Beheer hoe uw pagina en iframes van derden op uw pagina toegang hebben tot browserfuncties.
Met het machtigingsbeleid, voorheen bekend als functiebeleid, kan de ontwikkelaar de browserfuncties beheren die beschikbaar zijn voor een pagina, de bijbehorende iframes en subresources door een set beleidsregels te declareren die de browser moet handhaven. Deze beleidsregels worden toegepast op bronnen die zijn opgegeven in een lijst met bronnen in de responsheader. De lijst met bronnen kan same-origins en cross-origins bevatten en stelt de ontwikkelaar in staat om de toegang van first-party en third-party gebruikers tot browserfuncties te beheren.
De gebruiker heeft de uiteindelijke beslissing om toegang te verlenen tot krachtigere functies en moet hiervoor expliciet toestemming geven door een prompt te accepteren.
Met het machtigingsbeleid kan de hoofdsite definiëren wat zij en haar externe partijen willen gebruiken, en hoeft de gebruiker niet meer te bepalen of het verzoek om toegang tot de functie legitiem is. Door bijvoorbeeld het machtigingsbeleid te gebruiken om de geolocatiefunctie voor alle externe partijen te blokkeren, kan de ontwikkelaar er zeker van zijn dat geen enkele externe partij toegang krijgt tot de geolocatie van de gebruiker.
Wijzigingen in het machtigingsbeleid
Machtigingsbeleid stond voorheen bekend als Functiebeleid. De belangrijkste concepten zijn hetzelfde gebleven, maar er zijn enkele belangrijke wijzigingen in de naam.
Gebruik van gestructureerde velden
Gestructureerde velden bieden een set gemeenschappelijke datastructuren om het parsen en serialiseren van HTTP-headerveldwaarden te standaardiseren. Lees meer over gestructureerde velden in de blogpost van Fastly, " Improving HTTP with structured header fields ".
geolocation 'self' https://example.com; camera 'none'
Vroeger met Feature Policy.
geolocation=(self "https://example.com"), camera=()
Nu met machtigingsbeleid.
Combineer headers met het iframe- allow
Met Feature Policy kunt u de feature toevoegen aan een cross-origin frame door de origin toe te voegen aan de header-originlijst of door een allow kenmerk toe te voegen aan de iframe-tag. Met Permissions Policy moet de iframe-tag voor een cross-origin frame dat u aan de originlijst toevoegt, het allow -kenmerk bevatten. Als het antwoord geen Permissions Policy-header bevat, wordt ervan uitgegaan dat de originlijst de standaardwaarde * heeft. Door het allow kenmerk toe te voegen aan de iframe, krijgt u toegang tot de feature.
Daarom raden we ontwikkelaars aan om de header Permissions Policy expliciet in het antwoord in te stellen, zodat cross-origin iframes die niet in de lijst met bronnen staan, geen toegang hebben tot deze functie, zelfs als allow aanwezig is.
Feature Policy kan nog steeds worden gebruikt na Chrome 88, maar fungeert als een alias voor Permissions Policy. Afgezien van de syntaxis is er geen verschil in logica. Als zowel de Permissions Policy- als de Feature Policy-header samen worden gebruikt, heeft de Permissions-Policy header een hogere prioriteit en overschrijft deze de waarde van de Feature-Policy header.
Hoe gebruik ik het machtigingsbeleid?
