Android'de WebGPU'yu destekleme
Chrome Ekibi, Qualcomm ve ARM GPU'lar tarafından desteklenen Android 12 ve sonraki sürümlerin yüklü olduğu cihazlarda Chrome 121'de WebGPU'nun varsayılan olarak etkinleştirildiğini duyurmaktan heyecan duyuyor.
Destek, yakın gelecekte Android 11'de çalışanlar da dahil olmak üzere daha geniş bir Android cihaz yelpazesini kapsayacak şekilde kademeli olarak genişletilecektir. Bu genişletme, daha geniş bir donanım yapılandırması yelpazesinde sorunsuz bir deneyim sağlamak için daha fazla test ve optimizasyona bağlı olacaktır. chromium:1497815 sorununa bakın.

Windows'da gölgelendirici derlemesi için FXC yerine DXC kullanma
Chrome artık SM6+ grafik donanımıyla donatılmış Windows D3D12 makinelerindeki gölgelendiricileri derlemek için DXC'nin (DirectX Compiler) gücünden yararlanıyor. Daha önce WebGPU, Windows'da gölgelendirici derlemesi için FXC'ye (FX Compiler) dayanıyordu. FXC işlevsel olsa da DXC'deki özellik grubuna ve performans optimizasyonlarına sahip değildi.
İlk testler, DXC'nin FXC'ye kıyasla kullanılması durumunda hesaplama gölgelendirici derleme hızında ortalama% 20 artış olduğunu gösteriyor.
Bilgi işlem ve oluşturma geçişlerindeki sorgulara zaman damgası ekleme
Zaman damgası sorguları, WebGPU uygulamalarının GPU komutlarının hesaplama ve oluşturma geçişlerini yürütmesinin ne kadar sürdüğünü nanosaniyeye kadar hassasiyetle ölçmesine olanak tanır. GPU iş yüklerinin performansı ve davranışı hakkında bilgi edinmek için yoğun olarak kullanılırlar.
"timestamp-query" özelliği GPUAdapter içinde kullanılabildiğinde artık şunları yapabilirsiniz:
"timestamp-query"özelliğiyleGPUDeviceisteğinde bulunun."timestamp"türünde birGPUQuerySetoluşturun.GPUQuerySetiçinde zaman damgası değerlerinin nereye yazılacağını tanımlamak içinGPUComputePassDescriptor.timestampWritesveGPURenderPassDescriptor.timestampWriteskullanın.- Zaman damgası değerlerini
resolveQuerySet()ileGPUBufferbiçimine dönüştürün. GPUBuffersonuçlarını CPU'ya kopyalayarak zaman damgası değerlerini geri okuyun.- Zaman damgası değerlerini
BigInt64Arrayolarak kod çözün.
Aşağıdaki örneğe ve dawn:1800 numaralı soruna bakın.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
Zamanlama saldırısı endişeleri nedeniyle, zaman damgası sorguları 100 mikrosaniye çözünürlükle nicelleştirilir. Bu, hassasiyet ve güvenlik arasında iyi bir denge sağlar. Chrome tarayıcıda, uygulamanızın geliştirilmesi sırasında chrome://flags/#enable-webgpu-developer-features adresinde "WebGPU Developer Features" işaretini etkinleştirerek zaman damgası nicemlemesini devre dışı bırakabilirsiniz. Daha fazla bilgi için Zaman damgası sorgularının nicemlenmesi başlıklı makaleyi inceleyin.
