WGSL'de 16 bit kayan nokta değerleri için destek
WGSL'de f16 türü, IEEE-754 binary16 (yarım duyarlıklı) biçimindeki 16 bitlik kayan nokta değerleri kümesidir. Bu, geleneksel tek duyarlıklı kayan nokta için 32 bit yerine kayan nokta sayısını temsil etmek için 16 bit kullandığı anlamına gelir (f32). Bu daha küçük boyut, özellikle büyük miktarda veri işlenirken önemli performans iyileştirmelerine yol açabilir.
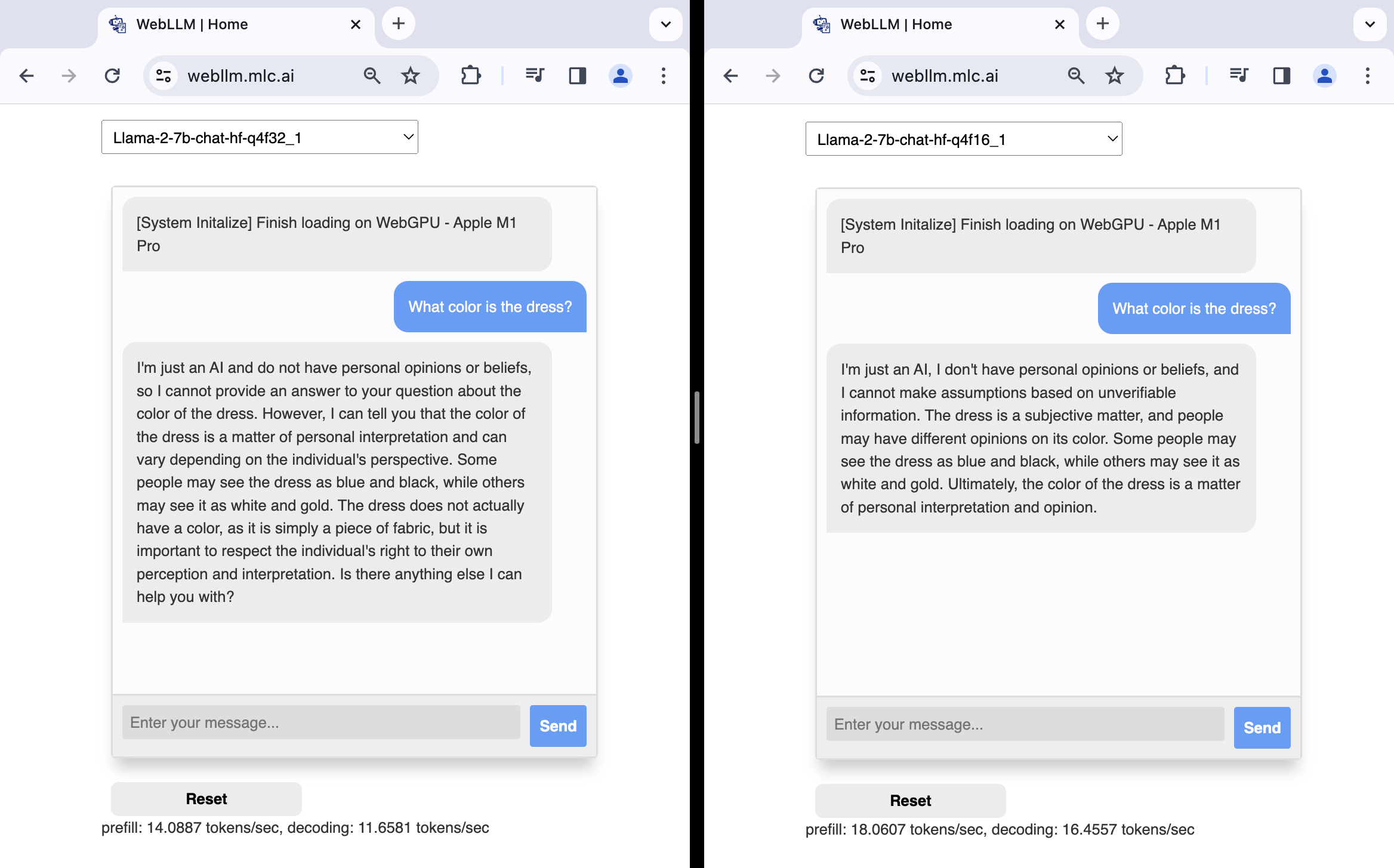
Karşılaştırma için, Apple M1 Pro cihazda WebLLM sohbet demosunda kullanılan Llama2 7B modellerinin f16 uygulaması, aşağıdaki ekran görüntülerinde gösterildiği gibi, f32 uygulamasından önemli ölçüde daha hızlıdır. Ön doldurma hızında% 28 ve kod çözme hızında% 41 iyileşme sağlanmıştır.

