पब्लिश होने की तारीख: 17 सितंबर, 2024
पिछली पोस्ट में, हमने तीन नई सुविधाओं के बारे में बताया था. इनकी मदद से, DevTools में परफ़ॉर्मेंस वर्कफ़्लो को पसंद के मुताबिक बनाया जा सकता है. उपयोगकर्ताओं के हिसाब से किए गए ये सुधार, कई सालों की हमारी कोशिश का सिर्फ़ शुरुआती हिस्सा थे. इन सुधारों की मदद से, हमने DevTools को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ करने के लिए ज़्यादा आसान और बेहतर बनाया है. आज हम सुविधाओं के अगले बैच को लॉन्च कर रहे हैं: परफ़ॉर्मेंस पैनल के लैंडिंग पेज को पूरी तरह से रीडिज़ाइन किया गया है. इसमें, आपके स्थानीय Core Web Vitals की परफ़ॉर्मेंस का लाइव व्यू दिखेगा.

इस पोस्ट में, हम हर नई सुविधा के बारे में ज़्यादा जानकारी देंगे:
- रीयल-टाइम में, स्थानीय वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी
- असल उपयोगकर्ता अनुभव का डेटा
- अपने स्थानीय एनवायरमेंट को कॉन्फ़िगर करने के लिए सुझाव
- समस्याओं को दोबारा बनाने में मदद करने वाली जानकारी
रीयल-टाइम में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक की लोकल परफ़ॉर्मेंस
