تاریخ انتشار: 17 سپتامبر 2024
در پست قبلی، سه ویژگی جدید را بررسی کردیم تا به شما کمک کند گردش کار عملکرد خود را در DevTools سفارشی کنید . این پیشرفتهای ارگونومیک تنها شروع تلاش چند ساله ما برای آسانتر کردن DevTools و توانایی بیشتر برای بهینهسازی Core Web Vitals بود. امروز، دسته بعدی از ویژگیها را راهاندازی میکنیم: صفحه فرود پانل عملکرد کاملاً بازطراحیشده با نمای زنده از عملکرد Core Web Vitals محلی شما .

در این پست نگاهی دقیق تر به هر یک از ویژگی های جدید خواهیم داشت:
- عملکرد بیدرنگ Core Web Vitals محلی
- داده های تجربه کاربر واقعی
- توصیه هایی برای پیکربندی محیط محلی شما
- اطلاعاتی برای کمک به شما در بازتولید مسائل
عملکرد بیدرنگ Core Web Vitals محلی
توانایی اندازهگیری عملکرد تجربه محلی شما، بخش مهمی از هر گردش کار اشکالزدایی Core Web Vitals است. می تواند تفاوت بین بازتولید مشکلات کاربر واقعی یا نه ایجاد کند. با این حال، اندازه گیری عملکرد محلی شما همیشه به این آسانی نبود.

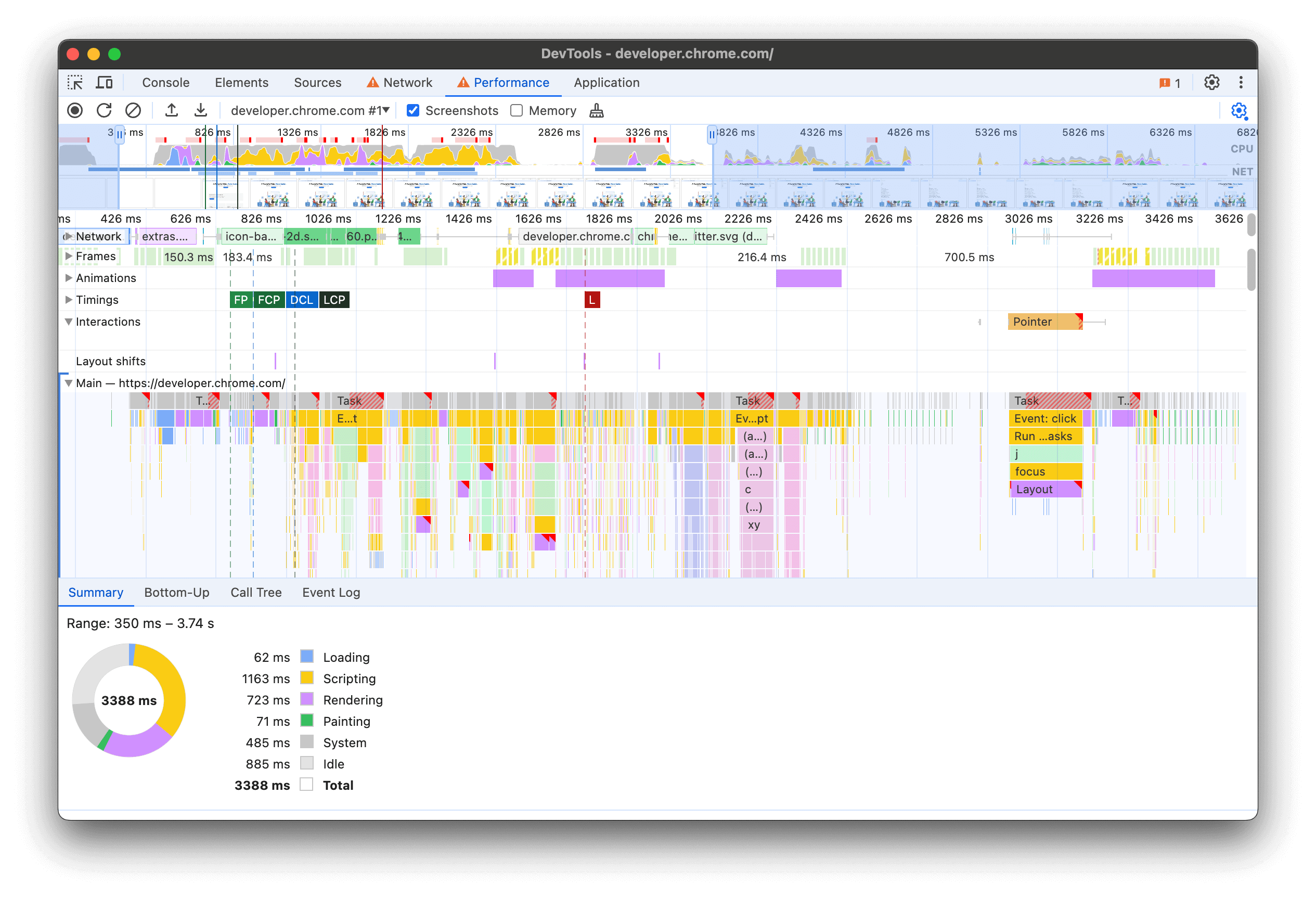
از لحاظ تاریخی، پانل عملکرد در DevTools یک جدول زمانی دقیق از درخواست های شبکه و فعالیت CPU را نشان می دهد که ابزار بسیار مفیدی برای اشکال زدایی عملکرد است. با این حال، بازتولید مسائل مربوط به عملکرد ممکن است دشوار باشد زیرا تا زمانی که ضبط به پایان برسد نمیدانید عملکرد ضعیف است یا خیر. همانطور که از افزونه Web Vitals آموختیم، دسترسی به عملکرد Core Web Vitals محلی شما در DevTools یک تغییر دهنده بازی است. بنابراین ما همه چیزهایی را که از افزونه یاد گرفتهایم استفاده کردهایم و تصمیم گرفتیم این ویژگیها را مستقیماً در پنل عملکرد ایجاد کنیم.