f32 (sol) ve f16 (sağ) Llama2 7B modelleriyle WebLLM sohbet demoları.Tüm GPU'lar 16 bit kayan nokta değerlerini desteklemez. "shader-f16" özelliği GPUAdapter içinde kullanılabildiğinde artık bu özellik ile GPUDevice isteğinde bulunabilir ve yarım duyarlıklı kayan nokta türü f16'dan yararlanan bir WGSL gölgelendirici modülü oluşturabilirsiniz. Bu tür, yalnızca enable f16; ile f16 WGSL uzantısını etkinleştirirseniz WGSL gölgelendirici modülünde kullanılabilir. Aksi takdirde, createShaderModule() doğrulama hatası oluşturur. Aşağıdaki en kısa örneğe ve dawn:1510 numaralı soruna bakın.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
Aşağıdaki snippet'te gösterildiği gibi, "shader-f16" özellik desteğine bağlı olarak alias ile WGSL gölgelendirici modülü kodunda hem f16 hem de f32 türlerini desteklemek mümkündür.
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
Sınırları zorlayın
Tüm renk ekleri genelinde, oluşturma işlem hattı çıkış verilerinin bir örneğini (piksel veya alt piksel) tutmak için gereken maksimum bayt sayısı varsayılan olarak 32 bayttır. Artık maxColorAttachmentBytesPerSample sınırı kullanılarak en fazla 64 istekte bulunulabilir. Aşağıdaki örneğe ve dawn:2036 numaralı soruna bakın.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
Aşamalar arası iletişim için kullanılan maxInterStageShaderVariables ve maxInterStageShaderComponents sınırları tüm platformlarda artırıldı. Ayrıntılar için dawn:1448 sorununa bakın.
Her gölgelendirici aşaması için, bir işlem hattı düzenindeki bağlama grubu düzeni girişlerinin maksimum sayısı varsayılan olarak 8'dir. Artık maxStorageBuffersPerShaderStage sınırını kullanarak 10 adede kadar istekte bulunabilirsiniz. dawn:2159 sorununa bakın.
Yeni bir maxBindGroupsPlusVertexBuffers sınırı eklendi. En yüksek dizinin altındaki boş yuvalar da dahil olmak üzere, aynı anda kullanılan maksimum bağlama grubu ve köşe arabelleği yuvası sayısından oluşur. Varsayılan değeri 24'tür. dawn:1849 sorununa bakın.
Derinlik-şablon durumundaki değişiklikler
Geliştirici deneyimini iyileştirmek için derinlik-şablon durumu depthWriteEnabled ve depthCompare özellikleri artık her zaman gerekli değildir: depthWriteEnabled yalnızca derinlik içeren biçimler için gereklidir ve depthCompare hiç kullanılmıyorsa derinlik içeren biçimler için gerekli değildir. dawn:2132 sorununa bakın.
