Lighthouse est un outil automatisé Open Source permettant d'améliorer la qualité des pages Web. Vous pouvez l'exécuter sur n'importe quelle page Web, qu'elle soit publique ou nécessitant une authentification. Elle inclut des audits des performances, de l'accessibilité, des progressive web apps, du SEO et plus encore.

Vous pouvez exécuter Lighthouse dans les outils pour les développeurs Chrome, à partir de la ligne de commande ou en tant que module de nœud. Vous attribuez à Lighthouse une URL à auditer, il exécute une série d'audits sur la page, puis il génère un rapport sur les performances de la page. À partir de là, utilisez les audits défaillants comme indicateurs sur la façon d’améliorer la page. Chaque audit est associé à un document de référence qui explique l'importance de l'audit et comment y remédier.
Vous pouvez également utiliser Lighthouse CI pour empêcher les régressions sur vos sites.
Regardez la vidéo Google I/O ci-dessous pour découvrir comment utiliser Lighthouse et y contribuer.
Premiers pas
Choisissez le workflow Lighthouse qui vous convient le mieux:
- Dans les outils pour les développeurs Chrome Contrôlez facilement les pages nécessitant une authentification et lisez vos rapports dans un format convivial.
- Depuis la ligne de commande : Automatisez l'exécution de Lighthouse via des scripts shell.
- En tant que module de nœud. Intégrez Lighthouse à vos systèmes d'intégration continue.
- Depuis une interface utilisateur Web : Exécutez Lighthouse et créez des liens vers des rapports sans avoir à installer quoi que ce soit.
Exécuter Lighthouse dans les outils pour les développeurs Chrome
Lighthouse dispose de son propre panneau dans les outils pour les développeurs Chrome. Pour exécuter un rapport :
- Téléchargez Google Chrome pour ordinateur.
- Dans Google Chrome, accédez à l'URL que vous souhaitez auditer. Vous pouvez auditer n'importe quelle URL sur le Web.
- Accédez aux Outils pour les développeurs Chrome.
Cliquez sur l'onglet Lighthouse.

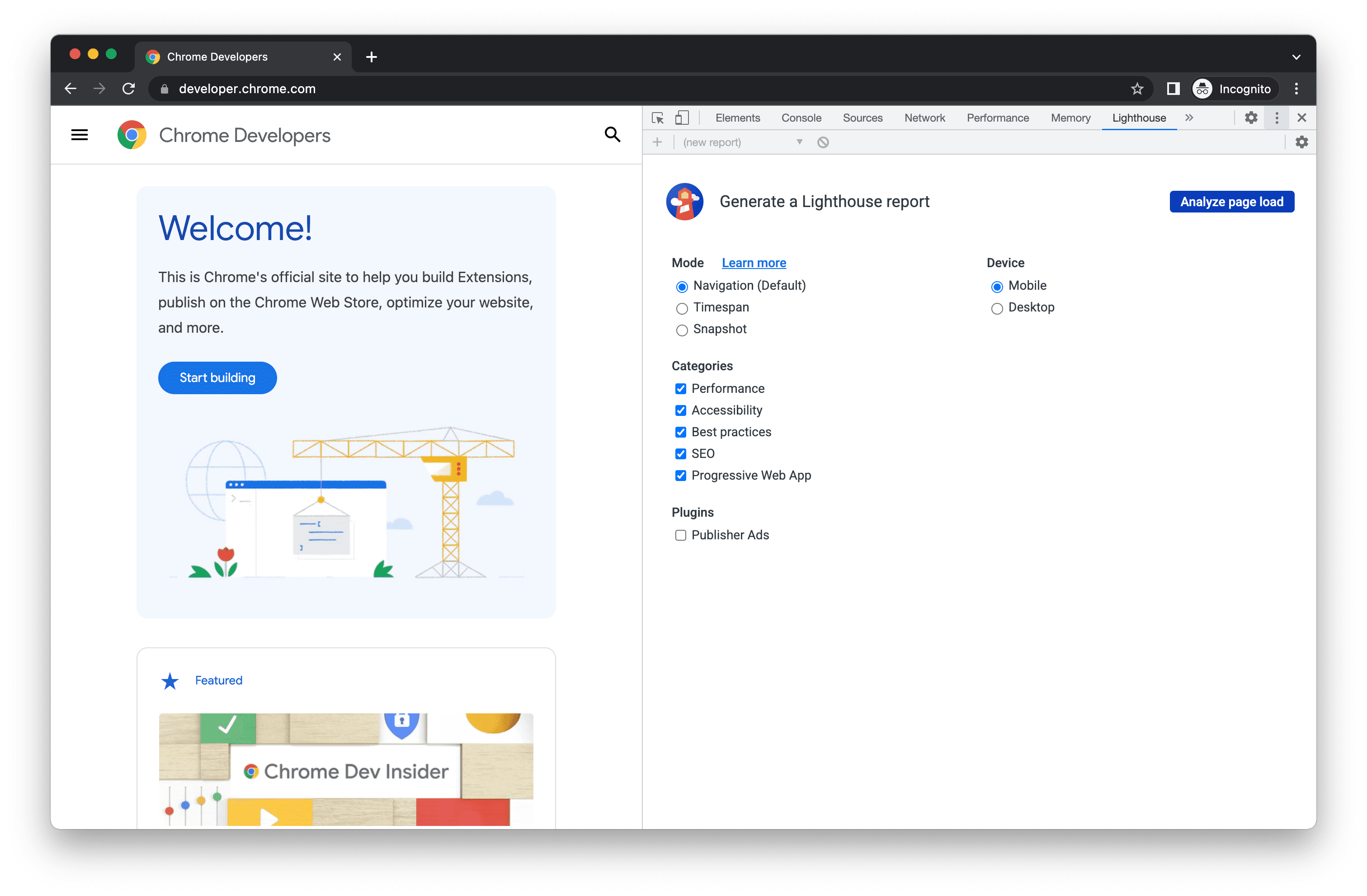