वेबसाइट की परफ़ॉर्मेंस की जानकारी (कोर वेब वाइटल) की गड़बड़ियों को डीबग करने के किसी भी वर्कफ़्लो में, यह मेज़र करना ज़रूरी है कि आपके स्थानीय अनुभव की परफ़ॉर्मेंस कैसी है. इससे यह फ़र्क़ पड़ सकता है कि असल उपयोगकर्ताओं की समस्याओं को दोबारा बनाया जा सकता है या नहीं. हालांकि, अपनी लोकल परफ़ॉर्मेंस को मेज़र करना हमेशा इतना आसान नहीं था.

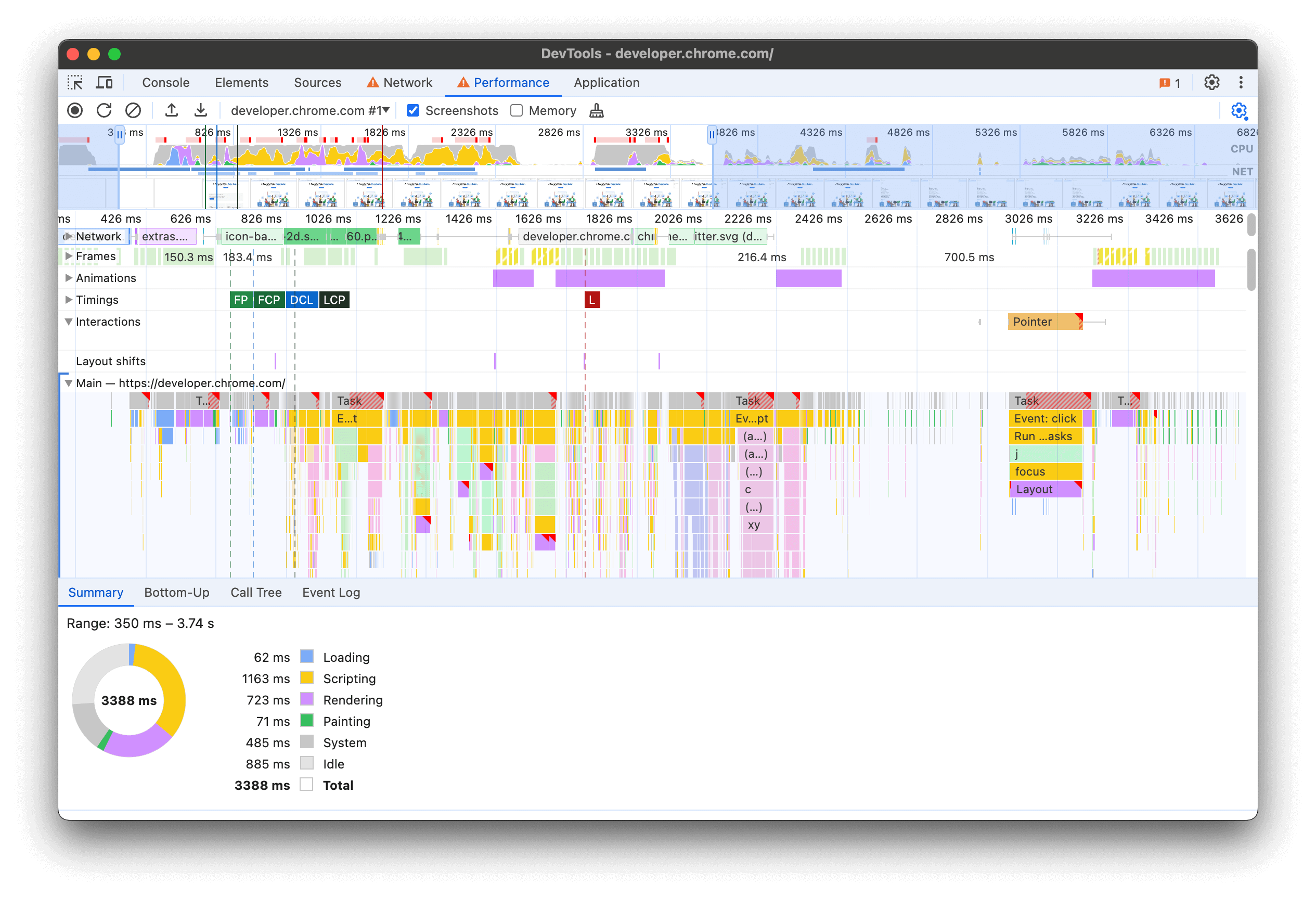
अब तक, DevTools के परफ़ॉर्मेंस पैनल में नेटवर्क अनुरोधों और सीपीयू गतिविधि की ज़्यादा जानकारी वाली टाइमलाइन दिखती थी. यह परफ़ॉर्मेंस डीबग करने के लिए बहुत ही काम का टूल है. हालांकि, परफ़ॉर्मेंस से जुड़ी समस्याओं को दोबारा दिखाना मुश्किल हो सकता है, क्योंकि रिकॉर्डिंग खत्म होने तक आपको यह पता नहीं चलता कि परफ़ॉर्मेंस खराब है या नहीं. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन से हमें पता चला है कि DevTools में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक की लोकल परफ़ॉर्मेंस का ऐक्सेस होना बहुत ज़रूरी है. इसलिए, हमने एक्सटेंशन से मिली सभी जानकारी का इस्तेमाल करके, इन सुविधाओं को सीधे परफ़ॉर्मेंस पैनल में जोड़ने का फ़ैसला लिया है.
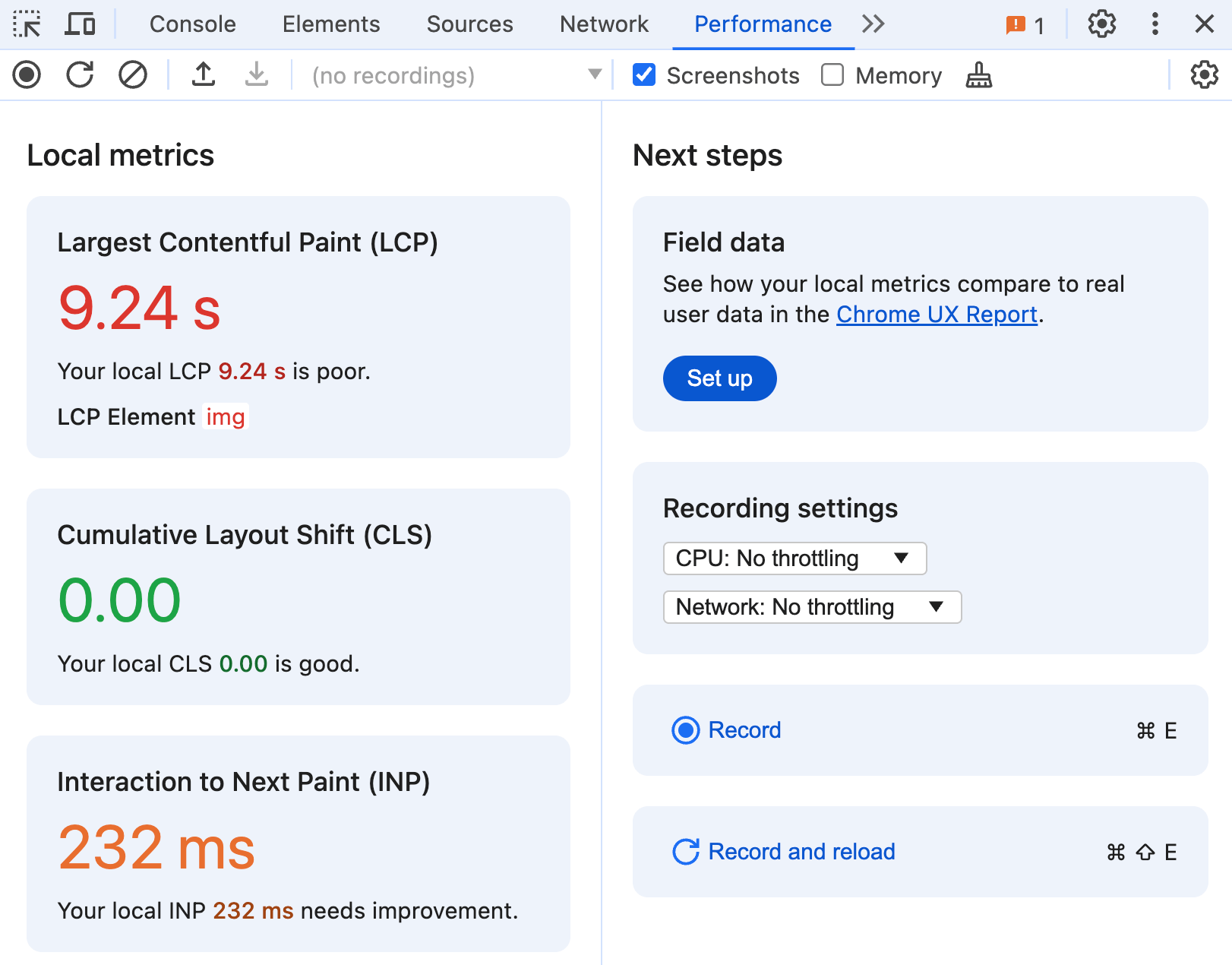
