilere gerekli geçişi yapmaları için yeterli zaman tanımak amacıyla bu yılın ilerleyen dönemlerinde Chrome'dan da kaldırılacak. Aşağıdaki örneğe, Chrome Status'a ve 335383516 numaralı soruna bakın.
const adapter = await navigator.gpu.requestAdapter();
const info = adapter.info;
// During the transition period, you can use the following:
// const info = adapter.info || await adapter.requestAdapterInfo();
console.log(`Vendor: ${info.vendor}`); // "arm"
console.log(`Architecture: ${info.architecture}`); // "valhall"
WebAssembly birlikte çalışabilirlik iyileştirmeleri
WebAssembly yığınlarının doğrudan WebGPU'ya iletilmesini sağlamak için aşağıdaki BufferSource bağımsız değişkenlerinin boyutları artık 2 GB ile sınırlı değildir: setBindGroup() içinde dynamicOffsetsData, writeBuffer() içinde source data ve Pin writeTexture() içinde source data. 339049388 numaralı soruna bakın.
İyileştirilmiş komut kodlayıcı hataları
Komut kodlayıcılardan kaynaklanan bazı doğrulama hataları artık daha iyi bağlamsal bilgilere sahip olacak. Örneğin, bir oluşturma geçişi hâlâ açıkken işlem geçişi başlatmaya çalışıldığında aşağıdaki hata oluşuyordu.
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
at CheckCurrentEncoder (..\..\third_party\dawn\src\dawn\native\EncodingContext.h:106)
Bu, hatanın nedenini açıklasa da hangi çağrının doğrulama hatasına neden olduğunu belirtmez. Aşağıdaki hata, hatayı tetikleyen komutu içeren iyileştirilmiş mesajlaşmayı gösterir. 192245 numaralı değişikliğe bakın.
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
- While encoding [CommandEncoder (unlabeled)].BeginComputePass([ComputePassDescriptor]).
Dawn ile ilgili güncellemeler
webgpu.h C API artık Dawn'un wgpu::Surface::GetPreferredFormat() öğesinin C dilindeki eşdeğeri olan wgpuSurfaceGetPreferredFormat() öğesini kullanıma sunmuyor. Bunun yerine, desteklenen biçimlerin listesini almak için wgpu::Surface::GetCapabilities(), bu yüzey için tercih edilen doku biçimini almak için ise formats[0] kullanın. Bu süre zarfında, wgpu::Surface::GetPreferredFormat() işlevini çağırmak kullanımdan kaldırma uyarısı verir. 290 numaralı soruna bakın.
Bir yüzeyin desteklenen doku kullanımları artık wgpu::SurfaceCapabilities::usages wgpu::Surface::GetCapabilities() çağrıldığında kullanılabilir. Bu tür belgelerin her zaman wgpu::TextureUsage::RenderAttachment içermesi beklenir. 301 numaralı soruna bakın.
Bu özet yalnızca önemli noktalardan bazılarını kapsar. Kapsamlı commit listesine göz atın.
WebGPU'daki yenilikler
WebGPU'daki Yenilikler serisinde ele alınan tüm konuların listesi.