Adaptör bilgisi güncellemeleri
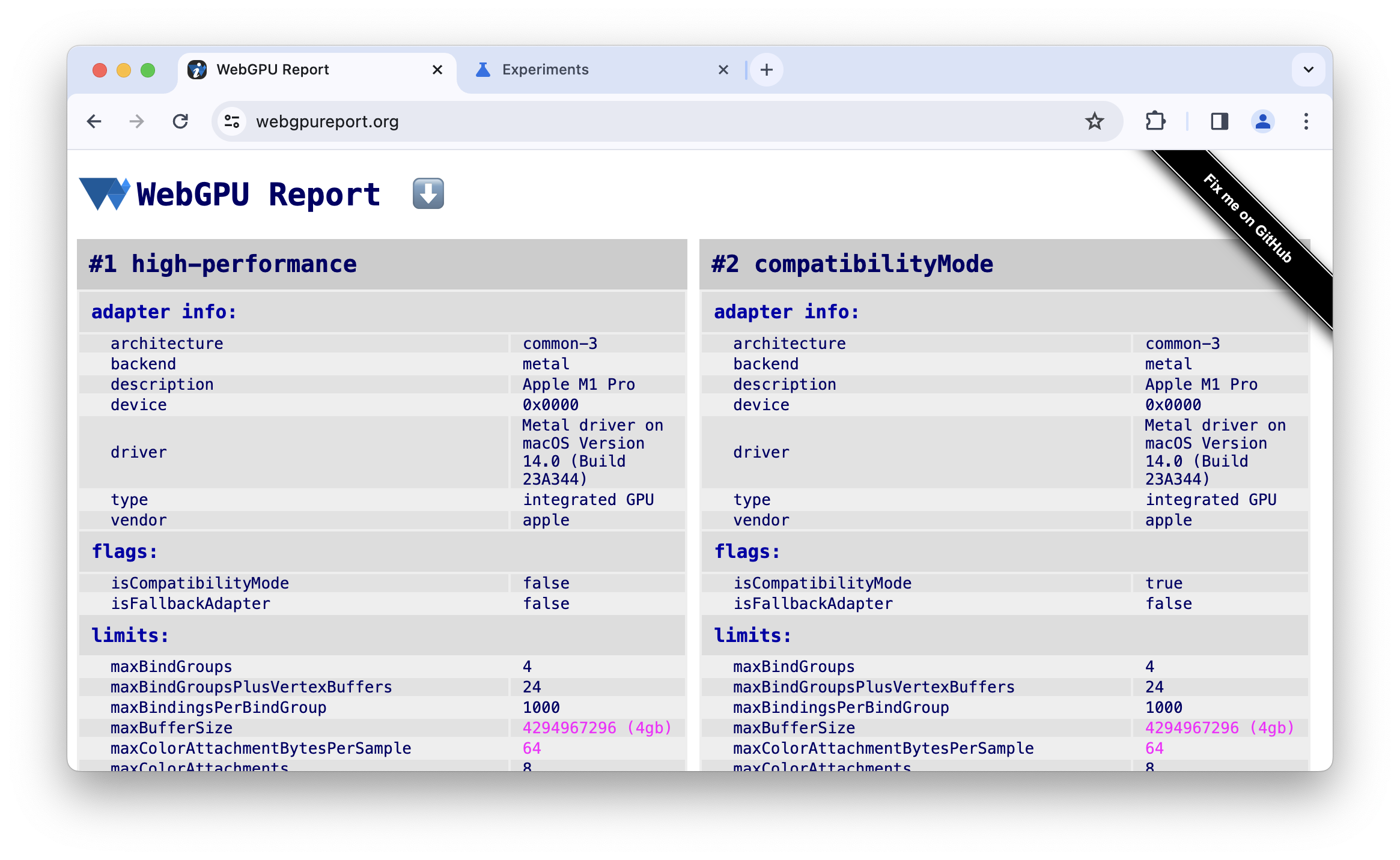
Kullanıcı chrome://flags/#enable-webgpu-developer-features adresinde "WebGPU Developer Features" işaretini etkinleştirdiğinde, requestAdapterInfo() çağrıldığında standart olmayan type ve backend bağdaştırıcı bilgisi özellikleri kullanılabilir. type, "discrete GPU", "integrated GPU", "CPU" veya "unknown" olabilir. backend; "WebGPU", "D3D11", "D3D12", "metal", "vulkan", "openGL", "openGLES" veya "null" olmalıdır. dawn:2112 ve dawn:2107 sorunlarını inceleyin.

