منتشر شده: ۷ مارس ۲۰۲۵، آخرین بهروزرسانی: ۲۳ اکتبر ۲۰۲۵
رابط برنامهنویسی نرمافزاری Speculation Rules به کاربران این امکان را میدهد که با پیشواکشی یا پیشرندر کردن پیمایش صفحات آینده، از افزایش عملکرد بهرهمند شوند تا پیمایش سریعتر یا حتی فوری صفحات را فراهم کنند.
این API به طور خاص با در نظر گرفتن سهولت پیادهسازی طراحی شده است، اما ملاحظاتی وجود دارد که به ویژه سایتهای پیچیده باید قبل از استفاده از آن در نظر بگیرند. این راهنما به صاحبان سایت کمک میکند تا این ملاحظات را درک کنند.
برنامهریزی

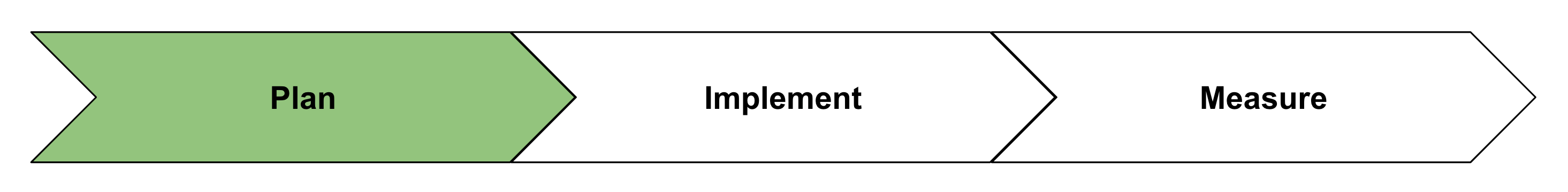
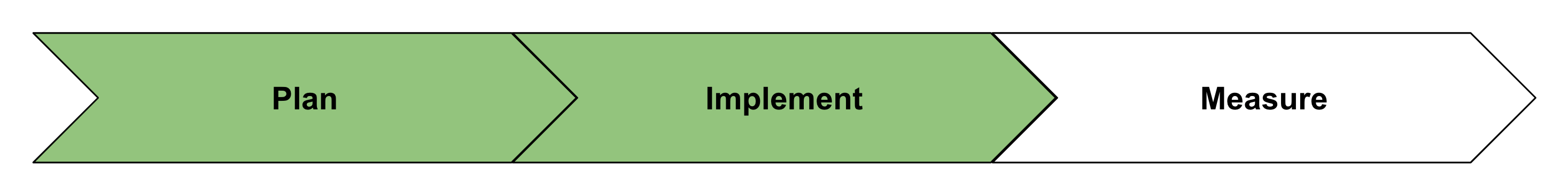
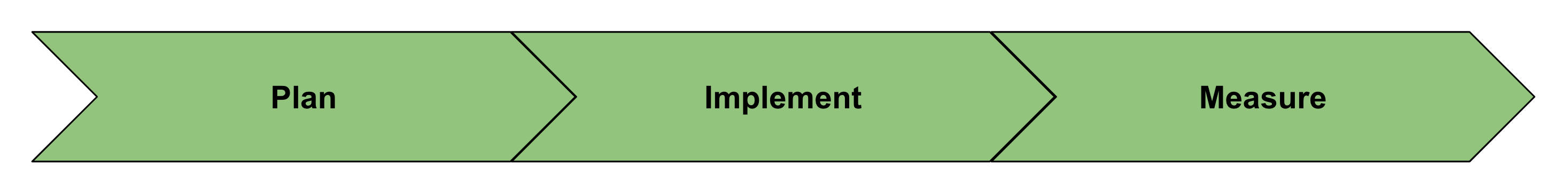
قبل از اجرای قوانین حدس و گمان، بررسی نحوه پیادهسازی API (از آنجا که گزینههای کمی وجود دارد) و همچنین هزینههای حدس و گمان (که شما را در انتخاب صفحات حدس و گمان راهنمایی میکند) ارزشمند است.
تصمیم بگیرید که چگونه قوانین سفتهبازی را اجرا کنید
یکی از اولین تصمیماتی که باید بگیرید این است که چگونه قوانین سفتهبازی را در سایت خود پیادهسازی کنید، زیرا روشهای مختلفی وجود دارد که میتوانید از آنها استفاده کنید:
- مستقیماً در HTML صفحه
- با استفاده از جاوا اسکریپت
- استفاده از هدر HTTP
در نهایت، هر روش تأثیر یکسانی دارد، اما از نظر سهولت اجرا و انعطافپذیری میتواند مزایایی داشته باشد.