पहली बार, परफ़ॉर्मेंस पैनल में आपकी सभी वेबसाइट की परफ़ॉर्मेंस की मेट्रिक उपलब्ध हैं. परफ़ॉर्मेंस पैनल खोलें और आपको तुरंत दिखेगा कि आपके स्थानीय अनुभव की परफ़ॉर्मेंस कैसी है. इसके लिए, आपको रिकॉर्डिंग करने की ज़रूरत नहीं है. असल में, आपको DevTools खोलने की ज़रूरत भी नहीं है. मेट्रिक, बैकग्राउंड में इकट्ठा की जाती हैं और जब भी ज़रूरत हो, तब उपलब्ध होती हैं. यह सुविधा उन सभी मामलों में काम आती है जब किसी खास समस्या को डीबग करने की कोशिश नहीं की जा रही हो, लेकिन आपको लगता है कि कोई चीज़ धीमी है और आपको यह समझना है कि ऐसा क्यों है.

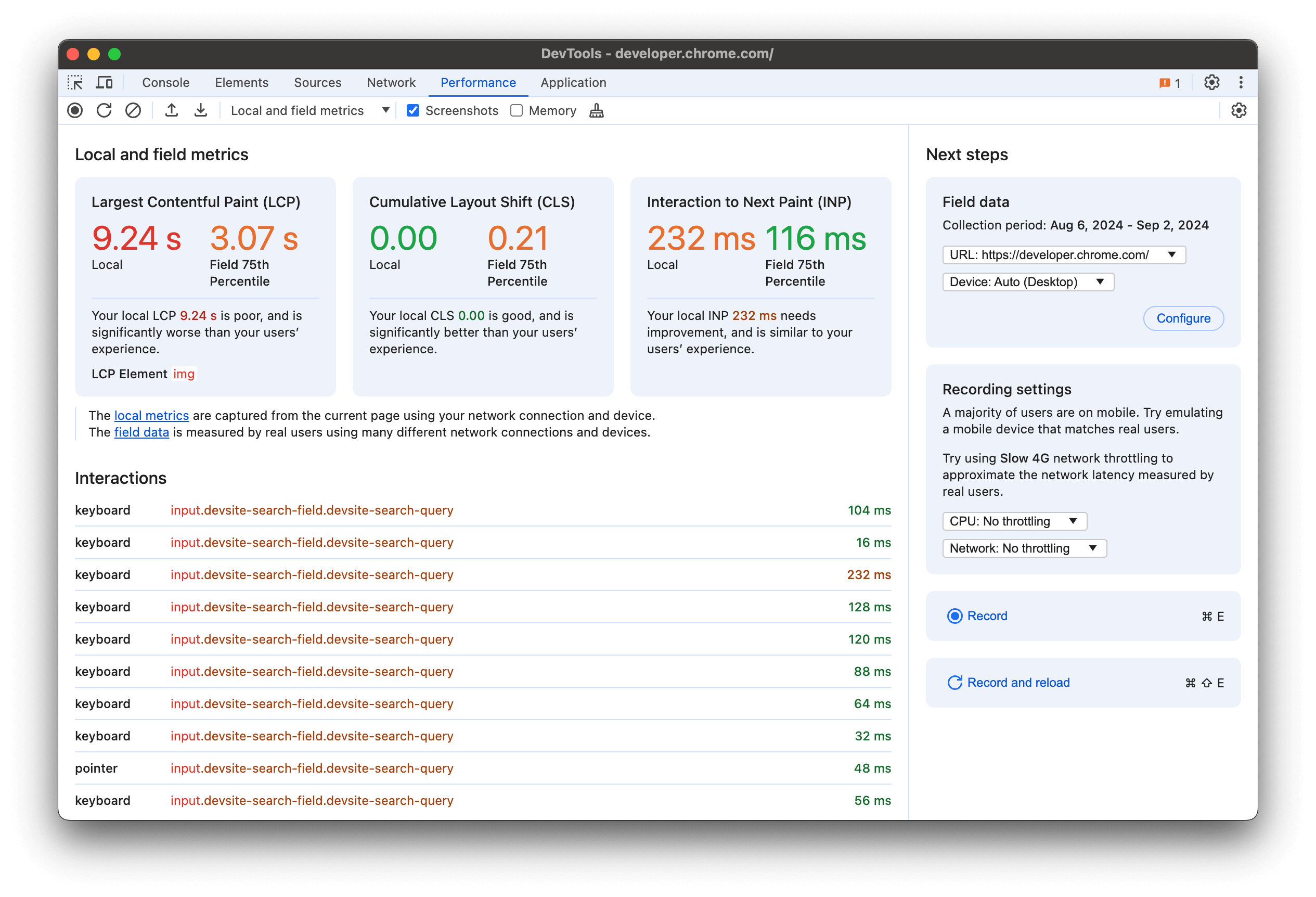
पैनल के लोकल मेट्रिक सेक्शन में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली लोकल मेट्रिक का लाइव व्यू दिखता है. इन मेट्रिक में, सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय, लेआउट शिफ़्ट होने में लगने वाला समय, और इंटरैक्शन टू नेक्स्ट पेंट शामिल हैं. पेज को लोड करने और उससे इंटरैक्ट करने पर, ये मेट्रिक रीयल टाइम में अपडेट हो जाएंगी. साथ ही, अच्छी और खराब परफ़ॉर्मेंस के लिए, इनकी थ्रेशोल्ड के हिसाब से रंग-कोड भी तय किए जाते हैं. इससे, परफ़ॉर्मेंस से जुड़ी समस्याओं को तुरंत पहचाना जा सकता है.