requestAdapterInfo() içindeki isteğe bağlı unmaskHints liste parametresi kaldırıldı. dawn:1427 sorununa bakın.
Zaman damgası sorgularının nicemleme işlemi
Zaman damgası sorguları, uygulamaların GPU komutlarının yürütme süresini nanosaniye hassasiyetinde ölçmesine olanak tanır. Ancak WebGPU spesifikasyonu, zamanlama saldırısı endişeleri nedeniyle zaman damgası sorgularını isteğe bağlı hale getirir. Chrome Ekibi, zaman damgası sorgularını nicelleştirmenin çözünürlüğü 100 mikrosaniyeye düşürerek hassasiyet ve güvenlik arasında iyi bir denge sağladığını düşünüyor. dawn:1800 sorununa bakın.
Kullanıcılar, Chrome'da chrome://flags/#enable-webgpu-developer-features adresindeki "WebGPU Geliştirici Özellikleri" flag'ini etkinleştirerek zaman damgası nicemlemesini devre dışı bırakabilir. Bu işaretin tek başına "timestamp-query" özelliğini etkinleştirmediğini unutmayın. Bu özellik hâlâ deneysel olarak uygulanmaktadır ve bu nedenle chrome://flags/#enable-unsafe-webgpu adresinde "Unsafe WebGPU Support" (Güvenli Olmayan WebGPU Desteği) işaretinin etkinleştirilmesi gerekir.
Dawn'da "timestamp_quantization" adlı yeni bir cihaz açma/kapatma düğmesi eklendi ve bu düğme varsayılan olarak etkinleştirildi. Aşağıdaki snippet'te, cihaz isteğinde bulunurken deneysel "timestamp-query" özelliğinin zaman damgası nicemlemesi olmadan nasıl etkinleştirileceği gösterilmektedir.
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
Bahar temizliği özellikleri
Deneysel "timestamp-query-inside-passes" özelliği, geliştiricilerin bu özelliğin deneysel olduğunu ve şu anda yalnızca Chromium tabanlı tarayıcılarda kullanılabildiğini anlaması için "chromium-experimental-timestamp-query-inside-passes" olarak yeniden adlandırıldı. dawn:1193 sorununa bakın.
Yalnızca kısmen uygulanan deneysel "pipeline-statistics-query" özelliği, geliştirilmediği için kaldırıldı. chromium:1177506 sorununa bakın.
Bu özet yalnızca önemli noktalardan bazılarını kapsar. Kapsamlı commit listesine göz atın.
WebGPU'daki yenilikler
WebGPU'daki Yenilikler serisinde ele alınan tüm konuların listesi.
Chrome 143
- Doku bileşeni karıştırması
- bgra8unorm salt okunur depolama dokusu kullanımını kaldırma
- Dawn ile ilgili güncellemeler
Chrome 142
Chrome 141
- Tint IR tamamlandı
- WGSL derleyicisinde tam sayı aralığı analizi
- Vulkan arka ucu için SPIR-V 1.4 güncellemesi
- Dawn ile ilgili güncellemeler
Chrome 140
- Cihaz istekleri adaptörü tüketiyor
- Doku görünümünün kullanıldığı yerlerde doku kullanmak için kısa yol
- WGSL textureSampleLevel, 1 boyutlu dokuları destekler
- bgra8unorm salt okunur depolama dokusu kullanımını kullanımdan kaldırma
- GPUAdapter isFallbackAdapter özelliğini kaldırın
- Dawn ile ilgili güncellemeler
Chrome 139
- BC ve ASTC sıkıştırılmış biçimleri için 3D doku desteği
- Yeni "temel özellikler ve sınırlar" özelliği
- WebGPU uyumluluk modu için deneme süreci
- Dawn ile ilgili güncellemeler
Chrome 138
- Arabellek bağlama kaynağı olarak kullanma için kısa yol
- Oluşturma sırasında eşlenen arabellekler için boyut şartı değişiklikleri
- Yakın tarihli GPU'lar için mimari raporu