سایتها باید گزینهای را انتخاب کنند که برایشان مناسبتر است و حتی در صورت لزوم میتوانند ترکیبی از این گزینهها را استفاده کنند. از طرف دیگر، میتوان آنها را با استفاده از یک افزونه (مانند افزونه Speculative Loading برای وردپرس) یا کتابخانهها یا پلتفرمهایی که ممکن است انتخاب را برای شما انجام دهند، پیادهسازی کرد، اما همچنان ارزش دارد که از گزینههای موجود آگاه باشید.
قوانین حدس و گمان را مستقیماً در HTML صفحه قرار دهید
قوانین حدس و گمان را میتوان مستقیماً با گنجاندن عنصر <script type="speculationrules"> در HTML صفحه پیادهسازی کرد. این قانون را میتوان یا در زمان ساخت برای سایتهای استاتیک با استفاده از قالبها اضافه کرد، یا در زمان اجرا توسط سرور هنگام درخواست صفحه. آنها حتی میتوانند توسط edge workerها در HTML تزریق شوند (اگرچه روش هدر HTTP که بعداً در این راهنما مورد بحث قرار میگیرد، احتمالاً برای این کار آسانتر است).
این به شما امکان میدهد قوانین ایستا را در کل سایت لحاظ کنید، اما قوانین سند همچنان میتوانند پویا باشند و به شما امکان میدهند با استفاده از قوانینی که توسط کلاسهای CSS فعال میشوند، URLهایی را که باید از صفحه رندر شوند، انتخاب کنید:
<script type="speculationrules">
{
"prerender": [{
"where": { "selector_matches": ".prerender" }
}],
"prefetch": [{
"where": { "selector_matches": ".prefetch" }
}]
}
</script>
اسکریپت قبلی، لینکها را با یک کلاس prerender پیشرندر میکند و به طور مشابه، وقتی لینکی دارای کلاس prefetch است، آن را پیشواکشی میکند. این به توسعهدهندگان اجازه میدهد تا این کلاسها را در HTML بگنجانند تا گمانهزنیها را آغاز کنند.
علاوه بر افزودن لینکهایی که این کلاسها در HTML اولیه صفحه قرار میدهند، اگر این کلاسها به صورت پویا توسط برنامه شما اضافه شوند، لینکها نیز حدس زده میشوند که به برنامه شما اجازه میدهد در صورت نیاز حدسها را فعال (و حذف) کند. این میتواند سادهتر از ایجاد یا حذف قوانین حدس خاصتر باشد. همچنین اگر میخواهید یک قانون پایه توسط اکثر سایت استفاده شود و یک قانون(های) خاص برای صفحه، میتوانید چندین قانون حدس را در هر صفحه بگنجانید.
از طرف دیگر، اگر نیاز به استفاده از قوانین حدس و گمان خاصتری دارید، قوانین خاص صفحه یا خاص قالب میتوانند قوانین متفاوتی را برای صفحات یا انواع صفحات خاص مجاز کنند.
در نهایت، صفحات رندر شده سمت سرور میتوانند بر اساس هرگونه اطلاعاتی که در دسترس سرور است - مانند اطلاعات تحلیلی برای آن صفحه یا مسیرهای رایج کاربر برای صفحات خاص - قوانین پویاتری نیز داشته باشند.
اضافه کردن قوانین حدس و گمان با استفاده از جاوا اسکریپت
یک جایگزین برای گنجاندن قوانین در یک اسکریپت درون صفحهای، تزریق آنها با استفاده از جاوا اسکریپت است. این کار ممکن است نیاز به بهروزرسانی کمتری در قالبهای صفحه داشته باشد. به عنوان مثال، تزریق قوانین توسط یک مدیر تگ میتواند راهی سریع برای اجرای قوانین حدس و گمان باشد (و همچنین در صورت نیاز امکان غیرفعال کردن سریع آنها را فراهم میکند).
این گزینه همچنین امکان اعمال قوانین پویا و سمت کلاینت را بر اساس نحوه تعامل کاربر با صفحه فراهم میکند. به عنوان مثال، اگر کاربر کالایی را به سبد خرید اضافه کند، میتوانید صفحه پرداخت را از قبل رندر کنید. از طرف دیگر، میتوان از این قابلیت برای ایجاد گمانهزنیها بر اساس شرایط خاص استفاده کرد. در حالی که API شامل یک تنظیم اشتیاق است که امکان اعمال قوانین پایه مبتنی بر تعامل را فراهم میکند، جاوا اسکریپت به توسعهدهندگان اجازه میدهد تا از منطق خود برای تصمیمگیری در مورد زمان و در کدام صفحه(ها) گمانهزنی استفاده کنند.
همانطور که قبلاً ذکر شد، یک رویکرد جایگزین برای درج قوانین جدید، داشتن یک قانون سند پایه در صفحه و فعال کردن جاوا اسکریپت برای فعال کردن قوانین سند با اضافه کردن کلاسهای مناسب به لینکها و تطبیق آنها با قانون است.