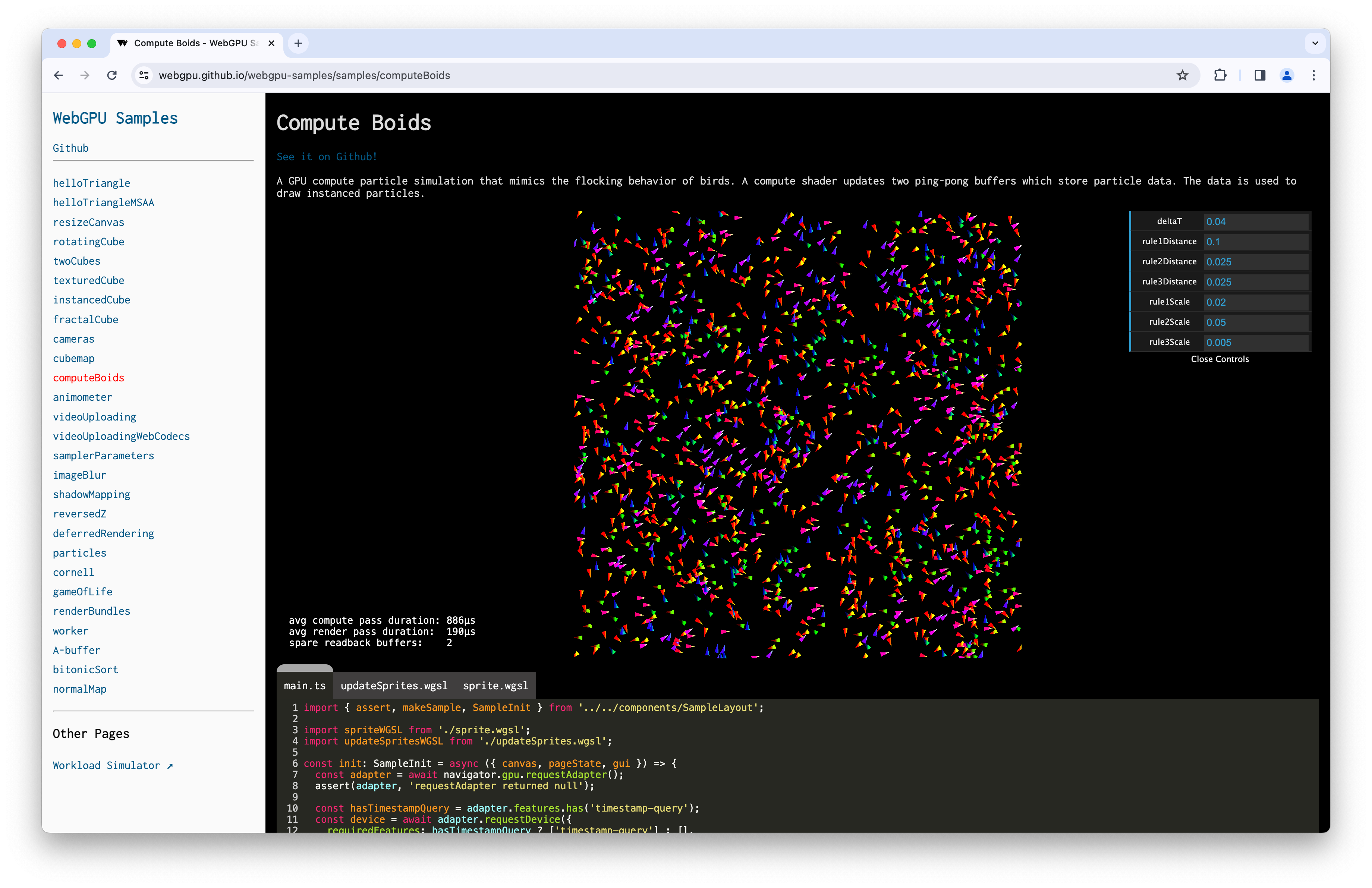
GPU'lar zaman damgası sayacını zaman zaman sıfırlayabildiğinden bu durum, zaman damgaları arasında negatif delta gibi beklenmedik değerlere yol açabilir. Bu nedenle, aşağıdaki Compute Boids örneğine zaman damgası sorgusu desteği ekleyen git diff değişikliklerini incelemenizi öneririz.

