Opzioni di migrazione
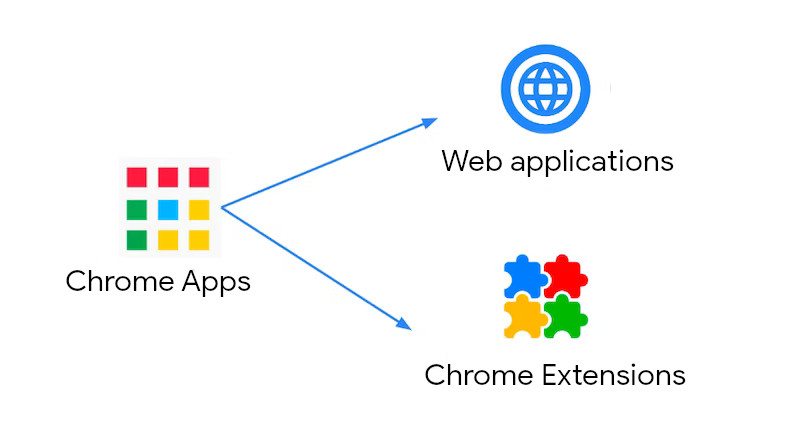
Esistono due opzioni principali per eseguire la migrazione dalle app di Chrome: applicazioni web ed estensioni di Chrome:

Le applicazioni web sono il percorso preferito nella maggior parte dei casi. Le estensioni di Chrome possono essere impiegate in alcuni scenari per casi d'uso non supportati dal web, ad esempio l'esecuzione in background senza un'interfaccia utente.
Applicazioni web
L'alternativa preferita per la migrazione dalle app di Chrome è creare un'applicazione web. In questo modo puoi utilizzare funzionalità avanzate, come quelle del progetto sulle funzionalità web. Le API che fanno parte del progetto Capabilities ora coprono la maggior parte dei casi d'uso che in precedenza erano ottenibili con le API di app Chrome. Tuttavia, non è obbligatorio utilizzare nessuna di queste funzionalità: la flessibilità del web consente agli sviluppatori di scegliere il livello di complessità più adatto alle loro esigenze.
Vantaggi delle applicazioni web
Le applicazioni web hanno alcuni vantaggi rispetto alle app di Chrome:
- Portabilità:le app di Chrome vengono eseguite solo in Chrome. Le applicazioni web vengono eseguite sulla maggior parte dei browser e dei sistemi operativi, anche se il supporto di API diverse varia da un sistema all'altro.
- Esperienza dello sviluppatore: le app di Chrome utilizzano le stesse tecnologie delle applicazioni web (HTML, JavaScript e CSS), ma alcune funzionalità avanzate delle app di Chrome (ad esempio le pagine in background) non sono standard, pertanto richiedono conoscenze aggiuntive.
- Set di funzionalità:le app di Chrome si basano su API che non sono più mantenute o aggiornate con nuove funzionalità. Le applicazioni web si basano sul web aperto, che si evolve continuamente e ha accesso a tutte le API aggiornate.
- Installazione e aggiornamenti:le app di Chrome richiedono l'installazione e l'aggiornamento manuali e, a volte, richiedono revisioni dello store. È possibile accedere alle applicazioni web direttamente da un browser e, facoltativamente, installarle. Gli aggiornamenti per le applicazioni web sono istantanei al momento del deployment, non appena il browser recupera i nuovi file.
- Assistenza: anche se sia le app di Chrome sia le applicazioni web hanno community di dimensioni considerevoli, la piattaforma web ha una presenza molto più ampia e offre una gamma più ampia di strumenti di sviluppo, come framework e librerie, per supportare gli sviluppatori.
App web progressive
Le app web progressive (PWA) sono semplicemente applicazioni web create e ottimizzate con API moderne per offrire funzionalità, installabilità e affidabilità avanzate. L'implementazione di queste funzionalità ti consente di ottenere esperienze simili alle app sul web.
Installabilità
Le PWA sono installabili sia su piattaforme desktop che mobile, ma questa operazione è facoltativa, in quanto è comunque possibile accedervi direttamente dal browser. Gli utenti che scelgono di installare una PWA possono avviarla tramite icone e scorciatoie. Puoi fornire metadati nel file manifest web della tua PWA per indicare che, quando viene avviata dopo l'installazione, si apre in una finestra separata.
Affidabilità
Le PWA hanno la capacità di funzionare in modo coerente anche in condizioni di rete difficili. Ciò è reso possibile da un componente fondamentale delle PWA, noto come service worker. I service worker ti consentono di intercettare le richieste di rete e di pubblicare contenuti memorizzati nella cache per garantire che l'app funzioni offline o in scenari di connettività scarsa. Librerie come Workbox forniscono un insieme di strategie predefinite per consentirti di implementare funzionalità offline comuni, semplificando notevolmente lo sviluppo.