असल उपयोगकर्ता अनुभव का डेटा
ऐसा हो सकता है कि परफ़ॉर्मेंस से जुड़ी उन समस्याओं को ऑप्टिमाइज़ करना आपके समय की बर्बादी हो जिनका सामना ज़्यादातर उपयोगकर्ताओं को कभी नहीं करना पड़ता. इसी तरह, अगर आपके स्थानीय अनुभव की स्पीड काफ़ी तेज़ है, तो हो सकता है कि आप असल समस्याओं को अनदेखा कर रहे हों. इसलिए, अपने समय का बेहतर तरीके से इस्तेमाल करने के लिए, आपको अपनी लोकल परफ़ॉर्मेंस की तुलना, फ़ील्ड से मिले असल उपयोगकर्ता अनुभव के डेटा से करनी चाहिए.

परफ़ॉर्मेंस पैनल में अब आपको अपने स्थानीय अनुभवों के बगल में, असल उपयोगकर्ता का डेटा देखने का विकल्प मिलता है. यह डेटा, सार्वजनिक CrUX API से मिलता है. यह किसी वेब पेज और ऑरिजिन पर, असल उपयोगकर्ताओं के अनुभवों को 28 दिनों के लिए इकट्ठा करता है. इसे चालू करने के लिए, फ़ील्ड डेटा सेक्शन में सेट अप करें पर क्लिक करें. इसके बाद, कॉन्फ़िगरेशन डायलॉग में दिए गए निर्देशों का पालन करें.
ध्यान दें कि CrUX डेटासेट में शामिल किए जाने के लिए, अलग-अलग यूआरएल और ऑरिजिन (पूरी वेबसाइटें) को कुछ ज़रूरी शर्तें पूरी करनी होंगी. ज़रूरत के मुताबिक डेटा होने पर, उपयोगकर्ता अनुभवों को डेस्कटॉप और मोबाइल डिवाइस के हिसाब से भी इकट्ठा किया जाता है. DevTools, आपके स्थानीय अनुभव के हिसाब से सबसे काम का डेटा अपने-आप दिखाने की पूरी कोशिश करेगा. साथ ही, उपलब्ध होने पर उसी यूआरएल और डिवाइस टाइप पर डिफ़ॉल्ट रूप से सेट हो जाएगा. अगर डेस्कटॉप या मोबाइल-लेवल का डेटा कम है, तो यह सभी तरह के डिवाइसों पर इकट्ठा किया गया डेटा दिखाने की कोशिश करेगा.

