Ngày phát hành: 17 tháng 9 năm 2024
Trong bài đăng trước, chúng ta đã xem xét 3 tính năng mới để giúp bạn tuỳ chỉnh quy trình làm việc về hiệu suất trong Công cụ cho nhà phát triển. Những điểm cải tiến về mặt công thái học này chỉ là bước khởi đầu của nỗ lực nhiều năm nhằm giúp DevTools trở nên dễ sử dụng và hiệu quả hơn trong việc tối ưu hoá Chỉ số quan trọng chính của trang web. Hôm nay, chúng tôi ra mắt loạt tính năng tiếp theo: trang đích của Bảng hiệu suất được thiết kế lại hoàn toàn, cung cấp chế độ xem trực tiếp về hiệu suất của các chỉ số quan trọng về trang web trên trang web cục bộ.

Trong bài đăng này, chúng ta sẽ tìm hiểu kỹ hơn về từng tính năng mới:
- Hiệu suất Core Web Vitals cục bộ theo thời gian thực
- Dữ liệu trải nghiệm người dùng thực
- Đề xuất về cách định cấu hình môi trường cục bộ
- Thông tin giúp bạn tái tạo vấn đề
Hiệu suất theo thời gian thực của Chỉ số quan trọng chính của trang web tại địa phương
Khả năng đo lường hiệu suất của trải nghiệm cục bộ là một phần quan trọng trong mọi quy trình gỡ lỗi liên quan đến Chỉ số quan trọng chính của trang web. Điều này có thể tạo ra sự khác biệt giữa việc tái hiện vấn đề của người dùng thực tế hay không. Tuy nhiên, việc đo lường hiệu suất tại địa phương không phải lúc nào cũng dễ dàng như vậy.