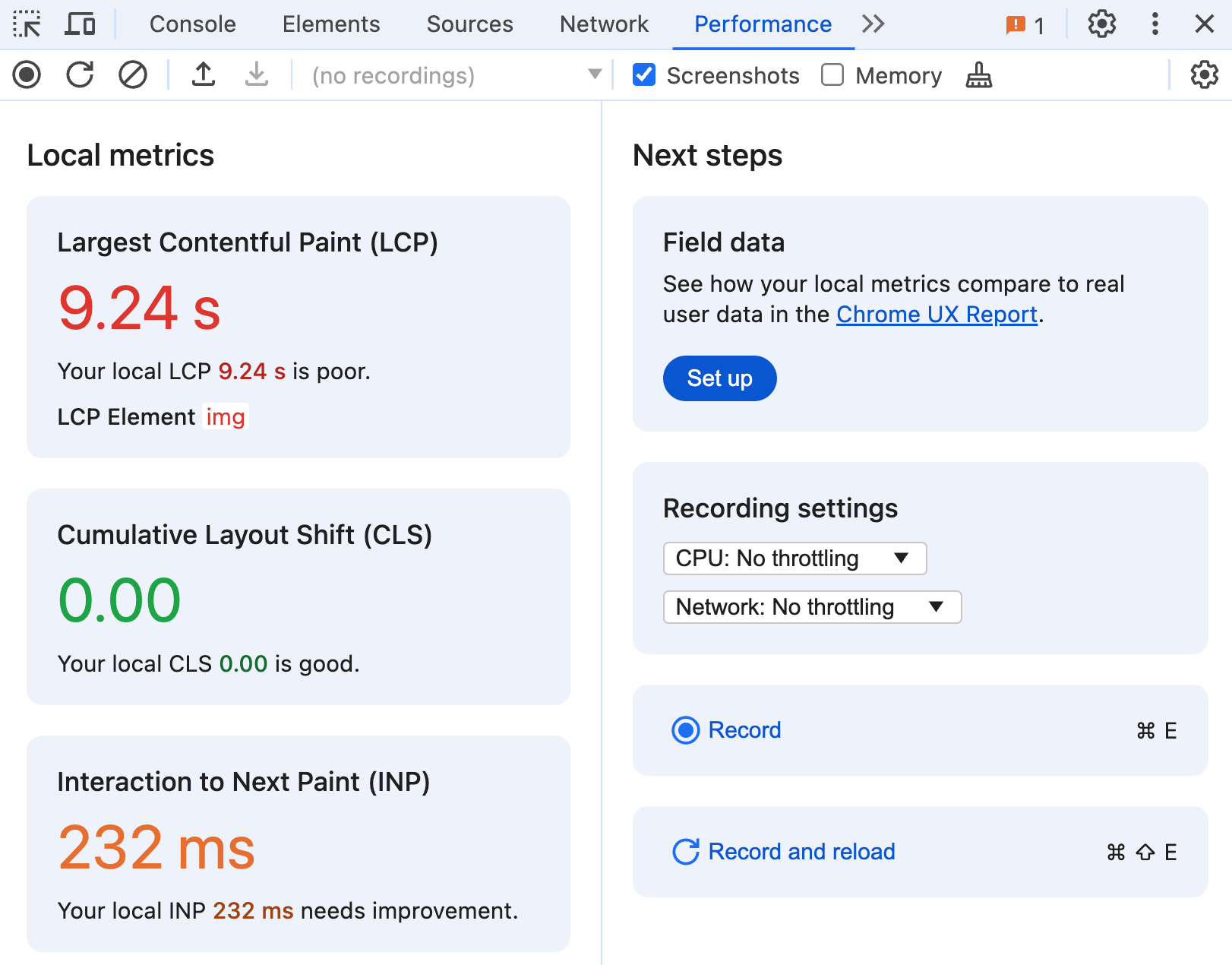
برای اولین بار، تمام معیارهای Core Web Vitals شما در پانل عملکرد موجود است. پانل Performance را باز کنید و فوراً خواهید دید که تجربه محلی شما چگونه عمل می کند — نیازی به ضبط نیست. در واقع، شما حتی نیازی به باز کردن DevTools ندارید. معیارها در پسزمینه جمعآوری میشوند و هر زمان که به آن نیاز داشته باشید در دسترس هستند. این در همه مواقعی مفید است که ممکن است فعالانه سعی در رفع اشکال یک موضوع خاص نداشته باشید، اما چیزی کند به نظر می رسد و می خواهید دلیل آن را بفهمید.