La fenêtre d'affichage de la page qui sera auditée se trouve à gauche. À droite se trouve le panneau Lighthouse des outils pour les développeurs Chrome, fourni par Lighthouse. Cliquez sur Analyser le chargement de la page. Les outils de développement affichent la liste des catégories d'audit. Laissez-les tous activés.
Cliquez sur Exécuter l'audit. Au bout de 30 à 60 secondes, Lighthouse affiche un rapport sur la page.

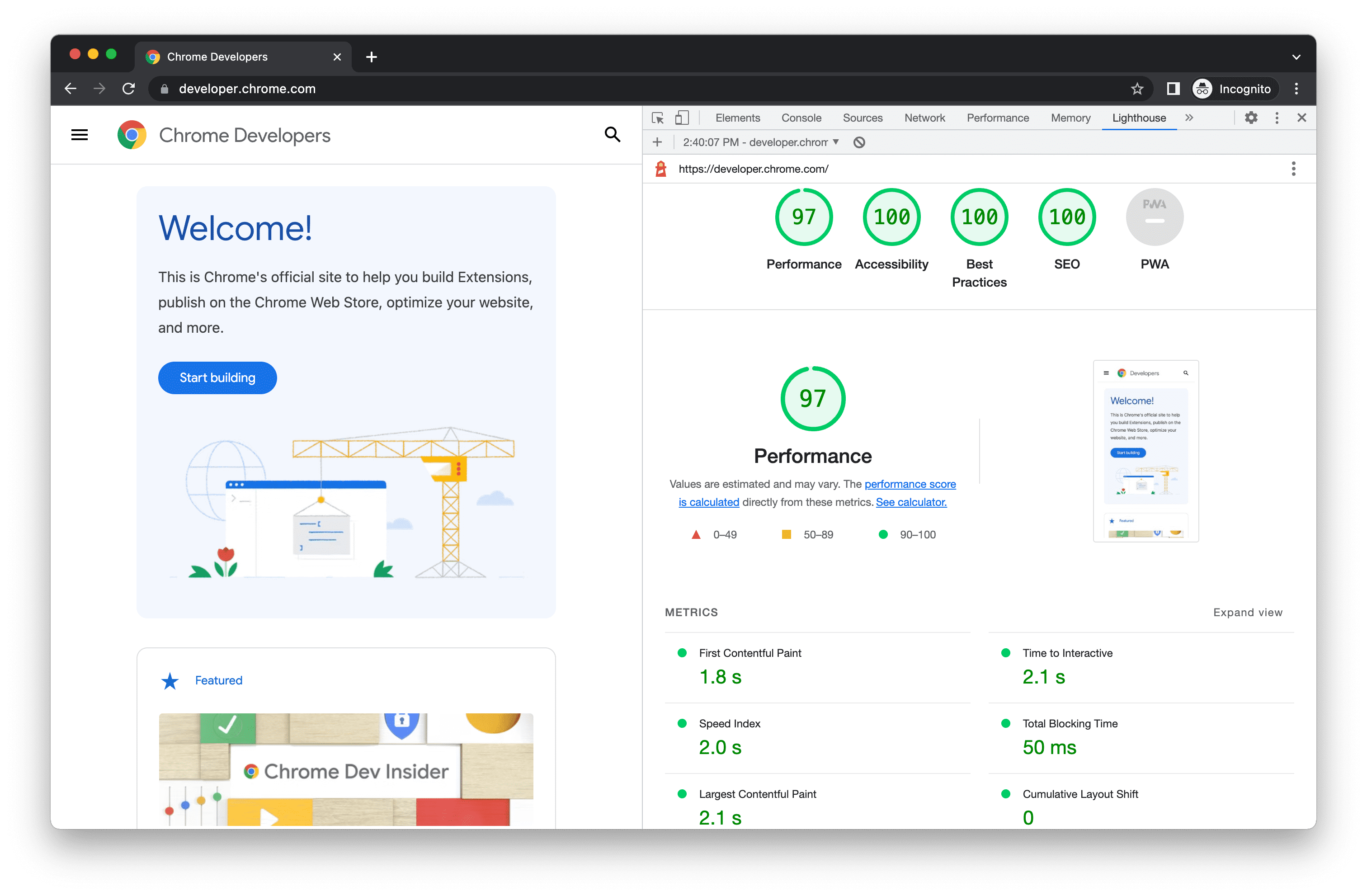
Rapport Lighthouse dans les outils pour les développeurs Chrome
Installer et exécuter l'outil de ligne de commande Node
Pour installer le module de nœud:
- Téléchargez Google Chrome pour ordinateur.
- Installez la version actuelle de support à long terme de Node.
- Installez Lighthouse. L'option
-gl'installe en tant que module global.
npm install -g lighthouse
Pour exécuter un audit:
lighthouse <url>
Pour afficher toutes les options:
lighthouse --help
Exécuter le module Node par programmation
Pour découvrir un exemple d'exécution programmatique de Lighthouse en tant que module Node, consultez Utiliser la programmation.
