Lighthouse เป็นเครื่องมืออัตโนมัติสำหรับการปรับปรุงคุณภาพของเว็บไซต์ เพียงป้อน URL แล้วเครื่องมือจะแสดงรายการคำแนะนำเกี่ยวกับวิธีปรับปรุงประสิทธิภาพหน้าเว็บ ทําให้หน้าเว็บเข้าถึงได้ง่ายขึ้น ปฏิบัติตามแนวทางปฏิบัติแนะนํา และอื่นๆ คุณสามารถเรียกใช้จากภายในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome, ใช้เป็นส่วนขยายของ Chrome หรือแม้แต่เป็นโมดูล Node ซึ่งมีประโยชน์สำหรับการผสานรวมอย่างต่อเนื่อง
Lighthouse มีเคล็ดลับมากมายในการปรับปรุงประสิทธิภาพการโหลดหน้าเว็บมาระยะหนึ่งแล้ว เช่น การเปิดใช้การบีบอัดข้อความหรือการลดสคริปต์ที่บล็อกการแสดงผล ทีม Lighthouse ยังคงเปิดตัวการตรวจสอบใหม่เพื่อให้คําแนะนําที่เป็นประโยชน์มากขึ้นในการทําให้เว็บไซต์เร็วขึ้น โพสต์นี้เป็นสรุปการตรวจสอบประสิทธิภาพที่มีประโยชน์ซึ่งคุณอาจไม่ทราบ เช่น
- รายละเอียดงานในเธรดหลัก
- โหลดคำขอคีย์ล่วงหน้า
- เวลาเริ่มต้น JavaScript สูง
- หลีกเลี่ยงการเปลี่ยนเส้นทางหน้าเว็บ
- JavaScript ที่ไม่ได้ใช้
- ใช้นโยบายแคชที่ไม่มีประสิทธิภาพในเนื้อหาแบบคงที่
- หลีกเลี่ยงการส่งข้อมูลไปยังต้นทางหลายครั้งซึ่งทำให้สิ้นเปลืองค่าใช้จ่าย
- ใช้รูปแบบวิดีโอสำหรับเนื้อหาภาพเคลื่อนไหว
- ข้อความทั้งหมดจะยังมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
- CSS และ JavaScript ที่ไม่มีการบีบอัด
- กฎ CSS ที่ไม่ได้ใช้
รายละเอียดงานของเธรดหลัก
หากคุณเคยใช้แผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ คุณจะทราบว่าการดูรายละเอียดว่าเวลาของ CPU หมดไปกับอะไรบ้างในการโหลดหน้าเว็บนั้นค่อนข้างยุ่งยาก เรายินดีที่จะแจ้งให้ทราบว่าตอนนี้ข้อมูลนี้พร้อมใช้งานและสะดวกผ่านการตรวจสอบรายละเอียดงานในชุดข้อความหลักใหม่

การวินิจฉัยใหม่นี้จะประเมินปริมาณและประเภทของกิจกรรมที่เกิดขึ้นระหว่างการโหลดหน้าเว็บ ซึ่งคุณใช้เพื่อจัดการปัญหาด้านประสิทธิภาพการโหลดที่เกี่ยวข้องกับเลย์เอาต์ การประเมินสคริปต์ แยกวิเคราะห์ และกิจกรรมอื่นๆ ได้
โหลดคำขอคีย์ล่วงหน้า
เมื่อเบราว์เซอร์ดึงข้อมูลทรัพยากร การดำเนินการนี้จะดำเนินการเมื่อพบการอ้างอิงทรัพยากรเหล่านั้นภายในเอกสารและทรัพยากรย่อย บางครั้งอาจไม่เหมาะสมเนื่องจากระบบจะค้นพบทรัพยากรสําคัญบางอย่างในกระบวนการโหลดหน้าเว็บค่อนข้างช้า แต่โชคดีที่ rel=preload ช่วยนักพัฒนาซอฟต์แวร์ในการบอกใบ้ให้เบราว์เซอร์ที่เป็นไปตามข้อกำหนดดึงข้อมูลทรัพยากรที่ควรดึงโดยเร็วที่สุด การตรวจสอบการโหลดคําขอคีย์ล่วงหน้าใหม่ช่วยให้นักพัฒนาแอปทราบถึงทรัพยากรที่อาจได้รับประโยชน์จากการโหลดเร็วขึ้นโดย rel=preload