Trước đây, bảng điều khiển Hiệu suất trong DevTools cho thấy tiến trình chi tiết của các yêu cầu mạng và hoạt động của CPU. Đây là một công cụ rất hữu ích để gỡ lỗi hiệu suất. Tuy nhiên, bạn có thể khó tái hiện các vấn đề về hiệu suất vì bạn sẽ không biết hiệu suất có kém hay không cho đến khi quá trình ghi kết thúc. Như chúng ta đã tìm hiểu từ tiện ích Web Vitals, việc có quyền truy cập vào hiệu suất của các chỉ số quan trọng chính của trang web trên máy trong DevTools sẽ mang lại nhiều lợi ích. Vì vậy, chúng tôi đã áp dụng mọi kiến thức học được từ tiện ích này và quyết định tích hợp trực tiếp các tính năng này vào bảng điều khiển Hiệu suất.
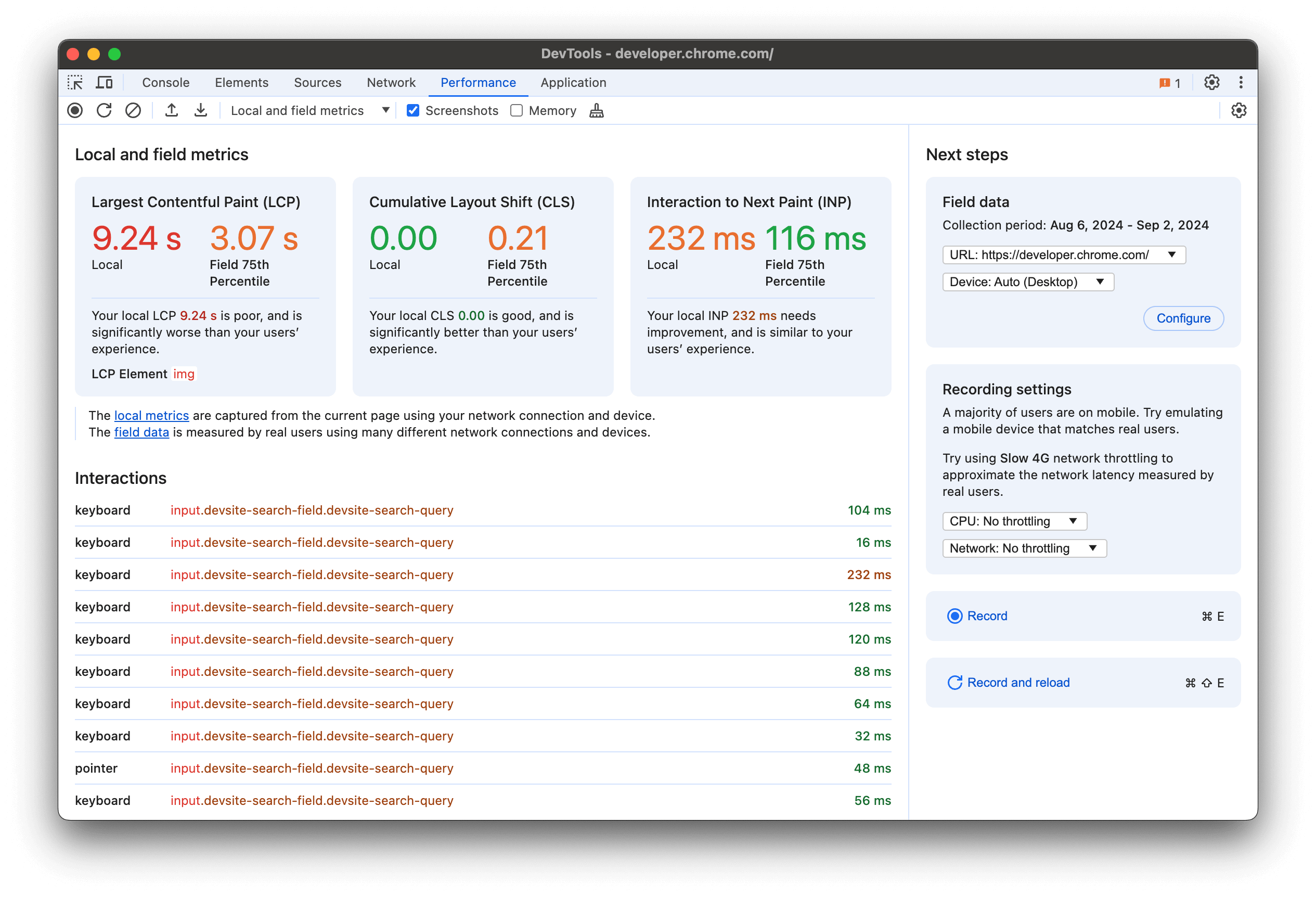
Lần đầu tiên, tất cả các chỉ số về Các chỉ số quan trọng về trang web đều có trong bảng điều khiển Hiệu suất. Mở bảng điều khiển Hiệu suất và bạn sẽ thấy ngay hiệu suất của phiên bản trải nghiệm tại địa phương mà không cần ghi lại. Trên thực tế, bạn thậm chí không cần mở DevTools; các chỉ số được thu thập ở chế độ nền và có sẵn bất cứ khi nào bạn cần. Tính năng này rất hữu ích trong những trường hợp bạn không chủ động gỡ lỗi một vấn đề cụ thể, nhưng có cảm giác như có gì đó bị chậm và bạn muốn tìm hiểu lý do.

Phần Chỉ số cục bộ của bảng điều khiển cung cấp chế độ xem trực tiếp về các chỉ số Core Web Vitals cục bộ: Nội dung lớn nhất hiển thị, Mức thay đổi bố cục tích luỹ và Hoạt động tương tác với thời gian hiển thị tiếp theo. Khi bạn tải và tương tác với trang, các chỉ số này sẽ cập nhật theo thời gian thực. Các thành phần này cũng được mã hoá màu theo ngưỡng tương ứng cho hiệu suất tốt và hiệu suất kém, giúp bạn dễ dàng phát hiện các vấn đề về hiệu suất khi chúng xảy ra.