Shader modüllerine varsayılan giriş noktaları
Geliştirici deneyimini iyileştirmek için artık bir işlem veya oluşturma hattı oluştururken gölgelendirici modülünüzün entryPoint kısmını atlayabilirsiniz. Shader kodunda shader aşaması için benzersiz bir giriş noktası bulunamazsa GPUValidationError tetiklenir. Aşağıdaki örneğe ve dawn:2254 numaralı soruna bakın.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
GPUExternalTexture renk alanı olarak display-p3'ü destekleme
Artık importExternalTexture() ile HDR videolardan GPUExternalTexture içe aktarırken "display-p3" hedef renk alanını ayarlayabilirsiniz. WebGPU'nun renk uzaylarını nasıl işlediğini öğrenin. Aşağıdaki örneğe ve chromium:1330250 numaralı soruna bakın.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Bellek yığınları bilgileri
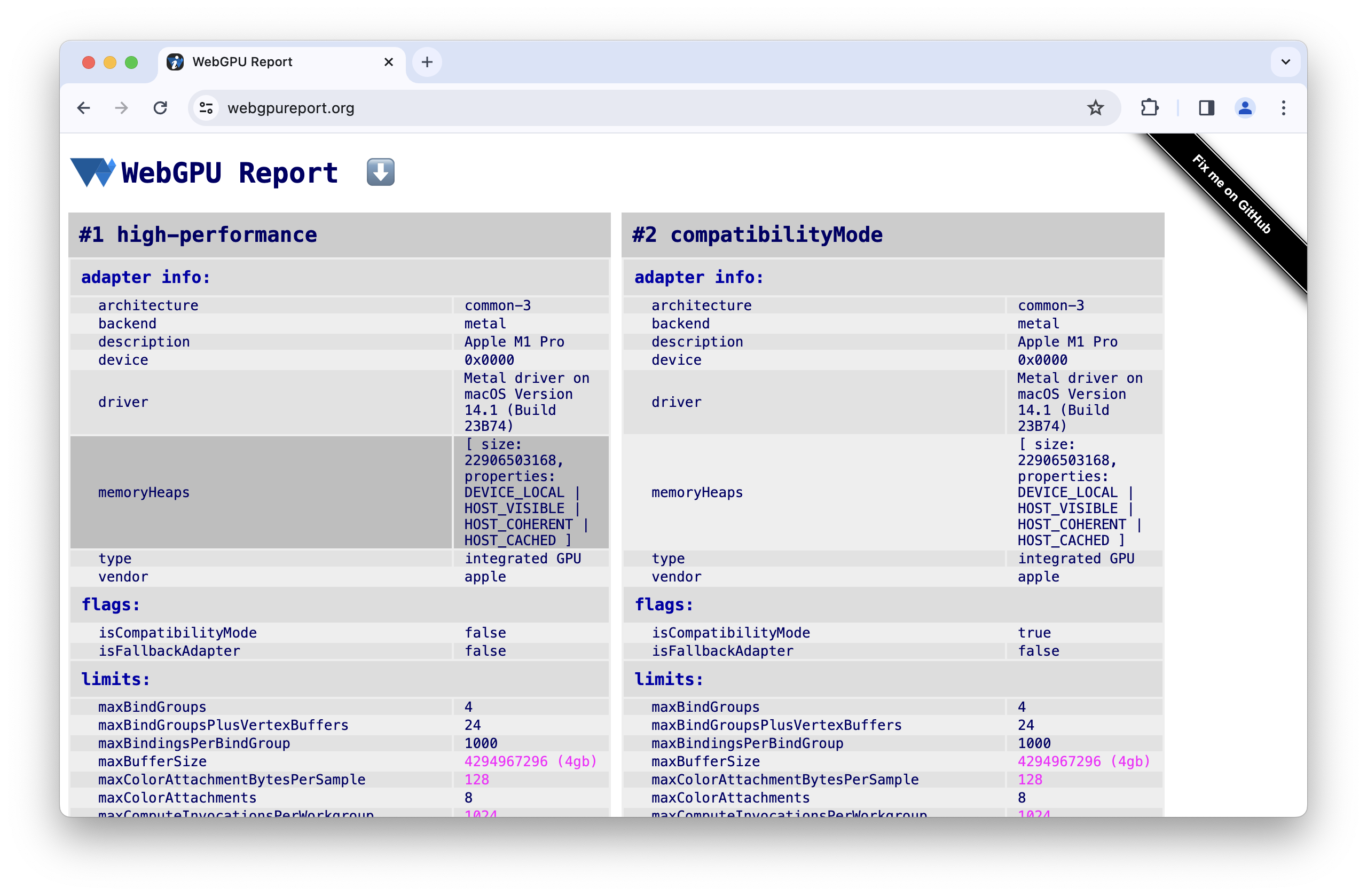
Uygulamanızın geliştirilmesi sırasında büyük miktarlarda bellek ayırırken bellek sınırlamalarını tahmin etmenize yardımcı olmak için requestAdapterInfo() artık bağdaştırıcıda bulunan bellek yığınlarının boyutu ve türü gibi memoryHeaps bilgilerini gösteriyor. Bu deneysel özelliğe yalnızca chrome://flags/#enable-webgpu-developer-features adresindeki "WebGPU Developer Features" işareti etkinleştirildiğinde erişilebilir. Aşağıdaki örneğe ve dawn:2249 numaralı soruna bakın.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Dawn ile ilgili güncellemeler
WGSL dil özelliklerini işlemek için wgpu::Instance üzerindeki HasWGSLLanguageFeature ve EnumerateWGSLLanguageFeatures yöntemleri eklendi. dawn:2260 numaralı soruna bakın.
Standart olmayan wgpu::Feature::BufferMapExtendedUsages özelliği, wgpu::BufferUsage::MapRead veya wgpu::BufferUsage::MapWrite ile ve diğer wgpu::BufferUsage ile GPU arabelleği oluşturmanıza olanak tanır. Aşağıdaki örneğe ve dawn:2204 numaralı soruna bakın.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Aşağıdaki özellikler belgelenmiştir: ANGLE Texture Sharing, D3D11 multithread protected, Implicit Device Synchronization, Norm16 texture formats, Timestamp Query Inside Passes, Pixel Local Storage, Shader Features ve Multi Planar Formats.
Chrome Ekibi, Dawn için resmi bir GitHub deposu oluşturdu.
Bu özet yalnızca önemli noktalardan bazılarını kapsar. Kapsamlı commit listesine göz atın.
WebGPU'daki yenilikler
WebGPU'daki Yenilikler serisinde ele alınan tüm konuların listesi.
Chrome 143
- Doku bileşeni karıştırması