Exécuter PageSpeed Insights
Pour exécuter Lighthouse sur PageSpeed Insights:
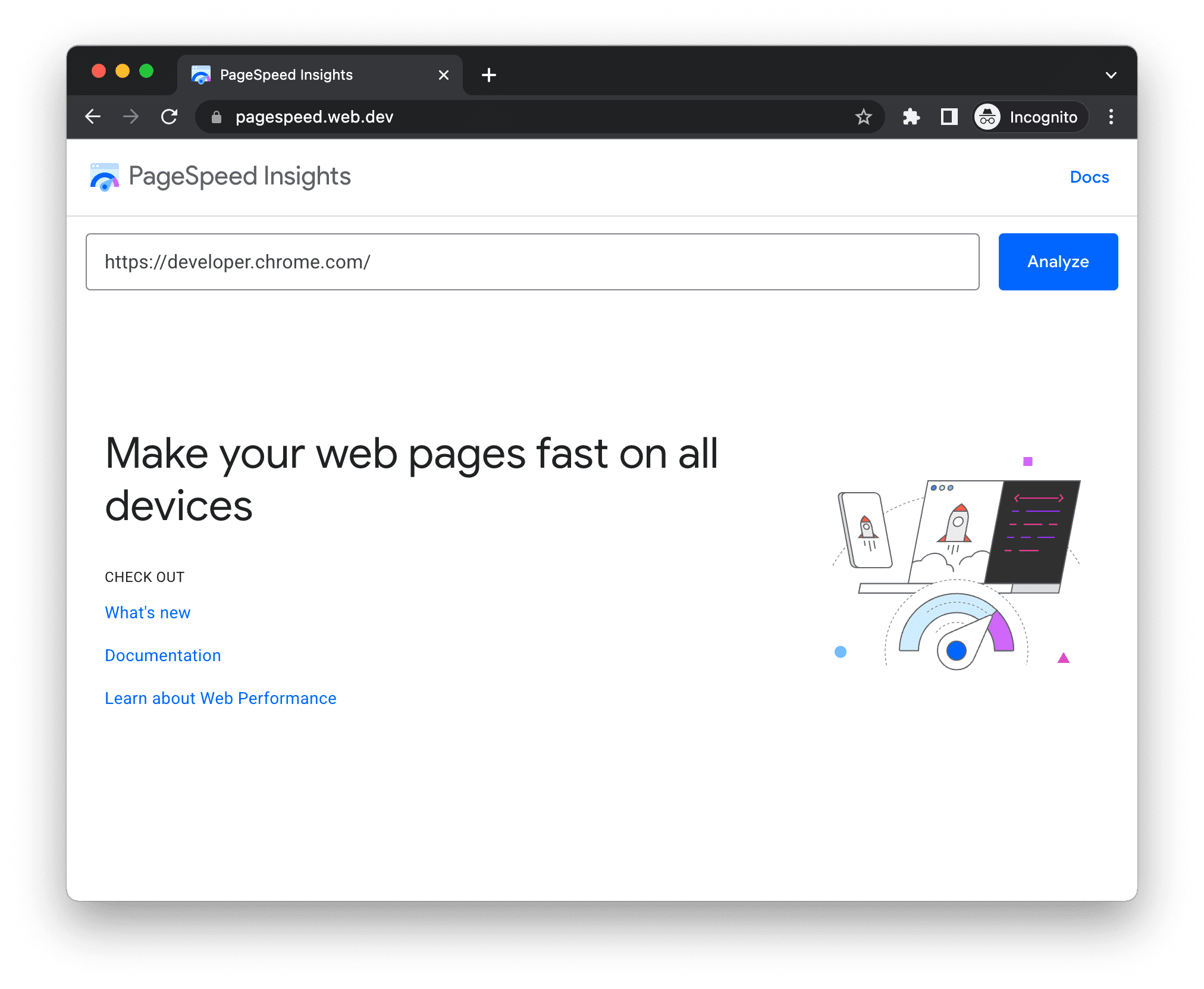
- Accédez à PageSpeed Insights.
- Saisissez l'URL d'une page Web.
Cliquez sur Analyze (Analyser).

Interface utilisateur de PageSpeed Insights
Exécuter Lighthouse en tant qu'extension Chrome
Pour installer l'extension:
- Téléchargez Google Chrome pour ordinateur.
- Installez l'extension Chrome Lighthouse à partir du Chrome Web Store.
Pour exécuter un audit:
- Dans Chrome, accédez à la page que vous souhaitez auditer.
