[Styles] ペインでの HD カラーのデバッグ
CSS の色タイプとスペースが新たにウェブに登場します。また、デベロッパーによる高解像度カラーの作成、変換、デバッグに役立つ新しいツールが DevTools に導入されました。
CSS Color Level 4 仕様で規定されているとおり、[Styles] ペインで 12 の新しい色空間と 7 つの新しい色域がサポートされるようになりました。ウェブで利用可能なカラー オプションの包括的な情報については、高解像度 CSS カラーガイドをご覧ください。
color()、lch()、oklab()、color-mix() を使用した CSS の色定義の例を次に示します。

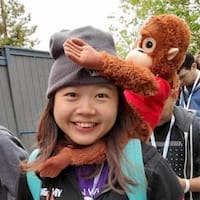
color-mix() 関数を使用する場合、最終的なカラー出力は [計算済み] ペインで確認できます。
![[計算済み] ペインに色のミックスの結果が表示されます。](https://developer.chrome.google.cn/static/blog/new-in-devtools-111/image/color-mix-result-the-com-1707cc5844654.png?hl=ja)
カラー選択ツールは、すべての新しい色空間をサポートし、より多くの機能を備えています。たとえば、color(display-p3 1 0 1) の色見本をクリックします。また、色域境界線も追加され、sRGB 色域と display-p3 色域を区別して、選択した色域が明確にわかるようになっています。

DevTools では、色形式間の色の変換がサポートされています。[Change Color Format] アイコンを使用して変換のポップアップにアクセスするか、[Styles] ペインで Shift を使用して色見本をクリックします。

コンバージョンの際には、スペースに収まるようにコンバージョンが切り詰められているかどうかを確認することが重要です。DevTools により、変換された色の横に警告アイコンが表示されます。このアイコンは、このクリッピングについて警告します。

また、新しいショートカットを使用して、画面から色を選択することもできます。スポイトを有効にするには C キーを押します。無効にするには Escape キーを押します。スポイトツールは、sRGB 色空間の色のみをサンプリングします。たとえば、sRGB 色空間にない color(display-p3 1 0 1) の色をサンプリングしようとすると、スポイトツールによって、sRGB 空間内の最も近い色(マゼンタ color(display-p3 0.92 0.2 0.97))にクリップされます。

最後に、[カラー形式] 設定のサポートが終了し、新しい HD カラー形式に対応するようになりました。

Chromium の問題: 1073895、1395782、1408777、1395782、1392717、1382409、1392054
ブレークポイント UX の強化
デザインが一新された [Breakpoints] ペインにより、よく使用される機能、特にブレークポイントの無効化、編集、削除にすばやくアクセスできるようになりました。
主な特長は以下のとおりです。
- 例外の一時停止オプションを両方とも [ブレークポイント] ペインに移動し、わかりやすく説明できるようにテキストでラベル付けしました。

ブレークポイントはファイルごとにグループ化され、行番号または列番号順に並んでおり、折りたたみ可能です。

ブレークポイントまたはファイルにカーソルを合わせたときに、ブレークポイントを無効化、削除、編集する新しいオプションが追加されました。

[ブレークポイントを編集] ボタンをクリックして、ブレークポイント エディタを開きます。ここから、ブレークポイントの条件を入力するか、ログポイントに切り替えることができます。

DevTools でデバッグする方法については、JavaScript デバッグ リファレンスをご覧ください。
Chromium の問題: 1407586、1402891、1402893
レコーダーのショートカットのカスタマイズ
キーボード ショートカットを使用すると、ユーザーフローをすばやく記録、再生できます。
レコーダーには、ユーザーフローの記録と再生をすばやく行える便利なキーボード ショートカットがいくつか導入されています。
ショートカットを思い出せない場合は、[?] ボタンをクリックすると、すべてのショートカットをいつでも表示できます。

これらのショートカットは、[設定] メニューからカスタマイズすることもできます。

別のパネルで作業していて、ユーザーフローの記録を開始するには、DevTools の [コマンド メニュー] から [Create a new recording] コマンドを使用します。

Chromium の問題: 1339771
Angular の構文のハイライト表示を改善
DevTools の Angular HTML テンプレートの構文のハイライト表示が強化され、コードを読みやすくなり、その構造を認識しやすくなります。

[Application] パネルでキャッシュを再編成する
[キャッシュ ストレージ] ペインは [アプリケーション] パネルの [ストレージ] セクションに表示されるようになり、[バックフォワード キャッシュ] ペインは [バックグラウンド サービス] セクションに移動しました。
![[Applications] パネルの [Caches]](https://developer.chrome.google.cn/static/blog/new-in-devtools-111/image/caches-the-application-p-56bc7da8ba3d7.png?hl=ja)
Chromium の問題: 1407166
その他のハイライト
このリリースでの注目すべき修正は次のとおりです。
- DevTools が更新され、ソースマップを読み込むときに [Disable cache] の設定が適用されるようになりました。(1407084)。
- 検索結果で最初に一致した要素が [要素] パネルですぐにオートフォーカスされるようになりました。(1381853)。
- さまざまな修正を行い、ソースマップとブレークポイントの信頼性を改善しました。(508270、1403362、1403432、1396298、1395337、1405134)。
- デバッグを容易にするために、DevTools でプライベート クラスメンバーを使用した式の評価がサポートされるようになりました。(1381806)。