- bgra8unorm salt okunur depolama dokusu kullanımını kaldırma
- Dawn ile ilgili güncellemeler
Chrome 142
Chrome 141
- Tint IR tamamlandı
- WGSL derleyicisinde tam sayı aralığı analizi
- Vulkan arka ucu için SPIR-V 1.4 güncellemesi
- Dawn ile ilgili güncellemeler
Chrome 140
- Cihaz istekleri adaptörü tüketiyor
- Doku görünümünün kullanıldığı yerlerde doku kullanmak için kısa yol
- WGSL textureSampleLevel, 1 boyutlu dokuları destekler
- bgra8unorm salt okunur depolama dokusu kullanımını kullanımdan kaldırma
- GPUAdapter isFallbackAdapter özelliğini kaldırın
- Dawn ile ilgili güncellemeler
Chrome 139
- BC ve ASTC sıkıştırılmış biçimleri için 3D doku desteği
- Yeni "temel özellikler ve sınırlar" özelliği
- WebGPU uyumluluk modu için deneme süreci
- Dawn ile ilgili güncellemeler
Chrome 138
- Arabellek bağlama kaynağı olarak kullanma için kısa yol
- Oluşturma sırasında eşlenen arabellekler için boyut şartı değişiklikleri
- Yakın tarihli GPU'lar için mimari raporu
- GPUAdapter isFallbackAdapter özelliğinin desteğini sonlandırma
- Dawn ile ilgili güncellemeler
Chrome 137
- externalTexture bağlama için doku görünümünü kullanma
- Arabellekler, ofset ve boyut belirtilmeden kopyalanıyor
- Atomik işaretçi kullanarak WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference özelliği
- GPURequestAdapterOptions compatibilityMode özelliğini kaldırma
- Dawn ile ilgili güncellemeler
Chrome 136
- GPUAdapterInfo isFallbackAdapter özelliği
- D3D12'de gölgelendirici derleme süresinde iyileştirmeler
- Kanvas görüntülerini kaydetme ve kopyalama
- Artış uyumluluk modu kısıtlamaları
- Dawn ile ilgili güncellemeler
Chrome 135
- Boş bağlama grubu düzeniyle işlem hattı düzeni oluşturmaya izin verme
- Görüntü alanlarının, oluşturma hedefi sınırlarının ötesine geçmesine izin verme
- Android'de deneysel uyumluluk moduna daha kolay erişim
- maxInterStageShaderComponents sınırını kaldırma
- Dawn ile ilgili güncellemeler
Chrome 134
- Alt gruplarla makine öğrenimi iş yüklerini iyileştirme
- Karıştırılabilir olarak kayan filtrelenebilir doku türleri desteğini kaldırma
- Dawn ile ilgili güncellemeler
Chrome 133
- Ek unorm8x4-bgra ve 1 bileşenli köşe biçimleri
- Bilinmeyen sınırların tanımlanmamış değerle istenmesine izin verme
- WGSL hizalama kurallarındaki değişiklikler
- Silme işlemiyle WGSL performansında artış
- Harici dokular için VideoFrame displaySize'ı kullanma