คุณควรทดสอบและเปรียบเทียบการเปลี่ยนแปลงประสิทธิภาพเมื่อมีและไม่มี rel=preload เนื่องจากอาจส่งผลต่อประสิทธิภาพการโหลดในลักษณะที่คุณอาจไม่คาดคิด เช่น การโหลดรูปภาพขนาดใหญ่ไว้ล่วงหน้าอาจทำให้การแสดงผลครั้งแรกล่าช้า แต่ข้อเสียคือรูปภาพที่โหลดไว้ล่วงหน้าจะปรากฏในเลย์เอาต์เร็วขึ้น
โปรดตรวจสอบว่าคุณพอใจกับผลลัพธ์เสมอ
เวลาในการเริ่มต้น JavaScript สูง
เมื่อโหลด JavaScript มากเกินไป หน้าเว็บอาจไม่ตอบสนองเนื่องจากเบราว์เซอร์จะแยกวิเคราะห์ คอมไพล์ และเรียกใช้ JavaScript สคริปต์และโฆษณาของบุคคลที่สามเป็นแหล่งที่มาของกิจกรรมสคริปต์ที่มากเกินไป ซึ่งอาจทำให้อุปกรณ์ที่มีประสิทธิภาพสูงทำงานช้าลงได้ การตรวจสอบเวลาในการเริ่มต้น JavaScript สูงใหม่จะแสดงเวลา CPU ที่สคริปต์แต่ละรายการในหน้าเว็บใช้ไป พร้อมกับ URL ของสคริปต์

เมื่อเรียกใช้การตรวจสอบนี้ คุณจะเปิดใช้ป้ายของบุคคลที่สามในแผงเครือข่ายและกรองรายการเพื่อระบุแหล่งข้อมูลสคริปต์ของบุคคลที่สามได้ด้วย ข้อมูลจากการตรวจสอบนี้จะช่วยให้คุณค้นหาแหล่งที่มาของกิจกรรม JavaScript ที่มากเกินไปซึ่งทำให้หน้าเว็บทำงานช้าลงได้ดีขึ้น สําหรับสคริปต์ที่เฉพาะเจาะจงสําหรับแอปพลิเคชัน คุณสามารถใช้เทคนิคต่างๆ เช่น การแยกโค้ดและ Tree Shaking เพื่อจํากัดจํานวน JavaScript ในหน้าแต่ละหน้าของเว็บไซต์
หลีกเลี่ยงการเปลี่ยนเส้นทางหน้าเว็บ
บางครั้งเมื่อเบราว์เซอร์ขอ URL เซิร์ฟเวอร์อาจตอบสนองด้วยรหัสสถานะระดับ 300 ซึ่งทําให้เบราว์เซอร์เปลี่ยนเส้นทางไปยัง URL อื่น แม้ว่าการเปลี่ยนเส้นทางจะจําเป็นต่อ SEO และความสะดวก แต่ก็จะเพิ่มความล่าช้าให้กับคําขอ โดยเฉพาะอย่างยิ่งหากมีการเปลี่ยนเส้นทางไปยังต้นทางอื่น ซึ่งอาจทำให้ต้องใช้เวลาในการค้นหา DNS และเวลาในการเจรจาต่อรองการเชื่อมต่อ/TLS เพิ่มเติม

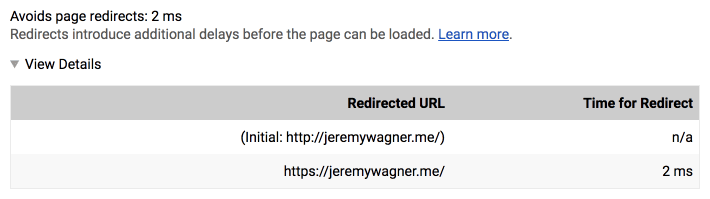
การเปลี่ยนเส้นทางไม่เหมาะกับหน้า Landing Page ในเว็บไซต์ ตอนนี้ Lighthouse มีการตรวจสอบหลีกเลี่ยงการเปลี่ยนเส้นทางหน้าเว็บ ซึ่งจะช่วยให้คุณทราบเมื่อการนําทางทริกเกอร์การเปลี่ยนเส้นทาง