Snel overzicht
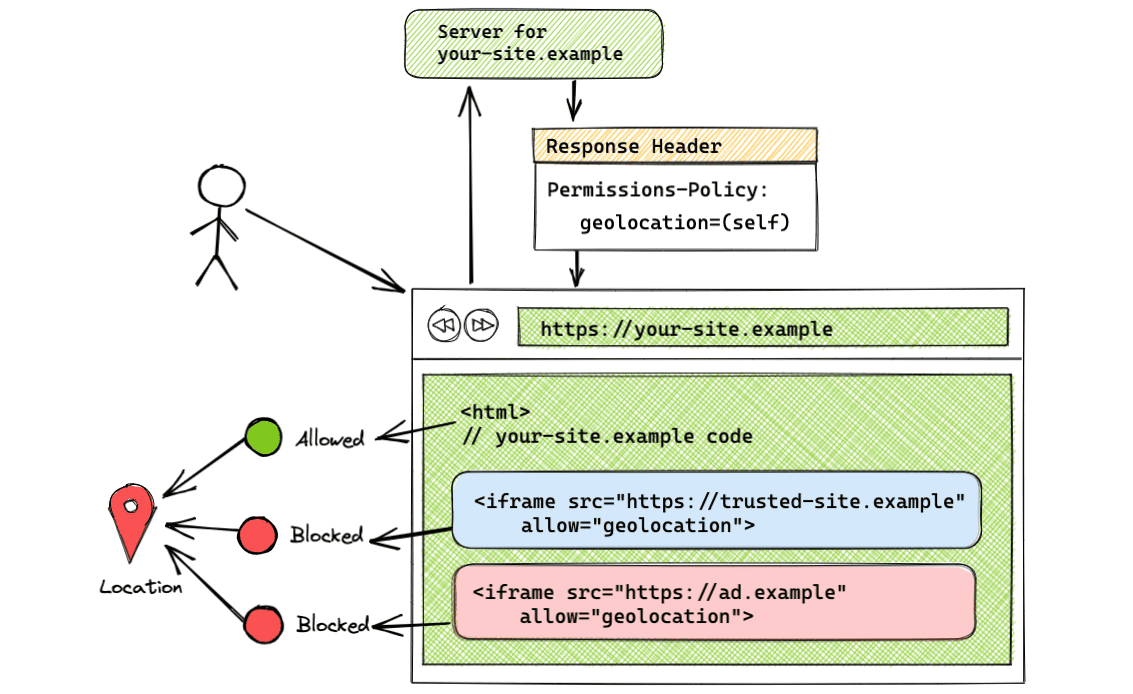
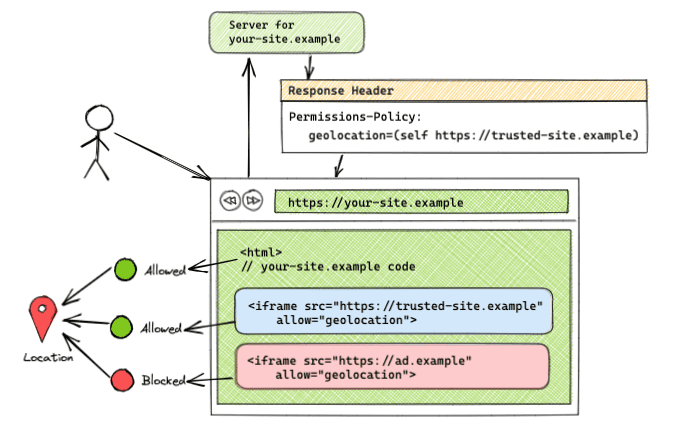
Voordat we dieper ingaan, bekijken we kort een veelvoorkomend scenario waarin u de eigenaar bent van een website en u wilt bepalen hoe uw site en code van derden browserfuncties gebruiken.
- Uw site is
https://your-site.example. - Uw site bevat een iframe van dezelfde oorsprong (
https://your-site.example). - Uw site bevat een iframe van
https://trusted-site.exampledie u vertrouwt. - Op uw site worden ook advertenties weergegeven die worden weergegeven door
https://ad.example. - U wilt geolocatie alleen toestaan voor uw site en de vertrouwde site, niet voor de advertentie.
