אפליקציות Chrome משתלבות בצורה הדוקה במערכת ההפעלה של המשתמש. הם נועדו לפעול מחוץ לכרטיסיית הדפדפן, לפעול בצורה יציבה בתרחישים של קישוריות אופליין ובמצב לקוי, ולספק יכולות מתקדמות הרבה יותר מאלה שזמינות בסביבת גלישה רגילה באינטרנט. מודלי הקונטיינר, התכנות והאבטחה של האפליקציות תומכים בדרישות האלה של אפליקציות Chrome.
מודל של מאגר אפליקציות
מאגר האפליקציות מתאר את המראה החזותי והתנהגות הטעינה של אפליקציות Chrome. אפליקציות Chrome נראות שונות מאפליקציות האינטרנט המסורתיות כי בקונטיינר האפליקציה לא מוצגים פקדים מסורתיים של ממשק המשתמש בדף האינטרנט. הוא פשוט מכיל אזור מלבני ריק. כך האפליקציה יכולה להשתלב עם אפליקציות 'מותאמות' במערכת ולמנוע מהמשתמש לשנות את כתובת ה-URL באופן ידני.
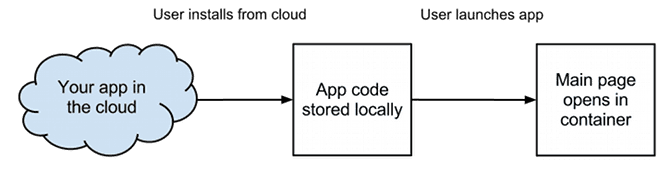
אפליקציות Chrome נטענים בצורה שונה מאפליקציות אינטרנט. בשתיהן טענו את אותו סוג תוכן: מסמכי HTML עם CSS ו-JavaScript, אבל אפליקציה של Chrome נטענת במאגר האפליקציות ולא בכרטיסיית הדפדפן. בנוסף, מאגר האפליקציה חייב לטעון את המסמך הראשי של אפליקציית Chrome ממקור מקומי. כך כל אפליקציות Chrome צריכות לתפקד במצב אופליין לפחות, ויש מקום לאכוף אמצעי אבטחה מחמירים יותר.

מודל תכנות
מודל התכנות מתאר את מחזור החיים ואת התנהגות החלונות של אפליקציות Chrome. בדומה לאפליקציות מקוריות, המטרה של מודל התכנות הזה היא לתת למשתמשים ולמערכות שלהם שליטה מלאה במחזור החיים של האפליקציה. מחזור החיים של אפליקציית Chrome לא תלוי בהתנהגות של חלון הדפדפן או בחיבור לרשת.
'דף האירוע' מנהל את מחזור החיים של אפליקציית Chrome על ידי תגובה לתנועות של משתמשים ולאירועים במערכת. הדף בלתי נראה, קיים רק ברקע וניתן לסגור אותו באופן אוטומטי בזמן הריצה של המערכת. היא שולטת באופן הפתיחה והסגירה של חלונות ובזמן ההפעלה או הסגירה של האפליקציה. יכול להיות רק "דף אירוע" אחד עבור אפליקציית Chrome.
מחזור החיים של אפליקציה בקצרה
הוראות מפורטות לשימוש במודל התכנות זמינות במאמר ניהול מחזור החיים של אפליקציות. כדי לעזור לכם להתחיל, ריכזנו כאן סיכום קצר של מחזור החיים של אפליקציית Chrome:
| במה | סיכום |
|---|---|
| התקנה | המשתמש בוחר להתקין את האפליקציה ומאשר באופן מפורש את ההרשאות. |
| הפעלה | דף האירוע נטען, אירוע 'ההשקה' מופעל ודפי האפליקציה נפתחים בחלונות. עליך ליצור את החלונות שהאפליקציה שלך מחייבת, איך הם ייראו ואיך הם מתקשרים עם דף האירוע ועם חלונות אחרים. |
| סיום | המשתמש יכול לסגור אפליקציות בכל שלב וניתן לשחזר אותן במהירות למצב הקודם. פיצול נתונים מגן מפני אובדן נתונים. |
| עדכון | ניתן לעדכן אפליקציות בכל שלב. עם זאת, לא ניתן לשנות את הקוד שאפליקציית Chrome מפעילה במהלך מחזור הפעלה/סיום. |
| הסרת ההתקנה | המשתמש יכול להסיר אפליקציות באופן פעיל. לאחר הסרת ההתקנה, לא יישאר קוד הפעלה או נתונים פרטיים. |
מודל אבטחה
מודל האבטחה של אפליקציות Chrome מגן על משתמשים בכך שהוא מבטיח שהמידע שלהם מנוהל באופן בטוח ומאובטח. הדף תאימות ל-CSP כולל מידע מפורט על הציות למדיניות אבטחת התוכן. המדיניות הזו חוסמת סקריפטים מסוכנים שמצמצמים באגים של סקריפטים חוצי-אתרים ומגינים על המשתמשים מפני התקפות אדם בתווך.
טעינה מקומית של הדף הראשי של אפליקציית Chrome מספקת מקום שבו אפשר לאכוף אבטחה מחמירה יותר מאשר האינטרנט. בדומה לתוספים ל-Chrome, המשתמשים חייבים להסכים במפורש למהימנות של אפליקציית Chrome בזמן ההתקנה. הם מעניקים לאפליקציה הרשאה לגשת לנתונים שלהם ולהשתמש בהם. לכל API שהאפליקציה משתמשת בו יש הרשאה משלו. מודל האבטחה של אפליקציות Chrome מאפשר גם להגדיר הפרדת הרשאות לכל חלון. כך תוכלו למזער את הקוד באפליקציה שיש לו גישה לממשקי API מסוכנים, ועדיין להשתמש בהם.
אפליקציות Chrome משתמשות בבידוד של תהליך התוספים ל-Chrome, וצעד אחד קדימה באמצעות בידוד של אחסון ותוכן חיצוני. לכל אפליקציה יש אזור אחסון פרטי, ולא ניתן לגשת לאחסון של אפליקציה אחרת או למידע אישי (כמו קובצי cookie) של אתרים שבהם השתמשת בדפדפן. כל התהליכים החיצוניים מבודדים מהאפליקציה, כי מסגרות iframe פועלות באותו תהליך כמו הדף שמסביב, ולכן אפשר להשתמש בהם רק כדי לטעון דפי אפליקציה אחרים. אפשר להשתמש בתג object כדי להטמיע תוכן חיצוני. התוכן הזה פועל בתהליך נפרד מזה של האפליקציה.