Dữ liệu trải nghiệm người dùng thực
Việc tối ưu hoá các vấn đề về hiệu suất mà hầu hết người dùng không bao giờ gặp phải có thể không phải là cách sử dụng thời gian hiệu quả nhất. Tương tự như vậy, nếu trải nghiệm cục bộ của bạn quá nhanh so với thực tế, thì có thể bạn đang bỏ qua một số vấn đề thực tế. Vì vậy, để đưa ra quyết định sáng suốt hơn về cách đầu tư thời gian, bạn nên so sánh hiệu suất cục bộ với dữ liệu trải nghiệm người dùng thực tế từ thực địa.

Bảng điều khiển Hiệu suất hiện cho phép bạn xem dữ liệu về người dùng thực tế ngay bên cạnh trải nghiệm cục bộ. Dữ liệu này được cung cấp bởi API CrUX công khai. Đây là dữ liệu tổng hợp trong 28 ngày về trải nghiệm của người dùng thực trên một trang web và nguồn gốc nhất định. Để bật tính năng này, hãy nhấp vào Thiết lập trong mục Dữ liệu trường rồi làm theo hướng dẫn trong hộp thoại cấu hình.
Xin lưu ý rằng các URL và nguồn gốc riêng lẻ (toàn bộ trang web) phải đáp ứng một số tiêu chí về điều kiện để được đưa vào tập dữ liệu CrUX. Trải nghiệm người dùng cũng được tổng hợp theo loại thiết bị di động và máy tính khi có đủ dữ liệu. Công cụ cho nhà phát triển sẽ cố gắng hết sức để tự động hiển thị dữ liệu phù hợp nhất với trải nghiệm cục bộ của bạn, mặc định là cùng một URL và loại thiết bị (nếu có). Nếu không có đủ dữ liệu ở cấp máy tính hoặc thiết bị di động, thì báo cáo này sẽ cố gắng hiển thị dữ liệu được tổng hợp trên tất cả các loại thiết bị.

Ngoài giá trị phân vị thứ 75, bạn có thể di chuột qua bất kỳ chỉ số nào để xem tỷ lệ trải nghiệm của người dùng thực tế trong mỗi điểm xếp hạng. Trong ví dụ này, trải nghiệm vẽ nội dung lớn nhất cục bộ diễn ra chậm bất thường, tương tự như chỉ 12% trải nghiệm của người dùng thực.
Nhờ có dữ liệu này, bạn sẽ có được thông tin rõ ràng hơn về mức độ đại diện của trải nghiệm cục bộ và có thể điều chỉnh trải nghiệm đó để mô phỏng sát hơn trải nghiệm người dùng thông thường.
Đề xuất về cách định cấu hình môi trường cục bộ
Có nhiều điểm khác biệt giữa dữ liệu trong phòng thí nghiệm và dữ liệu thực địa, do tất cả các cách người dùng có thể truy cập và tương tác với một trang. Bạn có thể tính đến một số điểm khác biệt này và làm cho trải nghiệm cục bộ của mình trở nên đại diện hơn bằng cách định cấu hình môi trường.

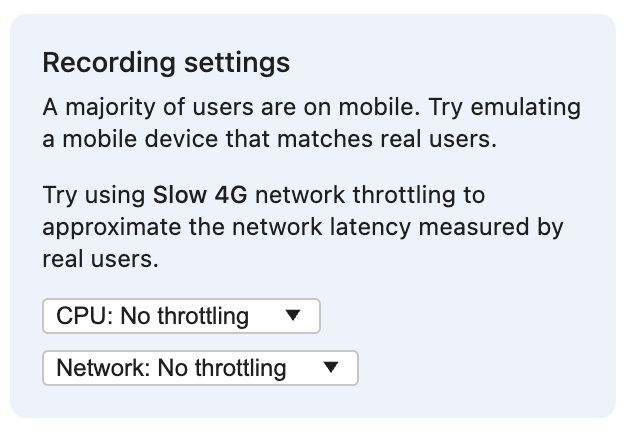
Khi dữ liệu trường được bật và có sẵn, mục Chế độ cài đặt bản ghi sẽ đề xuất mô phỏng loại thiết bị phổ biến nhất mà người dùng thực sử dụng. Bằng cách bật chế độ thiết bị, bạn có thể mô phỏng kích thước khung nhìn của thiết bị di động. Giao diện thích ứng có thể thay đổi thành phần được phân bổ cho Largest Contentful Paint và có các đặc điểm hiệu suất rất khác nhau. Bố cục dành cho thiết bị di động cũng có thể hiển thị một số phần tử nhất định, chẳng hạn như trình đơn điều hướng mà chỉ người dùng thiết bị di động mới có thể tương tác, hoặc gây ra các loại thay đổi bố cục riêng biệt không xảy ra trên các khung nhìn lớn hơn.