プレビュー チャンネルをダウンロードする
デフォルトの開発ブラウザとして Chrome の Canary、Dev、または Beta を使用することを検討してください。これらのプレビュー チャンネルを使用すると、DevTools の最新機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたり、ユーザーに先駆けてサイトの問題を検出したりできます。
Chrome DevTools チームへのお問い合わせ
以下のオプションを使用して、投稿の新機能や変更点、または DevTools に関連するその他のことについて話し合います。
- ご提案やフィードバックは、crbug.com からお送りください。
- DevTools の [More options]
 > [Help] > [Report a DevTools issues] を使用して、DevTools の問題を報告します。
> [Help] > [Report a DevTools issues] を使用して、DevTools の問題を報告します。 - @ChromeDevTools でツイートしてください。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントの YouTube 動画にコメントを残してください。
DevTools の新機能
「DevTools の新機能」シリーズで紹介されているすべてのリスト。
Chrome 127
- [要素] パネルで CSS アンカーの位置を調査する
- ソースパネルの改善
- 「ここは一時停止しない」の強化
- 新しいスクロール スナップ イベント リスナー
- ネットワーク パネルの改善
- ネットワーク スロットリングのプリセットの更新
- HAR 形式のカスタム フィールド内の Service Worker 情報
- [パフォーマンス] パネルで WebSocket イベントを送受信する
- その他のハイライト
Chrome 126
- パフォーマンス パネルの改善
- 更新されたトラック設定モードでトラックを移動 / 非表示にする
- フレームチャートでスクリプトを無視する
- CPU を 20 倍スロットリングする
- パフォーマンス分析情報パネルがサポート終了となります
- ヒープ スナップショットの新しいフィルタで過度のメモリ使用量を検出する
- [アプリケーション] > [ストレージ] でストレージ バケットを調べる
- コマンドライン フラグを使用して自己 XSS 警告を無効にする
- Lighthouse 12.0.0
- その他のハイライト
Chrome 125
- Gemini を使用してコンソールのエラーと警告について理解を深める
- [要素] > [スタイル] での@position-try ルールのサポート
- ソースパネルの改善
- 自動プリティ プリントと角かっこの閉じを設定する
- 拒否された Promise が処理済みとして認識される
- コンソールに表示されるエラーの原因
- ネットワーク パネルの改善
- Early Hints ヘッダーを調べる
- [ウォーターフォール] 列を非表示にする
- パフォーマンス パネルの改善
- CSS セレクタの統計情報を取得する
- トラックの順序を変更する、トラックを非表示にする
- [Memory] パネルでリテーナーを無視する
- Lighthouse 11.7.1
- その他のハイライト
Chrome 124
- 新しい自動入力パネル
- WebRTC のネットワーク スロットリングの強化
- [アニメーション] パネルでのスクロールドリブン アニメーションのサポート
- [要素] > [スタイル] での CSS ネストサポートの改善
- パフォーマンスの強化パネル
- フレームチャートで関数とその子を非表示にする
- 選択したイニシエータから、そのイニシエータが開始したイベントへの矢印
- Lighthouse 11.6.0
- [Memory] > [ヒープ スナップショット] の特殊なカテゴリのツールチップ
- [アプリケーション] > [ストレージの更新]
- 共有ストレージに使用されるバイト数
- Web SQL のサポートは完全に終了
- カバレッジ パネルの改善
- [レイヤ] パネルは廃止される可能性があります
- JavaScript プロファイラのサポート終了: フェーズ 4、最終
- その他のハイライト
Chrome 123
- イースター エッグを見つける
- [要素] パネルの更新
- [要素] > [スタイル] でフォーカスのあるページをエミュレートする
var()フォールバックのカラー選択ツール、角度時計、イージング エディタ- CSS の長さツールのサポート終了
- [パフォーマンス] > [メイントラック] で選択した検索結果のポップオーバー
- ネットワーク パネルの更新
- [ネットワーク] > [EventStream] タブの [消去] ボタンと検索フィルタ
- [ネットワーク] > [Cookie] でサードパーティ Cookie の除外理由に関するツールチップ
- [Sources] 内のすべてのブレークポイントを有効または無効にする
- Node.js 用の DevTools で読み込まれたスクリプトを表示する
- Lighthouse 11.5.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 122
- レコーダー拡張機能の公式コレクションがリリースされました
- ネットワークの改善
- [ステータス] 列に失敗した理由が表示される
- [コピー] サブメニューの改善
- パフォーマンスの改善
- タイムラインのパンくずリスト
- メイントラックのイベント イニシエータ
- Node.js DevTools の JavaScript VM インスタンス セレクタ メニュー
- [ソース] の新しいショートカットとコマンド
- 要素の改善
- ::view-transition 疑似要素をスタイルで編集できるようになりました
- ブロック コンテナの align-content プロパティのサポート
- エミュレートされた折りたたみ式デバイスの形状のサポート
- 動的テーマ設定
- [ネットワーク] パネルと [アプリケーション] パネルに表示されるサードパーティ Cookie の段階的廃止に関する警告