Cliquez sur le phare
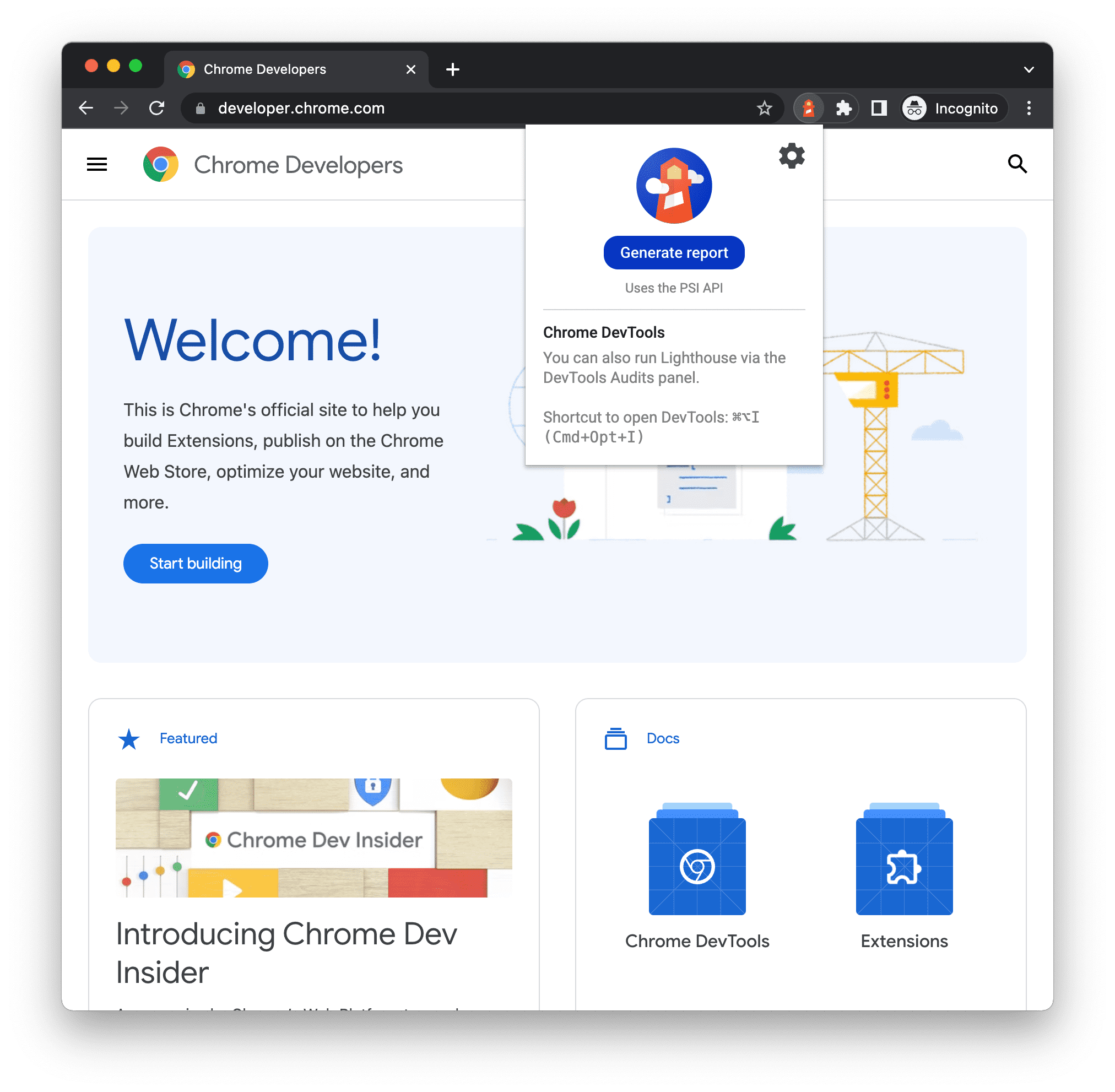
. Elle devrait se trouver à côté de la barre d'adresse Chrome. Si ce n'est pas le cas, ouvrez le menu de l'extension Chrome pour y accéder. Lorsque vous cliquez dessus, le menu Lighthouse se développe.

Panneau de l'extension Lighthouse Cliquez sur Générer un rapport. Lighthouse effectue ses audits sur la page actuellement sélectionnée, puis ouvre un nouvel onglet contenant le rapport des résultats.

