Depurar um service worker é difícil. Você lida com o ciclo de vida, as atualizações, os caches e a interação entre tudo isso. Felizmente, assim como o Workbox facilita o desenvolvimento de service workers, ele também facilita a depuração com seu registro informativo. Nesta página, vamos abordar algumas das ferramentas de depuração disponíveis, como funciona a geração de registros do Workbox e como ele pode ser configurado.
Ferramentas de solução de problemas disponíveis
Há muitas ferramentas disponíveis no navegador para depuração e solução de problemas durante o desenvolvimento de um service worker. A seguir estão alguns recursos para você começar a usar o navegador de sua preferência.
Chrome e Edge
O Chrome e as versões recentes do Edge baseadas no mecanismo Blink (em inglês) têm um conjunto robusto de ferramentas para desenvolvedores. Algumas dessas ferramentas, especificamente no DevTools do Chrome, foram faladas anteriormente nesta documentação, mas há mais para descobrir:
- Depurar Progressive Web Apps
- Inspecionar atividades de rede no Chrome DevTools
- Vídeo: Depuração de service workers no Chrome
- Codelab: Depurar Service Workers
Firefox
Os usuários do Firefox podem consultar os seguintes recursos:
- Depuração de service workers usando o painel de aplicativos do Firefox Devtools
- Vídeo: Como depurar service workers no Firefox
Safari
No momento, o Safari tem um conjunto mais limitado de ferramentas para desenvolvedores para depuração de service workers. Saiba mais sobre elas com estes recursos:
Geração de registros da caixa de trabalho
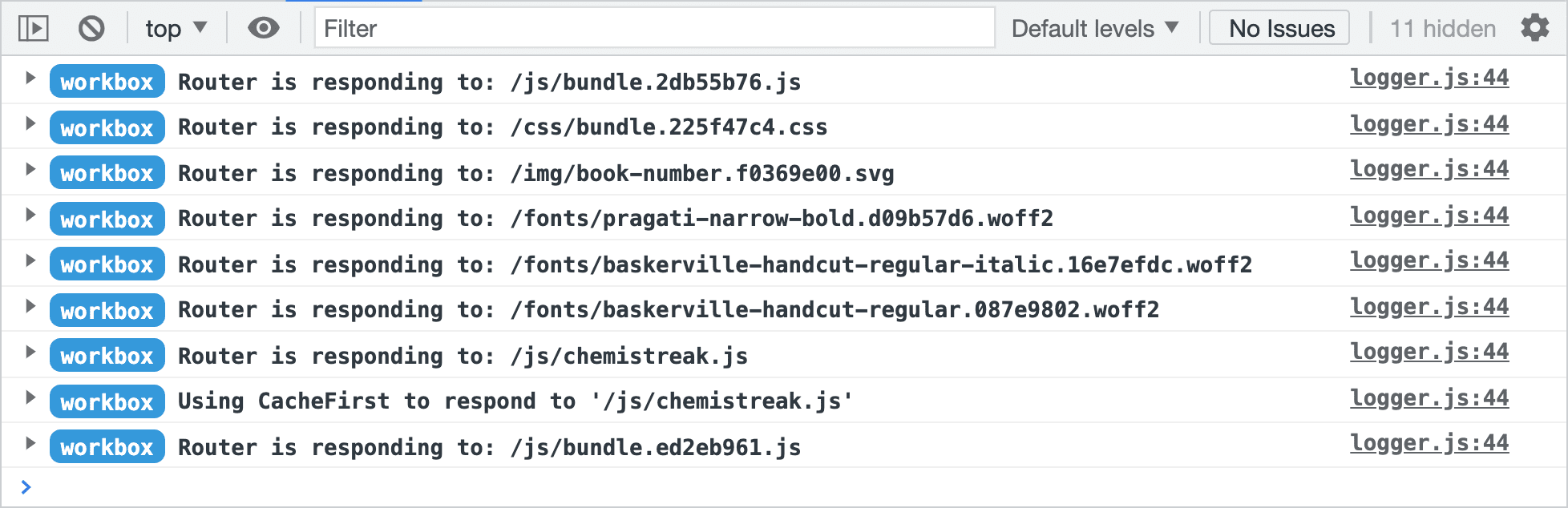
Uma melhoria importante na experiência do desenvolvedor oferecida pelo Workbox é o registro informativo. Quando a geração de registros está ativada, o Workbox registra quase todas as atividades de maneira distinta e funcional.