- GPUAdapter isFallbackAdapter özelliğinin desteğini sonlandırma
- Dawn ile ilgili güncellemeler
Chrome 137
- externalTexture bağlama için doku görünümünü kullanma
- Arabellekler, ofset ve boyut belirtilmeden kopyalanıyor
- Atomik işaretçi kullanarak WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference özelliği
- GPURequestAdapterOptions compatibilityMode özelliğini kaldırma
- Dawn ile ilgili güncellemeler
Chrome 136
- GPUAdapterInfo isFallbackAdapter özelliği
- D3D12'de gölgelendirici derleme süresinde iyileştirmeler
- Kanvas görüntülerini kaydetme ve kopyalama
- Artış uyumluluk modu kısıtlamaları
- Dawn ile ilgili güncellemeler
Chrome 135
- Boş bağlama grubu düzeniyle işlem hattı düzeni oluşturmaya izin verme
- Görüntü alanlarının, oluşturma hedefi sınırlarının ötesine geçmesine izin verme
- Android'de deneysel uyumluluk moduna daha kolay erişim
- maxInterStageShaderComponents sınırını kaldırma
- Dawn ile ilgili güncellemeler
Chrome 134
- Alt gruplarla makine öğrenimi iş yüklerini iyileştirme
- Karıştırılabilir olarak kayan filtrelenebilir doku türleri desteğini kaldırma
- Dawn ile ilgili güncellemeler
Chrome 133
- Ek unorm8x4-bgra ve 1 bileşenli köşe biçimleri
- Bilinmeyen sınırların tanımlanmamış değerle istenmesine izin verme
- WGSL hizalama kurallarındaki değişiklikler
- Silme işlemiyle WGSL performansında artış
- Harici dokular için VideoFrame displaySize'ı kullanma
- copyExternalImageToTexture kullanarak varsayılan olmayan yönlere sahip resimleri işleme
- Geliştirici deneyimini iyileştirme
- featureLevel ile uyumluluk modunu etkinleştirme
- Deneysel alt grup özelliklerinde temizleme
- maxInterStageShaderComponents sınırının desteğini sonlandırma
- Dawn ile ilgili güncellemeler
Chrome 132
- Doku görünümü kullanımı
- 32 bit kayan nokta dokularını karıştırma
- GPUDevice adapterInfo özelliği
- Geçersiz biçimle tuval bağlamı yapılandırıldığında JavaScript hatası oluşuyor
- Doku üzerinde filtreleme örnekleyici kısıtlamaları
- Genişletilmiş alt grup denemesi
- Geliştirici deneyimini iyileştirme
- 16 bit normalleştirilmiş doku biçimleri için deneysel destek
- Dawn ile ilgili güncellemeler
Chrome 131
- WGSL'de kırpma mesafeleri
- GPUCanvasContext getConfiguration()
- Nokta ve çizgi temel öğelerinde derinlik önyargısı olmamalıdır
- Alt gruplar için kapsayıcı tarama yerleşik işlevleri
- Çoklu çekme dolaylı desteği (deneysel)
- Shader modülü derleme seçeneği strict math
- GPUAdapter requestAdapterInfo() yöntemini kaldırın
- Dawn ile ilgili güncellemeler
Chrome 130
- Çift kaynaklı karıştırma
- Metal'de gölgelendirici derleme süresinde iyileştirmeler
- GPUAdapter requestAdapterInfo() yönteminin desteğinin sonlandırılması
- Dawn ile ilgili güncellemeler
Chrome 129
Chrome 128
- Alt gruplarla deneme yapma
- Çizgiler ve noktalar için derinlik önyargısı ayarını kullanımdan kaldırma
- preventDefault kullanılıyorsa yakalanmamış hata DevTools uyarısını gizleme
- WGSL, önce örnekleme interpolasyonu
- Dawn ile ilgili güncellemeler
Chrome 127
- Android'de OpenGL ES için deneysel destek
- GPUAdapter info özelliği