- copyExternalImageToTexture kullanarak varsayılan olmayan yönlere sahip resimleri işleme
- Geliştirici deneyimini iyileştirme
- featureLevel ile uyumluluk modunu etkinleştirme
- Deneysel alt grup özelliklerinde temizleme
- maxInterStageShaderComponents sınırının desteğini sonlandırma
- Dawn ile ilgili güncellemeler
Chrome 132
- Doku görünümü kullanımı
- 32 bit kayan nokta dokularını karıştırma
- GPUDevice adapterInfo özelliği
- Geçersiz biçimle tuval bağlamı yapılandırıldığında JavaScript hatası oluşuyor
- Doku üzerinde filtreleme örnekleyici kısıtlamaları
- Genişletilmiş alt grup denemesi
- Geliştirici deneyimini iyileştirme
- 16 bit normalleştirilmiş doku biçimleri için deneysel destek
- Dawn ile ilgili güncellemeler
Chrome 131
- WGSL'de kırpma mesafeleri
- GPUCanvasContext getConfiguration()
- Nokta ve çizgi temel öğelerinde derinlik önyargısı olmamalıdır
- Alt gruplar için kapsayıcı tarama yerleşik işlevleri
- Çoklu çekme dolaylı desteği (deneysel)
- Shader modülü derleme seçeneği strict math
- GPUAdapter requestAdapterInfo() yöntemini kaldırın
- Dawn ile ilgili güncellemeler
Chrome 130
- Çift kaynaklı karıştırma
- Metal'de gölgelendirici derleme süresinde iyileştirmeler
- GPUAdapter requestAdapterInfo() yönteminin desteğinin sonlandırılması
- Dawn ile ilgili güncellemeler
Chrome 129
Chrome 128
- Alt gruplarla deneme yapma
- Çizgiler ve noktalar için derinlik önyargısı ayarını kullanımdan kaldırma
- preventDefault kullanılıyorsa yakalanmamış hata DevTools uyarısını gizleme
- WGSL, önce örnekleme interpolasyonu
- Dawn ile ilgili güncellemeler
Chrome 127
- Android'de OpenGL ES için deneysel destek
- GPUAdapter info özelliği
- WebAssembly birlikte çalışabilirlik iyileştirmeleri
- Komut kodlayıcı hatalarında iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 126
- maxTextureArrayLayers sınırını artırma
- Vulkan arka ucu için arabellek yükleme optimizasyonu
- Gölgeleyici derleme süresinde iyileştirmeler
- Gönderilen komut arabellekleri benzersiz olmalıdır
- Dawn ile ilgili güncellemeler
Chrome 125
- Alt gruplar (geliştirme aşamasında olan bir özellik)
- 3D dokunun dilimine göre oluşturma
- Dawn ile ilgili güncellemeler
Chrome 124
- Salt okunur ve okuma-yazma depolama dokuları
- Hizmet çalışanı ve paylaşılan çalışan desteği
- Yeni adaptör bilgisi özellikleri
- Hata düzeltmeleri
- Dawn ile ilgili güncellemeler
Chrome 123