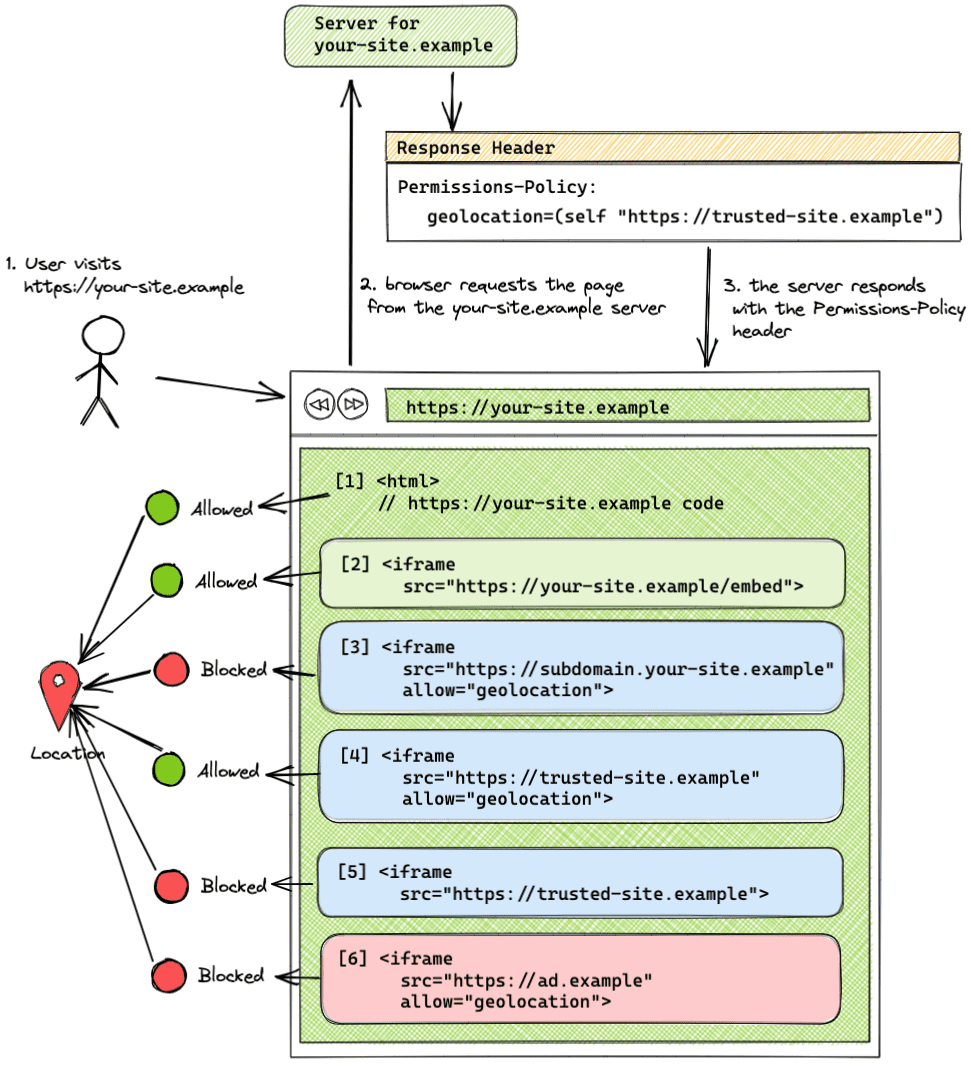
Gebruik in dit geval de volgende header:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
En stel het allow -kenmerk expliciet in op de iframe-tag voor de vertrouwde site:
<iframe src="https://trusted-site.example" allow="geolocation">

In dit voorbeeld staat de header origin list alleen toe dat uw site ( self ) en trusted-site.example de geolocatiefunctie gebruiken. ad.example mag geen geolocatie gebruiken.