Phần này cũng có thể đề xuất một cấu hình điều tiết mạng cụ thể, chẳng hạn như 4G chậm. Các đề xuất về mạng dựa trên chỉ số thời gian thực hiện một vòng ở phân vị thứ 75, được tổng hợp từ trải nghiệm thực tế của người dùng trên trang hoặc trang web đó. Tốc độ mạng chậm hơn có thể giúp các đặc điểm hiệu suất tải của trang trở nên chân thực hơn – cho cả người dùng máy tính và thiết bị di động thực tế – nhờ đó, bạn có thể dễ dàng phát hiện các cơ hội cải thiện. Ngoài ra, hãy lưu ý rằng các thay đổi bố cục chỉ được tính vào chỉ số Điểm số tổng hợp về mức thay đổi bố cục nếu không xảy ra trong vòng 500 mili giây kể từ một lượt tương tác. Nếu sự thay đổi bố cục do người dùng thực hiện là kết quả của một yêu cầu mạng, thì việc điều tiết mạng có thể là cách duy nhất để hiển thị sự thay đổi đó trên thiết bị.
Hạn chế băng thông CPU là một cách khác để thiết bị cục bộ của bạn hoạt động giống như người dùng thực. Tính năng điều tiết CPU mô phỏng tốt hơn cách hoạt động tương đối chậm của các thiết bị di động, trong khi các máy nhanh hơn lại cần điều tiết nhiều hơn. Gần đây, DevTools đã bổ sung tính năng giảm tốc CPU xuống 20 lần. Tính năng này đặc biệt hữu ích đối với các máy tính để bàn hiệu suất cao mà nhà phát triển thường sử dụng. CPU bị điều tiết sẽ khiến các tập lệnh chạy chậm hơn, khiến chúng có nhiều khả năng trở thành tác vụ dài dẫn đến các vấn đề về Hoạt động tương tác với thời gian hiển thị tiếp theo. Cũng vì lý do này, các chỉ số Core Web Vitals khác cũng có thể chịu ảnh hưởng của việc thực thi tập lệnh chậm hơn, đặc biệt là nếu tập lệnh đó chặn việc hiển thị phần nội dung lớn nhất hoặc các phần tử làm thay đổi bố cục.
Việc định cấu hình môi trường cục bộ bằng các chế độ cài đặt khung nhìn, mạng và CPU thực tế hơn sẽ giúp bạn phát hiện thêm các vấn đề về hiệu suất mà bạn có thể chưa biết. Ngoài ra, nhờ các đề xuất dựa trên dữ liệu người dùng thực tế, bạn có thể tập trung hơn vào việc tìm và khắc phục những vấn đề đó.