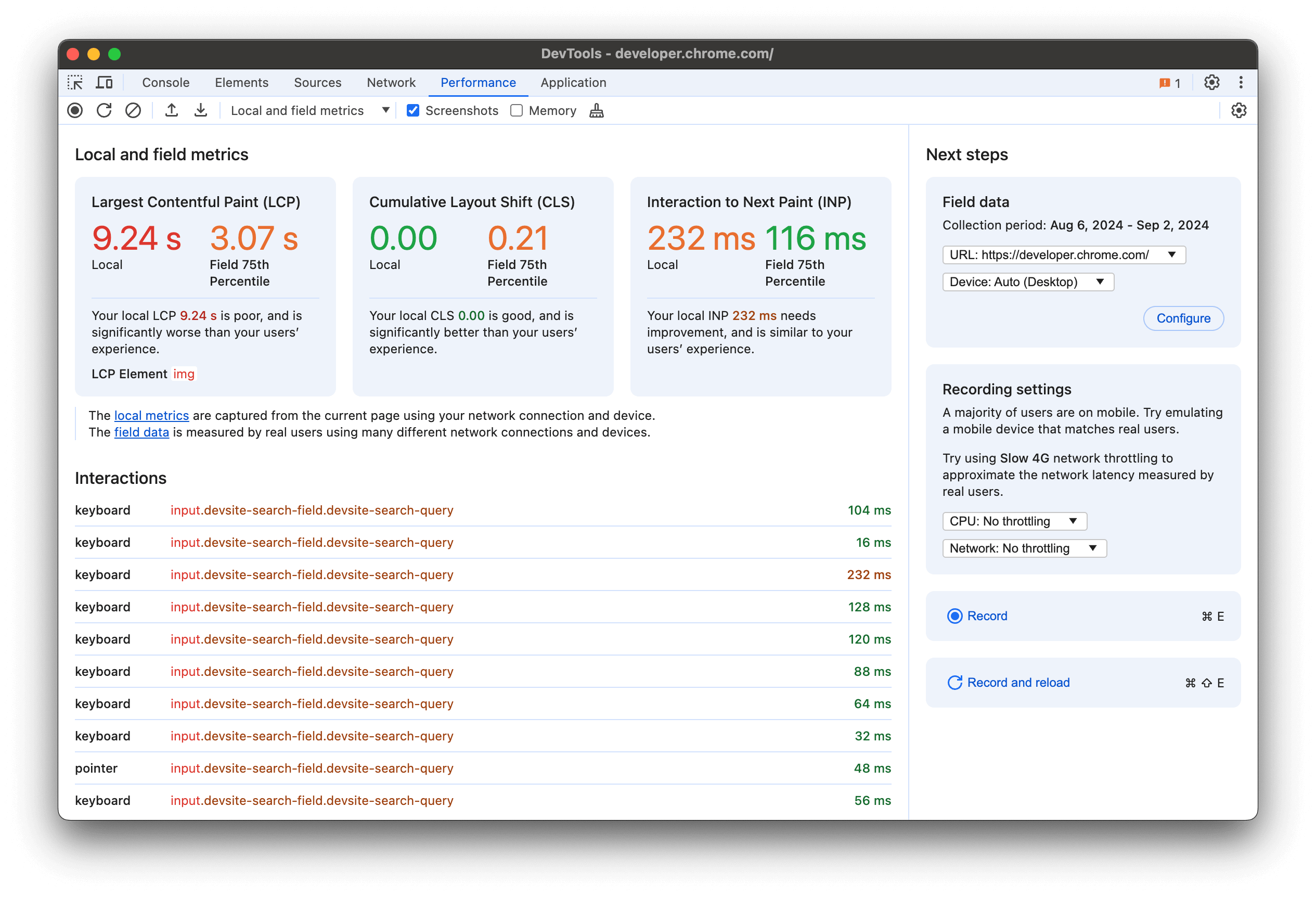
بخش سنجههای محلی پانل یک نمای زنده از معیارهای Core Web Vitals محلی شما را نشان میدهد: بزرگترین رنگ محتوایی، تغییر چیدمان تجمعی، و تعامل با رنگ بعدی. با بارگیری و تعامل با صفحه، این معیارها در زمان واقعی به روز می شوند. آنها همچنین با توجه به آستانه های مربوطه خود برای عملکرد خوب و ضعیف کدگذاری رنگی دارند، که تشخیص مشکلات عملکرد را آسان تر می کند.