- Uw site
your-site.examplemag de geolocatiefunctie gebruiken met toestemming van de gebruiker. - Een iframe met dezelfde oorsprong (
your-site.example) mag de functie gebruiken zonder het gebruik van hetallow-kenmerk. - Een iframe dat wordt weergegeven vanaf een ander subdomein (
subdomain.your-site-example) dat niet is toegevoegd aan de lijst met bronnen en waarvoor het kenmerk 'toestaan' is ingesteld op de iframe-tag, wordt geblokkeerd voor gebruik van de functie. Verschillende subdomeinen worden beschouwd als dezelfde site, maar dan met een andere oorsprong. - Een cross-origin iframe (
trusted-site.example) die is toegevoegd aan de lijst met bronnen en waarvan het kenmerkallowis ingesteld op de iframe-tag, mag de functie gebruiken. - Een cross-origin iframe (
trusted-site.example) die aan de lijst met bronnen is toegevoegd, zonder hetallow-kenmerk, kan de functie niet gebruiken. - Een cross-origin iframe (
ad.example) die niet aan de lijst met herkomsten is toegevoegd, kan de functie niet gebruiken, zelfs als het kenmerkallowin de iframe-tag is opgenomen.
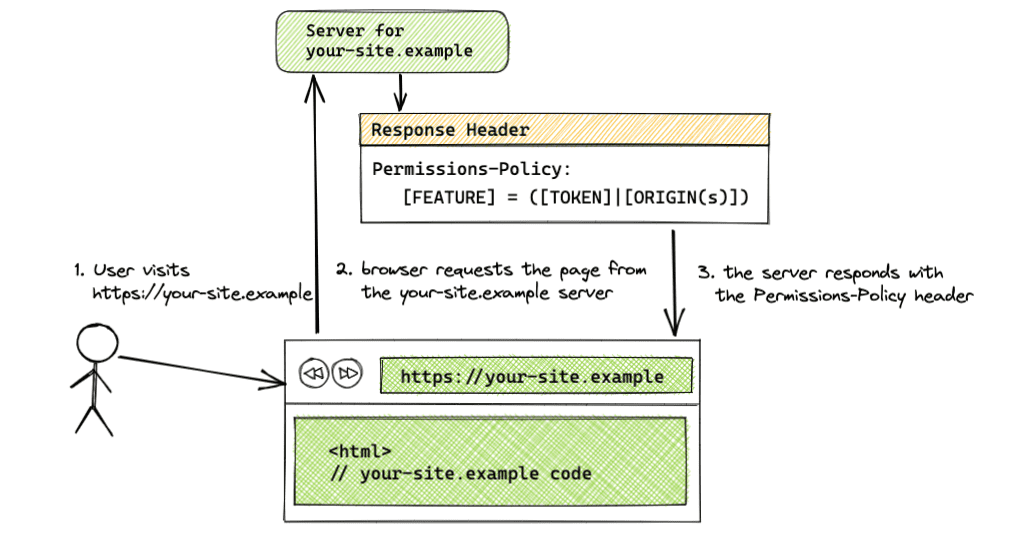
Permissions-Policy HTTP-antwoordheader

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Gebruik een Permissions-Policy header in de respons van de server om de toegestane oorsprongen voor een feature in te stellen. De headerwaarde kan een combinatie van tokens en strings van oorsprongen bevatten. De beschikbare tokens zijn * voor alle oorsprongen en self voor dezelfde oorsprong.
Als uw header voor meerdere features is, scheidt u de features met een komma. Als u meerdere oorsprongen vermeldt, scheidt u elke oorsprong in de lijst met oorsprongen met een spatie. Voor headers die een oorsprong vermelden die een cross-origin-aanvraag is, moet de iframe-tag het kenmerk allow bevatten.