- Lighthouse 11.4.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 121
- 要素の改善
- [ネットワーク] パネルのフィルタバーを簡素化
@font-palette-valuesサポート- サポートされるケース: 別のカスタム プロパティの代替としてカスタム プロパティを使用する
- ソースマップのサポートの改善
- パフォーマンス パネルの改善
- 拡張インタラクション トラック
- [Bottom-Up]、[Call Tree]、[Event Log] タブの高度なフィルタ
- [Sources] パネルのインデント マーカー
- [ネットワーク] パネルでオーバーライドされたヘッダーとコンテンツに関する便利なツールチップ
- リクエストのブロック パターンを追加、削除するための新しいコマンド メニュー オプション
- CSP 違反のテストを削除
- Lighthouse 11.3.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 120
- サードパーティ Cookie の段階的廃止
- Privacy Sandbox Analysis Tool を使用してウェブサイトの Cookie を分析する
- 無視リストの強化
- node_modules のデフォルトの除外パターン
- キャッチされた例外がキャッチされた場合、または無視されないコードを渡すと、実行を停止するようになりました
- ソースマップ内の
x_google_ignoreListの名前をignoreListに変更 - リモート デバッグ中の新しい入力モードの切り替え
- [要素] パネルに #document ノードの URL が表示されるようになりました
- [アプリケーション] パネルの [有効なコンテンツ セキュリティ ポリシー]
- アニメーションのデバッグの改善
- [Sources] の [Do you trust this code?] ダイアログと Console の自己 XSS 警告
- ウェブワーカーとワークレットのイベント リスナー ブレークポイント
<audio>と<video>の新しいメディアバッジ- プリロードの名前を「投機的読み込み」に変更
- Lighthouse 11.2.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 119
- [要素] > [スタイル] の @property セクションを改善
- 編集可能な @property ルール
- 無効な @property ルールに関する問題が報告される
- エミュレートするデバイスのリストを更新
- ソースのスクリプトタグ内のプリティ プリント インライン JSON
- コンソールのプライベート フィールドの予測入力
- Lighthouse 11.1.0
- ユーザー補助機能の改善
- Web SQL のサポート終了
- [アプリケーション] > [マニフェスト] でのスクリーンショットのアスペクト比の検証
- その他のハイライト
Chrome 118
- [要素] > [スタイル] のカスタム プロパティに関する新しいセクション
- ローカル オーバーライドのさらなる改善
- 高度な検索機能
- [Sources] パネルの改善
- [Sources] パネルのワークスペースが使いやすく
- [Sources] のペインを並べ替える
- より多くのスクリプト タイプに対応する構文のハイライト表示とプリティ プリント
- Preferreds-Reduced-透明性 メディア機能をエミュレートする
- 灯台 11
- ユーザー補助機能の改善
- その他のハイライト
Chrome 117
- ネットワーク パネルの改善
- ウェブ コンテンツをローカルでオーバーライドする
- XHR の内容をオーバーライドしてリクエストを取得する
- Chrome 拡張機能のリクエストを非表示にする
- 人が読める HTTP ステータス コード
Chrome 116
- 欠落しているスタイルシートのデバッグの改善
- [要素] > [スタイル] > [イージング エディタ] でリニア タイミングをサポート
- ストレージ バケットのサポートとメタデータ ビュー
- Lighthouse 10.3.0
- ユーザー補助: キーボード コマンドと画面読み上げの改善
- その他のハイライト
Chrome 115
- 要素の改善
- 新しい CSS サブグリッド バッジ
- ツールチップのセレクタの特異性
- ツールチップに表示されるカスタム CSS プロパティの値
- ソースの改善
- CSS 構文のハイライト表示
- 条件付きブレークポイントを設定するショートカット
- [アプリケーション] > [バウンス トラッキング対策]
- Lighthouse 10.2.0
- コンテンツ スクリプトをデフォルトで無視する
- ネットワーク > レスポンスの改善
- その他のハイライト
Chrome 114
- WebAssembly デバッグ サポート
- Wasm アプリのステップ動作の改善
- [要素] パネルと [問題] タブを使用して自動入力をデバッグする
- レコーダーのアサーション
- Lighthouse 10.1.1
- パフォーマンスの強化
- performance.mark() が [Performance] > [Timings] でカーソルを合わせたときのタイミングを表示する
- profile() コマンドで [パフォーマンス] > [メイン] に値が入力される
- ユーザー操作が遅い場合の警告
- Web Vitals の更新
- JavaScript プロファイラのサポート終了: フェーズ 3
- その他のハイライト
Chrome 113
- ネットワーク レスポンス ヘッダーをオーバーライドする
- Nuxt、Vite、Rollup のデバッグの改善
- [要素] > [スタイル] の CSS の改善
- 無効な CSS プロパティと値
- アニメーションの簡易プロパティのキーフレームへのリンク
- コンソールの新しい設定: Enter キーで予測入力
- 作成ファイルを強調するコマンド メニュー
- JavaScript プロファイラのサポート終了: ステージ 2
- その他のハイライト
Chrome 112
- レコーダーのアップデート