داده های تجربه کاربر واقعی
بهینه سازی مسائل عملکردی که اکثر کاربران هرگز تجربه نمی کنند ممکن است بهترین استفاده از زمان شما نباشد. به همین ترتیب، اگر تجربه محلی شما به طور غیر واقعی سریع است، احتمالاً برخی از مسائل دنیای واقعی را نادیده می گیرید. بنابراین برای تصمیم گیری آگاهانه تر در مورد چگونگی سرمایه گذاری زمان خود، باید عملکرد محلی خود را با داده های تجربه کاربر واقعی از این زمینه مقایسه کنید.

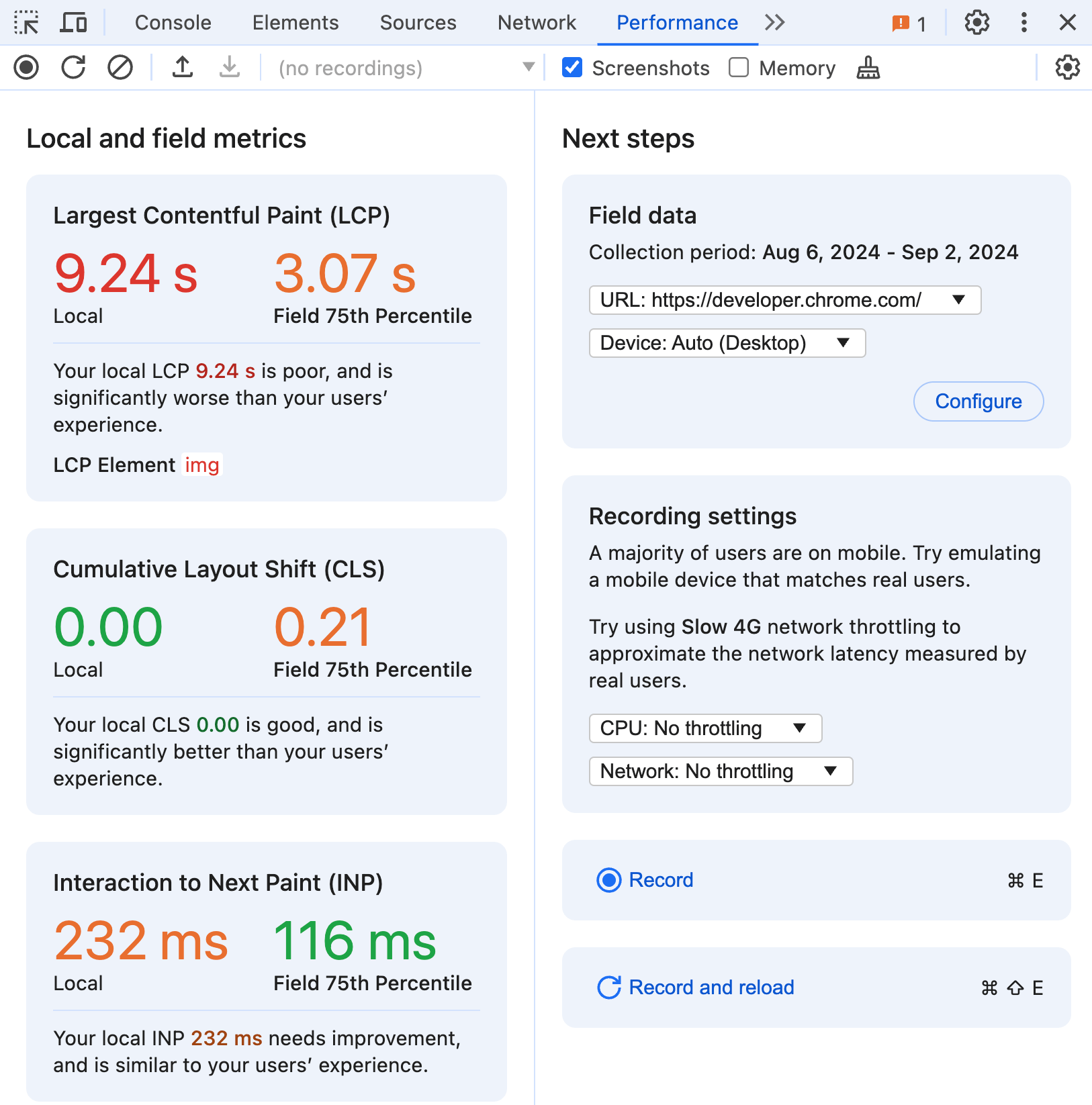
اکنون پانل عملکرد راهی به شما می دهد تا داده های کاربر واقعی خود را دقیقاً در کنار تجربیات محلی خود مشاهده کنید. دادهها توسط CrUX API عمومی تامین میشوند، که یک تجمیع ۲۸ روزه از تجربیات کاربر واقعی در یک صفحه وب و منبع مشخص است. برای فعال کردن آن، روی Set up در بخش Field data کلیک کنید و دستورالعملهای موجود در گفتگوی پیکربندی را دنبال کنید.