اضافه کردن قوانین حدس و گمان با استفاده از هدر HTTP
گزینه نهایی برای توسعهدهندگان، گنجاندن قوانین با استفاده از یک هدر HTTP است:
Speculation-Rules: "/speculationrules.json"
الزامات دیگری نیز در مورد نحوهی ارائه و استفاده از منبع قوانین (در این مثال /speculationrules.json ) وجود دارد.
این گزینه امکان استقرار آسانتر توسط CDNها را بدون نیاز به تغییر محتوای سند فراهم میکند. این بدان معناست که تغییر پویای قوانین حدس و گمان با استفاده از جاوا اسکریپت امکانپذیر نیست. با این حال، قوانین سند با انتخابگرهای CSS همچنان میتوانند تغییرات پویا را امکانپذیر کنند - برای مثال، با حذف کلاس prerender از یک لینک.
مشابه گزینه جاوا اسکریپت، پیادهسازی قوانین حدس و گمان با یک هدر HTTP به آنها اجازه میدهد تا مستقل از محتوای سایت پیادهسازی شوند، که میتواند اضافه کردن و حذف قوانین را بدون بازسازی کامل سایت آسانتر کند.
پیامدهای هزینه را در نظر بگیرید
قبل از اجرای قوانین حدس و گمان، بهتر است کمی وقت بگذارید و پیامدهای هزینهای این API را برای کاربران و سایت خود در نظر بگیرید. هزینهها شامل پهنای باند (که هم برای کاربران و هم برای سایتها هزینه دارد!) و هزینههای پردازش (هم در سمت کلاینت و هم در سمت سرور) میشود.
هزینه را برای کاربران در نظر بگیرید
بارگذاری حدسی به معنای حدس زدن آگاهانه در مورد جایی است که کاربر ممکن است به صفحه جدید هدایت شود. با این حال، اگر این پیمایش انجام نشود، ممکن است منابع خود را هدر داده باشید. به همین دلیل است که باید از تأثیر آن بر کاربران، به ویژه موارد زیر، آگاه باشید:
- پهنای باند اضافی برای دانلود ناوبریهای آینده استفاده میشود - مخصوصاً در موبایل که پهنای باند ممکن است محدودتر باشد.
- هزینههای پردازش اضافی برای رندر کردن آن صفحات هنگام استفاده از پیشرندر.
با پیشبینیهای کاملاً دقیق، هیچ هزینه اضافی وجود ندارد، زیرا بازدیدکنندگان در مرحله بعد از آن صفحات بازدید خواهند کرد، تنها تفاوت این است که این هزینهها از قبل محاسبه میشوند. با این حال، پیشبینی آینده با دقت کامل غیرممکن است و هرچه استراتژی حدس و گمان تهاجمیتر باشد، خطر هدر رفتن بیشتر میشود.
کروم این مشکل را با دقت بررسی کرده و API آن شامل تعدادی ویژگی است که به این معنی است که هزینه بسیار کمتر از آن چیزی است که فکر میکنید . به طور خاص، با استفاده مجدد از حافظه پنهان HTTP و عدم بارگذاری iframe های بین مبدا، هزینه پیشرندر کردن یک ناوبری در همان سایت اغلب به طور قابل توجهی کمتر از یک صفحه کامل بدون منابع ذخیره شده است، و این باعث میشود بارهای احتمالی (speculative loads) از آنچه تصور میشود، کمهزینهتر باشند.
با این حال، حتی با وجود این اقدامات حفاظتی، سایتها باید با دقت در نظر بگیرند که چه صفحاتی را حدس بزنند و هزینه چنین حدسهایی را برای کاربر در نظر بگیرند. نامزدهای خوب برای بارگذاری حدسی شامل مواردی هستند که میتوان آنها را با درجه اطمینان بالایی (شاید بر اساس تجزیه و تحلیل یا سفرهای مشترک کاربر) و زمانی که هزینه کم است (به عنوان مثال، صفحات با غنای کمتر) به طور منطقی پیشبینی کرد.
همچنین ممکن است بخواهید در نظر بگیرید که کدام جاوا اسکریپت باید تا زمان فعالسازی به تأخیر بیفتد. مشابه بارگذاری تنبل محتوا تا زمان نیاز، این میتواند پیشرندرها را ارزانتر کند، اما تجربه کاربری بسیار بهتری را ارائه میدهد. با گمانهزنیهای ارزانتر، ممکن است در گمانهزنیهای مکرر یا مشتاقانه احساس راحتی کنید.
در جایی که این امر امکانپذیر نیست، یک استراتژی کمتهاجمیتر با استفاده از قوانین اشتیاق متوسط یا محافظهکارانه توصیه میشود. به عنوان یک جایگزین، میتوانید از پیشواکشی استفاده کنید که هزینه بسیار کمتری نسبت به پیشرندرینگ در زمانی که اطمینان کم است، دارد و سپس در صورت افزایش اطمینان - مثلاً با قرار گرفتن ماوس روی یک لینک یا کلیک واقعی روی آن - به پیشرندر کامل ارتقا دهید.