โปรดทราบว่าการตรวจสอบนี้อาจเรียกให้แสดงใน Lighthouse เวอร์ชัน DevTools ได้ยาก เนื่องจากจะวิเคราะห์ URL ปัจจุบันในแถบที่อยู่ของหน้าเว็บ ซึ่งแสดงการแก้ไขการเปลี่ยนเส้นทางทั้งหมด คุณมีแนวโน้มที่จะเห็นการตรวจสอบนี้สร้างขึ้นใน Node CLI
JavaScript ที่ไม่ได้ใช้
โค้ดที่ตายแล้วอาจเป็นปัญหาร้ายแรงในแอปพลิเคชันที่ใช้ JavaScript มาก แม้ว่าจะไม่มีค่าใช้จ่ายในการเรียกใช้เนื่องจากไม่มีการเรียกใช้ แต่ก็มีผลกระทบอื่นๆ ที่ไม่พึงประสงค์ เบราว์เซอร์จะยังคงดาวน์โหลด แยกวิเคราะห์ และคอมไพล์โค้ดที่ตายแล้ว ซึ่งจะส่งผลต่อประสิทธิภาพการโหลดและเวลาในการเริ่มต้น JavaScript การตรวจสอบ JavaScript ที่ไม่ได้ใช้งานจะแสดง JavaScript ที่หน้าปัจจุบันดาวน์โหลดมาแต่ไม่เคยใช้ ซึ่งคล้ายกับแผงการครอบคลุมในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

การตรวจสอบนี้ช่วยให้คุณระบุโค้ดที่ตายแล้วในแอปพลิเคชันและนําออกเพื่อปรับปรุงประสิทธิภาพการโหลดและลดการใช้ทรัพยากรของระบบ เคล็ดลับสำหรับมือโปร: คุณใช้แผงการครอบคลุมโค้ดในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome เพื่อค้นหาข้อมูลนี้ได้เช่นกัน
ใช้นโยบายแคชที่ไม่มีประสิทธิภาพกับเนื้อหาแบบคงที่
แม้ว่าคําแนะนําด้านประสิทธิภาพส่วนใหญ่จะมุ่งเน้นที่การเร่งความเร็วของเว็บไซต์สําหรับผู้ใช้ครั้งแรก แต่การใช้แคชเพื่อปรับปรุงประสิทธิภาพการโหลดสําหรับผู้ใช้ที่กลับมาก็เป็นสิ่งที่สําคัญเช่นกัน การตรวจสอบการใช้นโยบายแคชที่ไม่มีประสิทธิภาพกับชิ้นงานแบบคงที่จะตรวจสอบส่วนหัวการแคชสำหรับทรัพยากรเครือข่าย และแจ้งให้คุณทราบหากนโยบายแคชสำหรับทรัพยากรแบบคงที่ต่ำกว่ามาตรฐาน

การตรวจสอบนี้จะช่วยให้คุณค้นหาและแก้ไขปัญหาเกี่ยวกับนโยบายแคชปัจจุบันได้อย่างง่ายดาย ซึ่งจะช่วยปรับปรุงประสิทธิภาพอย่างมากสําหรับผู้ใช้ที่กลับมา และผู้ใช้จะประทับใจกับความเร็วที่เพิ่มขึ้น
หลีกเลี่ยงการเดินทางหลายเที่ยวไปและกลับจากต้นทางซึ่งทำให้สิ้นเปลือง
เมื่อเบราว์เซอร์ดึงข้อมูลทรัพยากรจากเซิร์ฟเวอร์ อาจใช้เวลานานในการค้นหา DNS และสร้างการเชื่อมต่อกับเซิร์ฟเวอร์
rel=preconnect
ช่วยให้นักพัฒนาแอปสามารถปกปิดเวลาในการตอบสนองนี้ได้โดยสร้างการเชื่อมต่อกับเซิร์ฟเวอร์อื่นๆ ก่อนที่เบราว์เซอร์จะทำในลำดับเวลาที่เหมาะสม การตรวจสอบหลีกเลี่ยงการเรียกใช้แหล่งที่มาหลายครั้งแบบไปกลับซึ่งสิ้นเปลืองค่าใช้จ่ายจะช่วยให้คุณค้นพบโอกาสในการใช้ rel=preconnect