توجه داشته باشید که URL ها و مبداهای فردی (کل وب سایت ها) باید معیارهای واجد شرایط بودن خاصی را داشته باشند تا در مجموعه داده CrUX گنجانده شوند. وقتی دادههای کافی وجود دارد، تجربیات کاربر بر اساس انواع دسکتاپ و دستگاه همراه جمعآوری میشود. DevTools تمام تلاش خود را میکند تا به طور خودکار مرتبطترین دادهها را به تجربه محلی شما نشان دهد و در صورت موجود بودن، همان URL و نوع دستگاه را پیشفرض نشان دهد. اگر دادههای سطح دسکتاپ یا تلفن همراه کافی نباشد، سعی میکند دادههای جمعآوریشده را در همه انواع دستگاه نشان دهد.

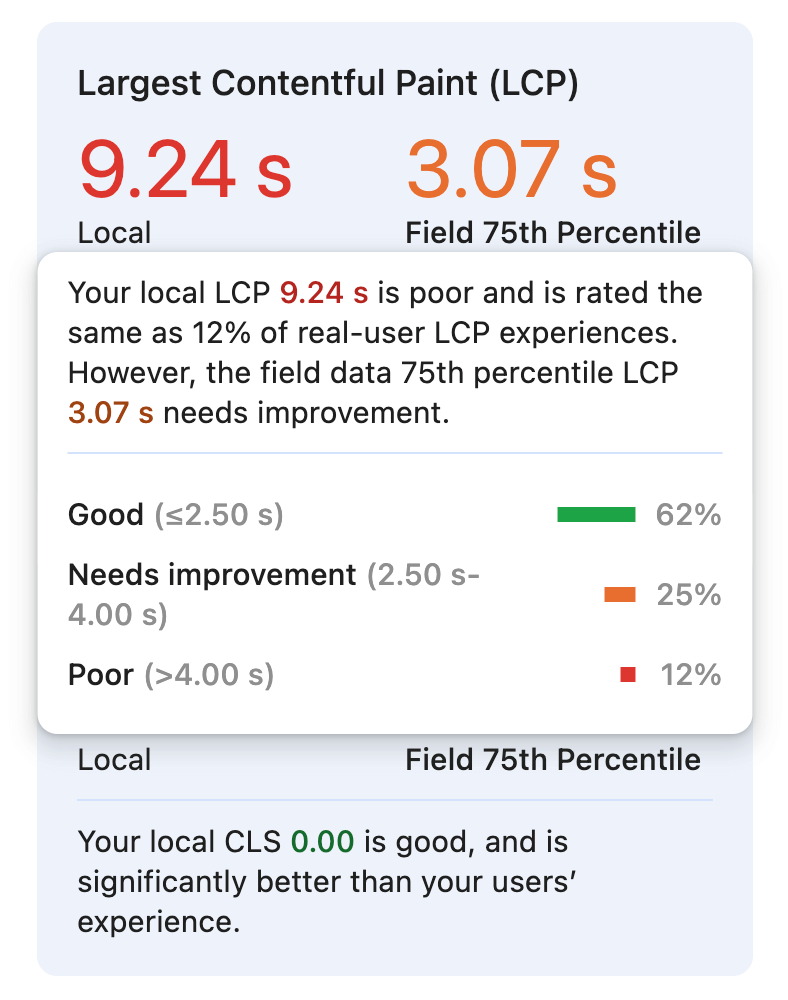
علاوه بر مقدار صدک 75، میتوانید ماوس را روی هر معیاری نگه دارید تا نسبت تجربههای کاربر واقعی را در هر رتبهبندی ببینید. در این مثال، تجربه محلی Largest Contentful Paint به طور غیر معمول کند است، شبیه به تنها 12٪ از تجربیات کاربر واقعی.
با تجهیز به این دادهها، تصویر واضحتری از میزان نمایندگی تجربه محلی خود خواهید داشت و میتوانید آن را برای تقلید بیشتر از یک تجربه کاربر معمولی تنظیم کنید .
توصیه هایی برای پیکربندی محیط محلی شما
تفاوتهای زیادی بین دادههای آزمایشگاهی و میدانی وجود دارد که با تمام راههایی که فرد میتواند به یک صفحه دسترسی داشته باشد و با آن تعامل داشته باشد، ترکیب میشود. شما می توانید برخی از این تفاوت ها را در نظر بگیرید و با پیکربندی محیط خود، تجربه محلی خود را نماینده تر کنید.

