Варианты миграции
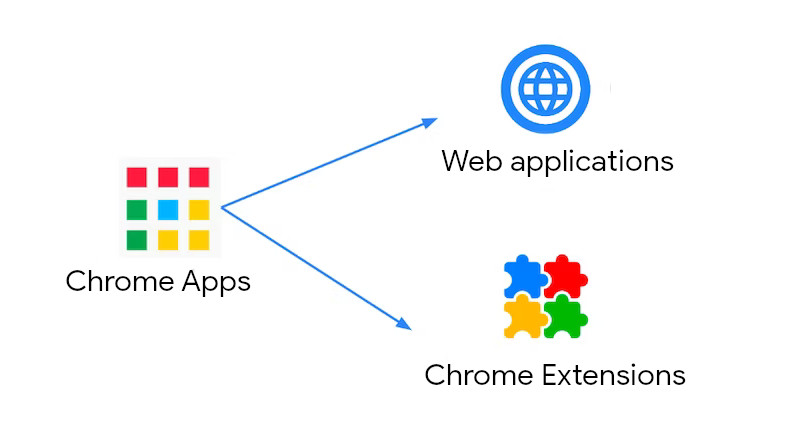
Существует два основных варианта перехода из приложений Chrome: веб-приложения и расширения Chrome:

В большинстве случаев предпочтительным путем являются веб-приложения. Расширения Chrome можно использовать в некоторых сценариях, которые не поддерживаются в Интернете, например, при работе в фоновом режиме без пользовательского интерфейса.
Веб-приложения
Предпочтительной альтернативой перехода с приложений Chrome является создание веб-приложения. Таким образом вы сможете использовать расширенные функции, например, возможности проекта веб-возможностей . API-интерфейсы, являющиеся частью проекта Capabilities, теперь охватывают большинство вариантов использования, которые ранее были возможны с помощью API-интерфейсов приложений Chrome. Однако использование какой-либо из этих функций не является обязательным: гибкость Интернета позволяет разработчикам выбирать уровень сложности, который лучше всего соответствует их потребностям.
Преимущества веб-приложений
Веб-приложения имеют некоторые преимущества перед приложениями Chrome:
- Портативность: приложения Chrome работают только в Chrome. Веб-приложения работают в большинстве браузеров и операционных систем, хотя поддержка разных API в них различается.
- Опыт разработчика: приложения Chrome используют те же технологии, что и веб-приложения (HTML, JavaScript и CSS), но некоторые расширенные возможности приложений Chrome (например, фоновые страницы) не являются стандартными и поэтому требуют дополнительных знаний.
- Набор функций: приложения Chrome используют API, которые больше не поддерживаются и не обновляются новыми функциями. Веб-приложения полагаются на открытую сеть, которая постоянно развивается и имеет доступ ко всем современным API.
- Установка и обновления. Приложения Chrome требуют установки и обновления вручную, а иногда и проверки в магазине. Доступ к веб-приложениям возможен непосредственно из браузера, и их можно дополнительно установить. Обновления веб-приложений происходят мгновенно после развертывания, как только браузер получает новые файлы.
- Поддержка. Несмотря на то, что как приложения Chrome, так и веб-приложения имеют значительные сообщества, веб-платформа имеет гораздо большее присутствие и предлагает более широкий спектр инструментов разработки, таких как платформы и библиотеки, для поддержки разработчиков.
Прогрессивные веб-приложения
Прогрессивные веб-приложения, или PWA, — это просто веб-приложения, созданные и оптимизированные с использованием современных API-интерфейсов для обеспечения расширенных возможностей, удобства установки и надежности. Реализация этих функций позволяет достичь уровня работы приложений в Интернете.
Возможность установки
PWA можно установить как на настольные, так и на мобильные платформы, но это необязательно, поскольку к ним по-прежнему можно получить доступ непосредственно из браузера. Пользователи, решившие установить PWA, могут запускать его с помощью значков и ярлыков. Вы можете предоставить метаданные в файле веб-манифеста вашего PWA, указывая, что при запуске после установки он открывается в отдельном окне.
Надежность
PWA способны стабильно работать даже в сложных сетевых условиях. Это стало возможным благодаря основному компоненту PWA, известному как сервисные работники . Сервисные работники позволяют вам перехватывать сетевые запросы и обслуживать кэшированный контент, чтобы гарантировать работу приложения в автономном режиме или в сценариях с плохим подключением. Такие библиотеки, как Workbox , предоставляют набор готовых стратегий, позволяющих реализовать общие автономные функции, что значительно упрощает разработку.
