O módulo workbox-sw oferece uma maneira extremamente fácil de começar a usar
com os módulos do Workbox, simplifica o carregamento desses módulos e
oferece alguns métodos auxiliares simples.
É possível usar o workbox-sw pela nossa CDN ou com um conjunto de arquivos de caixa de trabalho.
no seu próprio servidor.
Como usar o Workbox SW via CDN
A maneira mais fácil de começar a usar este módulo é pela CDN. Você só precisa adicione o seguinte ao seu service worker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
Com isso, você terá o namespace workbox no seu service worker que
dão acesso a todos os módulos da caixa de trabalho.
workbox.precaching.*
workbox.routing.*
etc
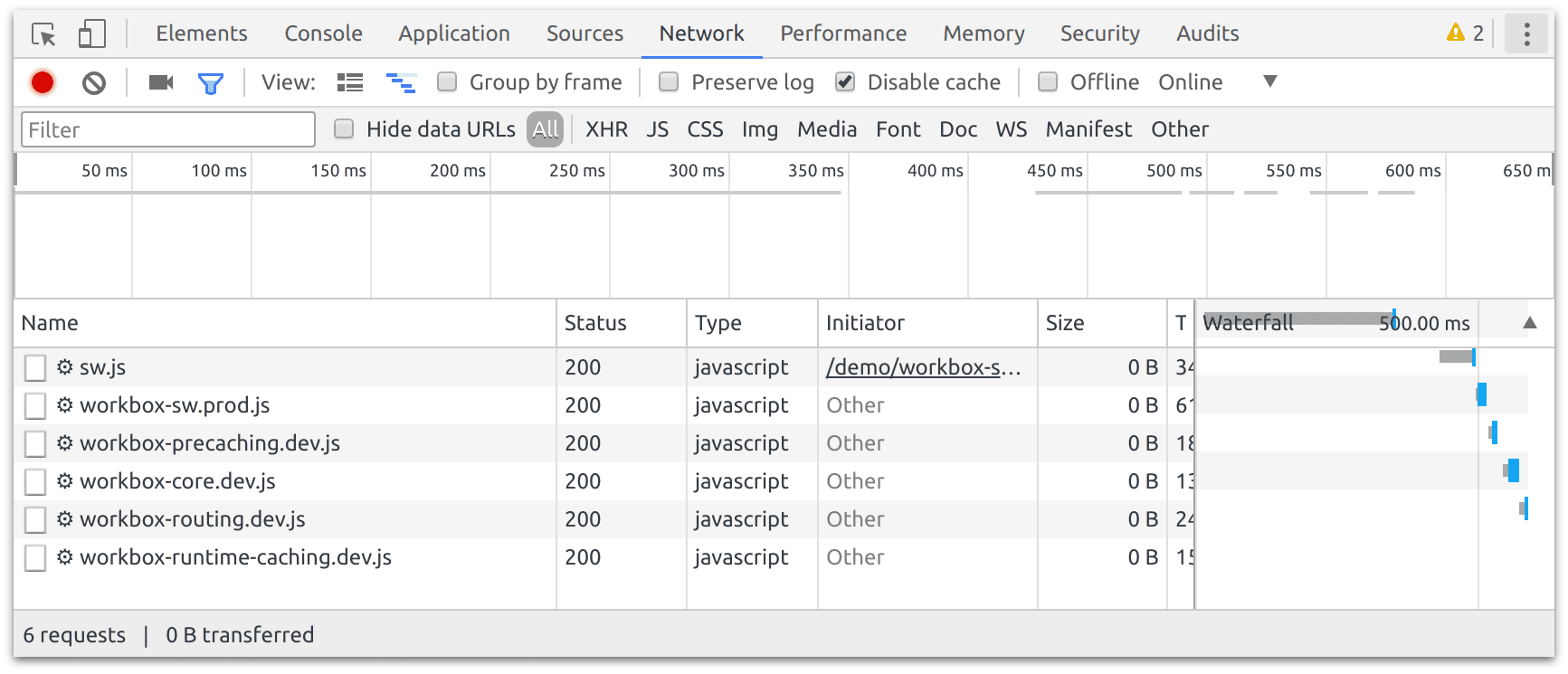
Uma mágica acontece quando você começa a usar os módulos adicionais.