Hier zijn enkele voorbeelden van sleutel-waardeparen:
- Syntaxis:
[FEATURE]=*- Beleid toegepast op alle oorsprongen
- Voorbeeld:
geolocation=*
- Syntaxis:
[FEATURE]=(self)- Beleid toegepast op dezelfde oorsprong
- Voorbeeld:
geolocation=(self)
- Syntaxis:
[FEATURE]=(self [ORIGIN(s)])- Beleid toegepast op dezelfde oorsprong en de opgegeven oorsprongen
- Voorbeeld:
geolocation=(self "https://a.example" "https://b.example") -
selfis een afkorting voorhttps://your-site.example
- Syntaxis:
[FEATURE]=([ORIGIN(s)])- Beleid toegepast op dezelfde oorsprong en de opgegeven oorsprongen
- Voorbeeld:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Bij gebruik van deze syntaxis moet een van de oorsprongen de oorsprong van de embedder zijn. Als de embedderpagina zelf geen rechten heeft, worden de iframes die op die pagina zijn ingesloten ook geblokkeerd, ook al zijn ze toegevoegd aan de lijst met oorsprongen, omdat het machtigingsbeleid rechten delegeert. U kunt ook de
selftoken gebruiken.
- Syntaxis:
[FEATURE]=()- Functie geblokkeerd voor alle oorsprongen
- Voorbeeld:
geolocation=()
Verschillende subdomeinen en paden
Verschillende subdomeinen, zoals https://your-site.example en https://subdomain.your-site.example , worden beschouwd als same-site maar cross-origin . Het toevoegen van een subdomein aan de lijst met bronnen geeft daarom geen toegang tot een ander subdomein van dezelfde site. Elk ingesloten subdomein dat de functie wil gebruiken, moet afzonderlijk aan de lijst met bronnen worden toegevoegd. Als toegang tot de browse-onderwerpen van de gebruiker bijvoorbeeld alleen is toegestaan voor same-origin met de header Permissions-Policy: browsing-topics=(self) , heeft een iframe van een ander subdomein van dezelfde site, https://subdomain.your-site.example , geen toegang tot de onderwerpen.
Verschillende paden, zoals https://your-site.example en https://your-site.example/embed , worden beschouwd als bronnen met dezelfde oorsprong. Deze verschillende paden hoeven niet in de lijst met oorsprongen te worden vermeld.
Iframe-toestaan- allow

Voor cross-origin gebruik heeft een iframe het allow kenmerk in de tag nodig om toegang te krijgen tot de functie.
Syntaxis: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Bijvoorbeeld:
<iframe src="https://trusted-site.example" allow="geolocation">
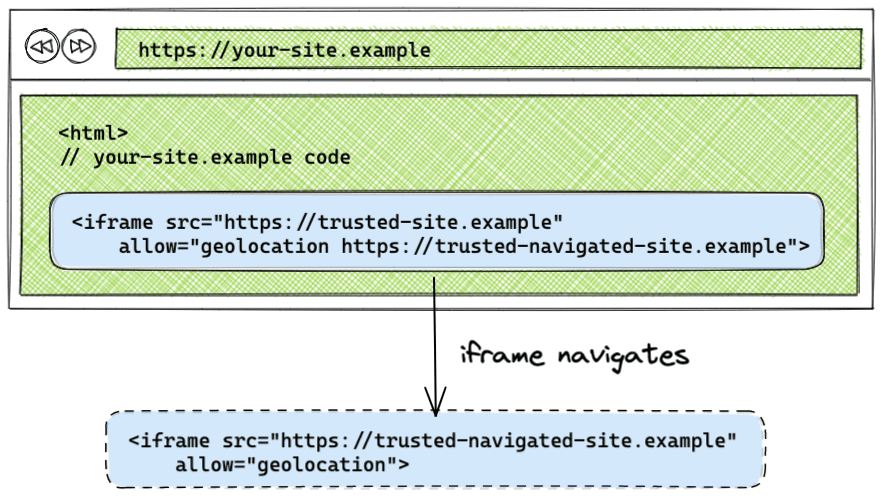
iframe-navigatie verwerken

Standaard wordt het beleid niet toegepast op de oorsprong waarnaar het iframe navigeert als een iframe naar een andere oorsprong navigeert. Door de oorsprong waarnaar het iframe navigeert in het attribuut allow te vermelden, wordt het machtigingenbeleid dat op de oorspronkelijke iframe was toegepast, toegepast op de oorsprong waarnaar het iframe navigeert.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
U kunt het in actie zien door de iframe-navigatiedemo te bezoeken.
