迁移选项
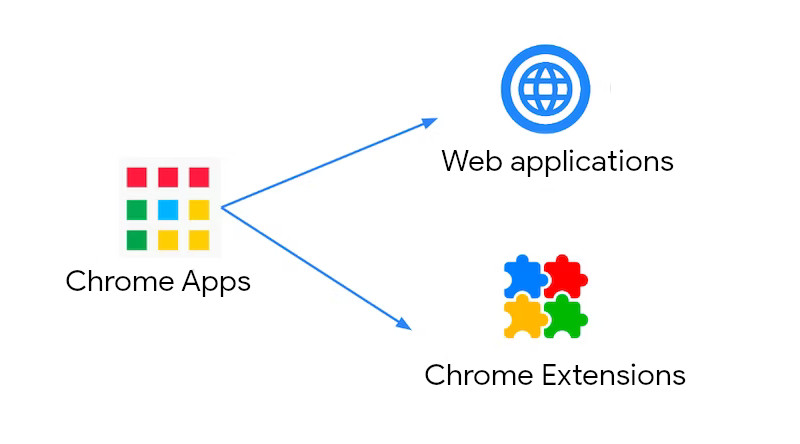
从 Chrome 应用迁移主要有两种方式:Web 应用和 Chrome 扩展程序:

在大多数情况下,Web 应用是首选途径。在某些情况下,Chrome 扩展程序可用于 Web 不支持的用例,例如在没有界面的后台运行。
Web 应用
从 Chrome 应用迁移的首选替代方案是构建 Web 应用。这样,您就可以使用网站功能项目等高级功能。Capabilities 项目中的 API 现在涵盖了之前可通过 Chrome 应用 API 实现的大多数用例。不过,您不一定要使用其中任何一项功能:Web 的灵活性让开发者可以选择最适合其需求的复杂性级别。
Web 应用的优势
与 Chrome 应用相比,Web 应用具有一些优势:
- 可移植性:Chrome 应用只能在 Chrome 中运行。网络应用可在大多数浏览器和操作系统上运行,但对不同 API 的支持因浏览器和操作系统而异。
- 开发者体验:Chrome 应用使用与 Web 应用相同的技术(HTML、JavaScript 和 CSS),但 Chrome 应用的一些高级功能(例如后台页面)并非标准功能,因此需要额外的知识。
- 功能集:Chrome 应用依赖于不再维护或不再通过新功能进行更新的 API。Web 应用依赖于开放 Web,后者会不断发展,并可访问所有最新的 API。
- 安装和更新:Chrome 应用需要手动安装和更新,有时还需要经过应用商店审核。网络应用可直接通过浏览器访问,并且可以选择是否安装。Web 应用的更新会在部署后立即生效,只要浏览器提取新文件即可。
- 支持:虽然 Chrome 应用和 Web 应用都有庞大的社区,但 Web 平台的覆盖面要大得多,并且提供更多开发工具(例如框架和库)来支持开发者。
渐进式 Web 应用
渐进式 Web 应用 (PWA) 只是使用现代 API 构建和优化的 Web 应用,可提供增强的功能、可安装性和可靠性。通过实现这些功能,您可以在 Web 上实现类似应用的体验。
可安装性
PWA 既可以在桌面平台上安装,也可以在移动平台上安装,但这并非强制性要求,因为用户仍然可以直接通过浏览器访问 PWA。选择安装 PWA 的用户可以通过图标和快捷方式启动它。您可以在 PWA 的Web 清单文件中提供元数据,指明该应用在安装后启动时会在自己的窗口中打开。
可靠性
PWA 能够在极端网络条件下保持稳定运行。这得益于 PWA 的一项核心组件,称为服务工件。借助 Service Worker,您可以拦截网络请求并提供缓存的内容,以确保应用在离线或网络连接不佳的情况下正常运行。Workbox 等库提供了一组开箱即用的策略,可让您实现常见的离线功能,从而大大简化开发流程。
增强功能
Web Capabilities 项目可帮助 Web 应用实现 Chrome 应用可以实现的许多用例。不过,网络的安全模型会施加一些限制。以下是一些可替代现有 Chrome 应用 API 的高级 Web 功能示例:
- 蓝牙和 USB 访问权限:Web Bluetooth 和 Web USB 分别是