بار اضافی بکاند را در نظر بگیرید
علاوه بر در نظر گرفتن هزینههای اضافی از جانب کاربر، صاحبان سایت باید هزینههای زیرساخت خود را نیز در نظر بگیرند. اگر هر صفحه منجر به بارگذاری دو، سه یا حتی تعداد بیشتری صفحه شود، ممکن است هزینههای بکاند با استفاده از این API افزایش یابد.
اطمینان از اینکه صفحات و منابع شما قابل ذخیره سازی در حافظه پنهان (cache) هستند، میزان بار مبدا و در نتیجه ریسک کلی را به میزان قابل توجهی کاهش میدهد. هنگامی که با یک CDN همراه شود، سرورهای مبدا شما باید حداقل بار اضافی را متحمل شوند - البته هرگونه افزایش هزینه CDN را در نظر بگیرید.
یک سرور یا CDN همچنین میتواند برای کنترل نتایج گمانهزنی که توسط هدر HTTP با هدف امنیتی مشخص شده است، استفاده شود. به عنوان مثال، محصول Speed Brain شرکت Cloudflare فقط به گمانهزنیهایی که از قبل در سرور لبه CDN ذخیره شدهاند، اجازه میدهد و درخواستها را به مبدا ارسال نمیکند.
با این حال، از آنجایی که بارهای حدسی معمولاً برای بارگذاری صفحات با مبدا یکسان استفاده میشوند، کاربران منابع مشترکی را در حافظه پنهان مرورگر خود دارند - با فرض اینکه از ابتدا قابل ذخیره باشند - بنابراین، یک حدسی معمولاً به اندازه بارگذاری کامل صفحه پرهزینه نیست.
تعادل بین حدس و گمان بیش از حد یا خیلی کم را پیدا کنید
کلید استفادهی حداکثری از API قوانین سفتهبازی، یافتن تعادل بین سفتهبازی بیش از حد - یعنی زمانی که هزینهها بیجهت پرداخت میشوند و سفتهبازی استفاده نمیشود - و بیش از حد محافظهکارانه - یا خیلی کم، یا خیلی دیر که سود کمی حاصل میشود - است.
در جایی که هزینهها ارزان هستند (برای مثال، صفحات کوچک و استاتیک تولید شده که در گرههای لبه CDN ذخیره میشوند)، میتوانید با حدس و گمانها تهاجمیتر عمل کنید.
با این حال، برای صفحات بزرگتر و غنیتر که شاید نتوان آنها را در لبه CDN ذخیره کرد، باید دقت بیشتری شود. به طور مشابه، صفحاتی که منابع زیادی مصرف میکنند میتوانند پهنای باند شبکه یا قدرت پردازش را مصرف کنند که میتواند تأثیر منفی بر صفحه فعلی داشته باشد. هدف API بهبود عملکرد است، بنابراین رگرسیون عملکرد قطعاً چیزی نیست که ما میخواهیم! این دلیل دیگری است که پیشرندرها را حداکثر به یک یا دو صفحه محدود کنیم (همچنین توجه داشته باشید که کروم بسته به اشتیاق، به دو یا ده پیشرندر در یک زمان محدود میکند ).
مراحل اجرای قوانین سفته بازی

وقتی تصمیم گرفتید که چگونه قوانین حدس و گمان را پیادهسازی کنید، در مرحله بعد باید برنامهریزی کنید که چه چیزی را حدس بزنید و چگونه آن را اجرا کنید. سایتهای سادهتر، مانند وبلاگهای شخصی استاتیک، ممکن است بتوانند مستقیماً به پیشنمایش کامل صفحات خاص بروند، اما سایتهای پیچیدهتر پیچیدگیهای بیشتری دارند که باید در نظر گرفته شوند.
با پیش واکشی شروع کنید
پیادهسازی Prefetch معمولاً برای اکثر سایتها نسبتاً ایمن است و این رویکرد اولیهای است که توسط بسیاری از سایتها، از جمله سایتهای بزرگ مانند Cloudflare و WordPress، اتخاذ شده است.
مسائل اصلی که باید از آنها آگاه باشید این است که آیا پیش واکشی یک URL باعث تغییر وضعیت و هزینههای سمت سرور میشود، به خصوص برای صفحات غیرقابل ذخیره. در حالت ایدهآل، تغییرات وضعیت - به عنوان مثال، پیش واکشی یک صفحه /logout - نباید به عنوان لینکهای GET پیادهسازی شوند، اما متأسفانه این مورد در وب غیرمعمول نیست.