- レコーダーのリプレイ拡張機能
- ピアス セレクタを使用したレコード
- Lighthouse 分析を使用して録音を Puppeteer スクリプトとしてエクスポートする
- レコーダーの拡張機能を入手する
- 要素 > スタイルの更新
- [スタイル] ペインの CSS ドキュメント
- CSS ネストのサポート
- コンソールでログポイントと条件付きブレークポイントをマークする
- デバッグ中に無関係なスクリプトを無視する
- JavaScript Profiler のサポート終了の開始
- コントラスト低下をエミュレートする
- 灯台 10
- その他のハイライト
Chrome 111
- [Styles] ペインでの HD カラーのデバッグ
- ブレークポイント UX の強化
- レコーダーのショートカットのカスタマイズ
- Angular の構文ハイライト表示を改善
- [アプリケーション] パネルでキャッシュを再編成する
- その他のハイライト
Chrome 110
- 再読み込み時にパフォーマンス パネルを消去する
- レコーダーのアップデート
- レコーダーでユーザーフローのコードを表示してハイライト表示する
- 録音のセレクタの種類をカスタマイズする
- 記録中にユーザーフローを編集する
- 自動インプレース プリティ プリント
- Vue や SCSS などの構文のハイライト表示とインライン プレビューを改善
- コンソールの人間工学に基づく一貫した予測入力
- その他のハイライト
Chrome 109
- レコーダー: ステップ、ページ内再生、ステップのコンテキスト メニューのオプションとしてコピー
- パフォーマンスの録画に実際の関数名を表示する
- [コンソールとソース] パネルの新しいキーボード ショートカット
- JavaScript のデバッグの改善
- その他のハイライト
- [試験運用版] ブレークポイント管理の UX を強化
- [試験運用版] 自動インプレース プリティ プリント
Chrome 108
Chrome 107
- DevTools のキーボード ショートカットをカスタマイズする
- キーボード ショートカットでライトモードとダークモードを切り替える
- Memory Inspector で C/C++ オブジェクトをハイライト表示する
- HAR インポートの完全なイニシエータ情報のサポート
Enterを押して DOM 検索を開始align-contentCSS Flexbox プロパティのstartアイコンとendアイコンを表示する- その他のハイライト
Chrome 106
- [Sources] パネルで作成元 / デプロイ別にファイルをグループ化する
- 非同期オペレーションのリンクされたスタック トレース
- 既知のサードパーティのスクリプトを自動的に無視する
- デバッグ中のコールスタックの改善
- 無視リストにあるソースを [Sources] パネルで非表示にする
- 無視リストのファイルをコマンド メニューで非表示にする
- 掲載結果パネルの [新しいインタラクション] トラック
- [パフォーマンス分析情報] パネルの LCP のタイミングの内訳
- レコーダー パネルで録音のデフォルト名を自動生成する
- その他のハイライト
Chrome 105
- レコーダーで詳しい手順をリプレイ
- [レコーダー] パネルでのマウスオーバー イベントのサポート
- パフォーマンス分析情報パネルの Largest Contentful Paint(LCP)
- レイアウト シフトの潜在的な根本原因として、テキストの点滅(FOIT、FOUT)を特定する
- [マニフェスト] ペインのプロトコル ハンドラ
- [要素] パネルの最上位レイヤのバッジ
- 実行時に Wasm デバッグ情報を追加する
- デバッグ中のライブ編集をサポートする
- [Styles] ペインのルールで @scope の表示と編集
- ソースマップの改善
- その他のハイライト
Chrome 104
- デバッグ中にフレームを再起動する
- [レコーダー] パネルの [遅い再生] オプション
- [Recorder] パネルの拡張機能を作成する
- [Sources] パネルで作成元 / デプロイ別にファイルをグループ化する
- パフォーマンス分析情報パネルの「新規ユーザー速度」トラック
- 要素に割り当てられたスロットを表示する
- パフォーマンス録画用にハードウェアの同時実行をシミュレートする
- CSS 変数の予測入力時に色以外の値をプレビューする
- [Back/forward cache] ペインでブロックしているフレームを特定する
- JavaScript オブジェクトに対する予測入力の候補の改善
- ソースマップの改善
- その他のハイライト
Chrome 103
- [Recorder] パネルでダブルクリック イベントと右クリック イベントを取得する
- Lighthouse パネルの新しいタイムスパンとスナップショット モード
- パフォーマンス分析情報パネルのズーム コントロールの改善
- 演奏記録の削除を確定します
- [要素] パネルでペインを並べ替える
- ブラウザ外で色を選択する
- デバッグ中のインライン値プレビューの改善
- 仮想認証システムの大規模な blob をサポートする
- ソースパネルの新しいキーボード ショートカット
- ソースマップの改善
Chrome 102
- プレビュー機能: 新しいパフォーマンス分析情報パネル
- ライトモードとダークモードをエミュレートするための新しいショートカット
- [ネットワーク プレビュー] タブのセキュリティの強化
- ブレークポイントでの再読み込みの改善
- コンソールの更新
- 開始時にユーザーフローの記録をキャンセルする
- 継承されたハイライト疑似要素を [スタイル] ペインに表示する
- その他のハイライト
- [試験運用版] CSS の変更をコピーする
- [試験運用版] ブラウザ外で色を選択する
Chrome 入門ガイド
- 記録されたユーザーフローを JSON ファイルとしてインポートおよびエクスポートする
- [Styles] ペインでカスケード レイヤを表示する
hwb()カラー関数のサポート- 私有地の表示の改善
- その他のハイライト
- [試験運用版] Lighthouse パネルの新しいタイムスパンとスナップショット モード
Chrome 100
