Los veelvoorkomende problemen op met proeftokens in metatags, headers en scripts.
Deze handleiding veronderstelt praktische kennis van Origin Trials in Chrome . Raadpleeg de handleiding voor webontwikkelaars over Origin Trials voor een gedetailleerde FAQ.
Als u een bug tegenkomt met origin trials in Chrome, kunt u een nieuw probleem indienen in de GitHub-repository voor Chrome origin trials.
Controlelijst
Om problemen met een oorsprongsproef op te lossen, doorloopt u elk van de problemen met behulp van de meegeleverde links.
Gebruik Chrome DevTools om tokens te controleren
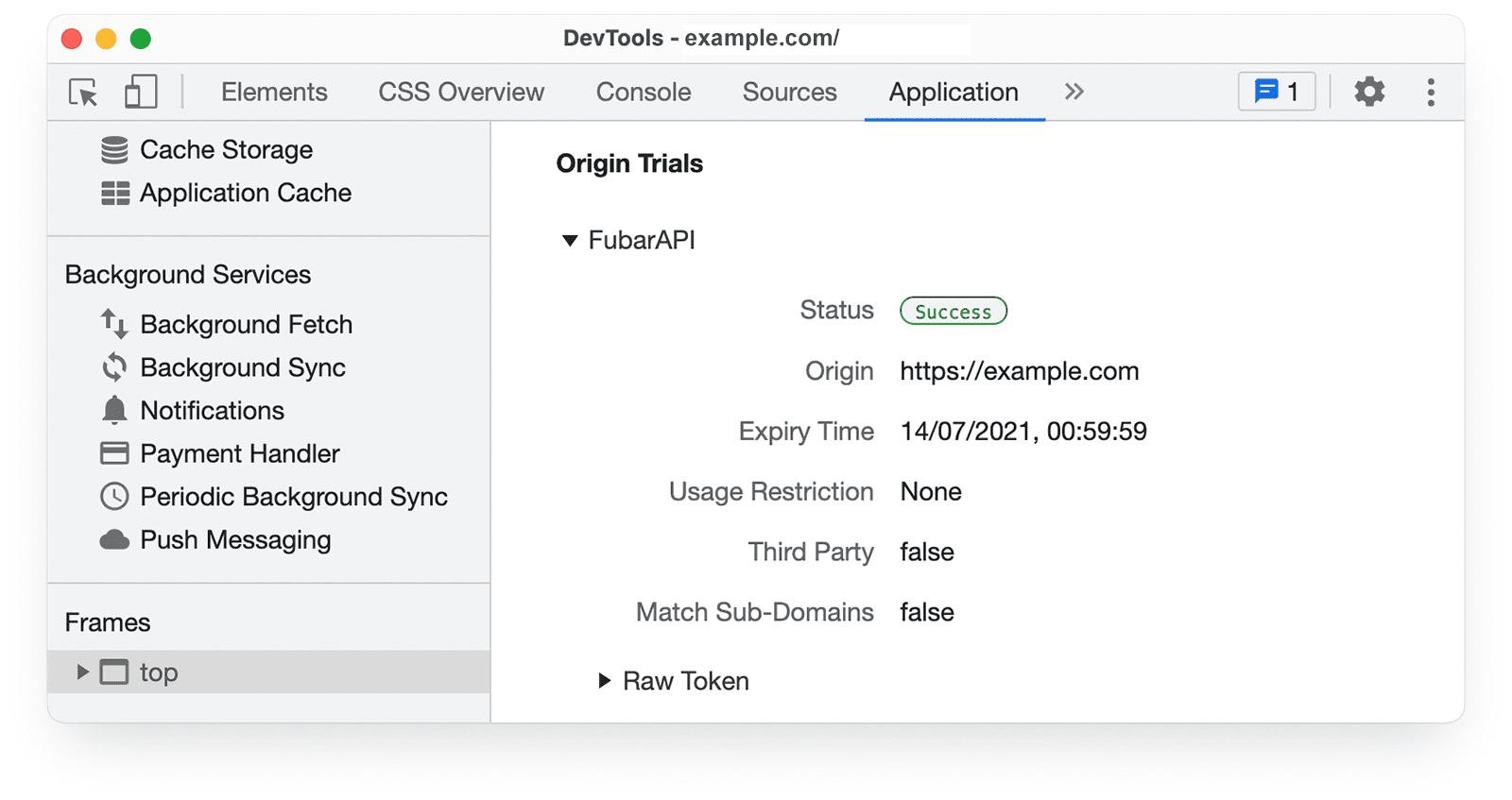
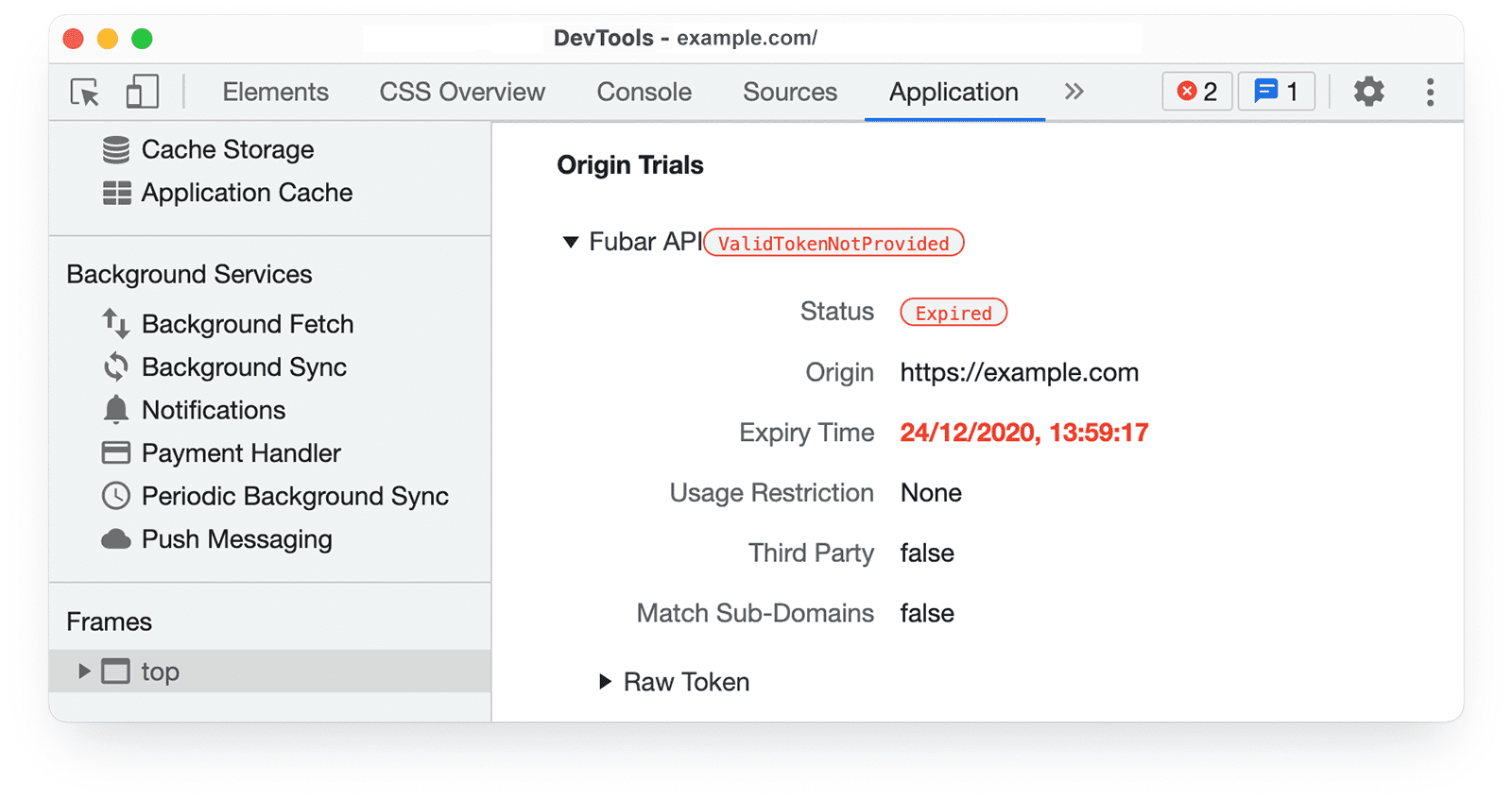
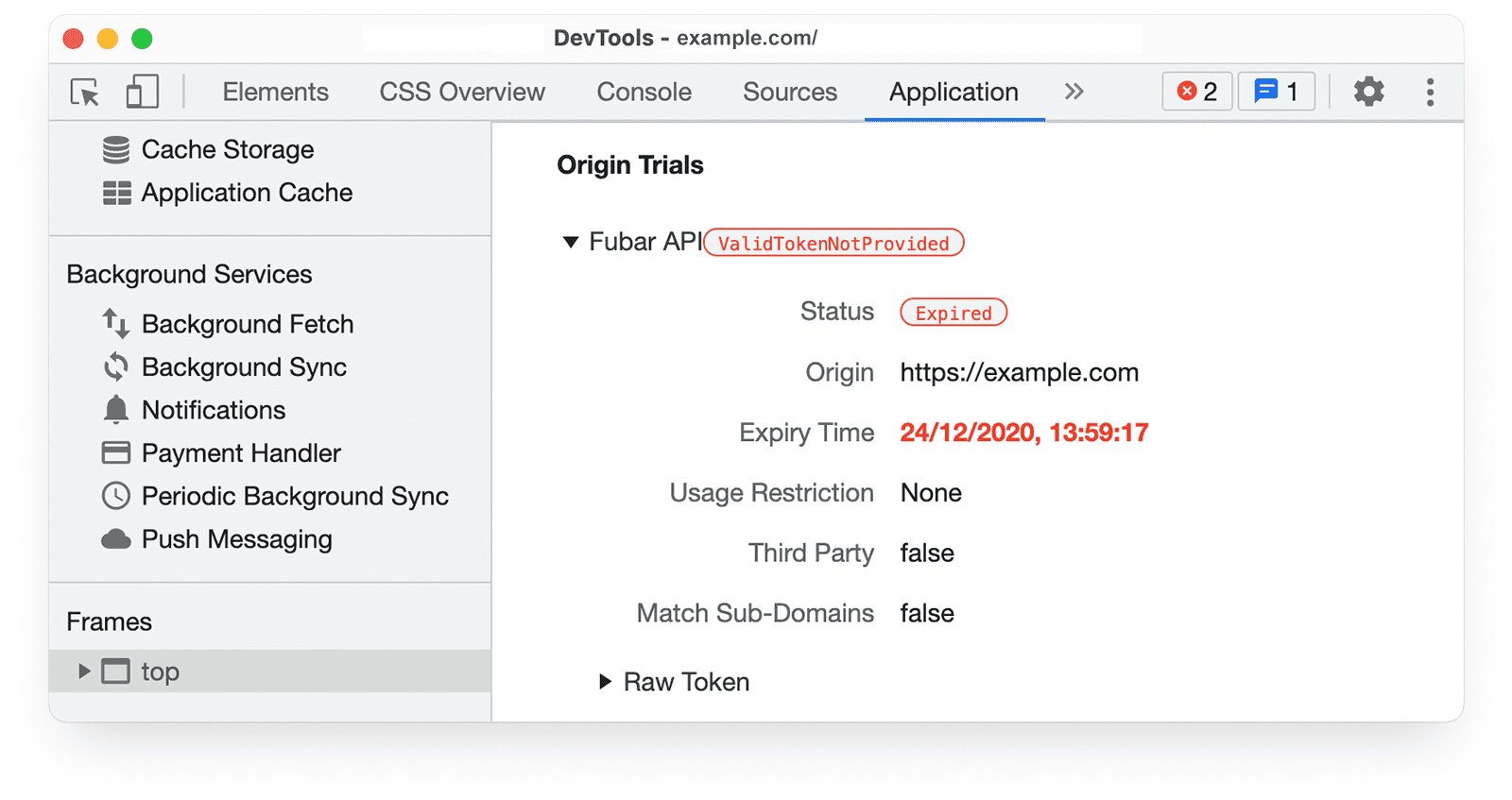
DevTools biedt informatie over de oorspronkelijke proefversie voor het geselecteerde frame in het paneel Toepassing .