Thông tin giúp bạn tái hiện vấn đề
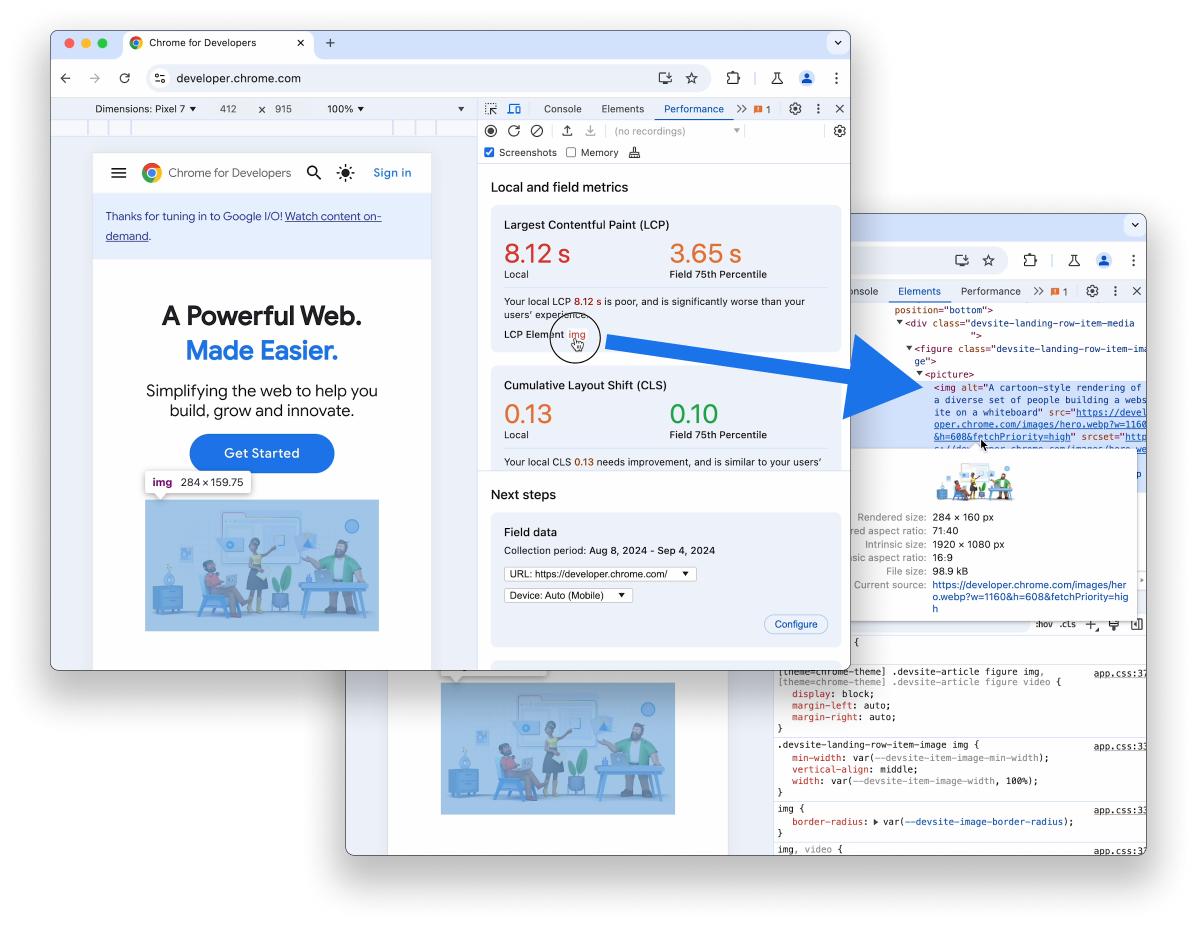
Hiệu suất cục bộ phụ thuộc rất nhiều vào cách định cấu hình môi trường và cách bạn tương tác với trang. Ví dụ: trên một trang web thông thường, phần tử Thời gian hiển thị nội dung lớn nhất ít có khả năng là hình ảnh ở kích thước khung nhìn trên thiết bị di động. Việc nhập một ký tự vào trường văn bản có thể diễn ra nhanh chóng, nhưng việc nhập nhiều ký tự liên tiếp có thể khiến Hoạt động tương tác với lần vẽ tiếp theo kém hiệu quả. Để hiểu rõ hơn về vấn đề này và có trải nghiệm dễ tái hiện hơn, bạn có thể xem thêm thông tin về các chỉ số.