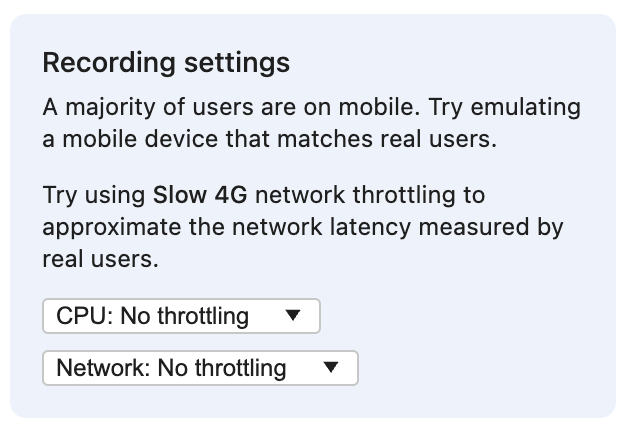
هنگامی که داده های میدانی فعال و در دسترس هستند، بخش تنظیمات ضبط شبیه سازی رایج ترین نوع دستگاه مورد استفاده توسط کاربران واقعی را پیشنهاد می کند. با فعال کردن حالت دستگاه می توانید اندازه نمای یک دستگاه تلفن همراه را شبیه سازی کنید. اینترفیس های پاسخگو ممکن است تغییر دهند که کدام عنصر به Largest Contentful Paint نسبت داده می شود و ویژگی های عملکرد بسیار متفاوتی دارند. طرحبندی تلفن همراه همچنین ممکن است عناصر خاصی را نشان دهد، مانند منوی پیمایش که فقط کاربران تلفن همراه میتوانند با آن تعامل داشته باشند، یا انواع منحصربهفردی از تغییرات چیدمان را که در نماهای بزرگتر تجربه نمیشوند، ایجاد کند.
این بخش همچنین ممکن است یک پیکربندی خاص برای کاهش سرعت شبکه مانند Slow 4G را توصیه کند. توصیههای شبکه براساس معیار زمان سفر رفت و برگشت صدک ۷۵، جمعآوری شده از تجربیات کاربر واقعی در آن صفحه یا وبسایت است. سرعت پایینتر شبکه میتواند ویژگیهای عملکرد بارگیری صفحه را واقعیتر کند - برای کاربران دسکتاپ و موبایل در دنیای واقعی - که میتواند تشخیص فرصتهای بهبود را آسانتر کند. همچنین در نظر بگیرید که جابهجاییهای چیدمان تنها در صورتی به حساب میآیند که در عرض 500 میلیثانیه از یک تعامل رخ ندهند. اگر تغییر چیدمان ایجاد شده توسط کاربر نتیجه یک درخواست شبکه باشد، ممکن است محدود کردن شبکه تنها راه برای افشای آن به صورت محلی باشد.
مهار کردن CPU راه دیگری است برای اینکه دستگاه محلی شما عملکردی شبیه به کاربران واقعی داشته باشد. throttling CPU روش نسبتا کندتری را که دستگاه های تلفن همراه تمایل به انجام آن دارند، بهتر تقلید می کند، با ماشین های سریعتر که حتی به گاز بیشتری نیاز دارند. DevTools اخیراً توانایی دریچه گاز CPU شما را تا 20 برابر اضافه کرده است که به ویژه برای ماشینهای رومیزی کارآمدی که توسعهدهندگان اغلب استفاده میکنند مفید است. یک CPU ضعیف باعث می شود اسکریپت ها کندتر اجرا شوند و به احتمال زیاد آنها را به کارهای طولانی تبدیل می کند که منجر به مشکلات Interaction to Next Paint می شود. به همین دلیل، سایر معیارهای Core Web Vitals نیز می توانند تحت تأثیر اجرای کندتر اسکریپت قرار گیرند، به خصوص اگر نمایش بزرگترین قطعه محتوا یا عناصری را که طرح بندی را تغییر می دهند، مسدود کند.
پیکربندی محیط محلی شما با تنظیمات شبکه، و تنظیمات CPU واقعی تر، باید مشکلات عملکرد بیشتری را آشکار کند که ممکن است در غیر این صورت از آنها اطلاعی نداشته باشید. و با توصیههایی که توسط دادههای کاربر واقعی ارائه میشوند و از حدس و گمان خارج میشوند، میتوانید بیشتر بر روی یافتن و رفع آن مشکلات تمرکز کنید.