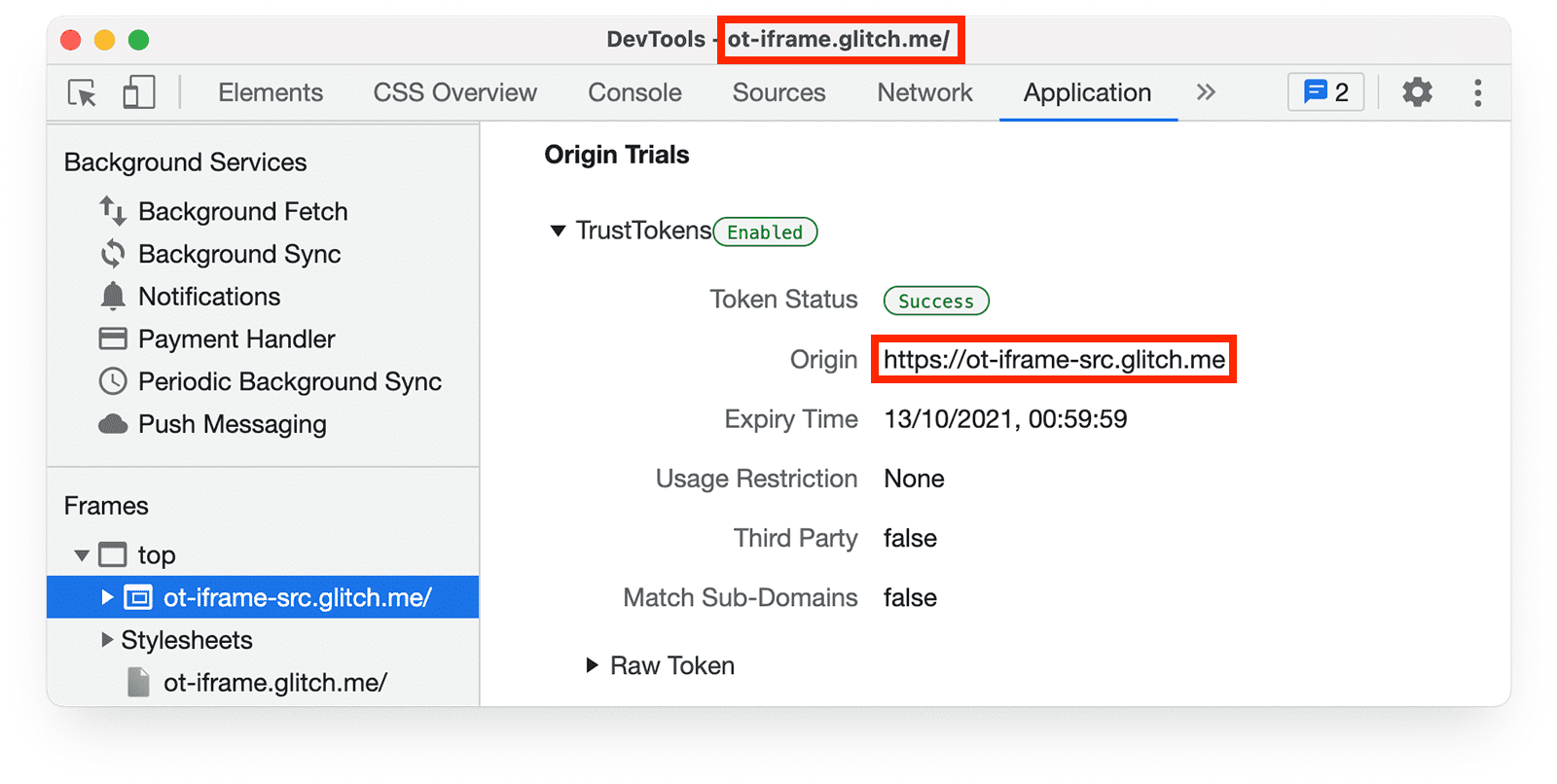
Vouw het bovenste frame uit om de beschikbare proeftokens voor een subframe te bekijken. Zo kunt u bijvoorbeeld voor de demopagina op ot-iframe.glitch.me zien dat de pagina in het iframe een token levert.

- Tokenstatus : Geeft aan of de pagina een geldig token heeft. Houd er rekening mee dat er voor sommige oorsprongstests andere factoren kunnen zijn, zoals geografische beperkingen, waardoor de functie voor oorsprongstests niet beschikbaar is, ondanks de aanwezigheid van een geldig token. De statuscodes van Chrome DevTools geven de betekenis van elk van de codes voor oorsprongstests weer.
- Oorsprong : De weboorsprong die voor het token is geregistreerd.
- Vervaldatum : de maximale (laatste) mogelijke vervaldatum en -tijd voor het token, die (grotendeels) overeenkomt met het einde van de proefperiode. Dit is niet hetzelfde als de geldigheidsduur van het token in Mijn registraties , die aangeeft hoe lang het token geldig is en kan worden verlengd .
- Gebruiksbeperking : Gebruikslimieten die voor sommige proefversies kunnen worden ingesteld .
- Derde partij : Of matching door derden is ingeschakeld voor het token. Dit is beschikbaar voor sommige origin trials, waarbij een proeffunctie op meerdere sites toegankelijk moet zijn via scripts van derden.
- Subdomeinmatching : Geeft aan of subdomeinmatching is ingeschakeld voor het token. Hiermee kan een testfunctie van een origin worden getest op meerdere subdomeinen van een origin, zonder dat voor elk subdomein een ander token nodig is.
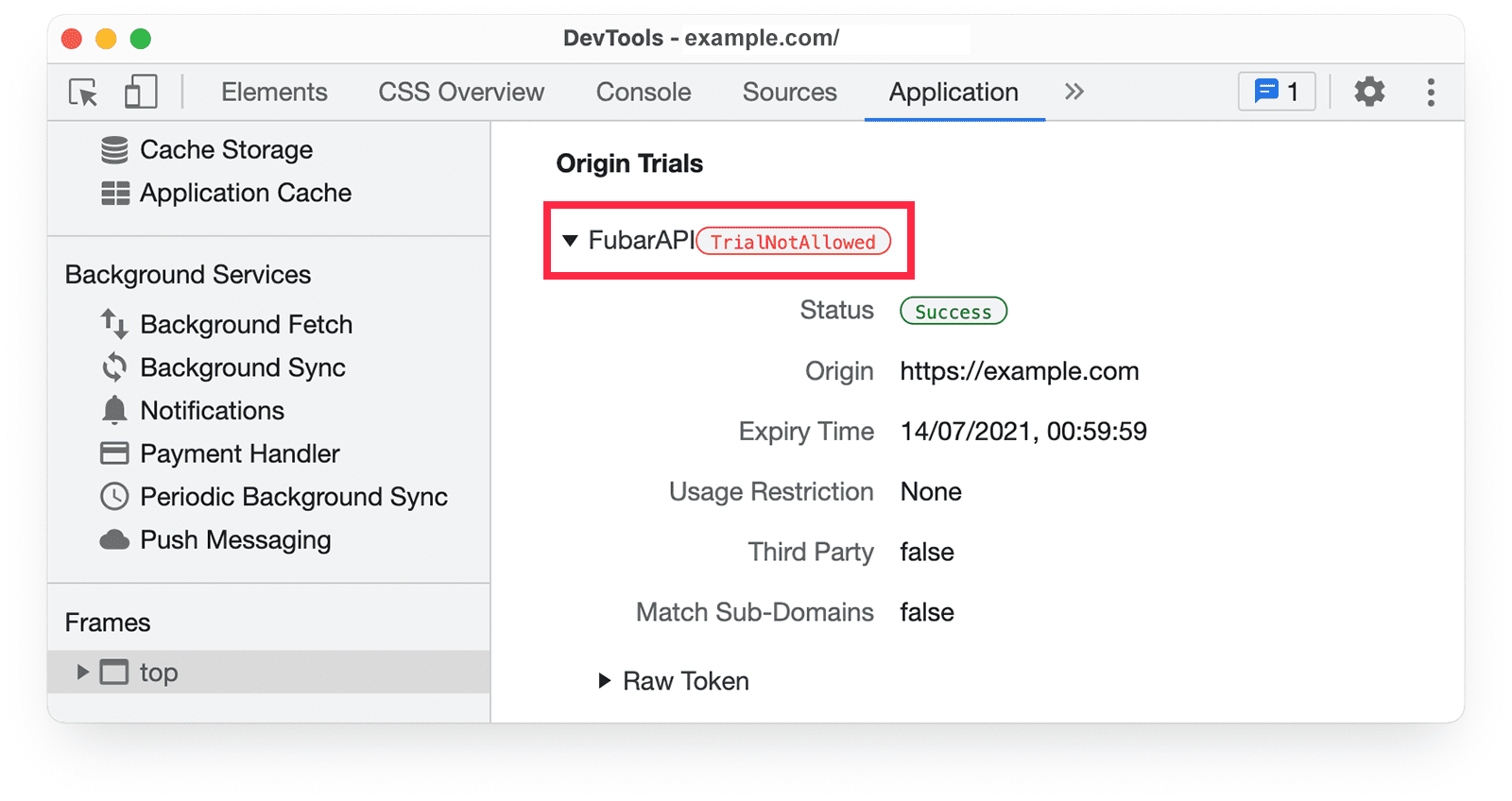
Chrome DevTools geeft een waarschuwing weer naast de naam van de proefversie als de proefversie: niet beschikbaar is voor de huidige gebruiker, als de token is verlopen of als er andere beperkingen gelden.