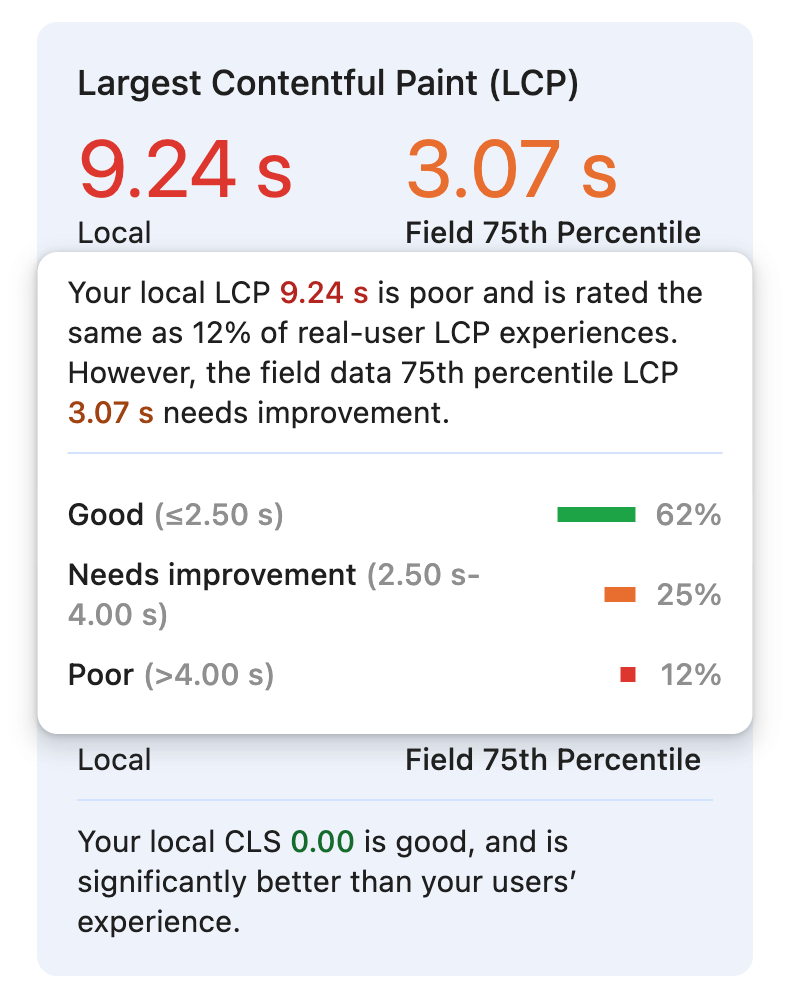
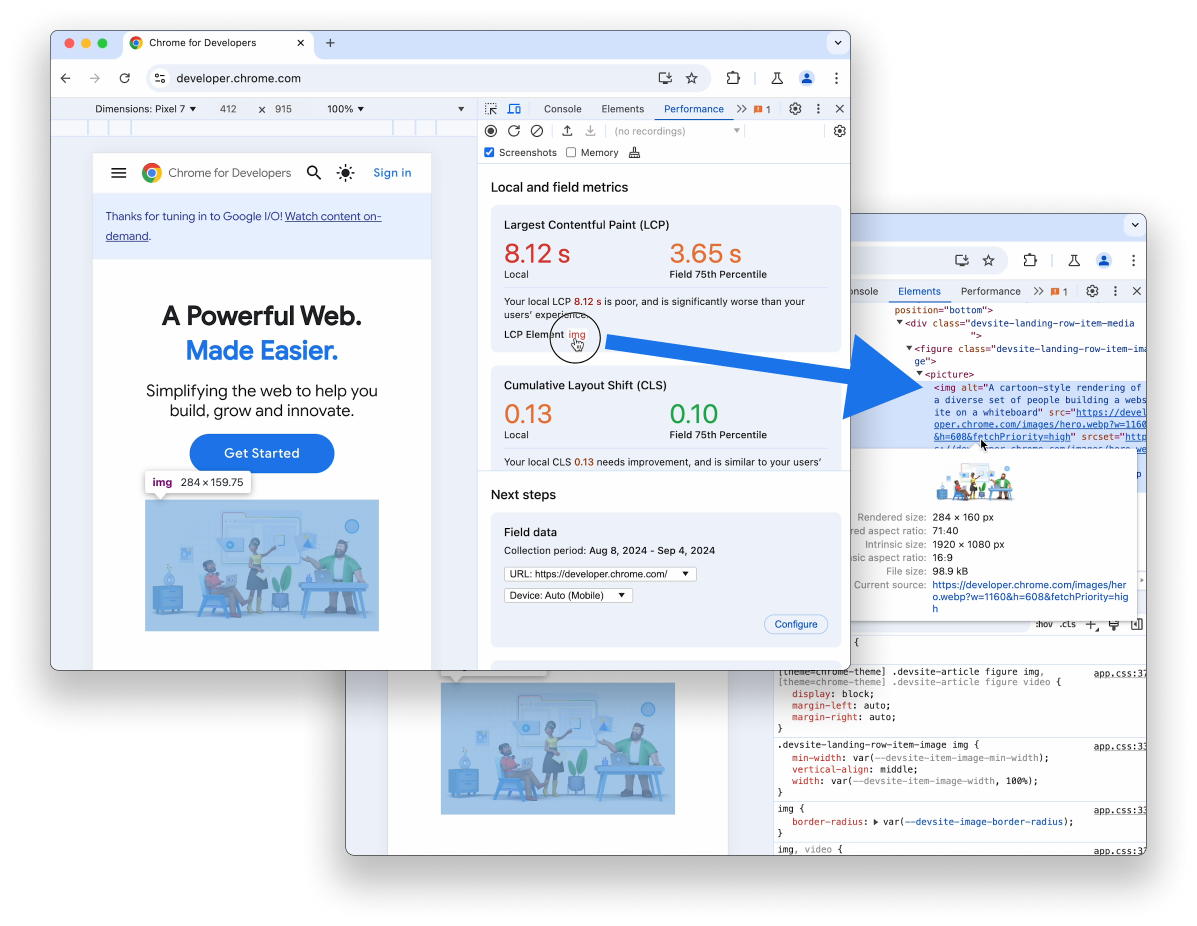
75वें पर्सेंटाइल की वैल्यू के अलावा, किसी भी मेट्रिक पर कर्सर घुमाकर, हर रेटिंग में असल उपयोगकर्ता अनुभवों के अनुपात को देखा जा सकता है. इस उदाहरण में, लोकल एलसीपी का अनुभव सामान्य से धीमा है. यह असल उपयोगकर्ता अनुभव के सिर्फ़ 12% से मिलता-जुलता है.