اطلاعاتی برای کمک به شما در بازتولید مسائل
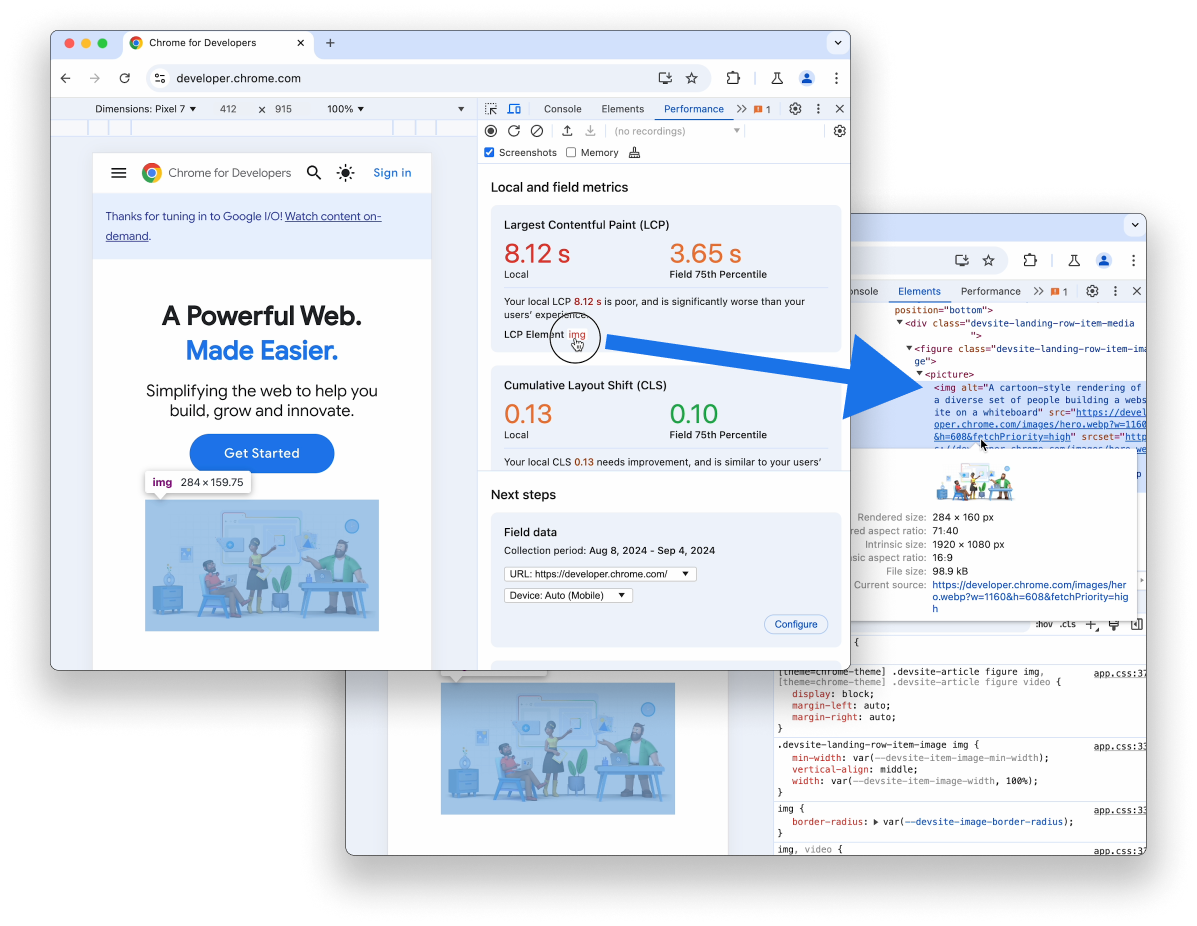
عملکرد محلی شما به شدت به نحوه پیکربندی محیط و نحوه تعامل شما با صفحه بستگی دارد. برای مثال، در یک صفحه وب معمولی، عنصر Largest Contentful Paint احتمال کمتری دارد که تصویری در اندازههای نمای موبایل باشد . تایپ یک کاراکتر در یک فیلد متنی ممکن است سریع باشد، اما تایپ کردن بسیاری از آنها پشت سر هم ممکن است باعث تعامل ضعیف با Next Paint شود. برای کمک به درک این موضوع و داشتن تجربیات قابل تکرار بیشتر، اطلاعات بیشتری در مورد معیارها در دسترس است.

عنصر LCP مرتبط با متریک Largest Contentful Paint پیوندی به خود عنصر نشان می دهد. نگه داشتن ماوس روی پیوند، عنصر موجود در صفحه را برجسته می کند. با کلیک کردن روی پیوند، به پنل Elements میروید، بنابراین میتوانید عنصر را در متن کامل سند ببینید.

