Hoewel de levenscyclus van servicemedewerkers zorgt voor een voorspelbaar installatie- en updateproces, kan het de lokale ontwikkelingscyclus iets genuanceerder maken.
In de typische lokale ontwikkelingscyclus slaan ontwikkelaars wijzigingen in bestanden op in een teksteditor en schakelen vervolgens over naar de browser om de wijzigingen te verifiëren, en het proces herhaalt zich. Wanneer een servicemedewerker deel uitmaakt van de mix, is deze cyclus grotendeels hetzelfde, maar er kunnen verschillen zijn tussen wat de ontwikkelaar verwacht en wat de browser doet.
Uitzonderingen voor lokale ontwikkeling
Over het algemeen zijn servicewerknemer-API's alleen beschikbaar op pagina's die via HTTPS worden aangeboden, maar er zijn uitzonderingen op deze regel waarbij ze mogelijk beschikbaar zijn via HTTP. Een opmerkelijke uitzondering zijn pagina's die worden aangeboden via localhost , wat goed werkt voor lokale ontwikkeling.
Het is echter niet ongebruikelijk dat ontwikkelaars naast localhost ook lokale hostnamen opgeven in een hosts-bestand . Dit is vereist in lokale ontwikkelomgevingen wanneer meerdere projecten afzonderlijke hostnamen vereisen. In deze gevallen is het inrichten van een zelfondertekend certificaat voldoende.
Een handiger oplossing is om de browser te instrueren uitzonderingen te maken voor het testen van servicemedewerkers. Voor Chrome navigeert u naar chrome://flags/#unsafely-treat-insecure-origin-as-secure en geeft u de onveilige oorsprong op die u als veilige oorsprong wilt behandelen. Firefox biedt een manier om servicemedewerkers op een onveilige oorsprong te testen via de instelling devtools.serviceWorkers.testing.enabled in about:config .
Ontwikkelingshulpmiddelen voor servicemedewerkers
Lokale ontwikkeling met een servicemedewerker in de mix kan tot schijnbaar onverwacht gedrag leiden. Laten we bijvoorbeeld zeggen dat er een strategie voor alleen cache is voor statische assets zonder versiebeheer, of een vooraf in de cache opgeslagen 'je bent offline'-pagina die naar verwachting wordt bijgewerkt bij het opnieuw laden nadat er wijzigingen zijn aangebracht. Omdat een verouderde versie van deze assets altijd wordt aangeboden vanuit een Cache instantie, worden ze schijnbaar nooit bijgewerkt! Hoe frustrerend dit ook is, de servicemedewerker doet alleen waarvoor hij is gebouwd, maar er zijn enkele manieren om het testen eenvoudiger te maken.
Veruit de meest effectieve manier om een servicemedewerker te testen is door te vertrouwen op privé-browsingvensters , zoals incognitovensters in Chrome, of de Private Browsing-functie van Firefox. Elke keer dat u een privé-browservenster opent, begint u opnieuw. Er zijn geen actieve servicewerknemers en geen open Cache instanties. De routine voor dit soort tests is:
- Open een privé-browservenster.
- Navigeer naar een pagina waarop een servicemedewerker wordt geregistreerd.
- Controleer of de servicemedewerker zich gedraagt zoals u verwacht.
- Sluit het incognitovenster.
- Herhalen.
Met dit proces bootst u de levenscyclus van servicemedewerkers getrouw na.
Andere testtools die beschikbaar zijn in het Chrome DevTools-applicatiepaneel kunnen helpen, hoewel ze de levenscyclus van servicemedewerkers op bepaalde manieren kunnen wijzigen.