chrome.bluetooth和chrome.usb的替代方案。 - 文件系统管理:File System Access API 是
chrome.fileSystemAPI 的替代方案。 - 快捷键:Web 应用可以通过监听各种按键事件(例如 keydown)来支持键盘快捷键,但您可以支持的快捷键数量有限。当您的 Web 应用在全屏模式下使用时,您可以使用 Keyboard Lock API 拦截这些系统快捷键。
- 永久性存储空间:在 Web 应用中请求永久性存储空间权限,可提供与 Chrome 应用中的
unlimitedStorage权限类似的功能。 - 地理定位:Geolocation API 可在 Web 应用中用于定位用户的位置,可作为地理定位权限的替代方案。
- 后台处理:
background权限的替代方案包括 Background Sync API 和 Periodic Background Sync API。 - 复制到剪贴板:借助 Async Clipboard API,您可以以编程方式复制和粘贴文本和图片。
Chrome 扩展程序
Web 应用是从 Chrome 应用迁移的最佳替代方案,但在某些情况下,Chrome 扩展程序也可以作为替代方案。扩展程序也采用 Web 技术(HTML、CSS 和 JavaScript)构建而成,可用于添加或修改浏览器功能,以及自定义其他 Web 应用,以便提供更好的用户体验。
构建独立扩展程序
根据您想要提供的用户体验,将 Chrome 应用转换为扩展程序可能很有意义。例如,您可以提供一个浏览器操作按钮,用于显示一个小型弹出式窗口来显示界面,或用于导航到您的扩展程序提供的页面。这种界面模型可能更适合在后台执行大部分工作的应用。
通过 Web 应用连接 Chrome 扩展程序
如果您的 Chrome 应用提供 Web 平台上不提供的功能,您或许可以将 Chrome 扩展程序与 Web 应用相关联,并为其授予对扩展程序 API 的访问权限。这种方法的缺点是,用户 / IT 管理员必须管理两个不同的部分(Web 应用和配套扩展程序)。请务必注意,Chrome 扩展程序无法在某些浏览器上运行,因此您应检测何时无法使用所需功能,并为使用这些其他浏览器的用户提供说明文本。
我应该创建 Web 应用还是 Chrome 扩展程序?
Web 应用是从 Chrome 应用迁移的首选技术。 在某些情况下,Chrome 扩展程序可能更适合。在做出决定之前,请根据不同的因素分析哪个选项更好:
- 用途:Chrome 扩展程序主要用于扩展浏览器的功能。常见用例包括:效率工具、网页内容丰富功能和信息汇总。网络应用可以充分利用网络的强大功能,从而实现更多用例。
- 用户体验:Chrome 扩展程序的界面通常较为有限,并且旨在与浏览器集成。Web 应用可以拥有外观和风格与原生应用类似的丰富界面,并且可高度自定义。
- 可移植性:Chrome 扩展程序仅适用于 Chrome。某些浏览器(例如 Firefox 和 Edge)支持与 Chrome 相同的扩展程序 API,但这种支持并非普遍适用。所有浏览器都支持 Web 应用(但可能并非所有 API 都受支持)。