چنین URLهایی میتوانند بهطور خاص از قوانین مستثنی شوند:
<script type="speculationr>ules"
{
"prefetch": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches<":> "/logout"}}
]
},
"eagerness": "moderate"
}]
}
/script
پیشواکشیها را میتوان به پیمایشهای رایج از یک صفحه به صفحه دیگر، یا برای همه پیوندهای با مبدأ یکسان هنگام نگه داشتن ماوس یا کلیک با استفاده از تنظیم eagerness moderate یا conservative محدود کرد. تنظیم conservative کمترین ریسک را دارد، اما همچنین کمترین پاداش بالقوه را نیز به همراه دارد. اگر از آنجا شروع میکنید، پس هدفتان را حداقل به moderate ارتقا دهید، اما در حالت ایدهآل، فراتر از این به eager مزایای عملکردی بیشتری را به همراه خواهد داشت (و سپس در صورت لزوم، ارتقاء بیشتر به prerender ).
پیشرندرهای کمخطر
استفاده از حدس و گمانهای پیش از واکشی (prefetch guesses) آسانتر است، اما مزیت نهایی عملکرد برای API در پیشرندر (prerender) است. این موضوع میتواند ملاحظات بیشتری را در زمانی که صفحه کمی پس از حدس و گمان بازدید نمیشود، به همراه داشته باشد (که در بخش بعدی به آن خواهیم پرداخت)، اما با یک پیشرندر moderate یا conservative ، که احتمالاً پیمایش کمی پس از آن اتفاق میافتد، میتواند گام بعدی نسبتاً کمخطری باشد.
<script type="speculationr>ules"
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches<":> "/logout"}}
]
},
"eagerness": "moderate"
}]
}
/script
صفحات رایج را برای بهبود پیشرندرهای غیرمستقل، پیشواکشی کنید
یک تاکتیک رایج، پیشواکشی تعداد کمتری از صفحات بعدی که اغلب بازدید میشوند با تنظیم eager (یا با مشخص کردن آنها در لیست URL یا با استفاده از selector_matches ) و سپس پیشرندر کردن با تنظیم moderate است. از آنجایی که پیشواکشی HTML احتمالاً تا زمانی که ماوس روی لینک قرار میگیرد، تکمیل شده است، این روش نسبت به پیشرانش فقط با ماوس و بدون پیشواکشی، مزیت بیشتری دارد.
<script type="speculationr>ules"
{
"prefetch": [{
"urls": ["next.html", "next2.html"],
"eagerness": "eager"
}],
"prerender": [{
"where": {
"and": [
{ "href_matches": "</*">; },
{ "not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}]
}
/script
پیشرندرهای قبلی
اگرچه قوانین سند moderate ، استفاده نسبتاً کمخطر از API را با سهولت پیادهسازی مرتبط امکانپذیر میکند، اما این زمان اغلب برای پیشرندر کامل کافی نیست. برای دستیابی به پیمایشهای فوری که این API اجازه میدهد، احتمالاً باید فراتر از آن بروید و صفحات را با اشتیاق بیشتری پیشرندر کنید.
این کار با یک لیست استاتیک از URLها (مانند مثال prefetch که قبلاً توضیح داده شد) یا با selector_matches که تعداد کمی از URLها (در حالت ایدهآل یک یا دو صفحه) را شناسایی میکند، به همراه قوانین سند که URLهای دیگر را پوشش میدهد، انجام میشود:
<script type="speculationr>ules"
{
"prerender": [
{
"where": {
"selector_matches": : ".prerender"
},
"eagerness": "eager",
},
{
"where": {
"and": [
{ "href_matches": "/*" },
{< ">not": {"href_matches": "/logout"}}
]
},
"eagerness": "moderate"
}
]
}
/script
این ممکن است نیاز به تجزیه و تحلیل ترافیک داشته باشد تا بهترین شانس را برای پیشبینی دقیق ناوبری بعدی داشته باشد. درک سفرهای معمول مشتری از طریق سایت شما همچنین میتواند به شناسایی نامزدهای خوب برای بارگذاری احتمالی کمک کند.
حرکت به سمت پیشرندرینگ eager یا immediate ، ممکن است ملاحظات بیشتری را در مورد تجزیه و تحلیل، تبلیغات و جاوا اسکریپت و لزوم بهروز نگه داشتن صفحه از پیش رندر شده یا حتی لغو یا بهروزرسانی گمانهزنیها در مورد تغییرات وضعیت، ایجاد کند.
تجزیه و تحلیل، تبلیغات و جاوا اسکریپت
هنگام استفاده از پیشرندر، سایتهای پیچیدهتر باید تأثیر آن بر تجزیه و تحلیل را نیز در نظر بگیرند. شما معمولاً نمیخواهید هنگام گمانهزنی صفحه، نمای صفحه (یا تبلیغ) را ثبت کنید و فقط زمانی که گمانهزنی فعال میشود، این کار را انجام دهید.