Расширенные возможности
Проект Web Capabilities помогает веб-приложениям реализовывать множество вариантов использования, которые могли бы реализовать приложения Chrome. Однако модель безопасности Интернета накладывает определенные ограничения. Вот несколько примеров расширенных веб-возможностей, которые можно использовать вместо существующих API-интерфейсов приложений Chrome:
- Доступ через Bluetooth и USB: Web Bluetooth и Web USB представляют собой альтернативу
chrome.bluetoothиchrome.usbсоответственно. - Управление файловой системой: API доступа к файловой системе является альтернативой API
chrome.fileSystem. - Ярлыки: веб-приложения могут поддерживать сочетания клавиш, прослушивая различные события клавиш (например, нажатие клавиши ), но поддерживаемые сочетания клавиш ограничены. Когда ваше веб-приложение используется в полноэкранном режиме, вы можете перехватывать эти системные сочетания клавиш с помощью API блокировки клавиатуры .
- Постоянное хранилище. Запрос разрешения постоянного хранилища в вашем веб-приложении может предоставить те же возможности, что и разрешение
unlimitedStorageв приложениях Chrome. - Геолокация. API геолокации можно использовать в веб-приложениях для определения местоположения пользователя в качестве альтернативы разрешению на геолокацию.
- Фоновая обработка. Альтернативы
backgroundразрешению включают API фоновой синхронизации и API периодической фоновой синхронизации . - Копировать в буфер обмена. API Async Clipboard позволяет программно копировать и вставлять как текст, так и изображения.
Расширения Chrome
Веб-приложения — лучшая альтернатива миграции из приложений Chrome, но в некоторых случаях можно использовать расширения Chrome. Расширения также создаются с использованием веб-технологий (HTML, CSS и JavaScript) и могут использоваться для добавления или изменения функций браузера и настройки других веб-приложений для улучшения взаимодействия с пользователем.
Создайте автономное расширение
В зависимости от пользовательского опыта, который вы хотите предоставить, возможно, имеет смысл преобразовать приложение Chrome в расширение. Например, вы можете предоставить кнопку действия браузера , которая отображает небольшое всплывающее окно вашего пользовательского интерфейса или осуществляет переход на страницу, предоставляемую вашим расширением. Эта модель пользовательского интерфейса может больше подходить для приложений, которые выполняют большую часть своей работы в фоновом режиме.
Подключите расширение Chrome из веб-приложения
Если ваше приложение Chrome предлагает возможности, недоступные на веб-платформе, возможно, можно подключить расширение Chrome к веб-приложению и предоставить ему доступ к API расширений . Недостаток этого подхода заключается в том, что пользователям/ИТ-администраторам придется управлять двумя разными частями (веб-приложением и сопутствующими расширениями). Важно отметить, что расширения Chrome не могут быть запущены в некоторых браузерах. Вам следует определить, когда необходимые функции недоступны, и предоставить пояснительный текст для пользователей этих других браузеров.
Должен ли я создать веб-приложение или расширение Chrome?
Веб-приложение – это предпочтительная технология для перехода из приложений Chrome. Есть несколько случаев использования, когда расширения Chrome могут быть лучшим выбором. Прежде чем принять решение, проанализируйте, какой вариант лучше по разным факторам:
- Цель: расширения Chrome в первую очередь используются для расширения функциональности браузера. Общие случаи использования включают в себя: инструменты повышения производительности, обогащение содержимого веб-страниц и агрегирование информации. Веб-приложения могут иметь гораздо более широкий спектр вариантов использования, если использовать всю мощь Интернета.
- Пользовательский опыт: расширения Chrome обычно имеют более ограниченный пользовательский интерфейс и предназначены для интеграции с браузером. Веб-приложения могут иметь богатый пользовательский интерфейс, который выглядит и ощущается как собственное приложение и имеет широкие возможности настройки.
- Переносимость: расширения Chrome специфичны для Chrome. Некоторые браузеры (например, Firefox и Edge ) поддерживают те же API расширений, что и Chrome, но эта поддержка не является универсальной. Веб-приложения поддерживаются всеми браузерами (хотя, возможно, не всеми API).
- Доступность для обнаружения: расширения Chrome необходимо установить (например, из Интернет-магазина Chrome или через собственный хостинг) и получить к ним доступ через панель инструментов браузера. Веб-приложения можно мгновенно загружать по URL-адресу и получать к ним доступ из всех браузеров. Их можно установить опционально, но это не обязательно.
- Набор функций: расширения Chrome тесно интегрированы с Chrome через API-интерфейсы Chrome. Веб-приложения могут быть более ограничены в задачах низкого или системного уровня. Как уже говорилось, можно вызвать расширение из веб-приложения, чтобы получить доступ к API-интерфейсам, предназначенным только для расширений.
- Фоновая работа. Расширения Chrome могут выполнять фоновую работу и запускаться, даже когда окно браузера закрыто. С другой стороны, веб-приложения обычно предназначены для работы на переднем плане и имеют более ограниченные возможности в фоновом режиме, в основном используемые для повышения производительности и надежности.