Statuscodes
U kunt de volgende statuscodes tegenkomen in Chrome DevTools.
Verlopen : De token is verlopen. Om de oorspronkelijke proefperiode opnieuw te activeren, moet de token worden verlengd. Genereer een nieuwe token met een nieuwe vervaldatum. Broncode
FeatureDisabled : proefversie is uitgeschakeld voor gebruik. Broncode
FeatureDisabledForUser : Dit token is aangewezen als uitgeschakeld voor de huidige gebruiker met een alternatieve gebruiksbeperking. Zie de sectie 'Gebruikerssubsetuitsluitingen' in de ontwerpdocumentatie . Broncode 1 en Broncode 2
Onveilig : De oorsprong van de aanvraag is onveilig en de proefversie is niet ingeschakeld voor onveilige oorsprongen. Zoals uitgelegd in de code van de validator voor de proeftoken van derden : 'Voor tokens van derden moeten zowel de huidige oorsprong als de oorsprong van het script veilig zijn. Vanwege subdomeinmatching komt de oorsprong van het token mogelijk niet exact overeen met een van de opgegeven scriptoorsprongen, en geeft het resultaat niet aan welke specifieke oorsprong is gevonden. Dit betekent dat er geen directe zoekopdracht nodig is om de juiste scriptoorsprong te vinden. Om te voorkomen dat alle oorsprongvergelijkingen opnieuw moeten worden uitgevoerd, zijn er snelkoppelingen die afhankelijk zijn van het aantal opgegeven scriptoorsprongen. Er moet er minstens één zijn, anders wordt de token van derden niet succesvol gevalideerd.' Broncode
InvalidSignature : Het token heeft een ongeldige of misvormde handtekening. Broncode
Misvormd : Token is misvormd en kon niet worden geparseerd. Broncode
NotSupported : De oorspronkelijke proef die door het token is gedefinieerd, wordt niet ondersteund in de Chromium-embedder. Een embedder kan een browser zijn (zoals Chrome of Edge), een WebView of een andere useragent. Broncode
Succesvol : het token is goed gevormd, is niet verlopen, komt overeen met een functie van de oorspronkelijke proefversie en is aangevraagd vanaf een verwachte oorsprong. Broncode
TokenDisabled : Token is gemarkeerd als uitgeschakeld en kan niet worden gebruikt. Broncode
TrialNotAllowed : De oorspronkelijke proefversie is niet beschikbaar voor de huidige gebruiker . Broncode
UnknownTrial : Het token specificeert een functienaam die niet overeenkomt met een bekende proef. Broncode
WrongOrigin : De oorsprong van de aanvraag komt niet overeen met de oorsprong die in het token is opgegeven. Dit kan het schema, de hostnaam of de poort omvatten. Deze status wordt ook weergegeven als een token van een derde partij wordt verstrekt in een HTTP-header, metatag of inline script, in plaats van vanuit een extern JavaScript-bestand. Broncode
WrongVersion : U gebruikt de verkeerde tokenversie. Alleen tokenversie 2 en 3 worden ondersteund. Broncode
Vereiste voorwaarden voor oorsprongsproeven
Als uw oorsprongsproef niet werkt zoals verwacht, controleer dan of u aan de volgende voorwaarden voldoet.
Je test in Chrome, niet in Chromium of een andere browser
Chrome Origin-proefversies zijn ontworpen om te werken voor Chrome-gebruikers. Chrome Origin-proeftokens activeren geen functies in andere browsers, waaronder Chromium en Chromium-gebaseerde browsers. Dit komt doordat Chrome Origin-proefversies specifiek zijn voor functies die in Chrome beschikbaar zijn om te experimenteren.
Origin-proefversies zijn ook beschikbaar voor Firefox en Microsoft Edge . Inschrijving voor een proefversie van Firefox of Edge Origin schakelt geen functie in Chrome in.
De oorspronkelijke proefversie is ingeschakeld voor de Chrome-versies die toegang hebben tot uw site
Toegang tot proefversies is beperkt tot specifieke versies van Chrome. Dit kan betekenen dat een proefversie alleen beschikbaar is voor pre-Stable Chrome-kanalen: Canary, Dev en Beta.
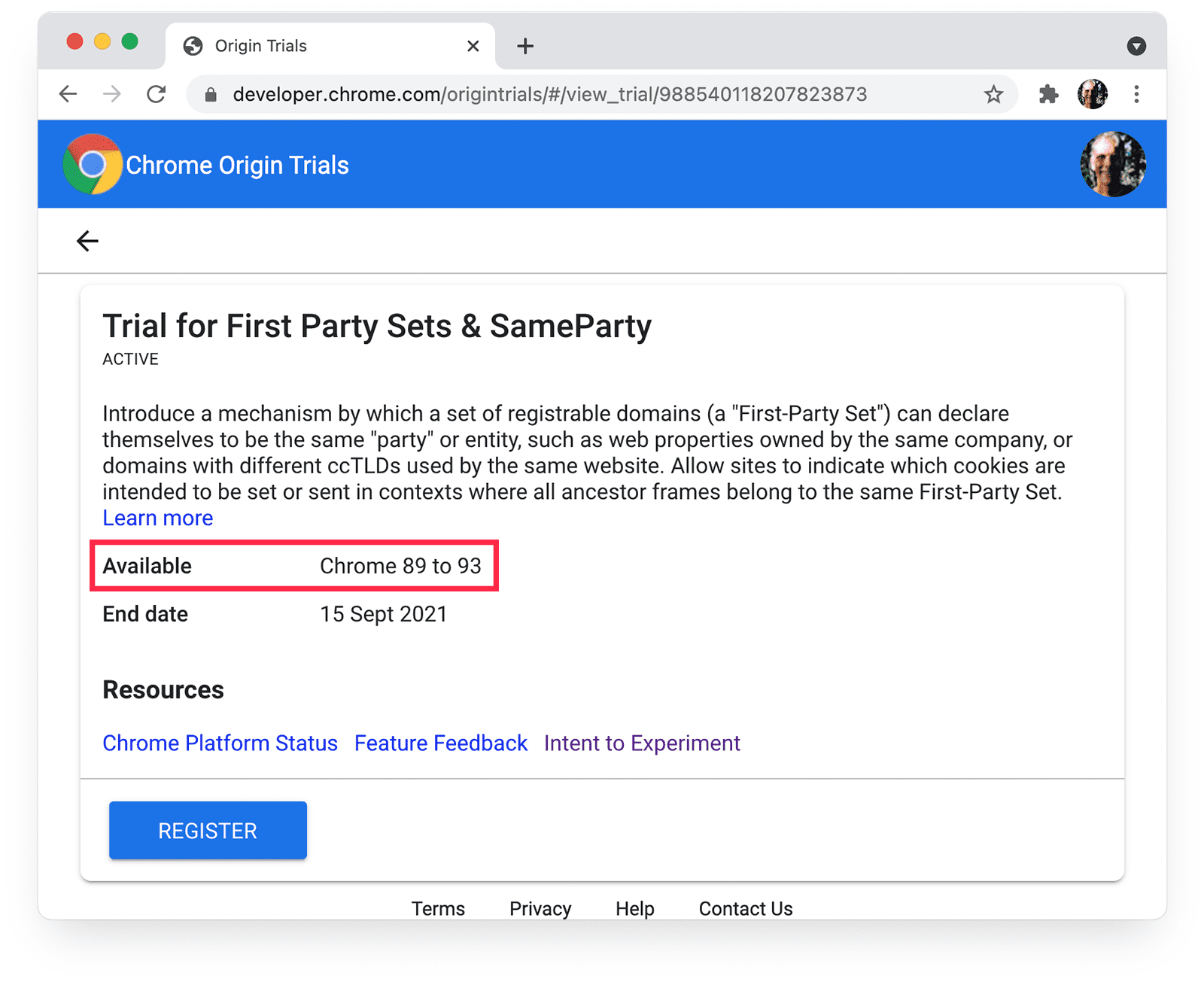
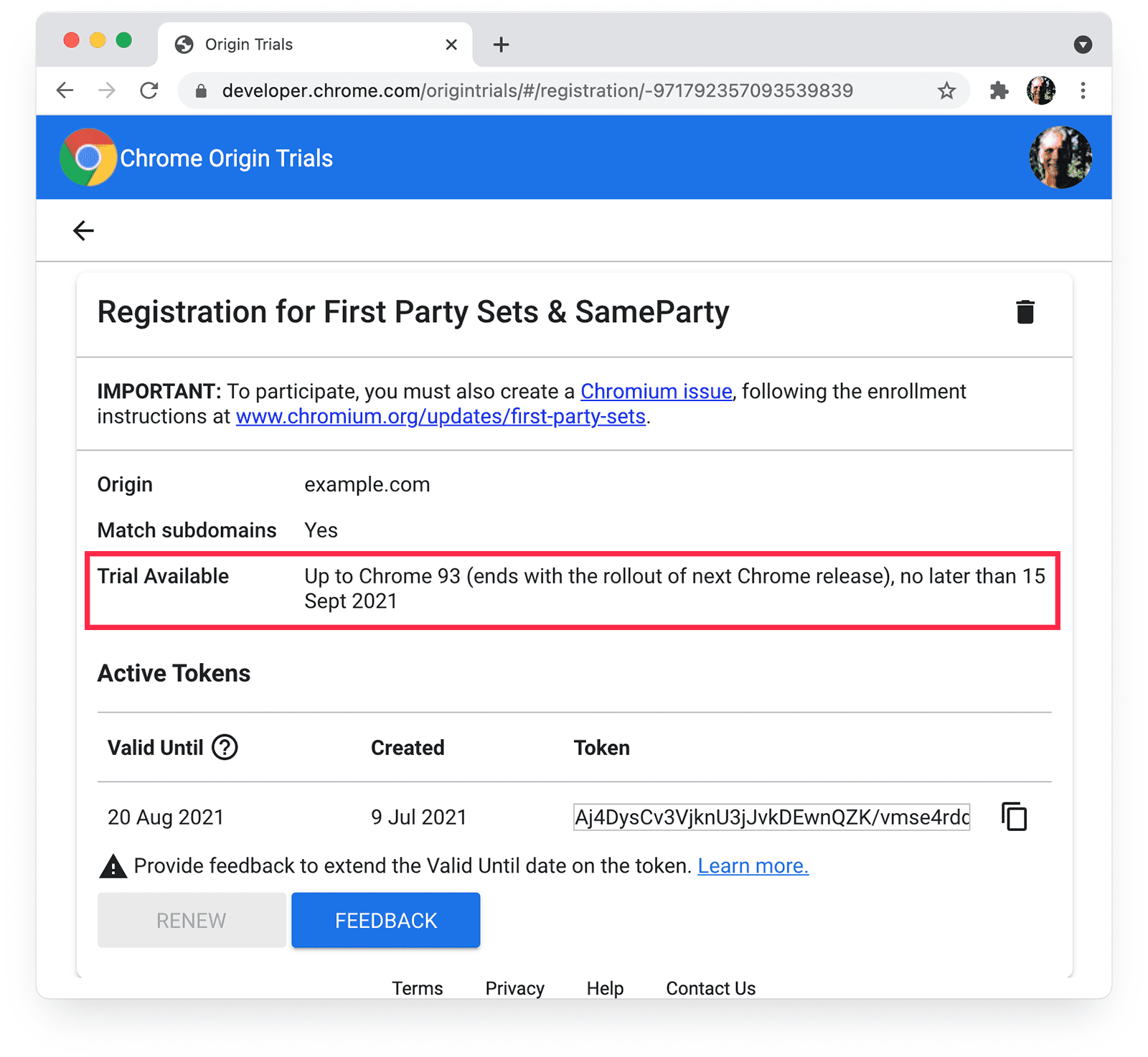
U kunt de beschikbaarheid van de versie controleren op de registratiepagina voor de proefversie:

U kunt controleren welke Chrome-versie u gebruikt via chrome://version .
De oorsprongsproef is niet uitgeschakeld door de Chrome-instellingen
Als een individuele gebruiker meldt dat een functie niet werkt, controleer dan of de functie niet is uitgeschakeld in de Chrome-instellingen. Bepaalde Privacy Sandbox -functies kunnen bijvoorbeeld worden uitgeschakeld via de pagina chrome://settings/adPrivacy .
Trefwoorden en syntaxis zijn correct
Zorg ervoor dat u de juiste trefwoorden en syntaxis gebruikt voor de origin trial tokens.
Voor gebruik door eerste partijen kan een token worden verstrekt in een origin-trial metatag:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Als alternatief kan een token worden verstrekt in een Origin-Trial responsheader. Hier is een voorbeeld van het gebruik van Express in Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Tokens kunnen ook worden geleverd met JavaScript :
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Oorsprong van first-party token komt overeen met pagina-oorsprong
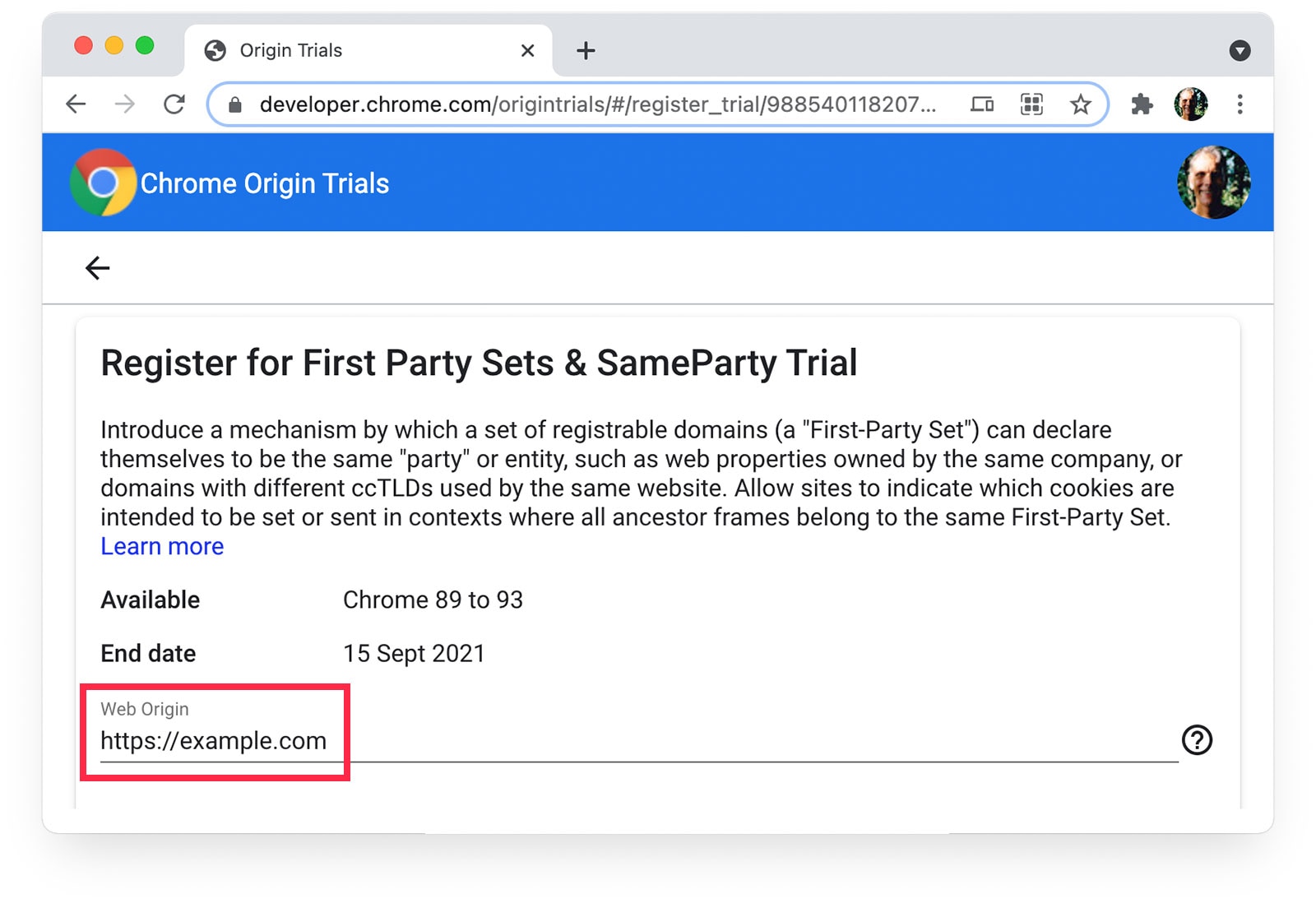
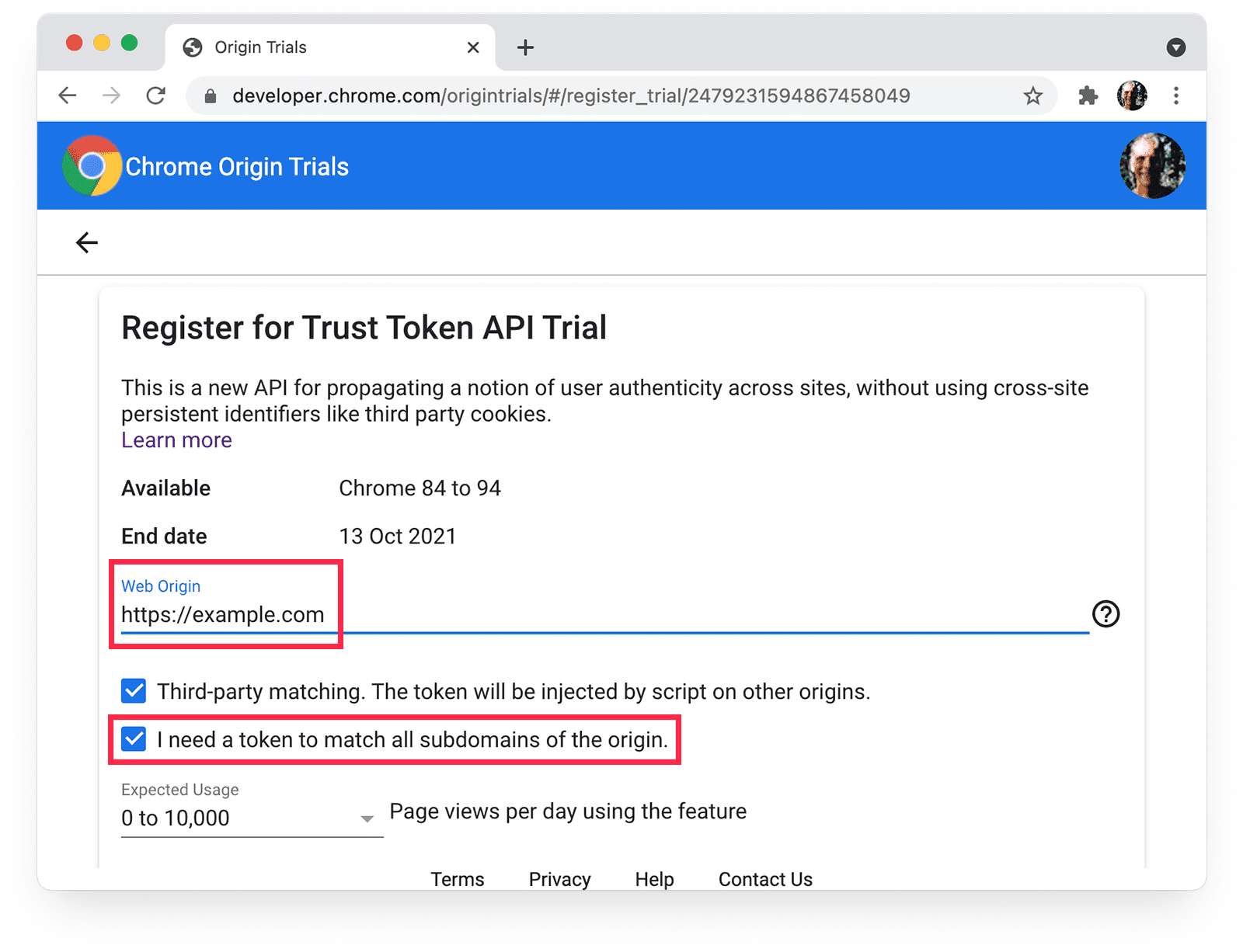
Zorg ervoor dat de waarde voor Web Origin die u selecteert wanneer u zich registreert voor een proefperiode, overeenkomt met de oorsprong van de pagina met de metatag of header die het token levert.
Als u bijvoorbeeld https://example.com als Web Origin heeft geselecteerd:

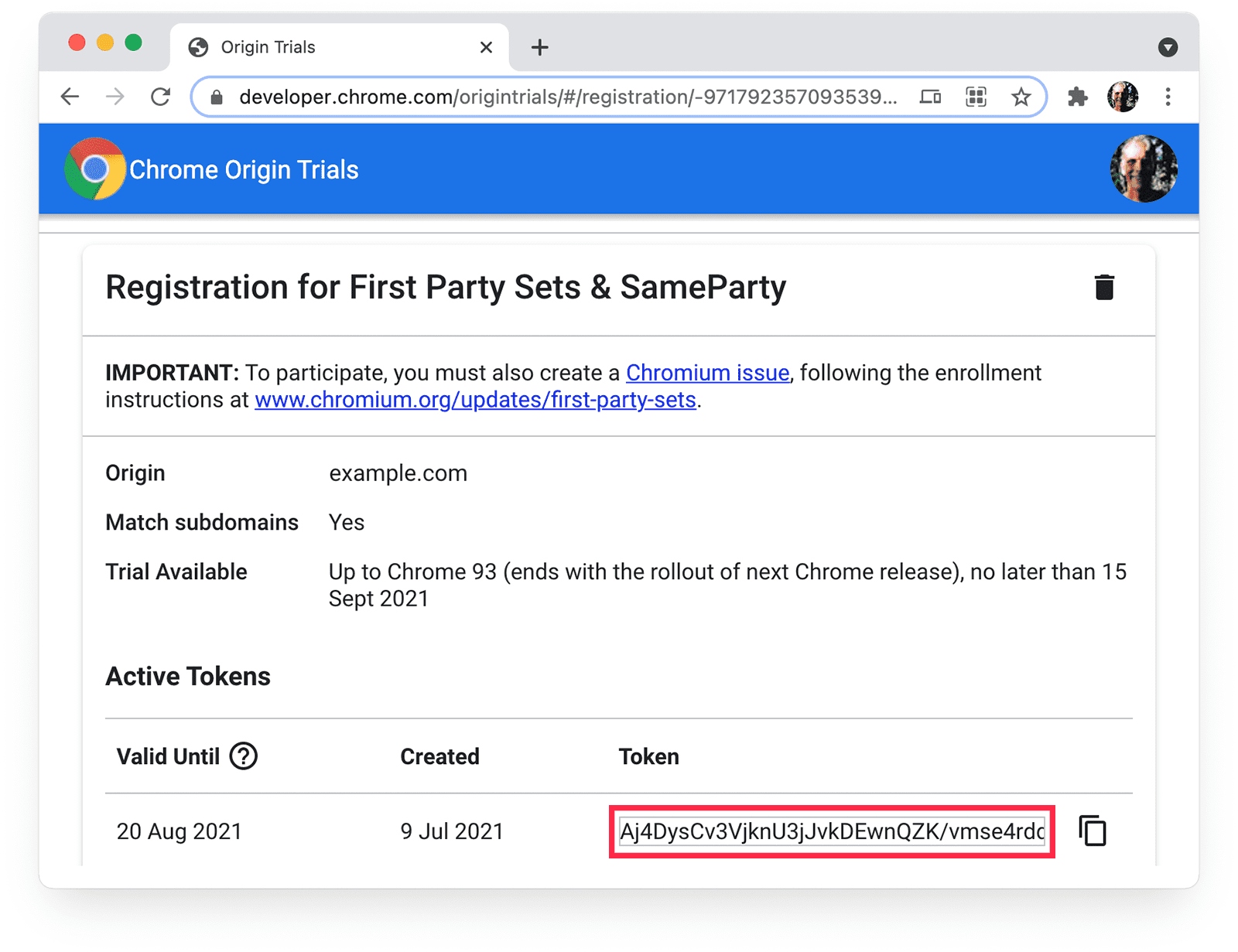
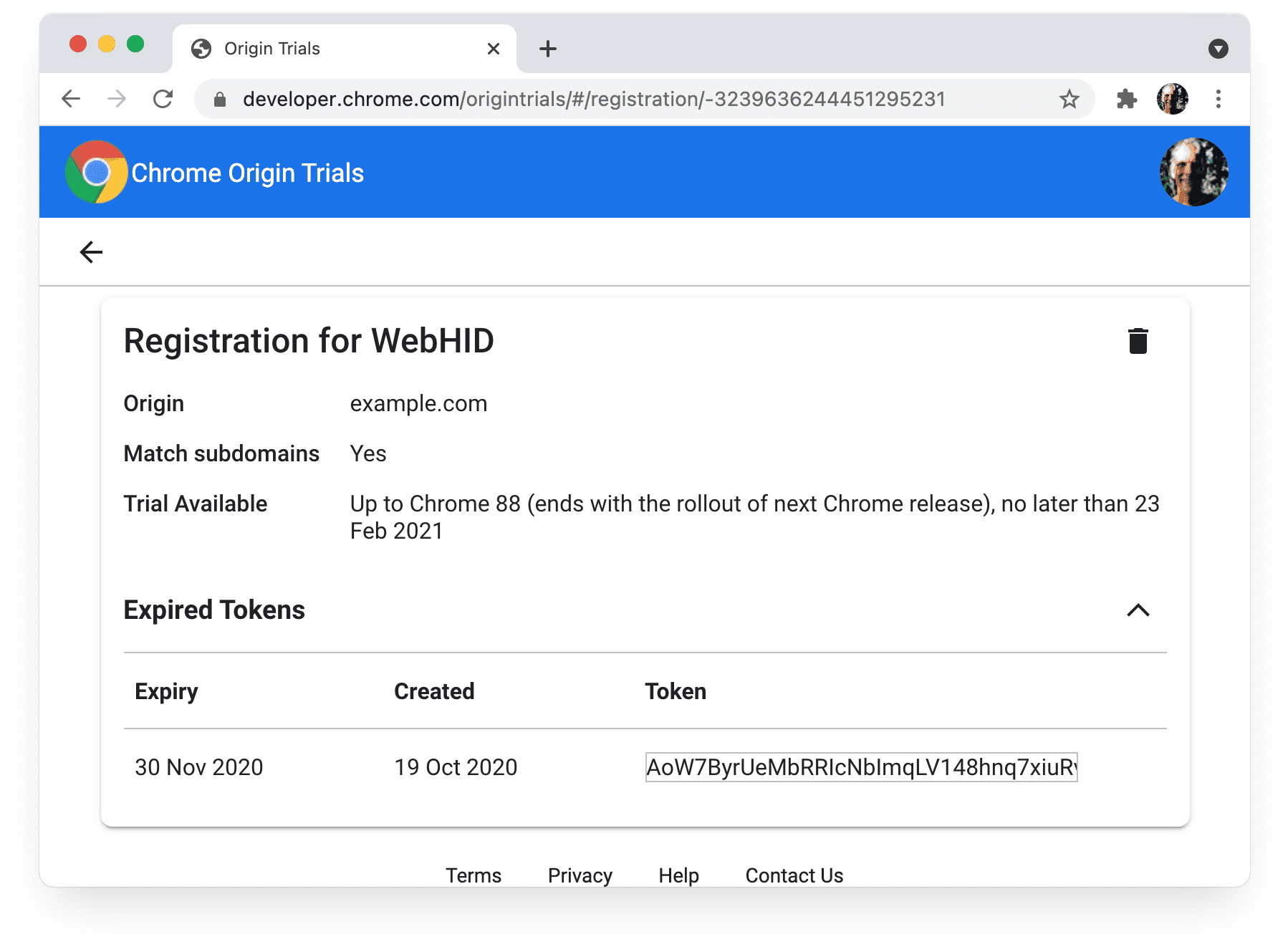
Je zou een tokenwaarde als deze kunnen krijgen:

Controleer of deze waarde overeenkomt met het token dat wordt gebruikt op de pagina waarvoor u problemen ondervindt.
Voor een token dat in een metatag wordt verstrekt, controleert u de HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
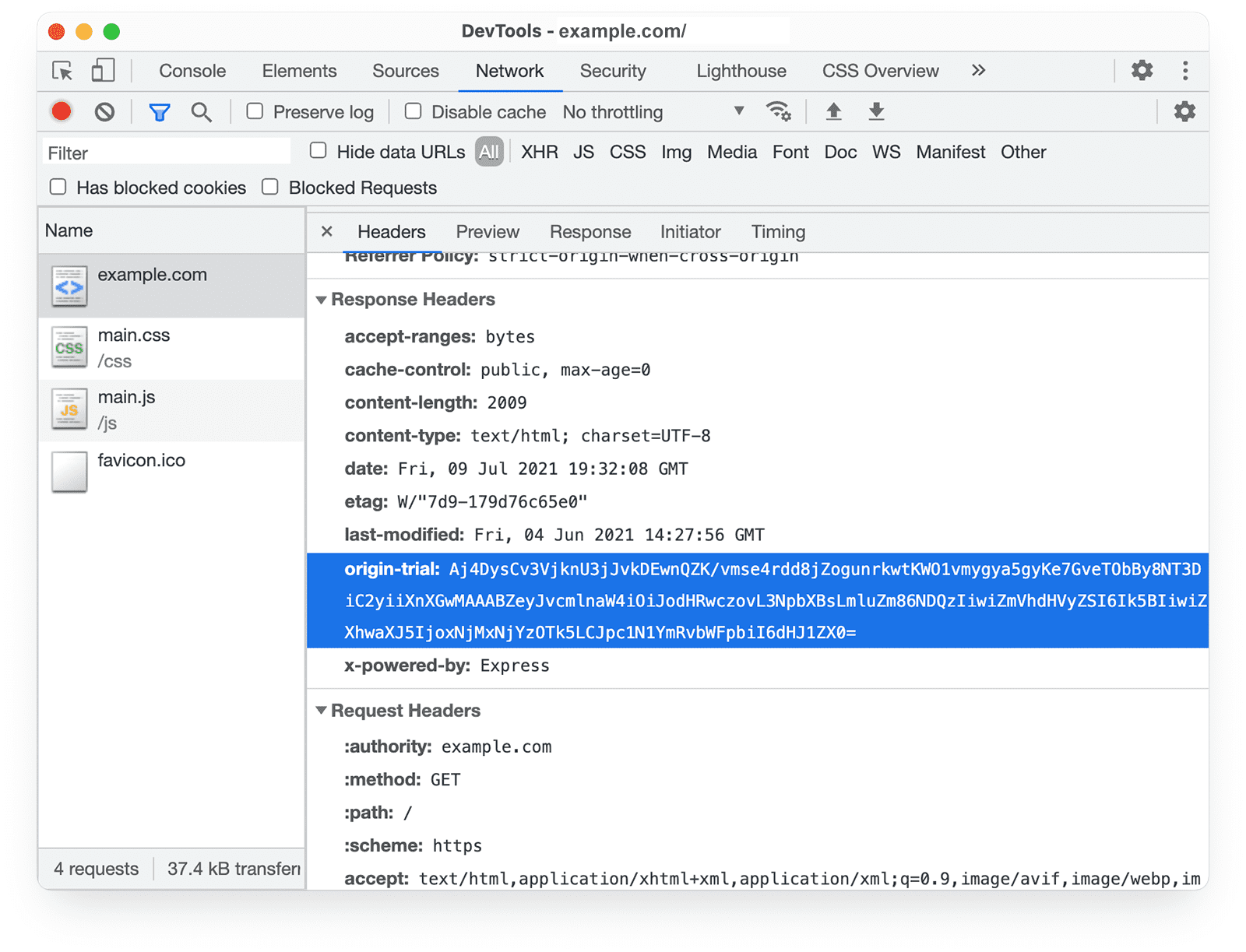
Voor een token dat in een header wordt verstrekt, kunt u de tokenwaarde controleren in het paneel Chrome DevTools Network onder Response Headers :