Funzionalità avanzate
Il progetto Web Capabilities aiuta le applicazioni web a realizzare molti casi d'uso che le app di Chrome potrebbero implementare. Tuttavia, il modello di sicurezza del web impone alcune limitazioni. Ecco alcuni esempi di funzionalità web avanzate che puoi utilizzare al posto delle API di app di Chrome esistenti:
- Accesso Bluetooth e USB:Web Bluetooth e Web USB rappresentano un'alternativa rispettivamente a
chrome.bluetoothechrome.usb. - Gestione del file system: l'API File System Access è l'alternativa all'API
chrome.fileSystem. - Scorciatoie:le app web possono supportare le scorciatoie da tastiera ascoltando i vari eventi chiave (ad es. keydown), ma le scorciatoie che puoi supportare sono limitate. Quando la tua app web viene utilizzata in modalità a schermo intero, puoi intercettare queste scorciatoie di sistema con l'API Blocco tastiera.
- Spazio di archiviazione permanente: la richiesta dell'autorizzazione Spazio di archiviazione permanente all'interno dell'applicazione web può offrire funzionalità simili a quelle dell'autorizzazione
unlimitedStoragenelle app Chrome. - Geolocalizzazione:l'API Geolocation può essere utilizzata nelle app web per localizzare la posizione di un utente, come alternativa all'autorizzazione di geolocalizzazione.
- Elaborazione in background: le alternative all'autorizzazione
backgroundincludono l'API Background Sync e l'API Periodic Background Sync. - Copia negli appunti:l'API Async Clipboard consente di copiare e incollare testo e immagini a livello di programmazione.
Estensioni di Chrome
Le applicazioni web sono la migliore alternativa per eseguire la migrazione dalle app di Chrome, ma in alcuni casi le estensioni di Chrome possono essere un'opzione. Le estensioni sono realizzate anche con tecnologie web (HTML, CSS e JavaScript) e possono essere utilizzate per aggiungere o modificare le funzionalità del browser e personalizzare altre applicazioni web per un'esperienza utente migliore.
Creare un'estensione autonoma
A seconda dell'esperienza utente che vuoi offrire, potrebbe essere opportuno convertire la tua app Chrome in un'estensione. Ad esempio, puoi fornire un pulsante di azione del browser che mostri una piccola finestra popup per l'interfaccia utente o che indirizzi a una pagina fornita dall'estensione. Questo modello di UI potrebbe essere più adatto per le app che eseguono la maggior parte del lavoro in background.
Collegare un'estensione di Chrome da un'applicazione web
Se la tua app di Chrome offre funzionalità non disponibili sulla piattaforma web, potrebbe essere possibile collegare un'estensione di Chrome a un'applicazione web e concederle l'accesso alle API di estensione.Lo svantaggio di questo approccio è che gli utenti / amministratori IT devono gestire due parti diverse (l'applicazione web e le estensioni complementari). È importante notare che le estensioni di Chrome non possono essere eseguite su alcuni browser. Devi rilevare quando la funzionalità richiesta non è disponibile e fornire un testo esplicativo per gli utenti di questi altri browser.
Devo creare un'applicazione web o un'estensione di Chrome?
Un'applicazione web è la tecnologia preferita per la migrazione dalle app di Chrome. Esistono alcuni casi d'uso in cui le estensioni di Chrome potrebbero essere una scelta migliore. Prima di decidere, analizza quale opzione è migliore in base a diversi fattori:
- Finalità: le estensioni di Chrome vengono utilizzate principalmente per estendere la funzionalità del browser. I casi d'uso comuni includono: strumenti di produttività, arricchimento dei contenuti delle pagine web e aggregazione delle informazioni. Le applicazioni web possono avere una gamma molto più ampia di casi d'uso utilizzando tutta la potenza del web.
- Esperienza utente:in genere le estensioni di Chrome hanno un'interfaccia utente più limitata e sono progettate per integrarsi con il browser. Le applicazioni web possono avere un'interfaccia utente avanzata che ha l'aspetto e il design di un'app nativa ed è altamente personalizzabile.
- Portabilità:le estensioni di Chrome sono specifiche di Chrome. Alcuni browser (ad esempio Firefox ed Edge) supportano le stesse API di estensione di Chrome, ma questo supporto non è universale. Le applicazioni web sono supportate da tutti i browser (anche se non tutte le API potrebbero esserlo).
- Visibilità:le estensioni di Chrome devono essere installate (ad esempio dal Chrome Web Store o tramite self hosting) e accessibili tramite la barra degli strumenti del browser. Le applicazioni web possono essere caricate immediatamente tramite un URL e accessibili da tutti i browser. Se vuoi, puoi installarli, ma non è obbligatorio.