- 可检测性:Chrome 扩展程序需要安装(例如,从 Chrome 应用商店或通过自行托管安装),并通过浏览器工具栏访问。Web 应用可通过网址即时加载,并可通过所有浏览器访问。您可以选择安装这些文件,但这并非强制性要求。
- 功能集:Chrome 扩展程序通过 Chrome API 与 Chrome 深度集成。在执行低级或系统级任务时,Web 应用可能会受到更多限制。如前所述,您可以从 Web 应用调用扩展程序,以便访问仅限扩展程序的 API。
- 后台工作:Chrome 扩展程序可以执行后台工作,即使在浏览器窗口关闭时也能运行。另一方面,Web 应用通常设计为在前台运行,并且后台功能较为有限,主要用于提升性能和可靠性。
迁移步骤
迁移 Chrome 应用
如需从 Chrome 应用迁移到 Web 应用或 Chrome 扩展程序,请按以下步骤操作:
- 确定应用功能的范围:在某些情况下,您的应用将决定您必须选择 Web 应用,还是只能选择构建 Chrome 扩展程序。如果这两种方法都能满足您的需求,您可以任选其一。请访问“Web Capabilities”网站和 Chrome 扩展程序 API 参考文档,详细了解每种技术的功能。
- 学习和构建:利用学习资源了解相关技术,并让您的应用顺利运行。PWA 培训和 Chrome 扩展程序入门指南是您开始学习这些技术的绝佳资源。
- 测试和分发:在大范围发布之前,先向一小部分用户提供新应用,以确保其正常运行。为了更广泛地分发 Web 应用,用户可以通过浏览器访问和安装这些应用。Chrome 扩展程序通常通过 Chrome 应用商店分发或自行托管。在受管理的场景中,管理员可以强制安装这两种应用。
迁移用户
无论您选择使用哪种技术从 Chrome 应用迁移,都需要告知用户卸载当前应用,并引导他们体验新应用。
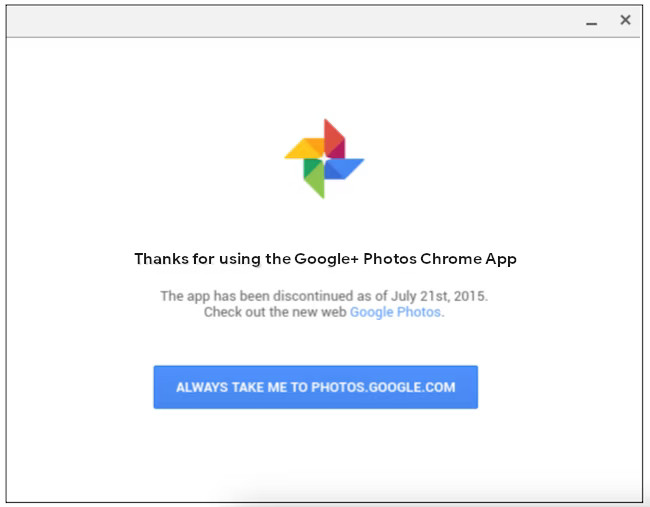
我们建议您更新应用,在其中添加一条消息,指明该应用已停用,并告知用户今后应访问您的网站或 Chrome 应用商店(请参阅以下示例)。您还可以添加一个调用 uninstallSelf() 方法的“卸载”按钮。
从 Chrome 75 开始,您可以在 Chrome 应用中使用 installReplacementWebApp() 方法来响应按钮点击或其他用户手势,以自动触发替代 Web 应用的安装流程。

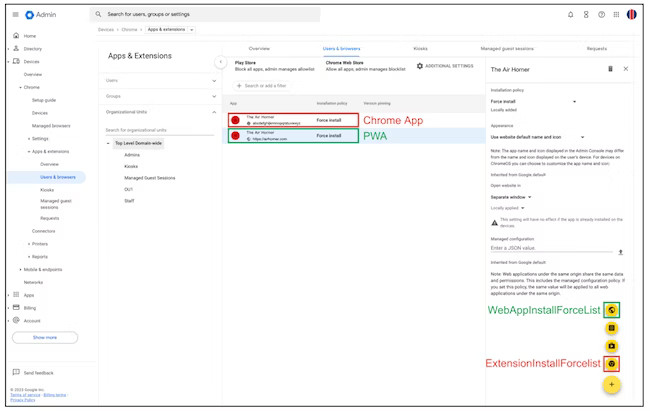
另一个注意事项是,通知 Chrome 企业版浏览器和 ChromeOS 企业版管理员更新其组织的应用政策。企业版和教育版用户的应用和扩展程序通常会通过管理政策强制安装。开发者应通知管理员更新其 ExtensionInstallForcelist 政策(用于安装 Chrome 应用),并将其替换为包含 Web 应用网址的 WebAppInstallForceList 政策。

支持
如果您有技术问题,可以使用以下资源获取支持:
- 如需有关从 Chrome 应用迁移到 Web 应用或 Chrome 扩展程序的问题,请加入 Discord 上的 ChromeOS 开发者社区。
- 对于缺少的 Web 应用功能,请在功能(也称为 Project Fugu)下请求新功能。