Этапы миграции
Перенос приложений Chrome
Выполните следующие действия, чтобы перейти с приложения Chrome на веб-приложения или расширения Chrome:
- Определите функциональность вашего приложения. В некоторых случаях ваше приложение будет определять, нужно ли вам использовать веб-приложение или ваш единственный выбор — создать расширение Chrome. В тех случаях, когда оба варианта могут удовлетворить ваши потребности, у вас есть выбор. Посетите сайт веб-возможностей и ссылку на API расширений Chrome, чтобы узнать больше о том, что может предложить каждая технология.
- Учитесь и создавайте. Следуйте учебным ресурсам, чтобы узнать о технологиях и запустить свое приложение. Обучение PWA и руководства по расширению Chrome «Начало работы» — отличные ресурсы для начала работы с каждой из этих технологий.
- Тестируйте и распространяйте: предложите свое новое приложение меньшему проценту пользователей перед более широким внедрением, чтобы убедиться, что оно работает хорошо. Чтобы распространить их более широко, к веб-приложениям можно получить доступ и установить их из браузера. Расширения Chrome обычно распространяются через Интернет-магазин Chrome или размещаются самостоятельно. Оба могут быть принудительно установлены администраторами в управляемых сценариях.
Перенесите своих пользователей
Независимо от технологии, которую вы выбрали для перехода из приложений Chrome, вам необходимо попросить пользователей удалить текущее приложение и предложить им новый интерфейс.
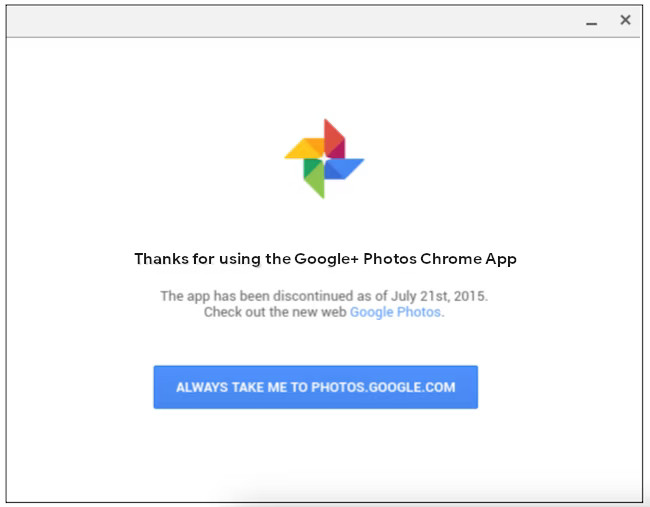
Мы рекомендуем обновить ваше приложение, включив в него сообщение о том, что его поддержка прекращена и что пользователям следует в будущем посещать ваш веб-сайт или Интернет-магазин Chrome (см. следующий пример). Вы также можете включить кнопку «удалить», которая вызывает метод uninstallSelf() .
Начиная с Chrome 75, метод installReplacementWebApp() можно использовать внутри приложения Chrome в ответ на нажатие кнопки или другой жест пользователя, чтобы автоматически запустить процесс установки заменяющего веб-приложения.

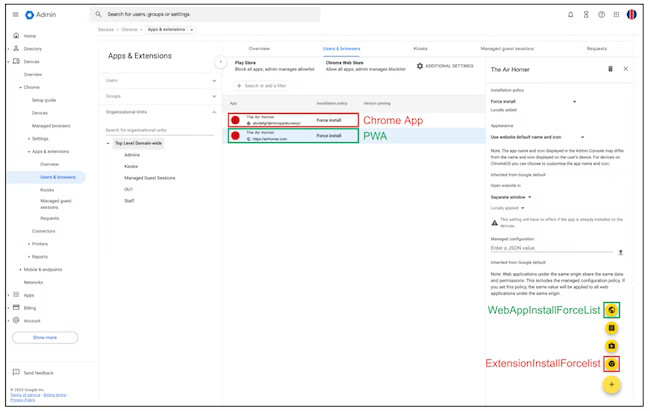
Также рекомендуется проинформировать администраторов браузера Chrome Enterprise и ChromeOS Enterprise о необходимости обновления политик приложений для своих организаций. Для управляемых пользователей предприятий и образовательных учреждений часто принудительно устанавливаются приложения и расширения с помощью политики управления . Разработчики должны сообщить администраторам, чтобы они обновили свою политику ExtensionInstallForcelist (используемую для установки приложений Chrome) и заменили ее политикой WebAppInstallForceList с URL-адресом вашего веб-приложения.

Поддерживать
Если у вас есть технические вопросы, вот несколько ресурсов, которые вы можете использовать для получения поддержки:
- По вопросам, связанным с переходом с приложений Chrome на веб-приложения или расширения Chrome, присоединяйтесь к сообществу разработчиков ChromeOS на Discord .
- Если отсутствуют возможности веб-приложения, запросите новую возможность в разделе «Возможности», также известную как Project Fugu .

