Het debuggen van een servicemedewerker is lastig. Je hebt te maken met de levenscyclus, updates, caches en de interactie tussen al deze dingen. Gelukkig maakt Workbox, net zoals Workbox de ontwikkeling van servicemedewerkers eenvoudiger maakt, het debuggen ook eenvoudiger dankzij de informatieve logboekregistratie. Op deze pagina worden enkele van de beschikbare foutopsporingstools besproken, hoe de logboekregistratie van Workbox werkt en hoe deze kan worden geconfigureerd.
Beschikbare tools voor probleemoplossing
Er zijn heel veel tools beschikbaar in de browser voor het opsporen van fouten en het oplossen van problemen tijdens het ontwikkelen van een servicemedewerker. Hier vindt u enkele bronnen waarmee u aan de slag kunt gaan met de browser van uw keuze.
Chroom en Edge
Chrome (en recente versies van Edge gebaseerd op de Blink-engine ) hebben een robuuste set ontwikkelaarstools. Sommige van deze tools, met name in DevTools van Chrome, zijn eerder in deze documentatie besproken , maar er valt nog meer te ontdekken:
- Debug progressieve webapps
- Inspecteer netwerkactiviteit in Chrome DevTools
- Video: Foutopsporing bij servicemedewerkers in Chrome
- Codelab: Foutopsporing voor servicemedewerkers
Firefox
Firefox-gebruikers kunnen de volgende bronnen raadplegen:
- Foutopsporing bij servicemedewerkers met behulp van het Firefox Devtools-toepassingspaneel
- Video: Foutopsporing bij servicemedewerkers in Firefox
Safari
Safari beschikt momenteel over een beperktere set ontwikkelaarstools voor het debuggen van servicemedewerkers. U kunt er meer over leren met deze bronnen:
Workbox-logboekregistratie
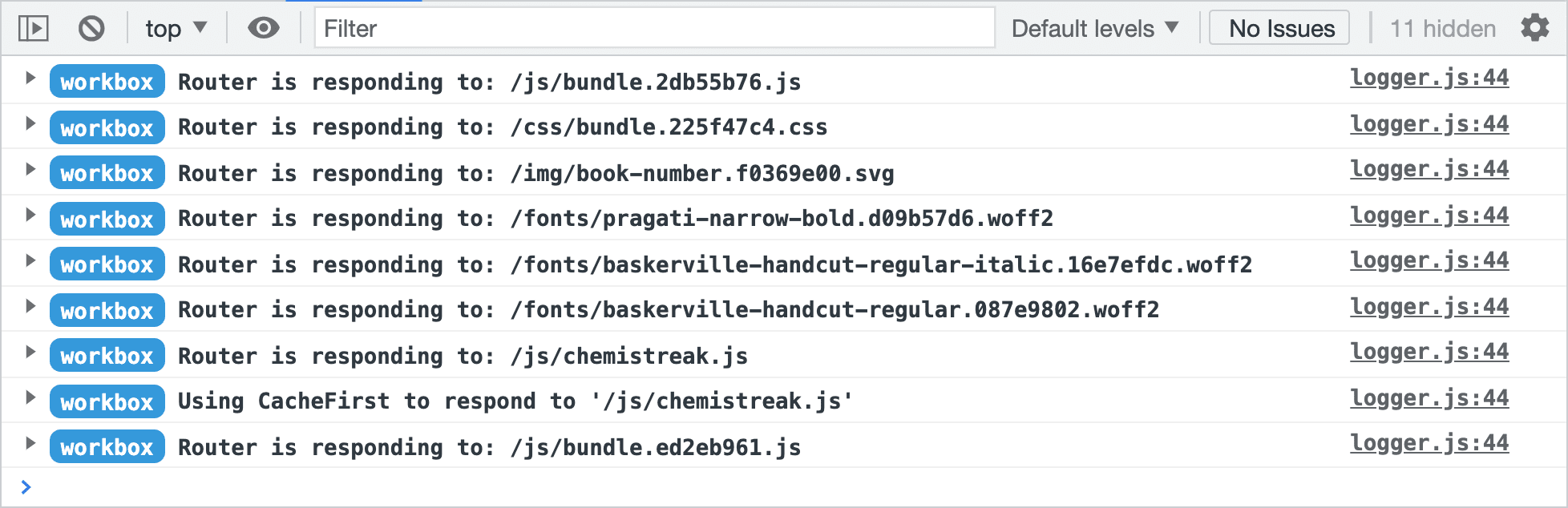
Een belangrijke verbetering van de ontwikkelaarservaring die Workbox biedt, is de informatieve logboekregistratie. Wanneer logboekregistratie is ingeschakeld, registreert Workbox bijna al zijn activiteiten op een onderscheidende en functionele manier.