Een first-party token wordt bediend vanaf de bron die het gebruikt
Om toegang tot een proefversiefunctie voor code op een pagina die vanuit uw oorsprong wordt weergegeven mogelijk te maken, verstrekt u een proeftoken in een metatag, header of met JavaScript van dezelfde oorsprong.
De oorsprong die voor een token is geregistreerd, moet overeenkomen met de oorsprong die het token bedient.
Oorsprong van token van derden komt overeen met oorsprong van script
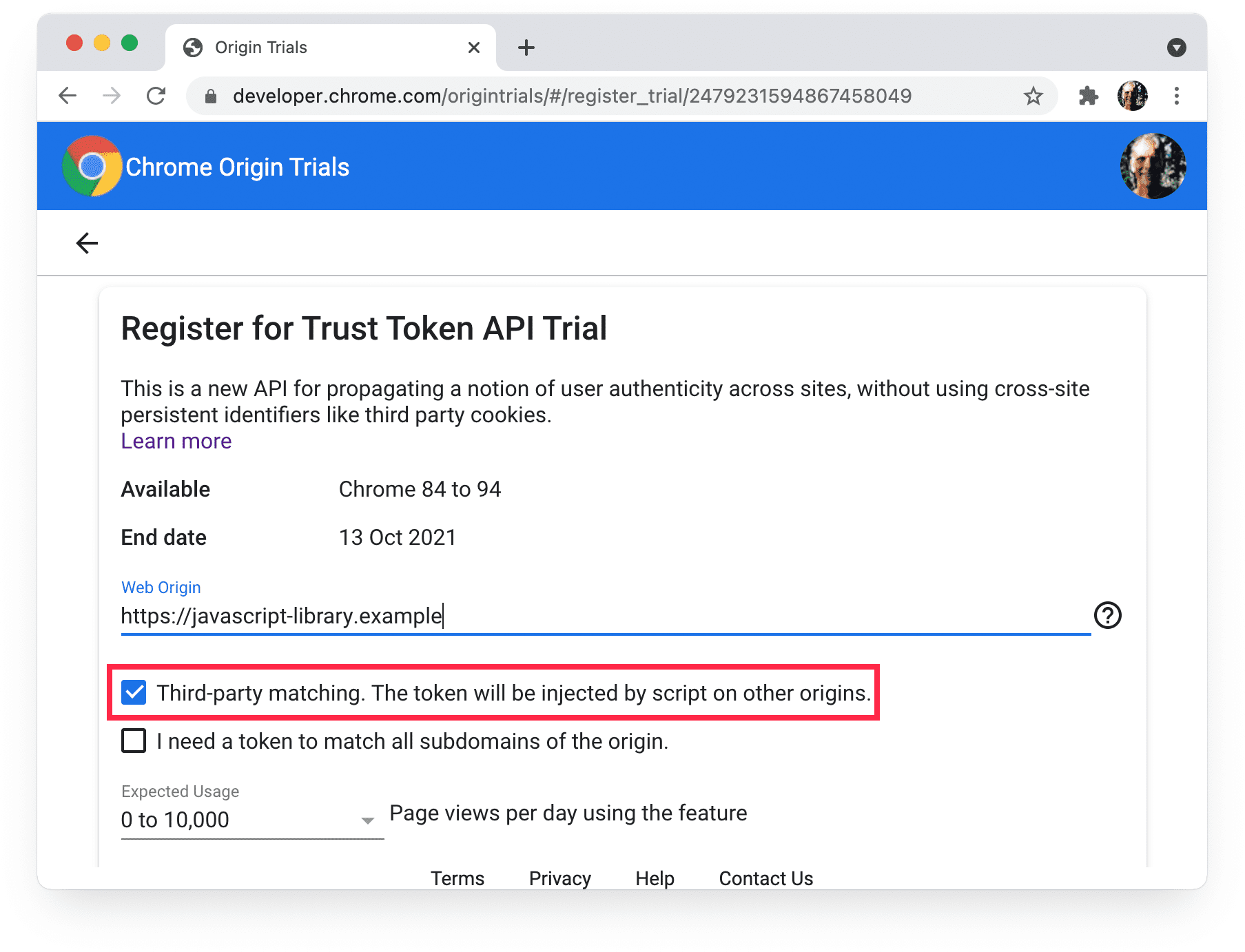
U kunt zich registreren om deel te nemen aan een oorsprongsproef voor scripts die op andere oorsprongen worden geïnjecteerd.
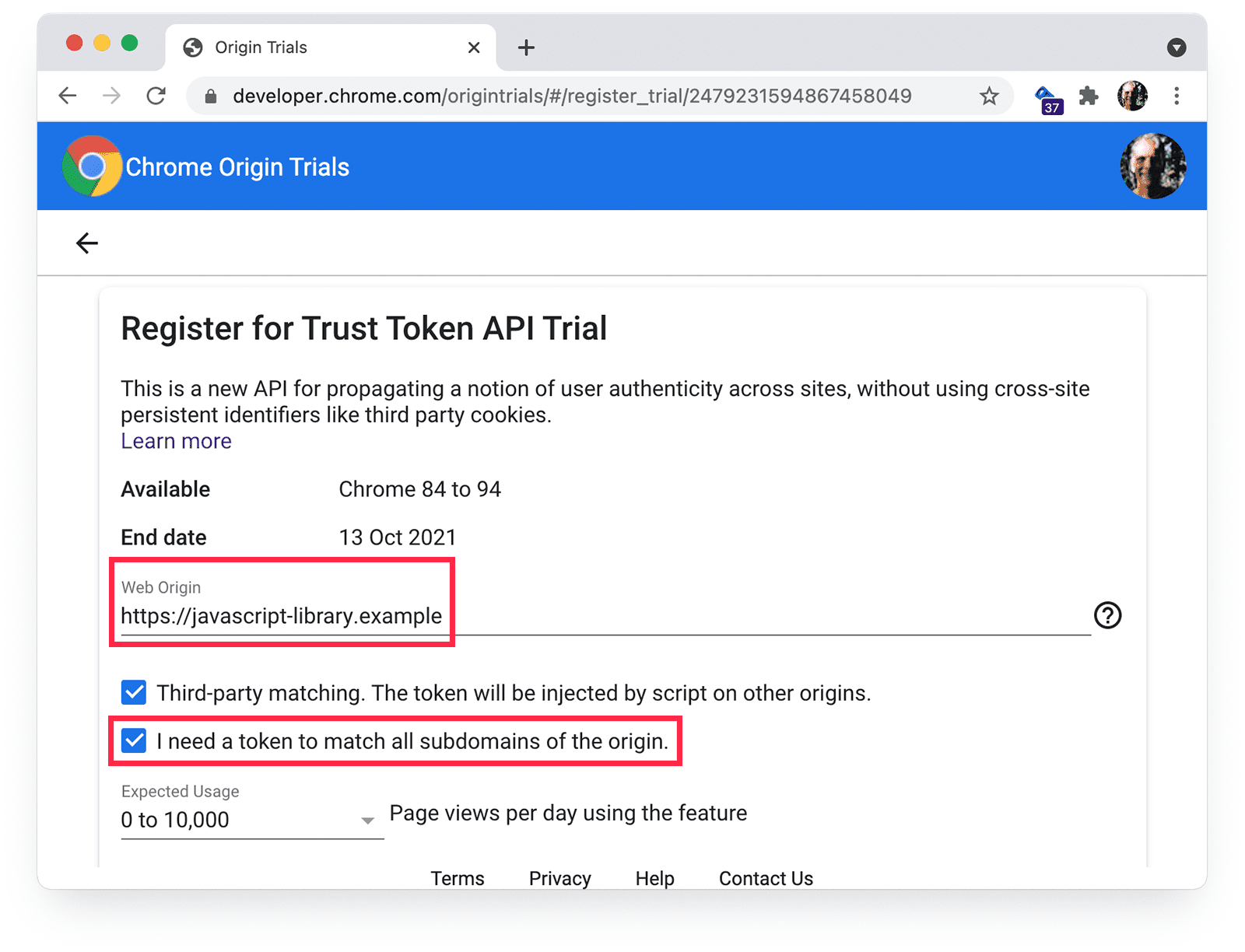
Als u bijvoorbeeld wilt dat scripts die vanuit javascript-library.example worden geserveerd, deelnemen aan een origin trial, moet u een token registreren met een matching token van derden voor javascript-library.example .

De oorspronkelijke waarde voor een token van derden moet overeenkomen met de oorsprong van het script waarin de token wordt geïnjecteerd.
Een script van een derde partij maakt gebruik van een token van een derde partij
U kunt een script van een derde partij niet inschakelen voor deelname aan een oorsprongsproef op uw site door alleen een token voor uw oorsprong te registreren en het script te vergeten.
Scripts van derden moeten tokens gebruiken met third-party matching ingeschakeld, die met het script zelf worden geïnjecteerd. Deze tokens mogen niet in een metatag of header op uw site worden opgenomen. De JavaScript-code kan er als volgt uitzien:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Een token van derden wordt geleverd met een extern script, geen metatag, HTTP-header of inline-script
Tokens van derden worden gevalideerd aan de hand van de oorsprong van het script dat ze heeft geïnjecteerd. Inline scripts en <meta> -tags in statische markup hebben echter geen oorsprong.
Dit betekent dat een token van een derde partij moet worden voorzien van een extern script, niet in een <meta> -tag of inline-script. Het maakt niet uit of het externe script dat het token injecteert afkomstig is van dezelfde oorsprong als de pagina die het token bevat, of van een andere oorsprong, zolang de oorsprong van het script maar overeenkomt met een oorsprong die voor de proefperiode is geregistreerd.
Bekijk een demo hiervan op ot-iframe-3p.glitch.me .
Toegang tot de proefversie van de oorsprong wordt ondersteund voor de methode die wordt gebruikt om een proeftoken te verstrekken
Voor sommige soorten toegang tot functies van Origin Trial moet u op een specifieke manier een proeftoken opgeven. Zo kunt u bijvoorbeeld alleen toegang tot Origin Trial inschakelen voor serviceworkers en gedeelde workers door een token op te geven in een Origin-Trial header.
Subdomeinmatching is ingeschakeld voor een token dat op een subdomein wordt gebruikt
Als een functie voor een proefperiode van oorsprong niet lijkt te werken voor sommige pagina's op uw site, controleer dan of de tokens correct zijn ingesteld voor de subdomeinen die deze pagina's bedienen.
Wanneer u zich registreert voor een origin-proefversie, kunt u er optioneel voor kiezen om alle subdomeinen van de origin te matchen:

U kunt ook subdomeinen koppelen aan tokens van derden:

Subdomeintokens worden niet uitgegeven voor oorsprongen in de openbare suffixlijst . U kunt bijvoorbeeld geen oorsprong registreren zoals https://appspot.com of https://github.io , maar wel voor domeinen binnen die oorsprong, zoals https://example.appspot.com of https://example.github.io .
Het token is nog steeds geldig
Tokens zijn zes weken geldig na aanmaak. Daarna moet je feedback geven om de geldigheidsduur te verlengen. De Origin Trials Guide voor webontwikkelaars legt uit hoe je ervoor kunt zorgen dat je token geldig blijft gedurende een volledige Origin-proefperiode.
U kunt controleren op actieve tokens op de pagina Mijn registraties van Chrome Origin Trials:

Chrome DevTools geeft de status Success als het token nog geldig is:

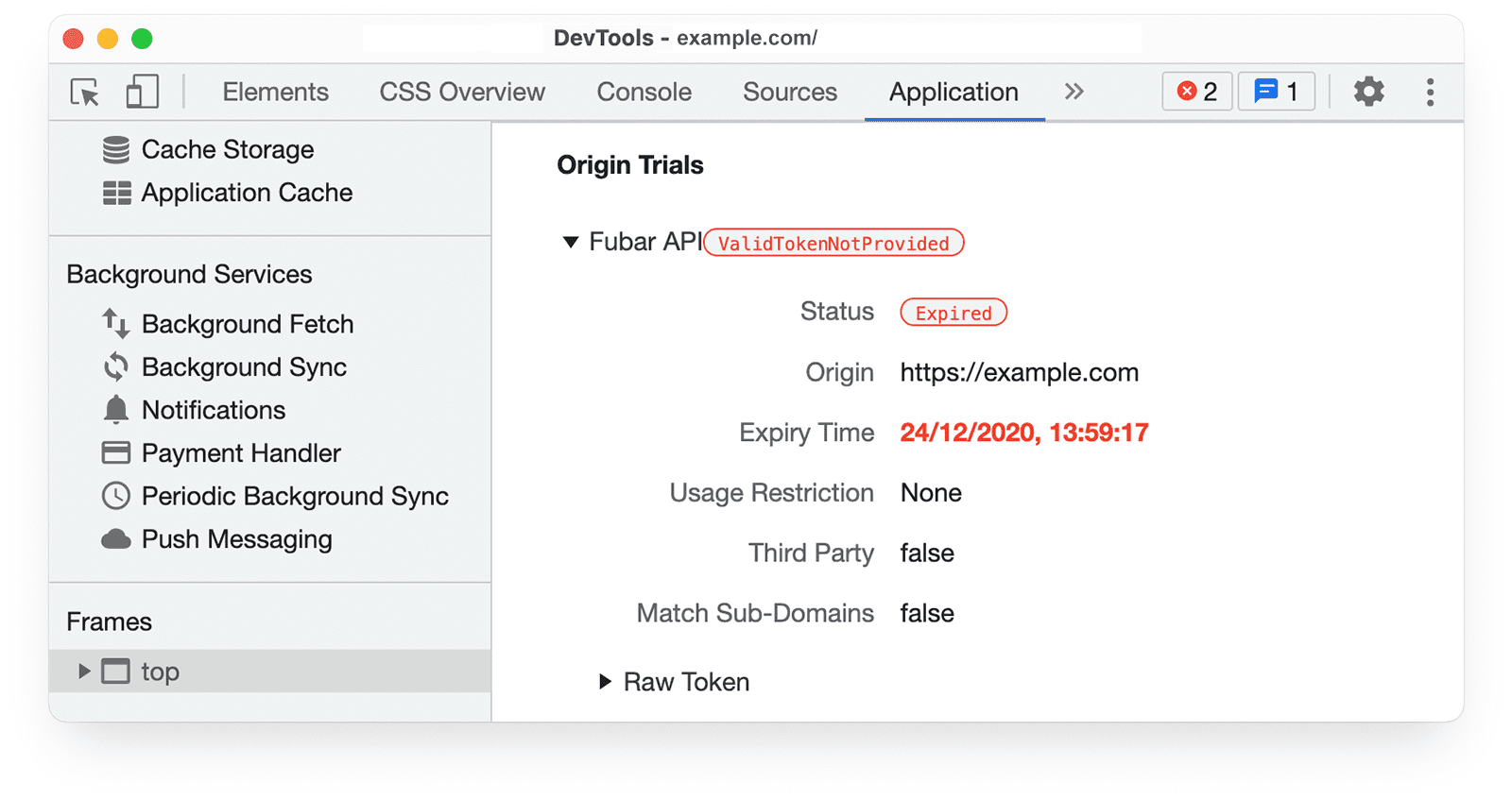
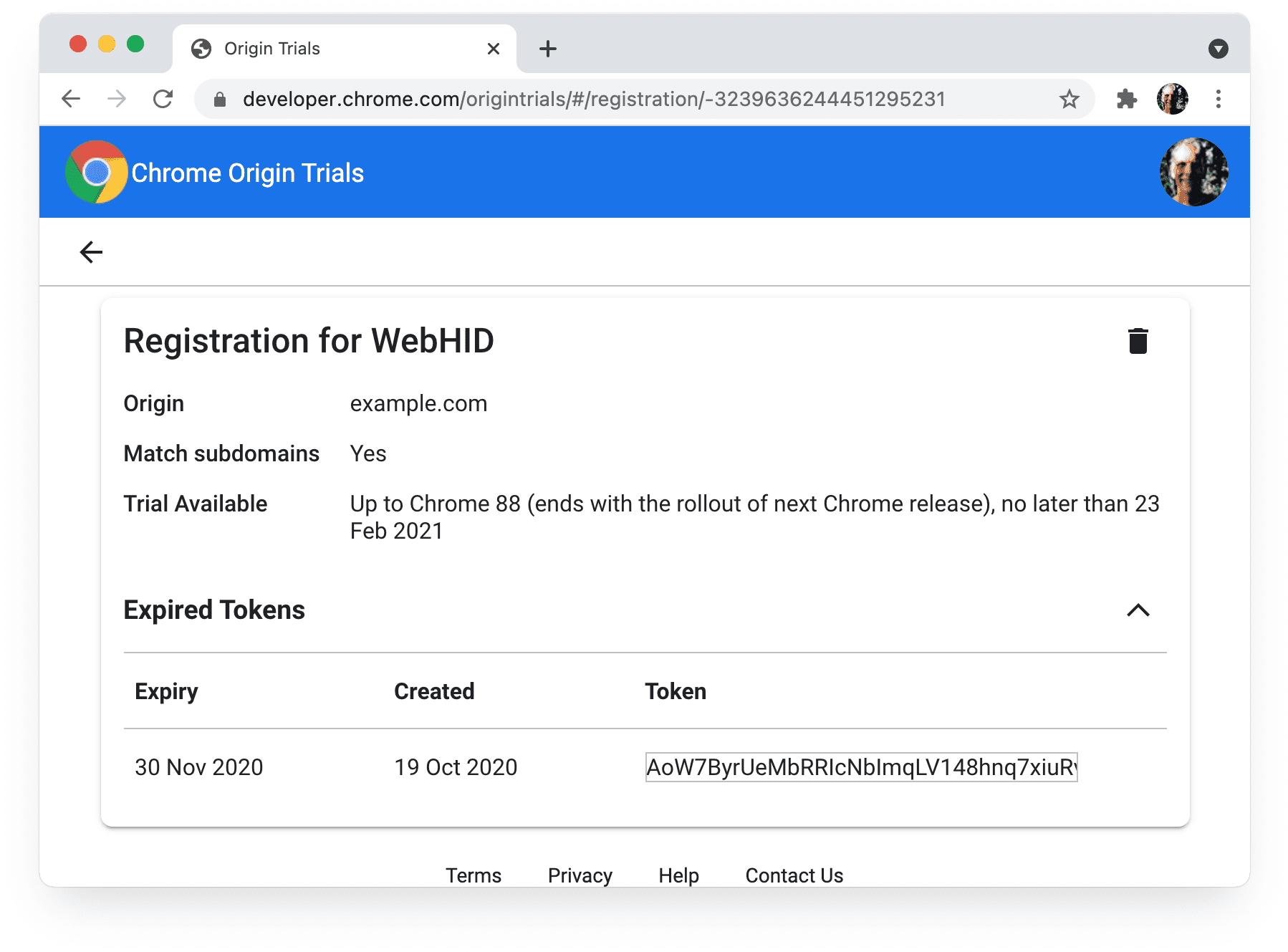
Als uw token is verlopen, geeft DevTools de status Expired en wordt op de pagina Mijn registraties het gedeelte Verlopen tokens weergegeven.

Het oorsprongsproces is nog gaande
U kunt de einddatum van een oorsprongsproef controleren op de registratiepagina :

Voor proefperiodes die zijn afgelopen, geeft DevTools iets als dit weer:

U ontvangt automatisch e-mails als er feedback nodig is of als een token bijna verloopt, maar niet wanneer de proefperiode afloopt.
De oorspronkelijke proefversie is beschikbaar voor de huidige gebruiker
Sommige oorsprongsproeven zijn niet beschikbaar voor alle gebruikers, zelfs als er een geldig token wordt verstrekt.
Als er geen proefversie beschikbaar is voor de huidige gebruiker, geeft Chrome DevTools de waarschuwing TrialNotAllowed weer:

Voor elke oorsprongsproef wordt informatie over gebruiksbeperkingen en beschikbaarheid verstrekt.
Zoals bij elke functie op een webplatform, dient u functiedetectie te gebruiken om te controleren of een oorspronkelijke proefversie van een functie wordt ondersteund voordat u deze gebruikt.
De gebruiksbeperkingen van de Origin-proefversie zijn niet overschreden
Standaard is de functie voor een proefperiode ingeschakeld op elke pagina die een geldig token voor de proefperiode heeft.
Behalve in zeldzame gevallen is het gebruik van de Origin-proefversie beperkt tot maximaal 0,5% van alle Chrome-pagina's . De Origin-proefversie wordt uitgeschakeld als het totale gebruik door alle Chrome-gebruikers dit percentage overschrijdt. DevTools geeft de tokenstatus weer als uitgeschakeld.
Er gelden geen gebruikslimieten voor proefversies die zijn afgeschaft, omdat ze geen nieuwe functies introduceren en er dus geen risico bestaat dat een aanzienlijk deel van het web afhankelijk wordt van een proeffunctie.
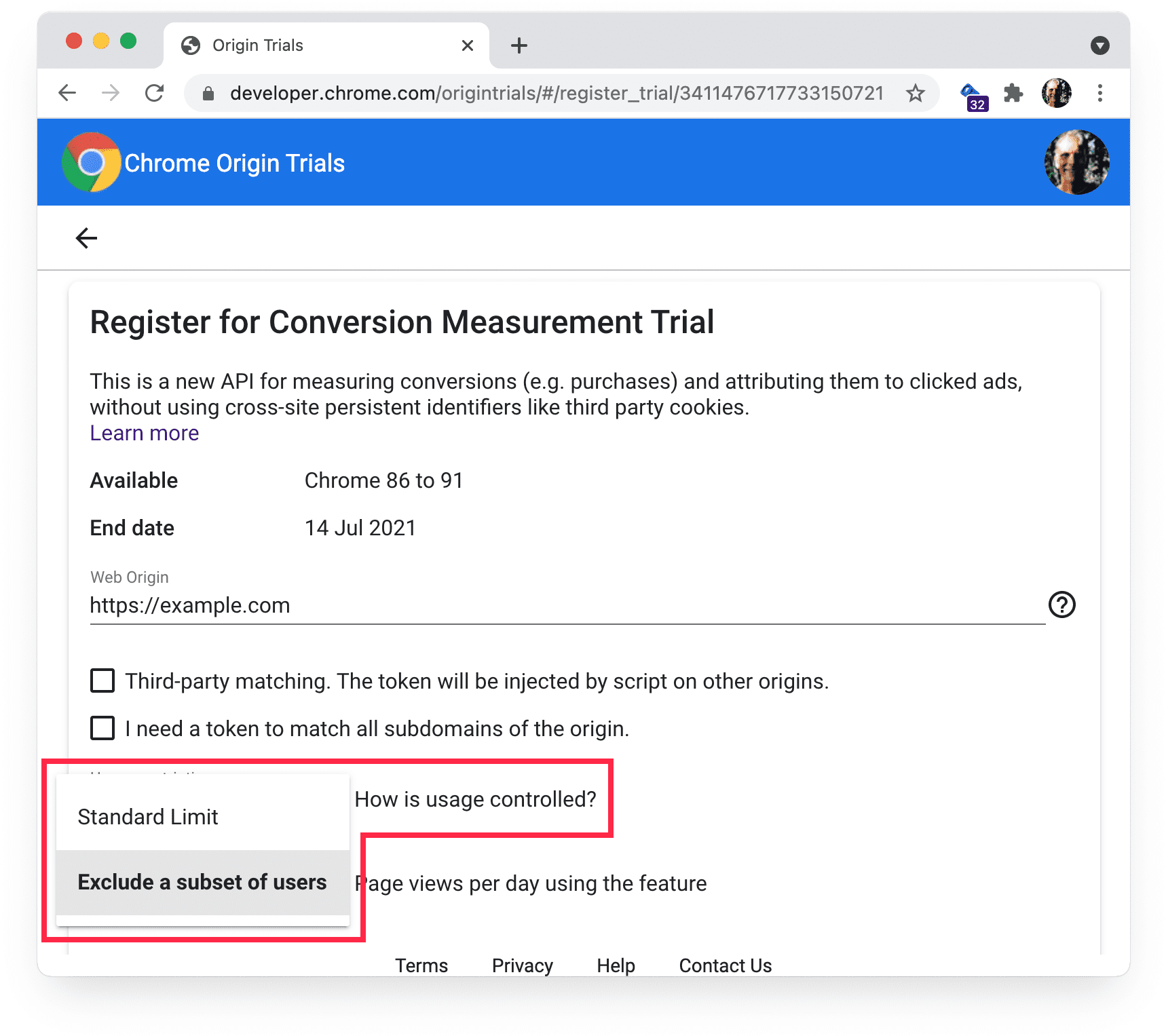
Sommige proefversies bieden een optie om het gebruik te beperken, wat betekent dat de functies van de proefversie voor sommige gebruikers zijn uitgeschakeld. Deze optie is beschikbaar via de registratiepagina voor een proefversie van Origin die deze optie biedt:

Als u merkt dat het gebruik van een proefversie door uw gebruikers lager is dan verwacht, controleer dan of Standaardlimiet is geselecteerd.
Iframes bieden hun eigen tokens
Om toegang te verlenen tot een functie voor een proefversie van Origin, moet een iframe een token bevatten in een metatag, een HTTP-header of programmatisch . Iframes nemen geen toegang over tot functies die zijn ingeschakeld voor pagina's die ze bevatten.
ot-iframe.glitch.me demonstreert toegang tot een origin trial-functie vanuit een iframe. ot-iframe-3p.glitch.me biedt meerdere cross-origin iframe-voorbeelden.
Machtigingsbeleid is correct geconfigureerd
Sommige functies van de oorspronkelijke proefversie kunnen worden beïnvloed door een Permissions-Policy . U kunt dit controleren in de 'Intent to Experiment' voor de proefversie of in de ontwikkelaarsdocumentatie voor de functie op developer.chrome.com/docs .
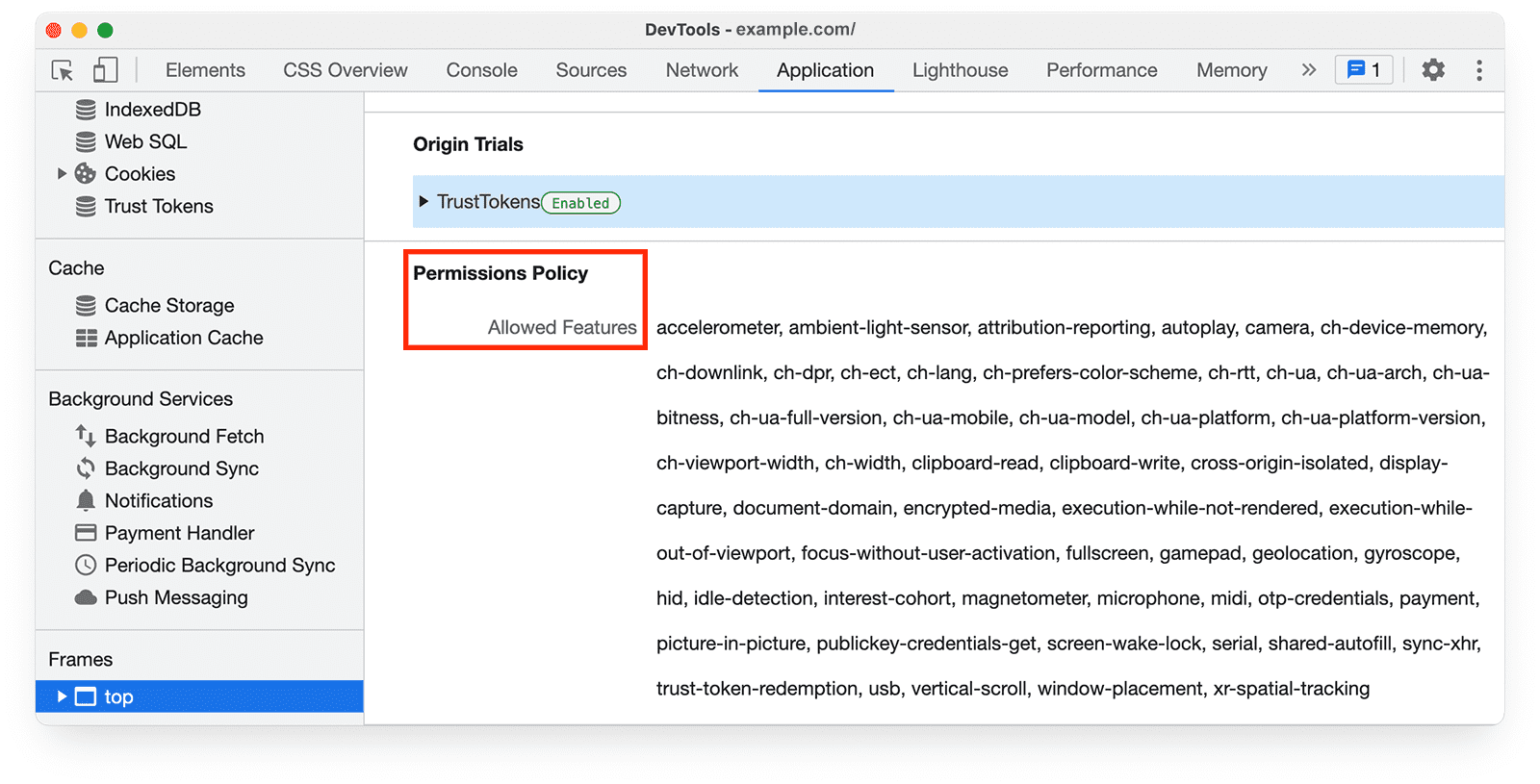
Controleer of de functie die u probeert te openen, niet wordt geblokkeerd door een Permissions-Policy richtlijn. U kunt de responsheaders controleren in het netwerkpaneel van Chrome DevTools en de volledige lijst met toegestane functies bekijken in het toepassingspaneel .

En hoe zit het met de arbeiders?
De functies van Origin Trials kunnen beschikbaar worden gesteld aan serviceworkers, gedeelde workers en dedicated workers. Om toegang te verlenen aan serviceworkers en gedeelde workers, moet u een token opgeven in een Origin-Trial header.
Toegewijde werknemers krijgen toegang tot de functies die door hun bovenliggende document zijn ingeschakeld.
Token wordt verstrekt voordat de functie wordt gebruikt
Zorg ervoor dat er een proeftoken van oorsprong wordt verstrekt voordat een proeffunctie wordt gebruikt. Als een pagina bijvoorbeeld een token met JavaScript verstrekt, zorg er dan voor dat de code die de token verstrekt, wordt uitgevoerd vóór de code die probeert toegang te krijgen tot de proeffunctie.
Origin-proefdemo's
De volgende sites tonen voorbeelden van tokenimplementatie.
Hoe je een origin trial token aanbiedt
- Token in een metatag
- Token in een header
- Token geïnjecteerd door een script van een derde partij
- Functie toegankelijk in een iframe
- Voorbeelden van cross-origin iframes
Origin-proefhulpmiddelen
Kenmerken in oorsprongsproef
Hieronder vindt u demo's voor API's die in lopende oorsprongsproeven zijn
Meer informatie
- Aan de slag met Chrome Origin-proeven
- Oorsprongsproeven door derden
- Handleiding voor Origin-proeven voor webontwikkelaars
- Uitleg over het oorsprongsonderzoek
- Een oorsprongsproef uitvoeren
- Proces voor het lanceren van nieuwe functies in Chromium
- Intentie om uit te leggen: het Blink-verzendproces ontmystificeren
- Gebruik Origin-proefversies in Microsoft Edge
- Origin-proeven voor Firefox