Quando você referencia um módulo pela primeira vez, o workbox-sw detecta esse
e carregue o módulo antes de disponibilizá-lo. Você pode ver isso acontecendo
na guia "Network" do DevTools.

Esses arquivos serão armazenados em cache pelo navegador para que fiquem disponíveis no futuro off-line.
Como usar arquivos da caixa de trabalho local em vez da CDN
Se você não quiser usar a CDN, basta mudar para os arquivos do Workbox hospedados no seu domínio.
A abordagem mais simples é conseguir os arquivos pelo comando copyLibraries do workbox-cli e informar
workbox-sw onde encontrar esses arquivos pela opção de configuração modulePathPrefix.
Se você colocar os arquivos em /third_party/workbox-vX.Y.Z/, use-os desta forma:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
Evitar importações assíncronas
Internamente, carregar novos módulos pela primeira vez envolve chamar
importScripts()
pelo caminho para o arquivo JavaScript correspondente (hospedado no CDN ou por meio de um URL local).
Em ambos os casos, uma restrição importante se aplica: as chamadas implícitas para importScripts() só podem
acontecer dentro de um gerenciador install de um service worker ou durante o processo síncrono,
execução inicial do script do service worker.
Para evitar a violação dessa restrição, a prática recomendada é consultar os vários
Namespaces workbox.* fora de qualquer manipulador de eventos ou funções assíncronas.
Por exemplo, o seguinte código de service worker de nível superior é adequado:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
Mas o código abaixo pode ser um problema se você não tiver mencionado workbox.strategies em nenhum outro lugar da
service worker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Se precisar escrever um código que de outra forma entraria em conflito com essa restrição, você pode explicitamente
acionar a chamada importScripts() fora do manipulador de eventos usando o
Método workbox.loadModule():
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Como alternativa, você pode criar uma referência aos namespaces relevantes fora dos manipuladores de eventos. e use essa referência mais tarde:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Forçar o uso de builds de depuração ou de produção
Todos os módulos do Workbox vêm com dois builds, um de depuração que contém geração de registros e verificação de tipo adicional, além de um build de produção que remove a geração de registros e a verificação de tipo.
Por padrão, o workbox-sw vai usar o build de depuração para sites no localhost.
mas, para qualquer outra origem, ele vai usar o build de produção.
Se você quiser forçar builds de depuração ou de produção, defina a configuração debug.
opção:
workbox.setConfig({
debug: true,
});
Converter código usando instruções de importação para usar workbox-sw
Ao carregar a caixa de trabalho usando workbox-sw, todos os pacotes da caixa de trabalho são acessados usando
o namespace global workbox.*.
Se você tiver um exemplo de código que use instruções import que queira converter
Para usar workbox-sw, tudo o que você precisa fazer é carregar workbox-sw e substituir todas as instruções import por variáveis locais que fazem referência
esses módulos no namespace global.
Isso funciona porque cada pacote de service worker da caixa de trabalho publicado no npm também
disponível no namespace global workbox por meio de uma
Versão em camelCase do nome (por exemplo,
todos os módulos exportados do pacote npm workbox-precaching podem ser encontrados em
workbox.precaching.*. Todos os módulos exportados da
O pacote npm workbox-background-sync pode ser encontrado em
workbox.backgroundSync.*).
Confira um exemplo de código que usa instruções import referenciando
Módulos de caixa de trabalho:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
Este é o mesmo código reescrito para usar workbox-sw. Observe que apenas o
instruções de importação foram alteradas, a lógica não foi alterada):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