Bij ontwikkelingsversies van Workbox wordt inloggen standaard ingeschakeld, terwijl bij productieversies dit wordt uitgeschakeld. Er zijn verschillende stappen voor het schakelen tussen de ontwikkelings- en productiebuilds, afhankelijk van of u een aangepaste Workbox-bundel maakt of een vooraf gebundelde kopie gebruikt via workbox-sw .
Met of zonder bundelaar
Bundlers zijn tools die code uit individuele modules halen en JavaScript-uitvoer creëren die klaar is om in de browser te worden uitgevoerd. Wanneer u een bundelprogramma gebruikt, kunt u ook een bundelspecifieke Workbox-plug-in gebruiken die helpt bij precaching, zoals workbox-webpack-plugin , of misschien bundelt u gewoon Workbox runtime-cachinglogica. Hoe dan ook, de logboekregistratie van Workbox wordt beïnvloed door het instellen van een productiemodus in de configuratie van de bundelaar:
- In webpack kan de
modeworden ingesteld op'production'of'development'.workbox-webpack-pluginzal de productie- of ontwikkelingslogboekregistratie in Workbox gebruiken op basis van deze waarde. - Voor Rollup accepteert
rollup-plugin-workboxeenmodedie ook van invloed is op de vraag of Workbox iets op de console registreert. Als u Rollup gebruikt zonder de Workbox-specifieke plug-in, moet u@rollup/plugin-replaceconfigureren omprocess.env.NODE_ENVte vervangen door'development'of'production'.
Stel dat het standaardregistratiegedrag tijdens de ontwikkeling moet worden overschreven. In dat geval zou de juiste Workbox-plug-in voor uw bundelprogramma u in staat moeten stellen een voorkeur voor het debuggen van logboeken in de configuratie hard te coderen. U kunt bijvoorbeeld het inloggen in Workbox uitschakelen via mode van workbox-webpack-plugin voor de GenerateSW methode .
Zonder bundelaar
Hoewel bundelaars geweldig zijn, heeft niet elk project ze nodig. Als u zich in een situatie bevindt waarin u Workbox wilt toevoegen aan een project dat geen bundelprogramma gebruikt, is workbox-sw de juiste keuze.
De workbox-sw module vereenvoudigt het laden van andere Workbox-modules (bijv. workbox-routing , workbox-precaching , enz.) vanuit een CDN. Of de ontwikkelings- of productiebundels worden geladen, hangt af van de URL die wordt gebruikt om toegang te krijgen tot uw web-app. Standaard laadt workbox-sw de ontwikkelingsversie van Workbox als uw webapp draait op http://localhost , en de productieversie op alle andere momenten.
U kunt het standaardgedrag overschrijven door setConfig methode van Workbox aan te roepen om de debug optie in te stellen op true :
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Schakel inloggen in ontwikkelingsbuilds in elke workflow uit
Of u nu een bundelaar gebruikt of niet, u kunt alle logboekregistratie bij ontwikkelingsbuilds uitschakelen door true toe te wijzen aan een speciale self.__WB_DISABLE_DEV_LOGS -variabele in uw servicemedewerker:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Een voordeel van deze aanpak is dat deze volledig onafhankelijk is van uw bundelconfiguratie, en zal werken, ongeacht of u workbox-sw rechtstreeks gebruikt, of afhankelijk bent van een bundelaar om uw door Workbox aangedreven servicemedewerker voor u in te pakken.
Verdere informatie
Als je nog steeds moeite hebt om erachter te komen wat er aan de hand is in een servicemedewerker met fouten en de logboekregistratie gewoon niet genoeg is, probeer dan een vraag te plaatsen op Stack Overflow met de workbox tag . Als je daar geen antwoord kunt vinden, dien dan een GitHub-probleem in (nadat je de bijdragende richtlijnen hebt gelezen). Hierdoor kan niet alleen een breed publiek van ontwikkelaars uw vragen lezen en beantwoorden, maar kan het antwoord op uw vraag iemand later in dezelfde situatie helpen.