- WGSL'de DP4a yerleşik işlevleri desteği
- WGSL'de kısıtlanmamış işaretçi parametreleri
- WGSL'de bileşikleri referanssızlaştırmak için sözdizimi kolaylığı
- Şablon ve derinlik yönleri için ayrı salt okunur durum
- Dawn ile ilgili güncellemeler
Chrome 122
- Uyumluluk moduyla erişimi genişletme (geliştirme aşamasında olan bir özellik)
- maxVertexAttributes sınırını artırma
- Dawn ile ilgili güncellemeler
Chrome 121
- Android'de WebGPU'yu destekleme
- Windows'da gölgelendirici derleme için FXC yerine DXC kullanma
- İşleme ve oluşturma geçişlerindeki zaman damgası sorguları
- Shader modüllerine varsayılan giriş noktaları
- GPUExternalTexture renk alanı olarak display-p3'ü destekleme
- Bellek yığınları bilgileri
- Dawn ile ilgili güncellemeler
Chrome 120
- WGSL'de 16 bitlik kayan nokta değerleri için destek
- Sınırları zorlama
- Derinlik-şablon durumundaki değişiklikler
- Adaptör bilgisi güncellemeleri
- Zaman damgası sorgularının nicelleştirilmesi
- Bahar temizliği özellikleri
Chrome 119
- Filtrelenebilir 32 bit kayan noktalı dokular
- unorm10-10-10-2 köşe biçimi
- rgb10a2uint doku biçimi
- Dawn ile ilgili güncellemeler
Chrome 118
copyExternalImageToTexture()içinde HTMLImageElement ve ImageData desteği- Okuma/yazma ve salt okuma depolama dokusu için deneysel destek
- Dawn ile ilgili güncellemeler
Chrome 117
- Köşe arabelleğini ayarlamayı kaldırma
- Bağlama grubunu kaldırma
- Cihaz kaybolduğunda eşzamansız işlem hattı oluşturma işlemindeki hataları sessize alma
- SPIR-V gölgelendirici modülü oluşturma güncellemeleri
- Geliştirici deneyimini iyileştirme
- Otomatik olarak oluşturulan düzene sahip işlem hattı önbelleğe alma
- Dawn ile ilgili güncellemeler
Chrome 116
- WebCodecs entegrasyonu
- GPUAdapter
requestDevice()tarafından döndürülen kayıp cihaz importExternalTexture()çağrılırsa video oynatmayı sorunsuz tutma- Spesifikasyona uygunluk
- Geliştirici deneyimini iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 115
- Desteklenen WGSL dil uzantıları
- Direct3D 11 için deneysel destek
- AC gücünde varsayılan olarak ayrı GPU kullanma
- Geliştirici deneyimini iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 114
- JavaScript'i optimize etme
- Yapılandırılmamış tuvalde getCurrentTexture() işlevi InvalidStateError hatası veriyor
- WGSL güncellemeleri
- Dawn ile ilgili güncellemeler
Chrome 113
importExternalTexture()'de WebCodecs VideoFrame kaynağını kullanma


