Перенаправления замедляют загрузку страницы. Когда браузер запрашивает ресурс, который был перенаправлен, сервер обычно возвращает HTTP-ответ следующего вида:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Затем браузеру необходимо выполнить ещё один HTTP-запрос в новом месте, чтобы получить ресурс. Этот дополнительный путь по сети может задержать загрузку ресурса на сотни миллисекунд.
Почему аудит множественных перенаправлений Lighthouse не работает
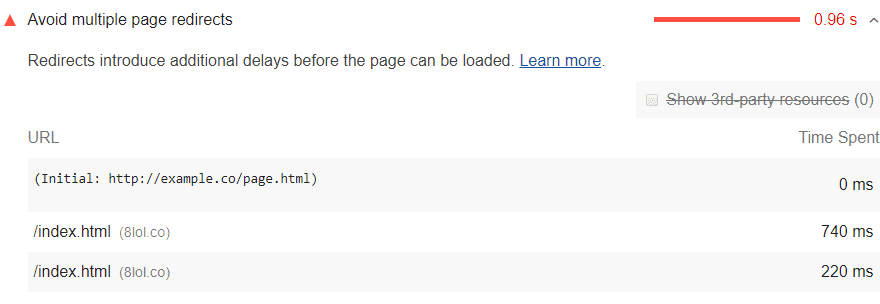
Lighthouse помечает страницы, имеющие несколько перенаправлений:

Страница не проходит этот аудит, если на ней обнаружено два или более перенаправлений.
Как устранить перенаправления
Ссылки на отмеченные ресурсы указывают на их текущее местоположение. Особенно важно избегать перенаправлений в ресурсах, необходимых для критического пути рендеринга .
Если вы используете перенаправления для перенаправления пользователей мобильных устройств на мобильную версию своей страницы, рассмотрите возможность изменения дизайна своего сайта с целью использования адаптивного дизайна .
Руководство по конкретному стеку
Друпал
Перенаправления создают дополнительные задержки при загрузке страницы. Если установлен модуль перенаправления , проверьте и удалите ненужные перенаправления. Подробнее .
Реагировать
Если вы используете React Router, минимизируйте использование компонента <Redirect> для навигации по маршруту .