برخی از ارائهدهندگان خدمات تحلیلی (مانند گوگل آنالیتیکس) و ارائهدهندگان تبلیغات (مانند گوگل پابلیشر تگ) از قبل از قوانین گمانهزنی پشتیبانی میکنند و تا زمانی که صفحه فعال نشود، بازدیدها را ثبت نمیکنند. با این حال، سایر ارائهدهندگان یا تجزیه و تحلیلهای سفارشی که شما پیادهسازی کردهاید، ممکن است نیاز به بررسی بیشتری داشته باشند. ما فهرستی از ارائهدهندگان شناختهشده آگاه از قوانین گمانهزنی را نگهداری میکنیم .
شما میتوانید بررسیهایی را به جاوا اسکریپت اضافه کنید تا از اجرای بخشهای خاصی از کد تا زمان فعال شدن یا قابل مشاهده شدن صفحات جلوگیری شود، و حتی کل عناصر <script> را در چنین بررسیهایی قرار دهید . در مواردی که صفحات از مدیران تگ برای تزریق چنین اسکریپتهایی استفاده میکنند، میتوان با به تأخیر انداختن خود اسکریپت مدیر تگ، همه این موارد را به طور یکجا برطرف کرد.
به همین ترتیب، مدیران رضایت فرصتی برای به تأخیر انداختن اسکریپتهای شخص ثالث تا زمان فعالسازی هستند و گوگل با پلتفرمهای مختلف مدیریت رضایت همکاری کرده است تا آنها را از پیشرندر آگاه کند و ما خوشحالیم که به دیگران که به دنبال انجام همین کار هستند کمک کنیم. پابتک یکی از این شرکتها است که به توسعهدهندگان این امکان را میدهد که جاوا اسکریپت خود را در طول پیشرندر اجرا یا مسدود کنند .
برای کد برنامه، میتوانید به طور مشابه تغییری ایجاد کنید تا اجرای کد تا زمان فعالسازی به تأخیر بیفتد، به خصوص در مواردی که صفحه نیازی به رندر شدن کد جاوا اسکریپت ندارد. این یک گزینه سریعتر و ایمنتر است، اما به این معنی است که تمام کدها به محض فعالسازی به طور همزمان اجرا میشوند. این میتواند منجر به کار زیادی در زمان فعالسازی شود که میتواند بر INP تأثیر بگذارد، به خصوص به این دلیل که صفحه ممکن است کاملاً بارگذاری شده و آماده تعامل به نظر برسد.
علاوه بر این، اگر محتوایی به جاوا اسکریپت وابسته باشد (برای مثال، محتوای رندر شده سمت کلاینت)، به تأخیر انداختن این امر، تأثیر مثبت پیشرندرینگ بر LCP و CLS را کاهش میدهد. یک رویکرد هدفمندتر برای اجرای بیشتر جاوا اسکریپت در طول مرحله پیشرندرینگ، منجر به تجربه بهتری خواهد شد، اما پیادهسازی آن ممکن است سادهتر باشد.
شروع با به تأخیر انداختن کامل بسیاری از تگهای اسکریپت میتواند استراتژی خوبی برای سایتهای پیچیدهتر در ابتدا باشد. با این حال، برای به دست آوردن بیشترین مزایای API، هدف نهایی باید اجازه دادن به اجرای هرچه بیشتر جاوا اسکریپت در طول پیشرندرینگ باشد.
سایتهایی که نگرانیهایی در مورد تجزیه و تحلیل یا تبلیغات دارند، ممکن است بخواهند با پیشواکشی شروع کنند ، جایی که این موارد کمتر مورد توجه هستند، در حالی که آنها در نظر میگیرند که برای پشتیبانی از پیشرندرینگ چه کاری باید انجام شود.
گمانهزنیهای پیشرندر را بهروزرسانی کنید
هنگام پیشپردازش صفحات قبل از پیمایشها، این خطر وجود دارد که صفحه پیشپردازششده قدیمی شود. برای مثال، در یک سایت تجارت الکترونیک، یک صفحه پیشپردازششده ممکن است شامل یک سبد پرداخت باشد - یا یک سبد کامل از اقلام یا حتی فقط یک شمارنده که تعداد اقلام موجود در سبد را در صفحات دیگر نشان میدهد. اگر اقلام بیشتری به سبد اضافه شوند و سپس به یک صفحه پیشپردازششده پیمایش شود، دیدن وضعیت پرداخت قدیمی برای کاربر گیجکننده خواهد بود.
این مشکل جدیدی نیست و وقتی کاربران چندین تب را در مرورگر باز میکنند، همین مشکل را تجربه میکنند. با این حال، در مورد صفحات از پیش رندر شده، این احتمال بیشتر و غیرمنتظرهتر است زیرا کاربر آگاهانه پیشرندر را آغاز نکرده است.