- [Styles] ペインのルールで @supports を表示、編集する
- 共通セレクタをデフォルトでサポート
- 録音のセレクタをカスタマイズする
- 録音の名前を変更する
- カーソルを合わせてクラス/関数のプロパティをプレビューする
- パフォーマンス パネルに部分的に表示されたフレーム
- その他のハイライト
Chrome 99
- WebSocket リクエストのスロットリング
- [アプリケーション] パネルの新しい Reporting API ペイン
- レコーダー パネルで要素が表示される/クリックできるようになるまで待機をサポート
- コンソールのスタイル設定、書式設定、フィルタを改善
- ソースマップ ファイルを使用して Chrome 拡張機能をデバッグする
- [Sources] パネルのソース フォルダ ツリーの改善
- [Sources] パネルにワーカーのソースファイルを表示する
- Chrome の自動ダークモードの更新
- タップ操作に対応したカラー選択ツールと分割ペイン
- その他のハイライト
Chrome 98
- プレビュー機能: ページ全体を覆うユーザー補助ツリー
- [変更] タブでの変更をより正確に
- ユーザーフロー記録のタイムアウトを延長する
- [バックフォワード キャッシュ] タブでページがキャッシュに保存可能であることを確認する
- 新しいプロパティ ペインのフィルタ
- CSS 強制色メディア機能をエミュレートする
- マウスオーバー コマンドでルーラーを表示する
- Flexbox エディタで
row-reverseとcolumn-reverseをサポート - XHR を再生したり、すべての検索結果を開いたりできる新しいキーボード ショートカット
- Lighthouse パネル内の Lighthouse 9
- [Sources] パネルの改善
- その他のハイライト
- [試験運用版] [Reporting API] ペインのエンドポイント
Chrome 97
- プレビュー機能: 新しいレコーダー パネル
- デバイスモードでデバイスリストを更新する
- HTML として編集して予測入力
- コードのデバッグ エクスペリエンスの改善
- デバイス間で DevTools の設定を同期する
Chrome 96
- プレビュー機能: 新しい CSS の概要パネル
- CSS の長さの編集とコピーに関する機能の復元と改善
- CSS の Preferreds-contrast メディア機能をエミュレートする
- Chrome の自動ダークモード機能をエミュレートする
- [Styles] ペインで宣言を JavaScript としてコピーする
- [ネットワーク] パネルの [新しいペイロード] タブ
- [プロパティ] ペインのプロパティ表示を改善
- コンソールで CORS エラーを非表示にするオプション
- コンソールでの適切な
Intlオブジェクトのプレビューと評価 - 一貫性のある非同期スタック トレース
- コンソールのサイドバーを保持する
- [アプリケーション] パネルの非推奨となった [アプリケーション キャッシュ] ペイン
- [試験運用版] [アプリケーション] パネルの新しい Reporting API ペイン
Chrome 95
- CSS の長さを作成する新しいツール
- [問題] タブで問題を非表示にする
- 宿泊施設の表示の改善
- Lighthouse パネル内の Lighthouse 8.4
- [ソース] パネルでスニペットを並べ替える
- 翻訳済みのリリースノートへの新しいリンクと翻訳のバグを報告する
- DevTools コマンド メニューの UI の改善
Chrome 94
- 任意の言語で DevTools を使用する
- デバイスリストに新しい Google Nest Hub デバイスを追加
- フレームの詳細ビューのオリジン トライアル
- 新しい CSS コンテナクエリ バッジ
- ネットワーク フィルタを反転させる新しいチェックボックス
- コンソール サイドバーのサポート終了予定
- [Issues] タブと [Network] パネルに未加工の
Set-Cookiesヘッダーを表示 - コンソールでネイティブ アクセサーを独自のプロパティとして常に表示
- #sourceURL を使用するインライン スクリプトの適切なエラー スタック トレース
- [計算済み] ペインで色形式を変更する
- カスタム ツールチップをネイティブ HTML ツールチップに置き換える
- [試験運用版] [問題] タブで問題を非表示にする
Chrome 93
- [スタイル] ペインで編集可能な CSS コンテナクエリ
- [ネットワーク] パネルでのウェブバンドルのプレビュー
- Attribution Reporting API のデバッグ
- コンソールでの文字列処理の改善
- CORS デバッグの改善
- Lighthouse 8.1
- [マニフェスト] ペインの新しいメモの URL
- CSS マッチング セレクタの修正
- [Network] パネルでの JSON レスポンスのプリティ プリント
Chrome 92
- CSS グリッド エディタ
- コンソールでの
const再宣言のサポート - ソースオーダー ビューア
- フレームの詳細を表示する新しいショートカット
- CORS デバッグ サポートの強化
- XHR ラベルの名前を Fetch/XHR に変更する
- [ネットワーク] パネルで Wasm リソースタイプをフィルタする
- [Network conditions] タブに表示されるデバイスの User-Agent Client Hints
- [問題] タブで Quirks モードの問題を報告する
- [Performance] パネルに Compute Intersections を含める
- Lighthouse パネル内の Lighthouse 7.5
- コールスタックの [フレームを再起動] コンテキスト メニューのサポートが終了
- [試験運用版] プロトコル モニター
- [試験運用版] Puppeteer レコーダー
Chrome 91
- Web Vitals のポップアップ表示
- 新しい Memory Inspector
- CSS のスクロール スナップを視覚化する
- 新しいバッジ設定ペイン
- アスペクト比の情報を使用した補正後の画像プレビュー
Content-Encodingを構成するオプションが表示された [新しいネットワーク条件] ボタン- 計算値を表示するショートカット
accent-colorキーワード- 問題の種類を色とアイコンで分類する
- トラスト トークンを削除する
- フレームの詳細ビューでブロックされている機能
- [テスト] 設定でテストをフィルタする
- [キャッシュ ストレージ] ペインの新しい
Vary Header列 - JavaScript のプライベート ブランド チェックをサポートする
- ブレークポイントのデバッグのサポートの強化
[]表記でのマウスオーバー プレビューをサポート- HTML ファイルの概要を改善
- Wasm デバッグ用の適切なエラー スタック トレース
Chrome 90
- 新しい CSS Flexbox デバッグツール
- Core Web Vitals の新しいオーバーレイ
- 問題数をコンソールのステータスバーに移動
- 信頼できるウェブ アクティビティに関する問題を報告する
- コンソールで文字列を(有効な)JavaScript 文字列リテラルとしてフォーマットする
- [Application] パネルの [New Trust Tokens] ペイン
- CSS の色域メディア機能をエミュレートする
- 改善されたプログレッシブ ウェブアプリ ツール
- [ネットワーク] パネルの新しい
Remote Address Space列 - パフォーマンスの改善
- [フレームの詳細] ビューで許可または許可されていない機能を表示する
- [Cookies] ペインの新しい
SameParty列 - 標準以外の
fn.displayNameサポートのサポート終了 - 設定メニューの
Don't show Chrome Data Saver warningのサポート終了 - [試験運用版] [問題] タブでの低コントラストの問題の自動報告
- [試験運用版] [要素] パネルの完全なアクセシビリティ ツリービュー
Chrome 89
- Trusted Types 違反のデバッグサポート
- ビューポートの外側にあるノードのスクリーンショットをキャプチャする
- ネットワーク リクエスト用の新しい [Trust Tokens] タブ
- Lighthouse パネル内の Lighthouse 7
- CSS の
:target状態の強制サポート - 要素を複製するための新しいショートカット
- カスタム CSS プロパティのカラー選択ツール
- CSS プロパティをコピーするための新しいショートカット
- URL デコードされた Cookie を表示する新しいオプション
- 表示されている Cookie のみを消去する
- [Storage] ペインでサードパーティ Cookie を削除する新しいオプション
- カスタム デバイスの User-Agent Client Hints を編集する
- 「ネットワーク ログを記録する」設定を保持する
- [ネットワーク] パネルで WebTransport 接続を表示する
- 「オンライン」から「スロットリングなし」への名前変更
- [Console]、[Sources] パネル、[Styles] ペインの新しいコピー オプション
- フレームの詳細ビューの新しい Service Worker 情報
- フレームの詳細ビューでメモリ情報を測定する
- [問題] タブからフィードバックを送信する
- パフォーマンス パネルでのフレーム落ち
- デバイスモードで折りたたみ式デバイスとデュアル スクリーンをエミュレートする
- [試験運用版] Puppeteer Recorder でブラウザテストを自動化する
- [試験運用版] [スタイル] ペインのフォント エディタ
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] 新しい [CSP 違反] タブ
- [試験運用版] 新しい色のコントラスト計算 - 高度な知覚コントラスト アルゴリズム(APCA)
Chrome 88
- DevTools の迅速な起動
- 新しい CSS 角度可視化ツール
- サポートされていないイメージタイプをエミュレートする
- [Storage] ペインで保存容量をシミュレートする
- [パフォーマンス] パネルの新しい [ウェブに関する指標] レーン
- [ネットワーク] パネルで CORS エラーを報告する
- フレームの詳細ビューのクロスオリジン分離情報
- フレームの詳細ビューの新しいウェブワーカー情報
- 開いているウィンドウのオープナー フレームの詳細を表示する
- [Service Workers] ペインから [ネットワーク] パネルを開く
- プロパティ値をコピーする
- ネットワーク イニシエータのスタック トレースをコピーする
- マウスオーバー時に Wasm 変数値をプレビューする
- コンソールで Wasm 変数を評価する
- ファイルとメモリのサイズの測定単位を統一
- [要素] パネルで疑似要素をハイライト表示する
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] コード和のキーボード ショートカットのカスタマイズ
Chrome 87
- CSS グリッドの新しいデバッグツール
- 新しい [WebAuthn] タブ
- 上部パネルと下部パネルの間でツールを移動する
- [スタイル] ペインに新たに [計算済み] サイドバー ペインを追加
- [Computed] ペインでの CSS プロパティのグループ化
- Lighthouse パネル内の Lighthouse 6.3
- タイミング セクションの
performance.mark()イベント - [ネットワーク] パネルの新しい
resource-typeフィルタとurlフィルタ - フレームの詳細ビューの更新
- [その他のツール] メニューの
Settingsのサポート終了 - [試験運用版] CSS の概要パネルで色のコントラストの問題を確認して修正する
- [試験運用版] DevTools のキーボード ショートカットのカスタマイズ
Chrome 86
- 新しいメディアパネル
- [要素] パネルのコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
- [問題] タブの更新