Un rapport Lighthouse de l'extension
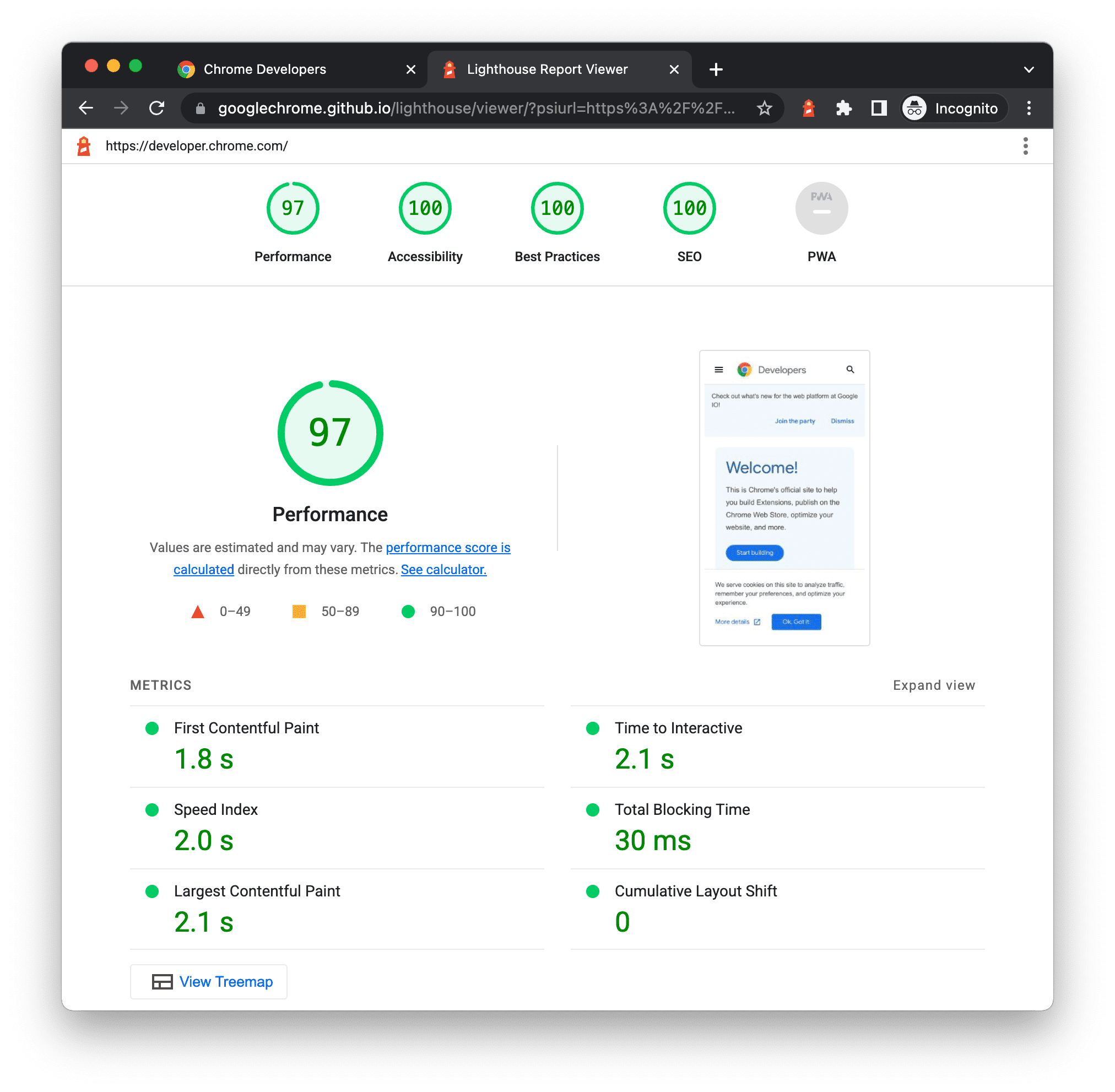
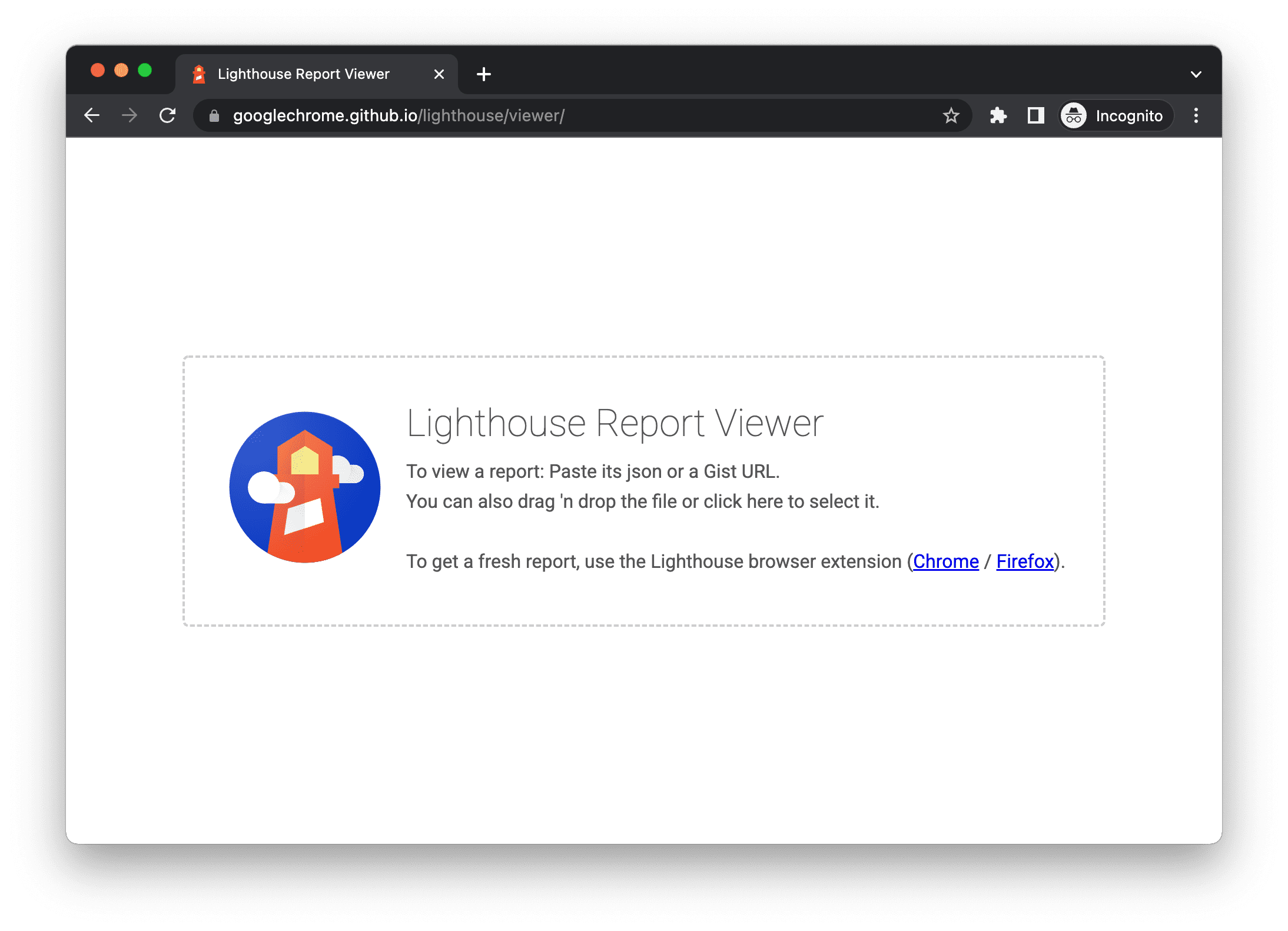
Partager et consulter des rapports en ligne
Utilisez Lighthouse Viewer pour afficher et partager des rapports en ligne.

Partager des rapports au format JSON
Le lecteur Lighthouse a besoin de la sortie JSON d'un rapport Lighthouse. La liste ci-dessous explique comment obtenir la sortie JSON en fonction du workflow Lighthouse que vous utilisez:
- Rapport Lighthouse : Ouvrez le menu
en haut à droite, puis cliquez sur
Save as JSON (Enregistrer au format JSON).
- Ligne de commande. Exécutez :
shell lighthouse --output json --output-path <path/for/output.json>
Pour afficher les données du rapport:
- Ouvrez la visionneuse Lighthouse.
- Faites glisser le fichier JSON dans la visionneuse ou cliquez n'importe où dans la visionneuse pour ouvrir votre navigateur de fichiers et sélectionner le fichier.
Partager des rapports sous forme de Gists GitHub
Si vous ne souhaitez pas transmettre manuellement des fichiers JSON, vous pouvez également partager vos rapports en tant que gists GitHub secrets. L'un des avantages des gists est le contrôle de version sans frais.
Pour exporter un rapport sous forme de vue d'ensemble:
- (Si la visionneuse est déjà affichée, ignorez cette étape) Ouvrez le menu
en haut à droite, puis cliquez sur
Ouvrir dans la visionneuse. Le rapport s'ouvre dans la visionneuse, située à l'adresse
https://googlechrome.github.io/lighthouse/viewer/. - Dans la visionneuse, ouvrez le menu
en haut à droite, puis cliquez sur
Save as Gist (Enregistrer en tant que Gist). La première fois que vous effectuez cette opération, une fenêtre pop-up vous demande l'autorisation d'accéder à vos données GitHub de base, ainsi que de lire et d'écrire dans vos listes.
Pour exporter un rapport en tant que rapport Gist depuis la version CLI de Lighthouse, créez manuellement un gist, puis copiez-collez la sortie JSON du rapport dans le Gist. Le nom de fichier Gist contenant la sortie JSON doit se terminer par .lighthouse.report.json. Consultez Partager des rapports au format JSON pour découvrir comment générer une sortie JSON à partir de l'outil de ligne de commande.
Pour afficher un rapport enregistré en tant que "gist" :
- Ajoutez
?gist=<ID>à l'URL du lecteur, où<ID>est l'ID du gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Ouvrez la Visionneuse et collez-y l'URL d'un gist.
Extensibilité des phares
Lighthouse vise à fournir des conseils pertinents et exploitables à tous les développeurs Web. Deux fonctionnalités sont donc disponibles pour vous permettre d'adapter Lighthouse à vos besoins spécifiques.
Packs de pile
Les développeurs utilisent de nombreuses technologies différentes (frameworks backend/CMS/JavaScript) pour créer leurs pages Web. Au lieu d'afficher uniquement des recommandations générales, Lighthouse est maintenant en mesure de fournir des conseils plus pertinents et plus exploitables, en fonction des outils utilisés.
Ces packs permettent à Lighthouse de détecter la plate-forme sur laquelle repose votre site et d'afficher des recommandations spécifiques basées sur une pile. Ces recommandations sont définies et sélectionnées par des experts de la communauté.
Pour contribuer à un pack de pile, consultez les consignes de contribution.
Plug-ins Lighthouse
Les plug-ins Lighthouse permettent aux experts du domaine d'étendre les fonctionnalités de Lighthouse aux besoins spécifiques de leur communauté. Vous pouvez désormais exploiter les données collectées par Lighthouse pour créer de nouveaux audits. À la base, un plug-in Lighthouse est un module de nœud qui implémente un ensemble de vérifications qui seront exécutées par Lighthouse et ajoutées au rapport en tant que nouvelle catégorie.
Pour en savoir plus sur la création de votre propre plug-in, consultez notre manuel de plug-ins dans le dépôt GitHub Lighthouse.
Intégrer Lighthouse
Si vous êtes une entreprise ou un particulier et que vous souhaitez intégrer Lighthouse dans ses produits / services, abordez le sujet, et nous sommes ravis que vous l'ayez. Nous souhaitons que Lighthouse soit utilisé par un maximum de personnes, et ces consignes et éléments de marque pour l'intégration de Lighthouse vous permettent de montrer facilement que Lighthouse est en dessous tout en protégeant notre marque.
Contribuer à Lighthouse
Lighthouse est un projet Open Source. Vos contributions sont donc les bienvenues ! Consultez l'outil de suivi des problèmes du dépôt pour trouver des bugs à corriger ou des audits que vous pouvez créer ou améliorer. L'outil Issue Tracker est aussi l'endroit idéal pour discuter des métriques de performances, des idées de nouveaux audits ou de tout autre sujet concernant Lighthouse.