API کانال پخش (Broadcast Channel API) یکی از راههایی است که به یک صفحه در مرورگر اجازه میدهد بهروزرسانیهایی مانند این را به صفحات دیگر پخش کند. این کار همچنین مشکل چندین تب را حل میکند. صفحات از پیش رندر شده میتوانند به پیامهای پخش گوش دهند - اگرچه تا زمانی که فعال نشوند، نمیتوانند پیامهای پخش خود را ارسال کنند.
از طرف دیگر، صفحات از پیش رندر شده میتوانند با استفاده از سرور (با استفاده از تابع fetch() دورهای یا اتصال WebSocket ) بهروزرسانی شوند، اما این بهروزرسانیها احتمالاً با تأخیر همراه خواهند بود.
لغو یا بهروزرسانی حدس و گمانهای پیشرندر
بهروزرسانی صفحات از پیش رندر شده، رویکرد پیشنهادی برای ادامه استفاده از صفحات از پیش رندر شده و در عین حال جلوگیری از سردرگمی کاربران است. در جایی که این امر امکانپذیر نیست، میتوان حدس و گمانها را لغو کرد.
همچنین میتوان از این قابلیت برای حفظ محدودیت کروم استفاده کرد، اگر سایتها بخواهند صفحات دیگری را که احتمال بازدید بیشتری دارند، از قبل رندر کنند.
برای لغو گمانهزنیها، باید قوانین گمانهزنی را از صفحه حذف کنید - یا در صورت استفاده از این رویکرد، کلاسها یا سایر معیارهای تطبیق را حذف کنید. از طرف دیگر، صفحه گمانهزنی شده میتواند در صورت تشخیص اینکه دیگر بهروز نیست، تابع window.close() را فراخوانی کند. اگرچه اگر صفحه قادر به تشخیص این موضوع باشد، گزینه بهتر بهروزرسانی وضعیت آن برای بهروز کردن مجدد آن است.
همچنین میتوان این قوانین (یا معیارهای تطبیق) را دوباره وارد کرد تا صفحات بتوانند دوباره رندر شوند (اگرچه باز هم، بهروزرسانی یک صفحه موجود معمولاً گزینه بهتری است زیرا اتلاف کمتری دارد). پس از حذف قوانین حدس و گمان، درج مجدد باید در یک میکروتسک جدید یا بعداً انجام شود تا مرورگر بتواند متوجه حذفها شود و حدس و گمانها را لغو کند. یک رویکرد برای حذف و پاک کردن همه اسکریپتهای قوانین حدس و گمان در مثال زیر نشان داده شده است:
async function refreshSpeculations() {
const speculationScripts = document.querySelectorAll('script[type="speculationrules"]');
for (const speculationScript of speculationScripts) {
// Get the current rules as JSON text
const ruleSet = speculationScript.textContent;
// Remove the existing script to reset prerendering
speculationScript.remove();
// Await for a microtask before re-inserting.
await Promise.resolve();
// Reinsert rule in a new speculation rules script
const newScript = document.createElement('script');
newScript.type = 'speculationrules';
newScript.textContent = ruleSet;
console.log(newScript);
// Append the new script back to the document
document.body.appendChild(newScript);
}
}
حذف قوانین، وانمودکنندهها (یا پیشواکشیها) موجود را لغو میکند، اما وارد کردن مجدد قوانین فقط قوانین بیواسطه یا مشتاق (از جمله قوانین لیست URL با استفاده از پیشفرض بیواسطه) را حدس میزند. با این حال، حدسهای متوسط یا محافظهکارانه حذف میشوند اما تا زمانی که دوباره با لینک تعامل برقرار نشود، به طور خودکار دوباره فعال نمیشوند.
این گزینهی بهروزرسانی محدود به قوانین درجشده توسط جاوااسکریپت نیست. قوانین استاتیک موجود در HTML نیز میتوانند به همین روش حذف یا تغییر داده شوند، زیرا این یک تغییر استاندارد در DOM است. قوانین حدس و گمان HTTP قابل حذف نیستند، اما معیارهای تطبیق (به عنوان مثال، کلاسهای prerender ) میتوانند توسط جاوااسکریپت حذف و دوباره اضافه شوند.
کروم همچنین یک هدر HTTP Clear-Site-Data اضافه کرده است تا به پاسخهای سرور اجازه دهد تا prefecthes یا prerenders را لغو کنند (برای مثال، هنگامی که یک درخواست بهروزرسانی سبد خرید ارسال میشود).
اندازهگیری تأثیر

پس از پیادهسازی قوانین حدس و گمان، باید موفقیت را اندازهگیری کنید و نه اینکه فقط فرض کنید که به طور خودکار سریعتر است. همانطور که قبلاً ذکر شد، اگر کلاینت یا سرور بیش از حد کار کنند، حدس و گمان بیش از حد میتواند باعث پسرفت عملکرد شود.
هنگام پیادهسازی با چندین مرحله (پیشواکشی، پیشرندرهای کمریسک و سپس پیشرندرهای اولیه) باید با هر مرحله اندازهگیری کنید.