इस डेटा की मदद से, आपको यह बेहतर तरीके से पता चलेगा कि आपके स्थानीय अनुभव की परफ़ॉर्मेंस कैसी है. साथ ही, सामान्य उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, इसमें बदलाव किया जा सकता है.
अपने स्थानीय एनवायरमेंट को कॉन्फ़िगर करने के लिए सुझाव
लैब और फ़ील्ड डेटा में कई अंतर होते हैं. इन अंतरों को बढ़ाने में, किसी पेज को ऐक्सेस करने और उससे इंटरैक्ट करने के सभी तरीके भी शामिल हैं. अपने एनवायरमेंट को कॉन्फ़िगर करके, इनमें से कुछ अंतरों को ध्यान में रखा जा सकता है. इससे, स्थानीय अनुभव को ज़्यादा बेहतर बनाया जा सकता है.

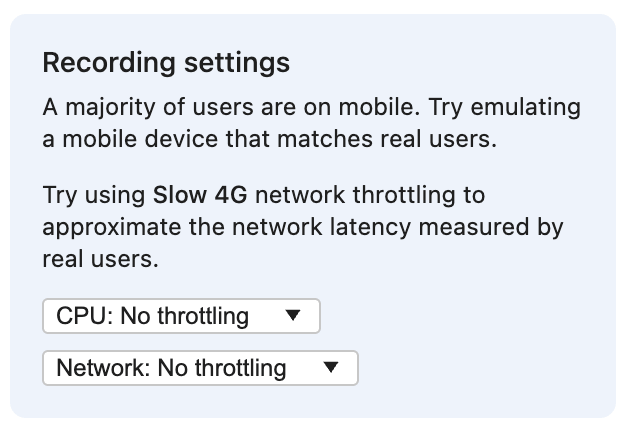
फ़ील्ड डेटा चालू होने और उपलब्ध होने पर, रिकॉर्डिंग सेटिंग सेक्शन में, असली उपयोगकर्ताओं के सबसे ज़्यादा इस्तेमाल किए जाने वाले डिवाइस टाइप को एमुलेट करने का सुझाव दिया जाएगा. डिवाइस मोड चालू करके, मोबाइल डिवाइस के व्यूपोर्ट साइज़ को एमुलेट किया जा सकता है. रिस्पॉन्सिव इंटरफ़ेस में, सबसे बड़े कॉन्टेंटफ़ुल पेंट के लिए एलिमेंट को बदला जा सकता है. साथ ही, इनकी परफ़ॉर्मेंस की विशेषताएं भी बहुत अलग होती हैं. मोबाइल लेआउट में कुछ एलिमेंट भी दिख सकते हैं. जैसे, नेविगेशन मेन्यू, जिसका इस्तेमाल सिर्फ़ मोबाइल उपयोगकर्ता कर सकते हैं. इसके अलावा, बड़े व्यूपोर्ट पर नहीं दिखने वाले यूनीक लेआउट शिफ़्ट भी दिख सकते हैं.
इस सेक्शन में, नेटवर्क की स्पीड कम करने के लिए किसी खास कॉन्फ़िगरेशन का सुझाव भी दिया जा सकता है. जैसे, धीमा 4G. नेटवर्क के सुझाव, 75वें पर्सेंटाइल राउंड ट्रिप टाइम मेट्रिक पर आधारित होते हैं. यह मेट्रिक, उस पेज या वेबसाइट पर असल उपयोगकर्ताओं के अनुभवों से इकट्ठा की जाती है. नेटवर्क की स्पीड धीमी होने पर, पेज लोड होने की परफ़ॉर्मेंस की विशेषताएं ज़्यादा असली लग सकती हैं. ऐसा, डेस्कटॉप और मोबाइल, दोनों तरह के उपयोगकर्ताओं के लिए होता है. इससे, पेज की परफ़ॉर्मेंस को बेहतर बनाने के अवसरों को आसानी से देखा जा सकता है. यह भी ध्यान रखें कि लेआउट शिफ़्ट, कुल लेआउट शिफ़्ट मेट्रिक में सिर्फ़ तब गिने जाते हैं, जब वे किसी इंटरैक्शन के 500 मिलीसेकंड के अंदर न हों. अगर उपयोगकर्ता की ओर से शुरू किया गया लेआउट शिफ़्ट, नेटवर्क अनुरोध की वजह से हुआ है, तो इसे स्थानीय तौर पर दिखाने का एकमात्र तरीका नेटवर्क को थ्रॉटल करना हो सकता है.