Voorbeeld van instellingen voor machtigingsbeleid
De voorbeelden van de volgende opstellingen vindt u in de demo .
Functie toegestaan op alle oorsprongen

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Wanneer de lijst met bronnen is ingesteld op het * -token, is de functie toegestaan voor alle bronnen op de pagina, inclusief de bron zelf en alle iframes. In dit voorbeeld hebben alle code die wordt aangeleverd via https://your-site.example en de codes die worden aangeleverd via het iframe https://trusted-site.example en https://ad.example toegang tot de geolocatiefunctie in de browser van de gebruiker. Houd er rekening mee dat het kenmerk 'toestaan' ook moet worden ingesteld op het iframe zelf, en dat de bron moet worden toegevoegd aan de lijst met bronnen in de header.
Deze opstelling kunt u zien in de demo .
Functie alleen toegestaan op dezelfde oorsprong

Permissions-Policy: geolocation=(self)
Met de self token is geolocatie alleen mogelijk voor pagina's met dezelfde oorsprong. Cross-origins hebben geen toegang tot de functie. In dit voorbeeld heeft alleen https://trusted-site.example ( self ) toegang tot geolocatie. Gebruik deze syntaxis als u de functie alleen voor uw pagina wilt gebruiken en voor niemand anders.
Deze opstelling kunt u zien in de demo .
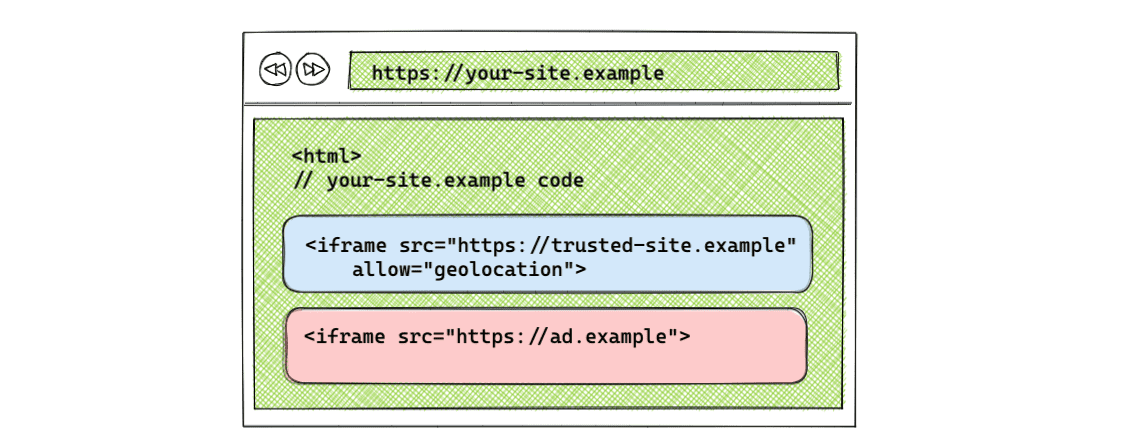
Functie toegestaan op dezelfde oorsprong en specifieke kruisoorsprongen

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Deze syntaxis staat het gebruik van geolocatie toe voor zowel zichzelf ( https://your-site.example ) als https://trusted-site.example . Vergeet niet om het 'allow'-attribuut expliciet toe te voegen aan de iframe-tag. Als er een andere iframe is met <iframe src="https://ad.example" allow="geolocation"> , heeft https://ad.example geen toegang tot de geolocatiefunctie. Alleen de oorspronkelijke pagina en https://trusted-site.example die in de lijst met bronnen staat en het 'allow'-attribuut in de iframe-tag heeft, hebben toegang tot de functie van de gebruiker.