- 欠落しているローカル フォントをエミュレートする
- 非アクティブ ユーザーをエミュレートする
prefers-reduced-dataをエミュレート- 新しい JavaScript 機能のサポート
- Lighthouse パネル内の Lighthouse 6.2
- [Service Workers] ペインでの「その他のオリジン」リストのサポート終了
- フィルタした項目の適用範囲の概要を表示する
- [Application] パネルの新しいフレーム詳細ビュー
- [スタイル] ペインに、簡単に利用できる色の提案
- [要素] パネルの [プロパティ] ペインの復元
- [Network] パネルの人が読める
X-Client-Dataヘッダー値 - [スタイル] ペインでカスタム フォントの予測入力が可能に
- [ネットワーク] パネルにリソースタイプを一貫して表示する
- [Elements] パネルの [Network] パネルの [Clear] ボタン
Chrome 85
- CSS-in-JS フレームワークのスタイル編集
- Lighthouse パネル内の Lighthouse 6
- First Meaningful Paint(FMP)のサポート終了
- 新しい JavaScript 機能のサポート
- [マニフェスト] ペインでの新しいアプリ ショートカットに関する警告
- [Timing] タブの Service Worker
respondWithイベント - [計算済み] ペインを一貫して表示
- WebAssembly ファイルのバイトコード オフセット
- [Sources] パネルで行ごとにコピーと切り取りを行う
- Google Play Console 設定の更新
- パフォーマンス パネルの更新
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
Chrome 84
- 新しい [問題] タブでサイトの問題を解決する
- 検査モードのツールチップでユーザー補助情報を表示する
- パフォーマンス パネルの更新
- コンソールの Promise 用語がより正確
- [スタイル] ペインの更新
- [要素] パネルの [プロパティ] ペインのサポート終了
- [マニフェスト] ペインでアプリ ショートカットをサポート
Chrome 83
- 視覚障がいをエミュレートする
- 言語 / 地域をエミュレートする
- クロスオリジン エンベディング ポリシー(COEP)のデバッグ
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 特定の Cookie を設定するネットワーク リクエストを表示する
- コマンド メニューから左に固定する
- メインメニューの [設定] オプションを移動しました
- [Audits] パネルを Lighthouse パネルに変更
- フォルダ内のローカル オーバーライドをすべて削除する
- 長時間タスクの UI を更新
- [Manifest] ペインでのマスク可能なアイコンのサポート
Chrome 82
Chrome 81
- デバイスモードでの Moto G4 のサポート
- Cookie 関連の更新
- ウェブアプリ マニフェストのアイコンの精度を向上
- CSS の
contentプロパティにカーソルを合わせると、エスケープされていない値が表示されます。 - コンソールのソースマップ エラー
- ファイルの末尾以降のスクロールを無効にする設定
Chrome 80
- コンソールでの
letとclassの再宣言のサポート - WebAssembly デバッグの改善
- [イニシエータ] タブでのリクエスト イニシエータ チェーン
- [概要] で、選択したネットワーク リクエストをハイライト表示する
- [ネットワーク] パネルの [URL] 列と [パス] 列
- 更新されたユーザー エージェント文字列
- 新しい [監査] パネルの構成 UI
- 関数ごとまたはブロックごとのコード カバレッジ モード
- コード カバレッジはページの再読み込みで開始する必要がある
Chrome 79
- Cookie がブロックされた理由をデバッグする
- Cookie 値を表示する
- さまざまな優先カラーパターンと優先するモーションの優先設定をシミュレートする
- コード カバレッジの更新
- ネットワーク リソースがリクエストされた理由をデバッグする
- コンソールとソースパネルで再びインデント設定に対応
- カーソル ナビゲーション用の新しいショートカット
Chrome 78
- [監査] パネルでのマルチクライアント サポート
- 支払いハンドラのデバッグ
- [Audits] パネルの Lighthouse 5.2
- パフォーマンス パネルの Largest Contentful Paint
- メインメニューから DevTools の問題を提出する
Chrome 77
- 要素のスタイルをコピーする
- レイアウト シフトを可視化する
- [Audits] パネルの Lighthouse 5.1
- OS のテーマの同期
- ブレークポイント エディタを開くキーボード ショートカット
- [ネットワーク] パネルでのプリフェッチ キャッシュ
- オブジェクト表示時のプライベート プロパティ
- [Application] パネルの通知と push メッセージ
Chrome 76
- CSS 値による予測入力
- ネットワーク設定の新しい UI
- HAR エクスポートの WebSocket メッセージ
- HAR のインポートとエクスポートのボタン
- リアルタイム メモリ使用量
- Service Worker 登録ポート番号
- バックグラウンド取得イベントとバックグラウンド同期イベントを調べる
- Firefox 用 Puppeteer
Chrome 75
- CSS 関数の予測入力時の有意義なプリセット
- コマンド メニューからサイトデータを削除する
- すべての IndexedDB データベースを表示する
- リソースの非圧縮サイズを表示する
- [Breakpoints] ペインのインライン ブレークポイント
- IndexedDB とキャッシュのリソース数
- 詳細な検証ツールチップを無効にする設定
- エディタでタブのインデントを切り替える設定
Chrome 74
- CSS プロパティの影響を受けるすべてのノードをハイライト表示する