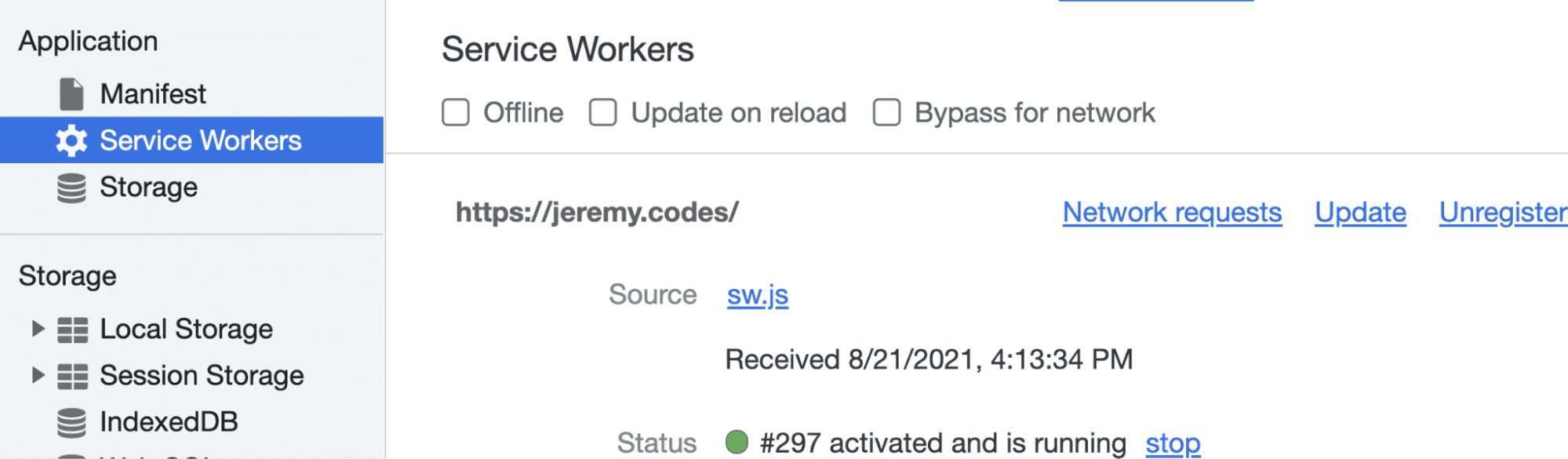
Het applicatiepaneel heeft een subpaneel met de naam Servicemedewerkers , waarin actieve servicemedewerkers voor de huidige pagina worden weergegeven. Elke actieve servicemedewerker kan handmatig worden bijgewerkt of zelfs helemaal worden afgemeld. Er zijn ook drie schakelaars bovenaan die helpen bij de ontwikkeling.
- Offline simuleert offline omstandigheden. Dit helpt bij het testen of een actieve servicemedewerker offline inhoud aanbiedt.
- Update bij herladen : indien ingeschakeld, wordt de huidige servicemedewerker opnieuw opgehaald en vervangen telkens wanneer de pagina opnieuw wordt geladen.
- Bypass for network , indien ingeschakeld, omzeilt elke code in de
fetchvan een servicemedewerker en haalt altijd inhoud op van het netwerk.
Dit zijn handige schakelaars, met name Bypass for network , wat geweldig is als u een project ontwikkelt met een actieve servicemedewerker, maar er ook voor wilt zorgen dat de ervaring werkt zoals verwacht zonder een servicemedewerker.
Firefox heeft een soortgelijk toepassingspaneel in zijn ontwikkelaarstools, maar de functionaliteit is beperkt tot het weergeven van welke servicemedewerkers zijn geïnstalleerd, evenals de mogelijkheid om actieve servicemedewerkers voor de huidige pagina handmatig uit te schrijven. Het is net zo nuttig, maar vergt wel meer handmatige inspanning in de lokale ontwikkelingscyclus.
Schakel en herlaad
Wanneer u lokaal ontwikkelt met een actieve servicemedewerker zonder dat u de functionaliteit nodig hebt die wordt bijgewerkt bij vernieuwen of omzeilen voor netwerkvoorzieningen , is het ook handig om Shift ingedrukt te houden en op de vernieuwingsknop te drukken.
Dit wordt een geforceerde vernieuwing genoemd, waarbij de HTTP-cache voor het netwerk wordt omzeild. Wanneer een servicemedewerker actief is, zal een geforceerde vernieuwing de servicemedewerker ook volledig omzeilen.
Deze functionaliteit is geweldig als er onzekerheid bestaat over de vraag of een bepaalde cachingstrategie werkt zoals bedoeld, en het is handig om alles uit het netwerk te halen om het gedrag met en zonder een servicemedewerker te vergelijken. Beter nog: het is een specifiek gedrag, zodat alle browsers die servicemedewerkers ondersteunen het zullen waarnemen.