rel=preconnect ใน Lighthouseเมื่อเวลาในการตอบสนองสำหรับชิ้นงานข้ามแหล่งที่มาลดลง ผู้ใช้จะรู้สึกว่าทุกอย่างทำงานได้เร็วขึ้นเล็กน้อย การตรวจสอบ Lighthouse ใหม่นี้จะช่วยให้คุณทราบถึงโอกาสใหม่ๆ ในการใช้ rel=preconnect
ใช้รูปแบบวิดีโอสำหรับเนื้อหาภาพเคลื่อนไหว
GIF แบบเคลื่อนไหวมีขนาดใหญ่ โดยมักใช้พื้นที่เก็บข้อมูลอย่างน้อยหลายร้อยกิโลไบต์หากไม่ใช่หลายเมกะไบต์ หากสนใจประสิทธิภาพการโหลด คุณควรแปลง GIF เหล่านั้นเป็นวิดีโอ แต่ไม่ต้องกังวล การตรวจสอบใช้รูปแบบวิดีโอสำหรับเนื้อหาที่เป็นภาพเคลื่อนไหวจะช่วยคุณเอง

หากเว็บไซต์มี GIF ที่มีขนาดใหญ่กว่า 100 KB การตรวจสอบนี้จะแจ้งให้ทราบโดยอัตโนมัติและนำคุณไปยังคำแนะนำเกี่ยวกับวิธีแปลง GIF เป็นวิดีโอและฝัง เว็บไซต์อย่าง Imgur ได้ปรับปรุงประสิทธิภาพการโหลดได้อย่างมากด้วยการแปลง GIF เป็นวิดีโอ นอกจากนี้ หากเว็บไซต์ของคุณใช้แพ็กเกจโฮสติ้งที่มีแบนด์วิดท์แบบมีเมตริก โอกาสในการประหยัดค่าใช้จ่ายเพียงอย่างเดียวก็น่าจะเพียงพอที่จะโน้มน้าวให้คุณเลือกใช้แพ็กเกจนี้
ข้อความทั้งหมดจะยังคงมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
เมื่อเราโหลดแบบอักษรเว็บสําหรับหน้าเว็บ เบราว์เซอร์มักจะแสดงผลข้อความที่มองไม่เห็นจนกว่าแบบอักษรจะโหลด ปรากฏการณ์นี้เรียกว่าข้อความที่มองไม่เห็นซึ่งปรากฏขึ้นชั่วครู่ (FOIT) คุณอาจชอบปรากฏการณ์นี้จากมุมมองการออกแบบ แต่จริงๆ แล้วเป็นปัญหา ข้อความที่ถูกบล็อกไม่ให้แสดงผลจะอ่านไม่ได้จนกว่าข้อความจะแสดงผลและปรากฏให้เห็น การเชื่อมต่อที่มีเวลาในการตอบสนองสูงและ/หรือแบนด์วิดท์สูงหมายความว่าคุณขาดส่วนสําคัญของประสบการณ์ของผู้ใช้ หรืออาจเป็นปัญหาด้านประสิทธิภาพที่สังเกตได้เนื่องจากหน้าเว็บแสดงผลเนื้อหาที่มีความหมายช้ากว่าที่ควรจะเป็น แต่การตรวจสอบข้อความทั้งหมดยังคงมองเห็นได้ในระหว่างการโหลดแบบอักษรบนเว็บจะช่วยให้คุณพบโอกาสในการแก้ไขปัญหานี้ในเว็บไซต์