چگونه موفقیت را اندازهگیری کنیم
قوانین حدس و گمان باید تأثیر مثبتی بر معیارهای کلیدی عملکرد مانند LCP (و احتمالاً بر CLS و INP) داشته باشند، اما این موارد ممکن است در معیارهای کلی سطح سایت آشکار نباشند. دلیل این امر این است که سایتها ممکن است عمدتاً از انواع دیگر ناوبری (مثلاً صفحات فرود) تشکیل شده باشند یا به این دلیل که ناوبریهای با منشأ یکسان از قبل به اندازه کافی سریع هستند که حتی بهبود چشمگیر آنها ممکن است بر معیارهای صدک ۷۵ام، همانطور که در گزارش تجربه کاربری کروم (CrUX) گزارش شده است، تأثیر نگذارد.
شما میتوانید از انواع ناوبری صفحه در CrUX استفاده کنید تا بررسی کنید که چه درصدی از ناوبریها از navigate_cache یا prerender هستند و آیا این درصد با گذشت زمان در حال افزایش است یا خیر. با این حال، برای تجزیه و تحلیل دقیقتر، ممکن است لازم باشد از Real User Monitoring برای تقسیمبندی دادههای خود به ناوبریهای حدسی استفاده کنید تا ببینید چقدر سریعتر از سایر ناوبریها هستند.
نحوه اندازهگیری میزان مصرف و اتلاف
یکی دیگر از ملاحظات کلیدی این است که بررسی کنید آیا روی صفحات صحیح حدس میزنید یا خیر. این کار از هدر رفتن وقت جلوگیری میکند و به شما کمک میکند تا بهترین صفحات را برای بهرهمندی از این API هدف قرار دهید.
متأسفانه، صفحهای که گمانهزنیها را آغاز میکند، قادر به مشاهده مستقیم وضعیت تلاشهای گمانهزنی نیست. علاوه بر این، نمیتوان فرض کرد که این تلاشها آغاز شدهاند، زیرا مرورگر ممکن است در شرایط خاص، گمانهزنیها را متوقف کند . بنابراین، این موارد باید در خود صفحه اندازهگیری شوند. این امر همچنین مستلزم بررسی دو API است تا مشخص شود که آیا صفحه در حال گمانهزنی است یا گمانهزنی کرده است:
if (document.prerendering) {
console.log("Page is prerendering");
} else if (performance.getEntriesByType("navigation")[>0]?.activationStart 0) {
console.log("Page has already prerendered");
} else {
console.log("This page load was not using prerendering");
}
این صفحه میتواند تلاش برای نفوذ به سرورهای پشتیبان را ثبت کند.
یکی از پیچیدگیهای تحلیل دادهها، ارائهدهندگانی (مانند گوگل آنالیتیکس) هستند که از پیش رندر آگاه هستند و فراخوانیهای تحلیلی را تا زمانی که صفحه فعال نشده باشد - حتی فراخوانیهای رویداد جداگانه - نادیده میگیرند. بنابراین، کاربران گوگل آنالیتیکس باید از گزینه دیگری برای ثبت وقایع سمت سرور استفاده کنند.
همچنین این امکان برای سمت کلاینت نیز وجود دارد، به این صورت که هر صفحه از پیش رندر شده، پیشرندر را در فضای ذخیرهسازی مشترک ثبت میکند و صفحه فراخوانی شده آن را میخواند. localStorage به بهترین شکل کار میکند زیرا میتوان آن را هنگام خروج از یک صفحه خواند (توجه داشته باشید که sessionStorage قابل استفاده نیست زیرا مدیریت ویژهای برای صفحات از پیش رندر شده دارد ). با این حال، توجه داشته باشید که localStorage از نظر تراکنشی ایمن نیست و اگر چندین صفحه از پیش رندر شده باشند، ممکن است صفحات دیگر همزمان این را بهروزرسانی کنند. این نسخه آزمایشی از یک هش منحصر به فرد و ورودیهای جداگانه برای جلوگیری از مشکلات این کار استفاده میکند.
نتیجهگیری
قوانین حدس و گمان امکان افزایش چشمگیر عملکرد صفحه شما را فراهم میکنند. این راهنما در مورد ملاحظات هنگام پیادهسازی این API برای جلوگیری از هرگونه مشکل احتمالی و همچنین بهرهبرداری حداکثری از API، توصیههایی ارائه میدهد.
برنامهریزی اولیه برای پیادهسازی، از دوبارهکاری جلوگیری میکند. بهویژه برای سایتهای پیچیدهتر، باید با یک پیادهسازی چند مرحلهای که با پیشواکشی شروع میشود، قبل از حرکت به سمت پیشرندر کمریسک و سپس پیشرندر اولیه، دنبال شود. در نهایت، اندازهگیری بهبودها و هرگونه استفاده و اتلاف برای اطمینان از بهینهسازی استفاده از این API مهم است.