- WebAssembly birlikte çalışabilirlik iyileştirmeleri
- Komut kodlayıcı hatalarında iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 126
- maxTextureArrayLayers sınırını artırma
- Vulkan arka ucu için arabellek yükleme optimizasyonu
- Gölgeleyici derleme süresinde iyileştirmeler
- Gönderilen komut arabellekleri benzersiz olmalıdır
- Dawn ile ilgili güncellemeler
Chrome 125
- Alt gruplar (geliştirme aşamasında olan bir özellik)
- 3D dokunun dilimine göre oluşturma
- Dawn ile ilgili güncellemeler
Chrome 124
- Salt okunur ve okuma-yazma depolama dokuları
- Hizmet çalışanı ve paylaşılan çalışan desteği
- Yeni adaptör bilgisi özellikleri
- Hata düzeltmeleri
- Dawn ile ilgili güncellemeler
Chrome 123
- WGSL'de DP4a yerleşik işlevleri desteği
- WGSL'de kısıtlanmamış işaretçi parametreleri
- WGSL'de bileşikleri referanssızlaştırmak için sözdizimi kolaylığı
- Şablon ve derinlik yönleri için ayrı salt okunur durum
- Dawn ile ilgili güncellemeler
Chrome 122
- Uyumluluk moduyla erişimi genişletme (geliştirme aşamasında olan bir özellik)
- maxVertexAttributes sınırını artırma
- Dawn ile ilgili güncellemeler
Chrome 121
- Android'de WebGPU'yu destekleme
- Windows'da gölgelendirici derleme için FXC yerine DXC kullanma
- İşleme ve oluşturma geçişlerindeki zaman damgası sorguları
- Shader modüllerine varsayılan giriş noktaları
- GPUExternalTexture renk alanı olarak display-p3'ü destekleme
- Bellek yığınları bilgileri
- Dawn ile ilgili güncellemeler
Chrome 120
- WGSL'de 16 bitlik kayan nokta değerleri için destek
- Sınırları zorlama
- Derinlik-şablon durumundaki değişiklikler
- Adaptör bilgisi güncellemeleri
- Zaman damgası sorgularının nicelleştirilmesi
- Bahar temizliği özellikleri
Chrome 119
- Filtrelenebilir 32 bit kayan noktalı dokular
- unorm10-10-10-2 köşe biçimi
- rgb10a2uint doku biçimi
- Dawn ile ilgili güncellemeler
Chrome 118
copyExternalImageToTexture()içinde HTMLImageElement ve ImageData desteği- Okuma/yazma ve salt okuma depolama dokusu için deneysel destek
- Dawn ile ilgili güncellemeler
Chrome 117
- Köşe arabelleğini ayarlamayı kaldırma
- Bağlama grubunu kaldırma
- Cihaz kaybolduğunda eşzamansız işlem hattı oluşturma işlemindeki hataları sessize alma
- SPIR-V gölgelendirici modülü oluşturma güncellemeleri
- Geliştirici deneyimini iyileştirme
- Otomatik olarak oluşturulan düzene sahip işlem hattı önbelleğe alma
- Dawn ile ilgili güncellemeler
Chrome 116
- WebCodecs entegrasyonu
- GPUAdapter
requestDevice()tarafından döndürülen kayıp cihaz importExternalTexture()çağrılırsa video oynatmayı sorunsuz tutma- Spesifikasyona uygunluk
- Geliştirici deneyimini iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 115
- Desteklenen WGSL dil uzantıları
- Direct3D 11 için deneysel destek
- AC gücünde varsayılan olarak ayrı GPU kullanma
- Geliştirici deneyimini iyileştirme
- Dawn ile ilgili güncellemeler
Chrome 114
- JavaScript'i optimize etme
- Yapılandırılmamış tuvalde getCurrentTexture() işlevi InvalidStateError hatası veriyor
- WGSL güncellemeleri
- Dawn ile ilgili güncellemeler
Chrome 113
importExternalTexture()'de WebCodecs VideoFrame kaynağını kullanma