Chrome 143
- Doku bileşeni karıştırması
- bgra8unorm salt okunur depolama dokusu kullanımını kaldırma
- Dawn ile ilgili güncellemeler
Chrome 142
Chrome 141
- Tint IR tamamlandı
- WGSL derleyicisinde tam sayı aralığı analizi
- Vulkan arka ucu için SPIR-V 1.4 güncellemesi
- Dawn ile ilgili güncellemeler
Chrome 140
- Cihaz istekleri adaptörü tüketiyor
- Doku görünümünün kullanıldığı yerlerde doku kullanmak için kısa yol
- WGSL textureSampleLevel, 1 boyutlu dokuları destekler
- bgra8unorm salt okunur depolama dokusu kullanımını kullanımdan kaldırma
- GPUAdapter isFallbackAdapter özelliğini kaldırın
- Dawn ile ilgili güncellemeler
Chrome 139
- BC ve ASTC sıkıştırılmış biçimleri için 3D doku desteği
- Yeni "temel özellikler ve sınırlar" özelliği
- WebGPU uyumluluk modu için deneme süreci
- Dawn ile ilgili güncellemeler
Chrome 138
- Arabellek bağlama kaynağı olarak kullanma için kısa yol
- Oluşturma sırasında eşlenen arabellekler için boyut şartı değişiklikleri
- Yakın tarihli GPU'lar için mimari raporu
- GPUAdapter isFallbackAdapter özelliğinin desteğini sonlandırma
- Dawn ile ilgili güncellemeler
Chrome 137
- externalTexture bağlama için doku görünümünü kullanma
- Arabellekler, ofset ve boyut belirtilmeden kopyalanıyor
- Atomik işaretçi kullanarak WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference özelliği
- GPURequestAdapterOptions compatibilityMode özelliğini kaldırma
- Dawn ile ilgili güncellemeler
Chrome 136
- GPUAdapterInfo isFallbackAdapter özelliği
- D3D12'de gölgelendirici derleme süresinde iyileştirmeler
- Kanvas görüntülerini kaydetme ve kopyalama
- Artış uyumluluk modu kısıtlamaları
- Dawn ile ilgili güncellemeler
Chrome 135
- Boş bağlama grubu düzeniyle işlem hattı düzeni oluşturmaya izin verme
- Görüntü alanlarının, oluşturma hedefi sınırlarının ötesine geçmesine izin verme
- Android'de deneysel uyumluluk moduna daha kolay erişim
- maxInterStageShaderComponents sınırını kaldırma
- Dawn ile ilgili güncellemeler
Chrome 134
- Alt gruplarla makine öğrenimi iş yüklerini iyileştirme
- Karıştırılabilir olarak kayan filtrelenebilir doku türleri desteğini kaldırma
- Dawn ile ilgili güncellemeler
Chrome 133
- Ek unorm8x4-bgra ve 1 bileşenli köşe biçimleri
- Bilinmeyen sınırların tanımlanmamış değerle istenmesine izin verme
- WGSL hizalama kurallarındaki değişiklikler
- Silme işlemiyle WGSL performansında artış
- Harici dokular için VideoFrame displaySize'ı kullanma
- copyExternalImageToTexture kullanarak varsayılan olmayan yönlere sahip resimleri işleme
- Geliştirici deneyimini iyileştirme
- featureLevel ile uyumluluk modunu etkinleştirme
- Deneysel alt grup özelliklerinde temizleme
- maxInterStageShaderComponents sınırının desteğini sonlandırma
- Dawn ile ilgili güncellemeler
Chrome 132
- Doku görünümü kullanımı
- 32 bit kayan nokta dokularını karıştırma
- GPUDevice adapterInfo özelliği
- Geçersiz biçimle tuval bağlamı yapılandırıldığında JavaScript hatası oluşuyor
- Doku üzerinde filtreleme örnekleyici kısıtlamaları
- Genişletilmiş alt grup denemesi
- Geliştirici deneyimini iyileştirme
- 16 bit normalleştirilmiş doku biçimleri için deneysel destek
- Dawn ile ilgili güncellemeler
Chrome 131
- WGSL'de kırpma mesafeleri
- GPUCanvasContext getConfiguration()
- Nokta ve çizgi temel öğelerinde derinlik önyargısı olmamalıdır
- Alt gruplar için kapsayıcı tarama yerleşik işlevleri
- Çoklu çekme dolaylı desteği (deneysel)
- Shader modülü derleme seçeneği strict math
- GPUAdapter requestAdapterInfo() yöntemini kaldırın
- Dawn ile ilgili güncellemeler
Chrome 130
- Çift kaynaklı karıştırma
- Metal'de gölgelendirici derleme süresinde iyileştirmeler