Deze opstelling kunt u zien in de demo .
Functie geblokkeerd op alle oorsprongen

Permissions-Policy: geolocation=()
Met een lege lijst met oorsprongen is de functie voor alle oorsprongen geblokkeerd. Deze configuratie is te zien in de demo .
Gebruik de JavaScript API
De bestaande JavaScript API van Feature Policy bevindt zich als object in het document of het element ( document.featurePolicy or element.featurePolicy ). De JavaScript API voor Permissions Policy is nog niet geïmplementeerd.
De Feature Policy API kan worden gebruikt voor beleid dat is ingesteld door Permissions Policy, met enkele beperkingen. Er zijn nog vragen over een JavaScript API-implementatie en er is een voorstel gedaan om de logica naar de Permissions API te verplaatsen. Neem deel aan de discussie als u hierover ideeën heeft.
featurePolicy.allowsFeature(functie)
- Retourneert
trueals de functie is toegestaan voor gebruik met de standaardoorsprong. - Het gedrag is hetzelfde voor beide beleidsregels die zijn ingesteld door het machtigingenbeleid en het vorige functiebeleid
- Wanneer
allowsFeature()wordt aangeroepen op een iframe-element (iframeEl.featurePolicy.allowsFeature('geolocation')), geeft de geretourneerde waarde weer of het allow-kenmerk is ingesteld op het iframe
featurePolicy.allowsFeature(kenmerk, oorsprong)
- Retourneert
trueals de functie is toegestaan voor de opgegeven oorsprong. - Als de methode wordt aangeroepen op
document, geeft deze methode niet langer aan of de feature is toegestaan voor de opgegeven bron, zoals Feature Policy deed. Deze methode geeft nu aan dat het mogelijk is dat de feature wordt toegestaan voor die bron. U moet een extra controle uitvoeren om te bepalen of het kenmerkallowis ingesteld voor de iframe. De ontwikkelaar moet een extra controle uitvoeren voor het kenmerk 'allow' op het iframe-element om te bepalen of de feature is toegestaan voor de bron van derden.
Controleer op functies in een iframe met het element
U kunt element.allowsFeature(feature) gebruiken dat rekening houdt met het allow-kenmerk, in tegenstelling tot document.allowsFeature(feature, origin) dat dat niet doet.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Retourneert een lijst met functies die zijn toegestaan voor het gebruik van de standaardoorsprong.
- Het gedrag is hetzelfde voor beide beleidsregels die zijn ingesteld door het machtigingsbeleid en het functiebeleid
- Wanneer het gekoppelde knooppunt een iframe is, wordt rekening gehouden met het kenmerk allow.
featurePolicy.features()
- Geeft een lijst met functies terug die beschikbaar zijn in de browser.
- Het gedrag is hetzelfde voor beide beleidsregels die zijn ingesteld door het machtigingsbeleid en het functiebeleid
Chrome DevTools-integratie

Ontdek hoe machtigingsbeleid werkt in DevTools.