- Funzionalità:le estensioni di Chrome sono integrate in modo approfondito con Chrome tramite le API di Chrome. Le applicazioni web potrebbero essere più limitate nelle attività a livello di sistema o di basso livello. Come discusso, è possibile chiamare un'estensione da un'applicazione web per avere accesso alle API solo per le estensioni.
- Esecuzione in background:le estensioni di Chrome possono eseguire attività in background e funzionare anche quando la finestra del browser è chiusa. Le applicazioni web, invece, sono in genere progettate per funzionare in primo piano e hanno funzionalità in background più limitate, utilizzate principalmente per le prestazioni e l'affidabilità.
Passi per la migrazione
Eseguire la migrazione delle app Chrome
Per eseguire la migrazione da un'app di Chrome ad applicazioni web o estensioni di Chrome:
- Definisci l'ambito della funzionalità dell'app:in alcuni casi, l'app determinerà se devi optare per un'applicazione web o se la tua unica scelta è creare un'estensione di Chrome. Se entrambi possono soddisfare le tue esigenze, hai una scelta. Consulta il sito Web Capabilities e la documentazione di riferimento dell'API di estensioni di Chrome per scoprire di più sulle funzionalità di ciascuna tecnologia.
- Apprendimento e creazione:segui le risorse di apprendimento per conoscere le tecnologie e avviare la tua app. I corsi di formazione sulle PWA e le guide all'utilizzo dell'estensione di Chrome sono ottime risorse per iniziare a utilizzare ciascuna di queste tecnologie.
- Testa e distribuisci:offri la tua nuova app a una percentuale inferiore di utenti prima di un lancio più ampio per assicurarti che funzioni correttamente. Per distribuirle più ampiamente, le applicazioni web possono essere accessibili e installate dal browser. Le estensioni di Chrome vengono solitamente distribuite tramite il Chrome Web Store o sono self-hosted. Entrambi possono essere installati forzatamente dagli amministratori in scenari gestiti.
Esegui la migrazione degli utenti
Indipendentemente dalla tecnologia scelta per eseguire la migrazione dalle app di Chrome, devi chiedere agli utenti di disinstallare l'app attuale e indirizzarli alla nuova esperienza.
Ti consigliamo di aggiornare l'app in modo da includere un messaggio che indichi che è stata ritirata e che gli utenti devono visitare il tuo sito web o il Chrome Web Store in futuro (vedi l'esempio seguente). Puoi anche includere un pulsante "Disinstalla" che chiama il metodo uninstallSelf().
A partire da Chrome 75, il metodo installReplacementWebApp() può essere utilizzato all'interno di un'app di Chrome, in risposta a un clic su un pulsante o a un altro gesto dell'utente, per attivare automaticamente il flusso di installazione dell'applicazione web di sostituzione.

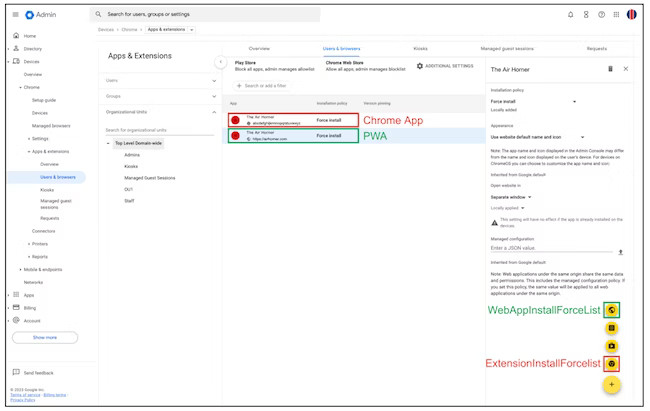
Un'altra considerazione è informare gli amministratori del browser Chrome Enterprise e di ChromeOS Enterprise di aggiornare i criteri delle app per le loro organizzazioni. È normale che le app e le estensioni degli utenti gestiti di Enterprise ed Education vengano installate forzatamente tramite i criteri di gestione. Gli sviluppatori devono informare gli amministratori di aggiornare il criterio ExtensionInstallForcelist (utilizzato per installare le app di Chrome) e sostituirlo con il criterio WebAppInstallForceList con l'URL dell'app web.

Assistenza
Se hai domande tecniche, ecco alcune risorse che puoi utilizzare per ricevere assistenza:
- Per domande relative alla migrazione dalle app di Chrome alle applicazioni web o alle estensioni di Chrome, partecipa alla community di sviluppatori ChromeOS su Discord.
- Per le funzionalità delle app web mancanti, richiedi una nuova funzionalità in Funzionalità, nota anche come progetto Fugu.