सीपीयू को थ्रॉटल करने का एक और तरीका है, जिससे आपके लोकल डिवाइस की परफ़ॉर्मेंस असल उपयोगकर्ताओं की तरह हो जाती है. सीपीयू थ्रॉटलिंग, मोबाइल डिवाइसों के काम करने के तरीके को बेहतर तरीके से दिखाती है. ज़्यादा तेज़ मशीनों के लिए, ज़्यादा थ्रॉटलिंग की ज़रूरत होती है. DevTools में हाल ही में, सीपीयू को 20 गुना तक कम करने की सुविधा जोड़ी गई है. यह सुविधा, खास तौर पर उन बेहतर परफ़ॉर्म करने वाली डेस्कटॉप मशीनों के लिए काम की है जिनका इस्तेमाल डेवलपर अक्सर करते हैं. थ्रॉट किए गए सीपीयू की वजह से, स्क्रिप्ट धीरे-धीरे चलती हैं. इससे, उन्हें लंबे टास्क में बदलने की संभावना बढ़ जाती है. इसकी वजह से, इंटरैक्शन टू नेक्स्ट पेंट से जुड़ी समस्याएं आती हैं. इसी वजह से, स्क्रिप्ट के धीरे चलने से वेबसाइट की परफ़ॉर्मेंस से जुड़ी अन्य मेट्रिक पर भी असर पड़ सकता है. खास तौर पर, अगर यह कॉन्टेंट के सबसे बड़े हिस्से या लेआउट में बदलाव करने वाले एलिमेंट को रेंडर करने से रोकती है.
अपने लोकल एनवायरमेंट को ज़्यादा असली व्यूपोर्ट, नेटवर्क, और सीपीयू सेटिंग के साथ कॉन्फ़िगर करने से, परफ़ॉर्मेंस से जुड़ी ऐसी समस्याएं सामने आ सकती हैं जिनके बारे में शायद आपको पता न हो. साथ ही, असल उपयोगकर्ता के डेटा के आधार पर मिलने वाले सुझावों की मदद से, आपको अनुमान लगाने की ज़रूरत नहीं पड़ेगी. इससे, आपको उन समस्याओं को ढूंढने और ठीक करने पर ज़्यादा ध्यान देने में मदद मिलेगी.
समस्याओं को फिर से दिखाने में मदद करने वाली जानकारी
आपकी स्थानीय परफ़ॉर्मेंस इस बात पर काफ़ी ज़्यादा निर्भर करती है कि आपके एनवायरमेंट को कैसे कॉन्फ़िगर किया गया है और पेज के साथ आपका इंटरैक्शन कैसा है. उदाहरण के लिए, किसी सामान्य वेब पेज पर, मोबाइल व्यूपोर्ट साइज़ में सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट के इमेज होने की संभावना कम होती है. टेक्स्ट फ़ील्ड में एक वर्ण टाइप करने में कम समय लगता है. हालांकि, एक के बाद एक कई वर्ण टाइप करने पर, अगले पेंट के लिए इंटरैक्शन खराब हो सकता है. इस बारे में ज़्यादा जानने और बेहतर अनुभव पाने के लिए, मेट्रिक के बारे में ज़्यादा जानकारी उपलब्ध है.

सबसे बड़े कॉन्टेंटफ़ुल पेंट मेट्रिक से जुड़ा एलसीपी एलिमेंट, एलिमेंट का लिंक दिखाता है. लिंक पर कर्सर घुमाने से, पेज पर मौजूद एलिमेंट हाइलाइट हो जाता है. लिंक पर क्लिक करने से, आपको एलिमेंट पैनल पर ले जाया जाता है. यहां दस्तावेज़ के पूरे संदर्भ में एलिमेंट देखा जा सकता है.

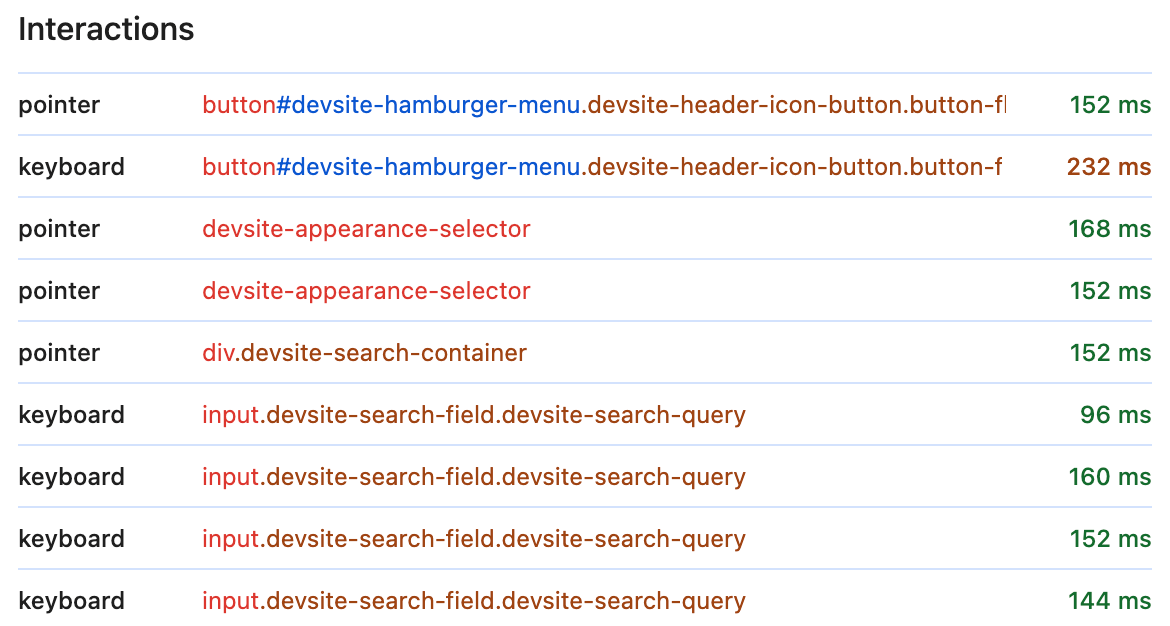
इंटरैक्शन सेक्शन, DevTools के खुले होने पर होने वाले सभी ज़रूरी इंटरैक्शन का रीयल टाइम लॉग होता है. टाइप करने, टैप करने या क्लिक करने पर, हर इंटरैक्शन को ज़्यादा जानकारी के साथ लॉग में जोड़ दिया जाता है. इससे आपको यह समझने में मदद मिलती है कि क्या हुआ और उसे दोबारा कैसे चलाया जा सकता है.