Cache-inhoud inspecteren
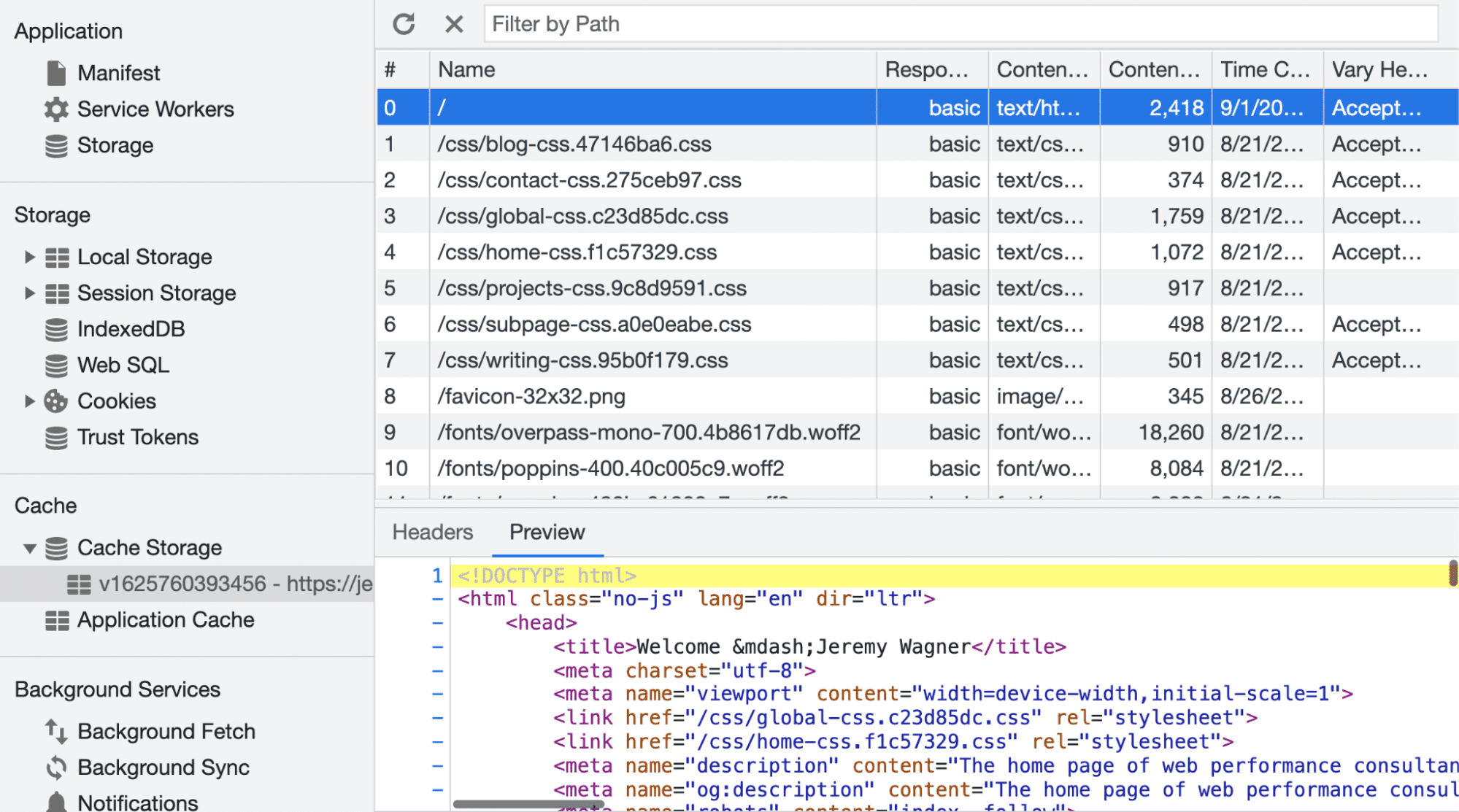
Het is moeilijk te zeggen of een cachingstrategie werkt zoals bedoeld als de cache niet kan worden geïnspecteerd. Natuurlijk kan de cache in code worden geïnspecteerd, maar dat is een proces waarbij debuggers en/of console -instructies betrokken zijn, terwijl een visueel hulpmiddel beter geschikt zou zijn voor de taak. Het Applicatiepaneel in Chrome DevTools biedt een subpaneel om de inhoud van Cache instanties te inspecteren.

Dit subpaneel maakt de ontwikkeling van servicemedewerkers eenvoudiger door functionaliteit te bieden zoals:
- Bekijk de namen van
Cacheinstanties. - De mogelijkheid om de antwoordtekst van in de cache opgeslagen assets en de bijbehorende antwoordheaders te inspecteren.
- Verwijder een of meer items uit de cache of verwijder zelfs volledige
Cacheinstanties.
Deze grafische gebruikersinterface maakt het gemakkelijker om caches van servicemedewerkers te inspecteren om te zien of items zijn toegevoegd, bijgewerkt of geheel verwijderd uit de cache van servicemedewerkers. Firefox biedt zijn eigen cacheviewer met vergelijkbare functionaliteit , hoewel deze in een apart opslagpaneel staat.
Een opslagquotum simuleren
Op websites met veel grote statische elementen (zoals afbeeldingen met een hoge resolutie) is het mogelijk om opslagquota te bereiken. Wanneer dit gebeurt, zal de browser items uit de cache verwijderen die hij verouderd acht of anderszins de moeite waard is om op te offeren om ruimte te maken voor nieuwe assets.