Os builds de desenvolvimento do Workbox ativam a geração de registros por padrão, enquanto os builds de produção desativam esse recurso. Existem etapas diferentes para alternar entre os builds de desenvolvimento e produção, dependendo se você está criando um pacote de caixa de trabalho personalizado ou usando uma cópia pré-agrupada via workbox-sw.
Com ou sem um bundler
Bundlers são ferramentas que pegam o código de módulos individuais e criam uma saída JavaScript pronta para ser executada no navegador. Ao usar um bundler, você também pode usar um plug-in do Workbox específico para esse pacote que ajuda no pré-armazenamento em cache, como o workbox-webpack-plugin, ou agrupar a lógica de armazenamento em cache do ambiente de execução do Workbox. De qualquer forma, a geração de registros do Workbox é influenciada pela definição de um modo de produção na configuração do bundler:
- No webpack, a opção de configuração
modepode ser definida como'production'ou'development'.workbox-webpack-pluginusará a geração de registros de produção ou desenvolvimento no Workbox com base nesse valor. - Em Rollup, o
rollup-plugin-workboxaceita uma opção de configuraçãomodeque também afeta se a caixa de trabalho vai registrar algo no console. Se você estiver usando o Rollup sem o plug-in específico do Workbox, será necessário configurar o@rollup/plugin-replacepara substituirprocess.env.NODE_ENVpor'development'ou'production'.
Suponha que o comportamento de geração de registros padrão precise ser substituído no desenvolvimento. Nesse caso, o plug-in Workbox apropriado para seu bundler vai permitir que você codifique uma preferência para depurar registros na configuração. Por exemplo, é possível desativar a geração de registros no Workbox usando a opção mode do workbox-webpack-plugin para o método GenerateSW.
Sem um bundler
Embora os bundlers sejam ótimos, nem todo projeto precisa deles. Caso você queira adicionar o Workbox a um projeto que não usa um bundler, workbox-sw é a melhor opção.
O módulo workbox-sw simplifica o carregamento de outros módulos de caixa de trabalho (por exemplo, workbox-routing, workbox-precaching etc.) de uma CDN. O carregamento dos pacotes de desenvolvimento ou de produção depende do URL usado para acessar seu app da Web. Por padrão, o workbox-sw carrega a versão de desenvolvimento do Workbox se o app da Web estiver sendo executado no http://localhost e a versão de produção em todos os outros momentos.
Para substituir o comportamento padrão, chame o método setConfig do Workbox para definir a opção debug como true:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Desativar a geração de registros em builds de desenvolvimento em qualquer fluxo de trabalho
Independentemente de usar um bundler ou não, é possível desativar todos os registros em builds de desenvolvimento atribuindo true a uma variável self.__WB_DISABLE_DEV_LOGS especial no service worker:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Uma vantagem dessa abordagem é que ela é completamente independente da configuração do bundler e funcionará se você usar workbox-sw diretamente ou depender de um bundler para empacotar seu service worker com a tecnologia do Workbox para você.
Mais informações
Se você ainda estiver com dificuldade para descobrir o que está acontecendo em um service worker com bugs e a geração de registros não for suficiente, poste uma pergunta no Stack Overflow com a tag workbox. Se você não encontrar uma resposta, registre um problema no GitHub (depois de ler as diretrizes de contribuição). Isso não apenas permite que um grande público de desenvolvedores leia e responda às suas perguntas, mas a resposta pode ajudar alguém na mesma situação mais tarde.