หาก Lighthouse พบแบบอักษรเว็บในแอปพลิเคชันของคุณที่ทําให้การแสดงผลข้อความล่าช้า คุณสามารถแก้ไขได้ 2-3 วิธี คุณควบคุมการแสดงผลข้อความได้ด้วยfont-display พร็อพเพอร์ตี้ CSS และ/หรือ Font Loading API
หากต้องการทราบข้อมูลโดยละเอียด โปรดอ่านคู่มือที่ครอบคลุมเกี่ยวกับกลยุทธ์การโหลดแบบอักษร ซึ่งเป็นคู่มือที่ยอดเยี่ยมโดย Zach Leatherman ซึ่งเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการโหลดแบบอักษรที่ดีที่สุด
CSS และ JavaScript ที่ไม่ได้ลดขนาด
การทำให้ไฟล์มีขนาดเล็กเป็นเทคนิคที่แนะนำมาตั้งแต่ที่ประสิทธิภาพของเว็บเริ่มมีความสำคัญ และก็ด้วยเหตุผลที่ดี ซึ่งจะช่วยลดขนาดของทรัพยากรแบบข้อความได้อย่างมาก ซึ่งส่งผลดีต่อประสิทธิภาพการโหลด อย่างไรก็ตาม คุณอาจมองข้ามการเพิ่มประสิทธิภาพนี้โดยง่าย โดยเฉพาะหากกระบวนการสร้างไม่ได้จัดการเรื่องนี้ให้คุณ การตรวจสอบการบีบอัด CSS และการบีบอัด JavaScript จะรวบรวมรายการแหล่งข้อมูลที่ยังไม่ได้บีบอัดซึ่งพบในหน้าปัจจุบัน จากตรงนั้น คุณสามารถดําเนินการด้วยการย่อไฟล์เหล่านั้นด้วยตนเอง หรือเพิ่มประสิทธิภาพระบบบิลด์ให้ทําให้คุณก็ได้
กฎ CSS ที่ไม่ได้ใช้
เมื่อเว็บไซต์มีอายุมากขึ้น ย่อมหลีกเลี่ยงไม่ได้ที่จะมีโค้ดที่ไร้ประโยชน์เหลืออยู่จากการแยกส่วน แหล่งที่มาของข้อมูลที่ไม่จำเป็นอย่างหนึ่งมาในรูปแบบของกฎ CSS ที่ไม่ได้ใช้ซึ่งไม่จำเป็นต่อการทำงานของเว็บไซต์อีกต่อไป แต่ยังคงใช้แบนด์วิดท์ การตรวจสอบกฎ CSS ที่ไม่ได้ใช้จะแสดงทรัพยากร CSS ในหน้าเว็บที่มี CSS ที่ไม่ได้ใช้เพื่อความสะดวก

หาก Lighthouse พบ CSS ที่ไม่ได้ใช้ในหน้าเว็บ ก็มีวิธีกำจัด CSS ดังกล่าว UnCSS เป็นยูทิลิตีหนึ่งที่ทํางานนี้ให้คุณโดยอัตโนมัติ (แต่ต้องใช้อย่างระมัดระวัง) วิธีแบบใช้ตนเองเพิ่มเติมคือการแผงการครอบคลุมโค้ดในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แต่โปรดทราบว่า CSS ที่ไม่ได้ใช้ในหน้าหนึ่งอาจจำเป็นในอีกหน้าหนึ่ง อีกวิธีหนึ่งคือแยก CSS ออกเป็นไฟล์เฉพาะของเทมเพลตที่จะโหลดเฉพาะเมื่อจำเป็น ไม่ว่าคุณจะตัดสินใจดำเนินการใด Lighthouse ก็จะคอยแจ้งให้คุณทราบหาก CSS ของคุณมีข้อมูลที่ไม่จำเป็นมากเกินไป
ลองใช้ Lighthouse
หากสนใจการตรวจสอบใหม่เหล่านี้ ให้อัปเดต Lighthouse แล้วลองใช้
- ส่วนขยาย Lighthouse ของ Chrome ควรอัปเดตโดยอัตโนมัติ แต่คุณอัปเดตด้วยตนเองได้ผ่าน
chrome://extensions - ในเครื่องมือสำหรับนักพัฒนาเว็บ คุณสามารถเรียกใช้ Lighthouse ในแผงการตรวจสอบ Chrome จะอัปเดตเป็นเวอร์ชันใหม่ทุกๆ 6 สัปดาห์ ดังนั้นการตรวจสอบที่ใหม่กว่าบางรายการจึงอาจไม่พร้อมใช้งาน หากต้องการใช้การตรวจสอบเวอร์ชันล่าสุด คุณก็เรียกใช้โค้ด Chrome เวอร์ชันล่าสุดได้โดยดาวน์โหลด Chrome Canary
- สําหรับผู้ใช้ Node: เรียกใช้
npm update lighthouseหรือnpm update lighthouse -gหากคุณติดตั้ง Lighthouse ทั่วโลก
ขอขอบคุณเป็นพิเศษ Kayce Basques, Patrick Hulce, Addy Osmani และ Vinamrata Singal ที่ให้ความคิดเห็นที่มีคุณค่าซึ่งช่วยปรับปรุงคุณภาพของบทความนี้อย่างมาก