- GPUAdapter requestAdapterInfo() yönteminin desteğinin sonlandırılması
- Dawn ile ilgili güncellemeler
Chrome 129
Chrome 128
- Alt gruplarla deneme yapma
- Çizgiler ve noktalar için derinlik önyargısı ayarını kullanımdan kaldırma
- preventDefault kullanılıyorsa yakalanmamış hata DevTools uyarısını gizleme
- WGSL, önce örnekleme interpolasyonu
- Dawn ile ilgili güncellemeler
Chrome 127
- Android'de OpenGL ES için deneysel destek
- GPUAdapter info özelliği
- WebAssembly birlikte çalışabilirlik iyileştirmeleri
- Komut kodlayıcı hatalarında iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 126
- maxTextureArrayLayers sınırını artırma
- Vulkan arka ucu için arabellek yükleme optimizasyonu
- Gölgeleyici derleme süresinde iyileştirmeler
- Gönderilen komut arabellekleri benzersiz olmalıdır
- Dawn ile ilgili güncellemeler
Chrome 125
- Alt gruplar (geliştirme aşamasında olan bir özellik)
- 3D dokunun dilimine göre oluşturma
- Dawn ile ilgili güncellemeler
Chrome 124
- Salt okunur ve okuma-yazma depolama dokuları
- Hizmet çalışanı ve paylaşılan çalışan desteği
- Yeni adaptör bilgisi özellikleri
- Hata düzeltmeleri
- Dawn ile ilgili güncellemeler
Chrome 123
- WGSL'de DP4a yerleşik işlevleri desteği
- WGSL'de kısıtlanmamış işaretçi parametreleri
- WGSL'de bileşikleri referanssızlaştırmak için sözdizimi kolaylığı
- Şablon ve derinlik yönleri için ayrı salt okunur durum
- Dawn ile ilgili güncellemeler
Chrome 122
- Uyumluluk moduyla erişimi genişletme (geliştirme aşamasında olan bir özellik)
- maxVertexAttributes sınırını artırma
- Dawn ile ilgili güncellemeler
Chrome 121
- Android'de WebGPU'yu destekleme
- Windows'da gölgelendirici derleme için FXC yerine DXC kullanma
- İşleme ve oluşturma geçişlerindeki zaman damgası sorguları
- Shader modüllerine varsayılan giriş noktaları
- GPUExternalTexture renk alanı olarak display-p3'ü destekleme
- Bellek yığınları bilgileri
- Dawn ile ilgili güncellemeler
Chrome 120
- WGSL'de 16 bitlik kayan nokta değerleri için destek
- Sınırları zorlama
- Derinlik-şablon durumundaki değişiklikler
- Adaptör bilgisi güncellemeleri
- Zaman damgası sorgularının nicelleştirilmesi
- Bahar temizliği özellikleri
Chrome 119
- Filtrelenebilir 32 bit kayan noktalı dokular
- unorm10-10-10-2 köşe biçimi
- rgb10a2uint doku biçimi
- Dawn ile ilgili güncellemeler
Chrome 118
copyExternalImageToTexture()içinde HTMLImageElement ve ImageData desteği- Okuma/yazma ve salt okuma depolama dokusu için deneysel destek
- Dawn ile ilgili güncellemeler
Chrome 117
- Köşe arabelleğini ayarlamayı kaldırma
- Bağlama grubunu kaldırma
- Cihaz kaybolduğunda eşzamansız işlem hattı oluşturma işlemindeki hataları sessize alma
- SPIR-V gölgelendirici modülü oluşturma güncellemeleri
- Geliştirici deneyimini iyileştirme
- Otomatik olarak oluşturulan düzene sahip işlem hattı önbelleğe alma
- Dawn ile ilgili güncellemeler
Chrome 116
- WebCodecs entegrasyonu
- GPUAdapter
requestDevice()tarafından döndürülen kayıp cihaz importExternalTexture()çağrılırsa video oynatmayı sorunsuz tutma- Spesifikasyona uygunluk
- Geliştirici deneyimini iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 115
- Desteklenen WGSL dil uzantıları
- Direct3D 11 için deneysel destek
- AC gücünde varsayılan olarak ayrı GPU kullanma
- Geliştirici deneyimini iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 114
- JavaScript'i optimize etme
- Yapılandırılmamış tuvalde getCurrentTexture() işlevi InvalidStateError hatası veriyor
- WGSL güncellemeleri
- Dawn ile ilgili güncellemeler
Chrome 113
importExternalTexture()'de WebCodecs VideoFrame kaynağını kullanma