Omgaan met opslagquota zou een onderdeel moeten zijn van de ontwikkeling van servicemedewerkers, en Workbox maakt dat proces eenvoudiger dan het zelf beheren ervan. Met of zonder Workbox kan het echter een goed idee zijn om een aangepast opslagquotum te simuleren om de cachebeheerlogica te testen.

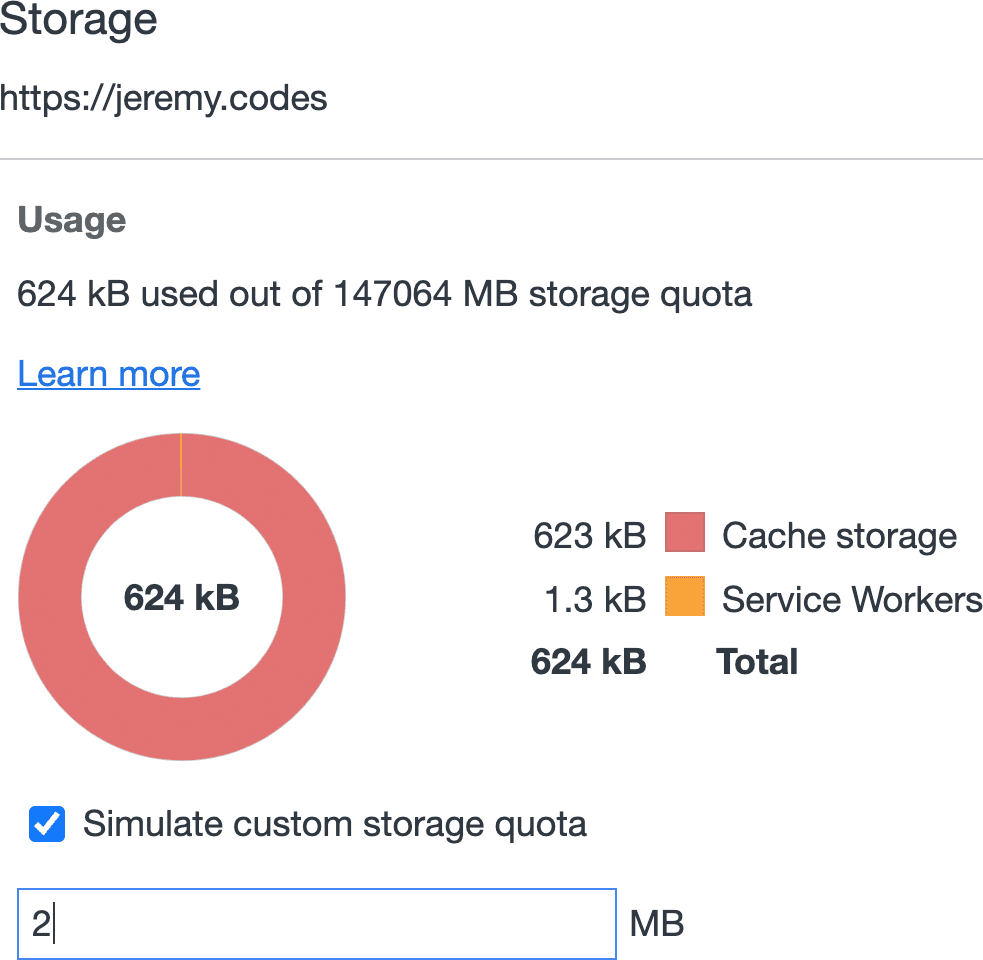
Het applicatiepaneel in DevTools van Chrome heeft een subpaneel Opslag dat informatie biedt over hoeveel van het huidige opslagquotum door de pagina wordt gebruikt. Het maakt het ook mogelijk om een aangepast quotum in megabytes op te geven. Wanneer dit van kracht is, zal Chrome het aangepaste opslagquotum afdwingen, zodat het kan worden getest.
Overigens bevat dit subpaneel ook een knop Sitegegevens wissen en een hele reeks bijbehorende selectievakjes voor wat moet worden gewist als op de knop wordt geklikt. Onder deze items bevinden zich eventuele open Cache instanties en de mogelijkheid om actieve servicemedewerkers die de pagina beheren, uit te schrijven.
Gemakkelijkere ontwikkeling, betere productiviteit
Als ontwikkelaars geen last hebben, kunnen ze met meer vertrouwen werken en productiever zijn. Lokale ontwikkeling met een servicemedewerker kan genuanceerd zijn, maar hoeft niet pijnlijk te zijn. Met deze tips en trucs zou het ontwikkelen met een actieve servicemedewerker veel transparanter en voorspelbaarder moeten zijn, wat zou leiden tot een betere ontwikkelaarservaring.