- [Audits] パネルに Lighthouse v4 を追加
- WebSocket バイナリ メッセージ ビューア
- コマンド メニューで領域のスクリーンショットをキャプチャする
- [ネットワーク] パネルの Service Worker フィルタ
- パフォーマンス パネルの更新
- パフォーマンス パネルの録画での長時間のタスク
- [タイミング] セクションの [First Paint]
- 参考: RGB と HSL のカラーコードを表示するショートカット(動画)
Chrome 73
- ログポイント
- 検査モードの詳細ツールチップ
- コード カバレッジ データをエクスポートする
- キーボードでコンソールを操作する
- カラー選択ツールの AAA コントラスト比のライン
- カスタムの位置情報のオーバーライドを保存する
- コードの折りたたみ
- [フレーム] タブの名前を [メッセージ] タブに変更
- 参考: プロパティによるネットワーク パネルのフィルタリング(動画)
Chrome 72
- [パフォーマンス] パネルでパフォーマンス指標を可視化する
- DOM ツリーのテキストノードをハイライト表示する
- DOM ノードに JS パスをコピー
- 監査パネルの更新。JS ライブラリを検出する新しい監査と、コマンド メニューから [監査] パネルにアクセスするための新しいキーワードが含まれます。
- 参考: Device Mode を使用してメディアクエリを調べる(動画)
Chrome 71
- Live Expression の結果にカーソルを合わせると、DOM ノードがハイライト表示されます。
- DOM ノードをグローバル変数として保存する
- HAR のインポートとエクスポートにイニシエータと優先度の情報を表示
- メインメニューからコマンド メニューにアクセスする
- ピクチャー イン ピクチャーのブレークポイント
- 参考:
monitorEvents()を使用して、ノードで発生したイベントをコンソールでロギングする(動画)
Chrome 70
- コンソールのライブ式
- 積極的な評価で DOM ノードを強調する
- パフォーマンス パネルの最適化
- デバッグの信頼性の向上
- コマンド メニューからネットワーク スロットリングを有効にする
- 条件付きブレークポイントを予測入力する
- AudioContext イベントで中断する
- ndb を使用して Node.js アプリをデバッグする
- 参考: User Timing API を使用して実際のユーザー インタラクションを測定する
Chrome 68
- 積極的な評価
- 引数のヒント
- 関数の予測入力
- ES2017 のキーワード
- [Audits] パネルでの Lighthouse 3.0
- BigInt のサポート
- [Watch] ペインにプロパティ パスを追加する
- [タイムスタンプを表示] を [設定] に移動しました
- 参考情報: あまり知られていないコンソールのメソッド(動画)
Chrome 67
- すべてのネットワーク ヘッダーを検索する
- CSS 変数値のプレビュー
- 取得としてコピー
- 新しい監査、デスクトップ構成オプション、トレースの表示
- 無限ループを停止する
- [パフォーマンス] タブの [カスタム速度]
- [メモリ] パネルに JavaScript VM インスタンスを表示
- [ネットワーク] タブの名前を [ページ] タブに変更
- ダークモードのアップデート
- [セキュリティ] パネルの Certificate Transparency(証明書の透明性)情報
- [パフォーマンス] パネルのサイト分離機能
- ヒント: [レイヤ] パネル + アニメーション インスペクタ(動画)
Chrome 66
- [ネットワーク] パネルでのブラックボックス化
- デバイスモードでのズームの自動調整
- [プレビュー] タブと [レスポンス] タブのプリティ プリント
- [プレビュー] タブで HTML コンテンツをプレビューする
- HTML 内のスタイルのローカル オーバーライドのサポート
- 参考情報: フレームワーク スクリプトをブラックボックス化してイベント リスナー ブレークポイントの利便性を高める
Chrome 65
- ローカル オーバーライド
- 新しいユーザー補助ツール
- [変更] タブ
- 新しい SEO とパフォーマンスの監査
- パフォーマンス パネルの複数の録画
- 非同期コードでのワーカーによる信頼性の高いコード ステッピング
- 参考情報: Puppeteer で DevTools のアクションを自動化する(動画)
Chrome 64
Chrome 63
- マルチクライアント リモート デバッグのサポート
- ワークスペース 2.0
- 4 件の新規監査
- カスタムデータでプッシュ通知をシミュレートする
- カスタムタグを使用してバックグラウンド同期イベントをトリガーする
- 参考ヒント: イベント リスナーのブレークポイント(動画)
Chrome 62
- コンソールの最上位の待機
- スクリーンショットの新しいワークフロー
- CSS グリッドのハイライト表示
- オブジェクトをクエリするための新しい Console API
- コンソールの新しいフィルタ
- [Network] パネルでの HAR インポート
- プレビュー可能なキャッシュ リソース
- キャッシュ デバッグの予測可能性が向上
- ブロックレベルのコード カバレッジ
Chrome 61
- モバイル デバイスのスロットリング シミュレーション
- ストレージ使用量を表示する
- Service Worker がレスポンスをキャッシュに保存した日時を表示する
- コマンド メニューから FPS メーターを有効にする
- ズームまたはスクロールのマウスホイール動作を設定する
- ES6 モジュールのデバッグ サポート
Chrome 60
- 新しい Audits パネル
- サードパーティのバッジ
- 「ここに続ける」の新しいジェスチャー
- 非同期にステップする
- コンソールのより詳細なオブジェクト プレビュー
- コンソールでのより有益なコンテキスト選択
- [カバレッジ] タブのリアルタイムの最新情報
- よりシンプルなネットワーク スロットリング オプション
- 非同期スタックをデフォルトで有効にする