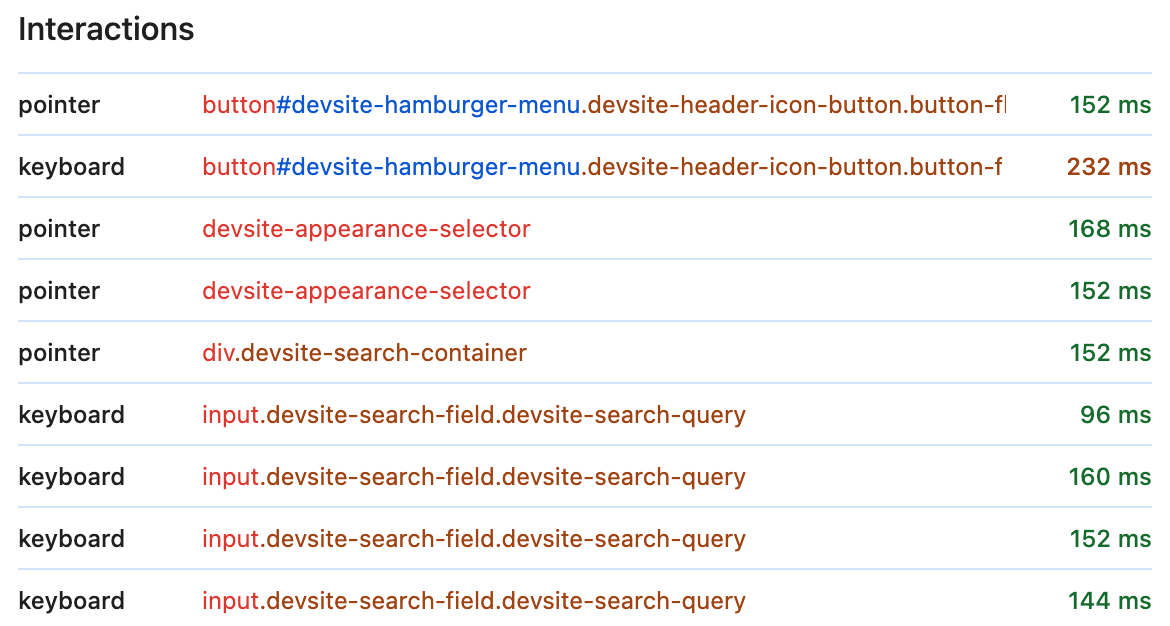
بخش Interactions یک گزارش بلادرنگ از تمام تعاملات واجد شرایط است که در زمانی که DevTools باز است رخ می دهد. همانطور که تایپ میکنید، ضربه میزنید یا کلیک میکنید، هر تعامل با اطلاعات اضافی به گزارش اضافه میشود تا به شما کمک کند بهتر بفهمید چه اتفاقی افتاده و چگونه آن را بازتولید کنید.
علاوه بر نوع تعامل، که یک رویداد اشاره گر یا صفحه کلید است، یک مرجع به هدف تعامل خواهید دید. مشابه عنصر LCP ، هدف تعامل خود تعاملی است و میتوانید روی آن نگه دارید تا آن را در صفحه برجسته کنید یا روی آن کلیک کنید تا آن را در پانل عناصر ببینید. تأخیر تعامل نیز نشان داده شده است، با استفاده از همان کد رنگی در آستانه های متریک Interaction to Next Paint، که تشخیص کندترین ها را آسان تر می کند.

وقتی بتوانید مشکل عملکردی را که میخواهید اشکالزدایی کنید بازتولید کنید، آماده شروع نمایهسازی هستید. در بخش مراحل بعدی ، از دکمه Record and Reload برای رفع اشکال عملکرد بارگیری، مانند Largest Contentful Paint و زمان بارگذاری Cumulative Layout Shift استفاده کنید. برای اشکالزدایی مشکلاتی که در نتیجه تعاملات کاربر رخ میدهند، از دکمه ضبط برای نمایه صفحه استفاده کنید، در حالی که به صورت دستی تعاملات آهسته یا تغییرات طرحبندی پس از بارگذاری را بازتولید میکنید.
بعدش چی
پایهگذاری جریانهای کاری عملکرد خود در دادههای محلی بلادرنگ و دادههای کاربر واقعی از میدان میتواند به شما کمک کند تصمیم بگیرید که تلاش بیشتری برای اشکالزدایی و بهینهسازی یک متریک انجام دهید یا خیر. شما باید از این دادهها برای تنظیم محیط محلی خود برای شبیهسازی واقعیتر انواع دستگاه، سرعت پردازنده یا پیکربندیهای شبکه کاربران خود برای بازتولید بهتر مشکلات عملکرد آنها استفاده کنید.
برای هر یک از کاربران برنامه افزودنی Web Vitals، احتمالاً بسیاری از این ویژگی ها را می شناسید و بنابراین ممکن است تعجب کنید که این برای افزونه چه معنایی دارد. در هفتههای آتی اطلاعات بیشتری درباره تأثیر این تغییرات بر برنامه افزودنی به اشتراک خواهیم گذاشت.
ما هنوز در حال شروع به کار با تمام بهبودهای پنل عملکرد خود هستیم، و هنوز چیزهای بیشتری در راه است. ما به زودی با بهروزرسانی دیگری در اینجا پست خواهیم کرد، اما تا آن زمان شما را تشویق میکنیم که همه این ویژگیهای جدید را در پنل عملکرد امتحان کنید و نظر خود را به ما بگویید. اگر بازخوردی دارید، مایلیم نظرات شما را در شماره عمومی بخوانیم.