इंटरैक्शन टाइप के अलावा, आपको इंटरैक्शन टारगेट का रेफ़रंस भी दिखेगा. इंटरैक्शन टाइप, पॉइंटर या कीबोर्ड इवेंट में से कोई एक होता है. एलसीपी एलिमेंट की तरह ही, इंटरैक्शन टारगेट भी इंटरैक्टिव होता है. इसे पेज पर हाइलाइट करने के लिए, उस पर कर्सर घुमाएं या एलिमेंट पैनल में देखने के लिए उस पर क्लिक करें. इंटरैक्शन में लगने वाला समय भी दिखाया जाता है. इसके लिए, इंटरैक्शन टू नेक्स्ट पेंट मेट्रिक के थ्रेशोल्ड के हिसाब से उसी कलर-कोडिंग का इस्तेमाल किया जाता है. इससे, सबसे धीमे इंटरैक्शन को आसानी से देखा जा सकता है.

जब आपको परफ़ॉर्मेंस से जुड़ी वह समस्या दोबारा दिखे जिसे डीबग करना है, तब प्रोफ़ाइलिंग शुरू की जा सकती है. अगले चरण सेक्शन में, रिकॉर्ड करें और फिर से लोड करें बटन का इस्तेमाल करके, लोडिंग की परफ़ॉर्मेंस से जुड़ी समस्याओं को डीबग करें. जैसे, सबसे बड़ा कॉन्टेंटफ़ुल पेंट और लोड होने में लगने वाला समय कुल लेआउट शिफ़्ट. उपयोगकर्ता के इंटरैक्शन की वजह से होने वाली समस्याओं को डीबग करने के लिए, रिकॉर्ड करें बटन का इस्तेमाल करके पेज की प्रोफ़ाइल बनाएं. साथ ही, धीमे इंटरैक्शन या लोड होने के बाद होने वाले लेआउट शिफ़्ट को मैन्युअल तरीके से दोहराएं.
आगे क्या करना है
रीयल-टाइम लोकल डेटा और फ़ील्ड से मिले असल उपयोगकर्ता के डेटा के आधार पर, परफ़ॉर्मेंस वर्कफ़्लो को बेहतर बनाया जा सकता है. इससे, यह तय करने में मदद मिलती है कि किसी मेट्रिक को डीबग करने और ऑप्टिमाइज़ करने में ज़्यादा या कम समय देना है या नहीं. आपको इस डेटा का इस्तेमाल करके, अपने स्थानीय एनवायरमेंट में बदलाव करना चाहिए. इससे, उपयोगकर्ताओं के डिवाइस टाइप, सीपीयू की स्पीड या नेटवर्क कॉन्फ़िगरेशन को ज़्यादा असली तरीके से एमुलेट किया जा सकता है. इससे, परफ़ॉर्मेंस से जुड़ी समस्याओं को बेहतर तरीके से समझा जा सकता है.
वेब विटल्स एक्सटेंशन के उपयोगकर्ताओं को इनमें से कई सुविधाएं दिखेंगी. इसलिए, हो सकता है कि आपके मन में यह सवाल उठ रहा हो कि एक्सटेंशन के लिए इसका क्या मतलब है. आने वाले हफ़्तों में, हम इस बारे में ज़्यादा जानकारी शेयर करेंगे कि इन बदलावों का एक्सटेंशन पर क्या असर पड़ेगा.
परफ़ॉर्मेंस पैनल में हमने अभी तक जो सुधार किए हैं वे सिर्फ़ शुरुआत हैं. आने वाले समय में, हम और भी सुधार करेंगे. हम जल्द ही इस बारे में एक और अपडेट पोस्ट करेंगे. हालांकि, तब तक हमारा सुझाव है कि आप परफ़ॉर्मेंस पैनल में जाकर, इन सभी नई सुविधाओं को आज़माएं और हमें अपनी राय दें. अगर आपका कोई सुझाव, शिकायत या राय है, तो हमें सार्वजनिक समस्या में अपनी टिप्पणियां ज़रूर भेजें.