Phần tử LCP được liên kết với chỉ số Thời gian hiển thị nội dung lớn nhất cho thấy đường liên kết đến chính phần tử đó. Khi di chuột qua đường liên kết, thành phần trên trang sẽ được làm nổi bật. Khi nhấp vào đường liên kết, bạn sẽ được chuyển đến bảng điều khiển Phần tử để có thể xem phần tử trong toàn bộ ngữ cảnh của tài liệu.

Mục Sự tương tác là nhật ký theo thời gian thực về tất cả các lượt tương tác đủ điều kiện xảy ra trong khi DevTools đang mở. Khi bạn nhập, nhấn hoặc nhấp, mỗi lượt tương tác sẽ được thêm vào nhật ký cùng với thông tin bổ sung để giúp bạn hiểu rõ hơn về những gì đã xảy ra và cách tái hiện sự cố.
Ngoài loại tương tác (là sự kiện con trỏ hoặc sự kiện bàn phím), bạn sẽ thấy một tệp tham chiếu đến mục tiêu tương tác. Tương tự như thành phần LCP, mục tiêu tương tác cũng có tính tương tác và bạn có thể di chuột qua mục tiêu đó để làm nổi bật mục tiêu đó trên trang hoặc nhấp vào mục tiêu đó để xem mục tiêu đó trong bảng điều khiển Thành phần. Độ trễ tương tác cũng được hiển thị, sử dụng cùng một mã màu theo ngưỡng của chỉ số Hoạt động tương tác với thời gian hiển thị tiếp theo, giúp bạn dễ dàng phát hiện những độ trễ chậm nhất.

Khi có thể tái hiện vấn đề về hiệu suất mà bạn đang cố gắng gỡ lỗi, bạn đã sẵn sàng bắt đầu phân tích tài nguyên. Trong phần Các bước tiếp theo, hãy sử dụng nút Ghi và tải lại để gỡ lỗi các vấn đề về hiệu suất tải, chẳng hạn như Thời gian hiển thị nội dung lớn nhất và Mức thay đổi bố cục tích luỹ tại thời điểm tải. Để gỡ lỗi các vấn đề xảy ra do hoạt động tương tác của người dùng, hãy sử dụng nút Record (Ghi) để lập hồ sơ trang trong khi tự tạo lại các hoạt động tương tác chậm hoặc thay đổi bố cục sau khi tải.
Bước tiếp theo
Việc dựa trên quy trình làm việc về hiệu suất trong dữ liệu cục bộ theo thời gian thực và dữ liệu người dùng thực tế từ thực địa có thể giúp bạn quyết định nên đầu tư nhiều hay ít nỗ lực vào việc gỡ lỗi và tối ưu hoá một chỉ số. Bạn nên sử dụng dữ liệu này để điều chỉnh môi trường cục bộ nhằm mô phỏng một cách chân thực hơn các loại thiết bị, tốc độ CPU hoặc cấu hình mạng của người dùng để tái hiện hiệu quả hơn các vấn đề về hiệu suất của họ.
Đối với những người dùng tiện ích Web Vitals, có thể bạn sẽ nhận ra nhiều tính năng trong số này và thắc mắc điều này có ý nghĩa gì đối với tiện ích. Chúng tôi sẽ chia sẻ thêm thông tin trong những tuần tới về tác động của những thay đổi này đối với tiện ích này.
Chúng tôi vẫn đang bắt đầu cải tiến tất cả các tính năng của bảng điều khiển Hiệu suất và sẽ còn cải tiến nhiều hơn nữa. Chúng tôi sẽ sớm đăng lại thông tin cập nhật khác tại đây. Tuy nhiên, trước khi đó, bạn nên dùng thử tất cả các tính năng mới này trong bảng điều khiển Hiệu suất và cho chúng tôi biết ý kiến của bạn. Nếu bạn có ý kiến phản hồi, chúng tôi rất mong được đọc bình luận của bạn trong vấn đề công khai.