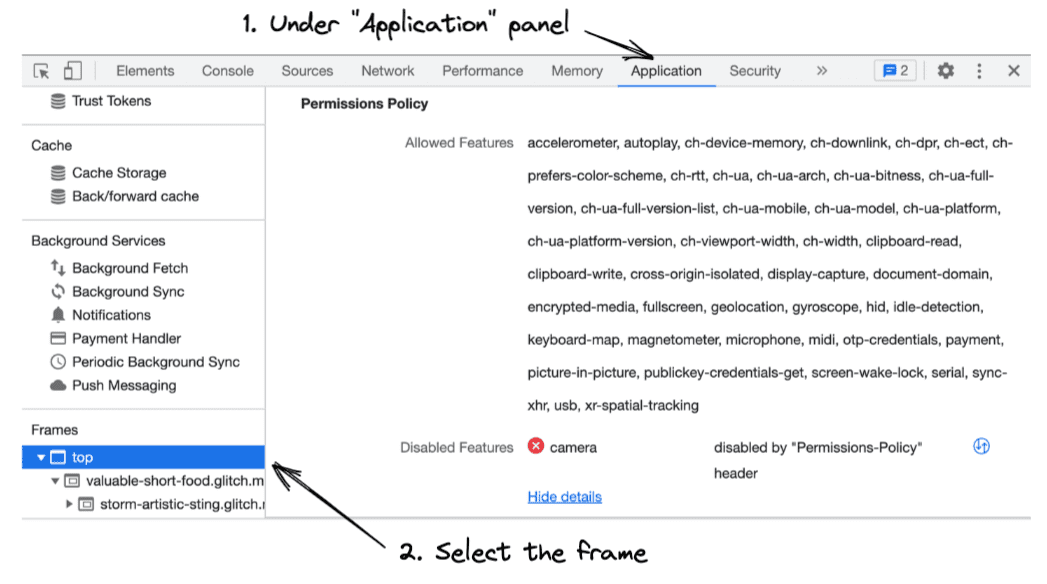
- Open Chrome DevTools .
- Open het paneel Toepassing om de toegestane en niet-toegestane functies van elk frame te controleren.
- Selecteer in de zijbalk het frame dat u wilt inspecteren. U krijgt een lijst te zien met de objecten die het geselecteerde frame mag gebruiken en een lijst met objecten die in dat frame geblokkeerd zijn.
Migratie van Feature-Policy
Als u de Feature-Policy header gebruikt, kunt u de volgende stappen implementeren om te migreren naar het machtigingsbeleid.
Vervang Feature Policy-headers met Permissions Policy-headers
Omdat de Feature Policy-headers alleen worden ondersteund in Chromium-gebaseerde browsers en de Permissions Policy-headers worden ondersteund sinds Chrome 88 , is het veilig om de bestaande headers bij te werken met Permissions Policy.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Vroeger met Feature Policy.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Nu met machtigingsbeleid.
Update document.allowsFeature(feature, origin) gebruik
Als u de methode document.allowsFeature(feature, origin) gebruikt om toegestane features voor iframes te controleren, gebruik dan de methode allowsFeature(feature) die aan het iframe-element is gekoppeld, en niet aan het bevattende document . De methode element.allowsFeature(feature) houdt rekening met het kenmerk allow, terwijl document.allowsFeature(feature, origin) dat niet doet.
Controleer de toegang tot functies met document
Als u document als basisknooppunt wilt blijven gebruiken, moet u een extra controle uitvoeren voor het kenmerk allow op de iframe-tag.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
In plaats van de bestaande code bij te werken met document , wordt aanbevolen om allowsFeature() aan te roepen op het element zoals in het vorige voorbeeld.
Rapportage-API
De Reporting API biedt een consistent rapportagemechanisme voor webapplicaties. De Reporting API voor schendingen van het machtigingsbeleid is beschikbaar als experimentele functie.
Als u de experimentele functie wilt testen, volgt u de stappen en schakelt u de vlag in chrome://flags/#enable-experimental-web-platform-features . Met de vlag ingeschakeld, kunt u schendingen van het machtigingsbeleid in DevTools bekijken onder het tabblad Toepassing:
Het volgende voorbeeld laat zien hoe de Reporting API-header kan worden opgebouwd:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
In de huidige implementatie kunt u rapporten over beleidsovertredingen ontvangen van alle overtredingen die binnen dat frame plaatsvinden door een eindpunt met de naam 'default' te configureren, zoals in het eerdere voorbeeld. Subframes vereisen hun eigen rapportageconfiguratie.
Meer informatie
Voor een beter begrip van het machtigingsbeleid kunt u de volgende bronnen raadplegen:


