O Lighthouse é uma ferramenta automatizada de código aberto para melhorar a qualidade das páginas da Web. É possível executá-lo em qualquer página da Web, pública ou que exija autenticação. Ele tem auditorias de desempenho, acessibilidade, SEO e muito mais.
É possível executar o Lighthouse nas Ferramentas do desenvolvedor do Chrome, na linha de comando ou como um módulo Node. Forneça um URL para auditoria ao Lighthouse. Ele executa uma série de auditorias na página e gera um relatório sobre o desempenho dela. Use as auditorias falhadas como indicadores de como melhorar a página. Cada auditoria tem uma referência que explica por que ela é importante e como corrigi-la.
Também é possível usar o Lighthouse CI para evitar regressões nos seus sites.
Primeiros passos
Escolha o fluxo de trabalho do Lighthouse que melhor se adapta a você:
- No Chrome DevTools. Audite páginas que exigem autenticação e leia seus relatórios em um formato fácil de usar, diretamente no navegador.
- Na linha de comando. Automatize as execuções do Lighthouse com scripts shell.
- Como um módulo do Node. Integre o Lighthouse aos seus sistemas de integração contínua.
- Em uma interface da Web. Execute o Lighthouse e vincule aos relatórios sem precisar de instalação.
Executar o Lighthouse no Chrome DevTools
O Lighthouse tem um painel próprio no Chrome DevTools. Para gerar um relatório:
- Faça o download do Google Chrome para computador.
- Abra o Chrome e acesse o URL que você quer auditar. Você pode auditar qualquer URL na Web.
- Abra o Chrome DevTools.
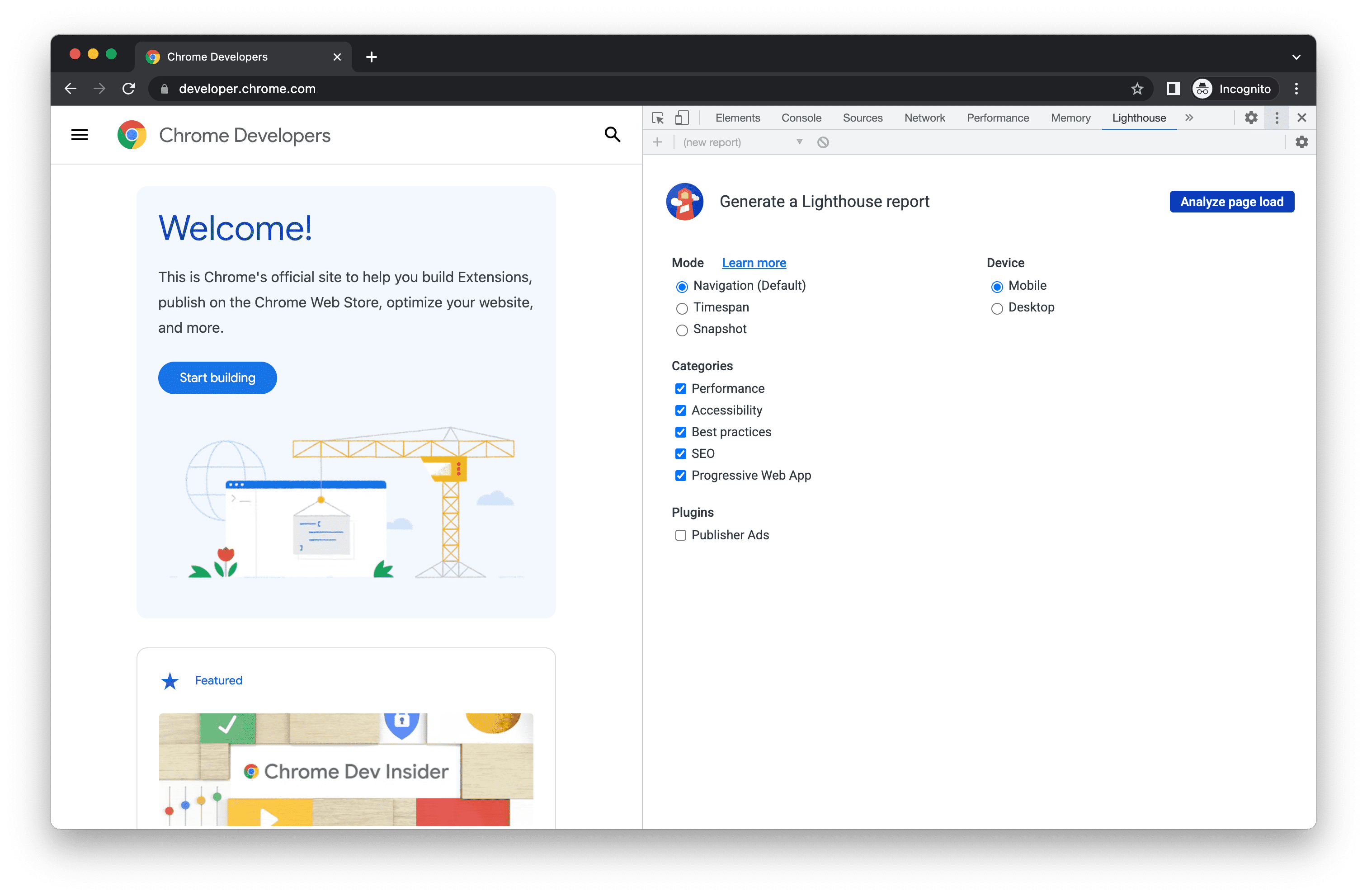
Clique na guia Lighthouse.

À esquerda está a viewport da página da Web a ser auditada. A direita é o painel Lighthouse do Chrome DevTools. Clique em Analisar o carregamento de página. As Ferramentas do desenvolvedor mostram uma lista de categorias de auditoria. Deixe todos ativados.
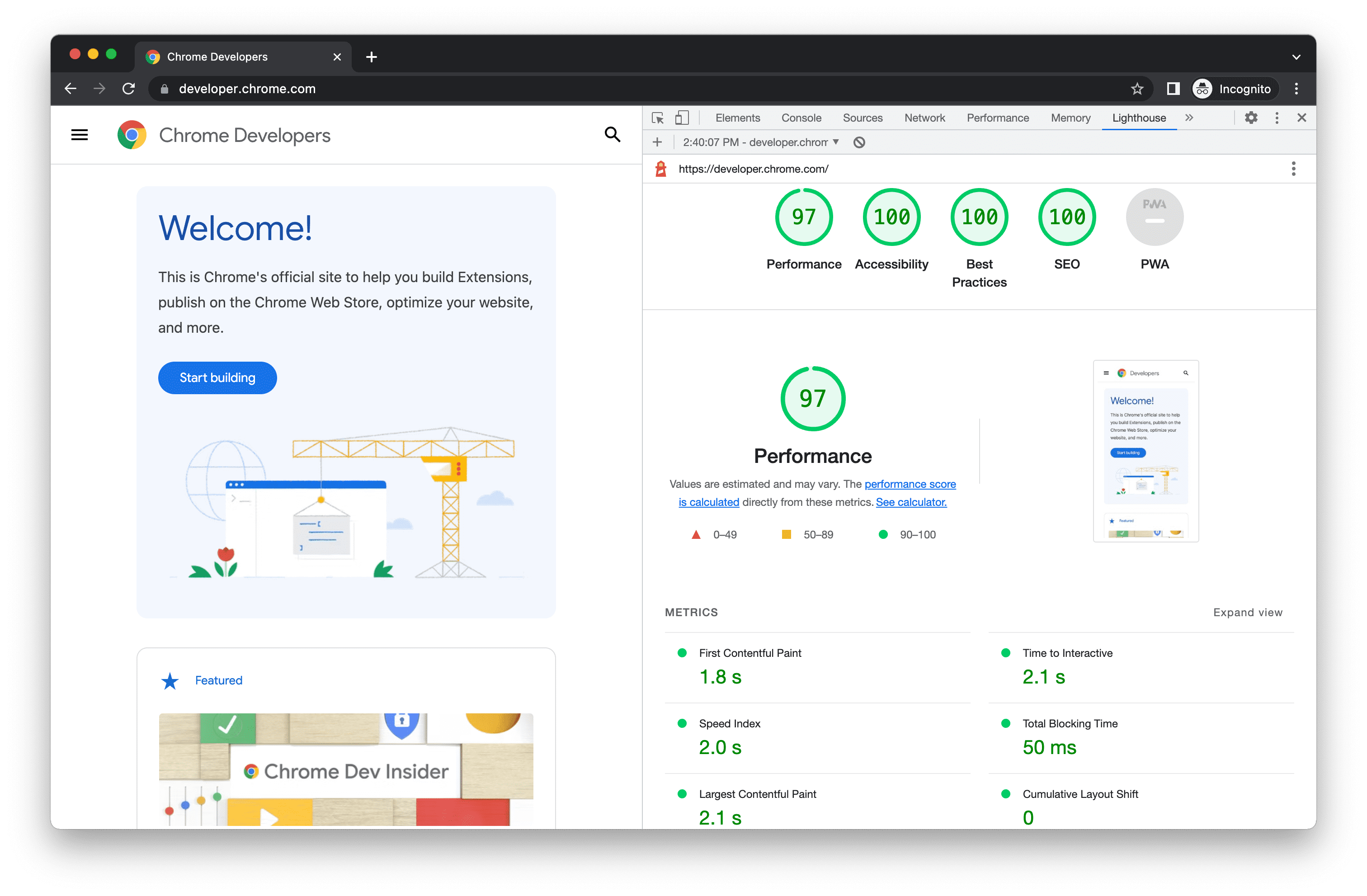
Clique em Executar auditoria. Após 30 a 60 segundos, o Lighthouse vai gerar um relatório na página.

Um relatório do Lighthouse no Chrome DevTools.
Instalar e executar a ferramenta de linha de comando do Node
Para instalar o módulo Node:
- Faça o download do Google Chrome para computador.
- Instale a versão atual do suporte de longo prazo do Node.
- Instale o Lighthouse. A flag
-ginstala o módulo como um módulo global.
npm install -g lighthouse
Para realizar uma auditoria:
lighthouse <url>
Para conferir todas as opções:
lighthouse --help
Executar o módulo Node de maneira programática
Consulte Como usar de maneira programática para conferir um exemplo de execução do Lighthouse de maneira programática, como um módulo Node.
Executar o PageSpeed Insights
Para executar o Lighthouse no PageSpeed Insights:
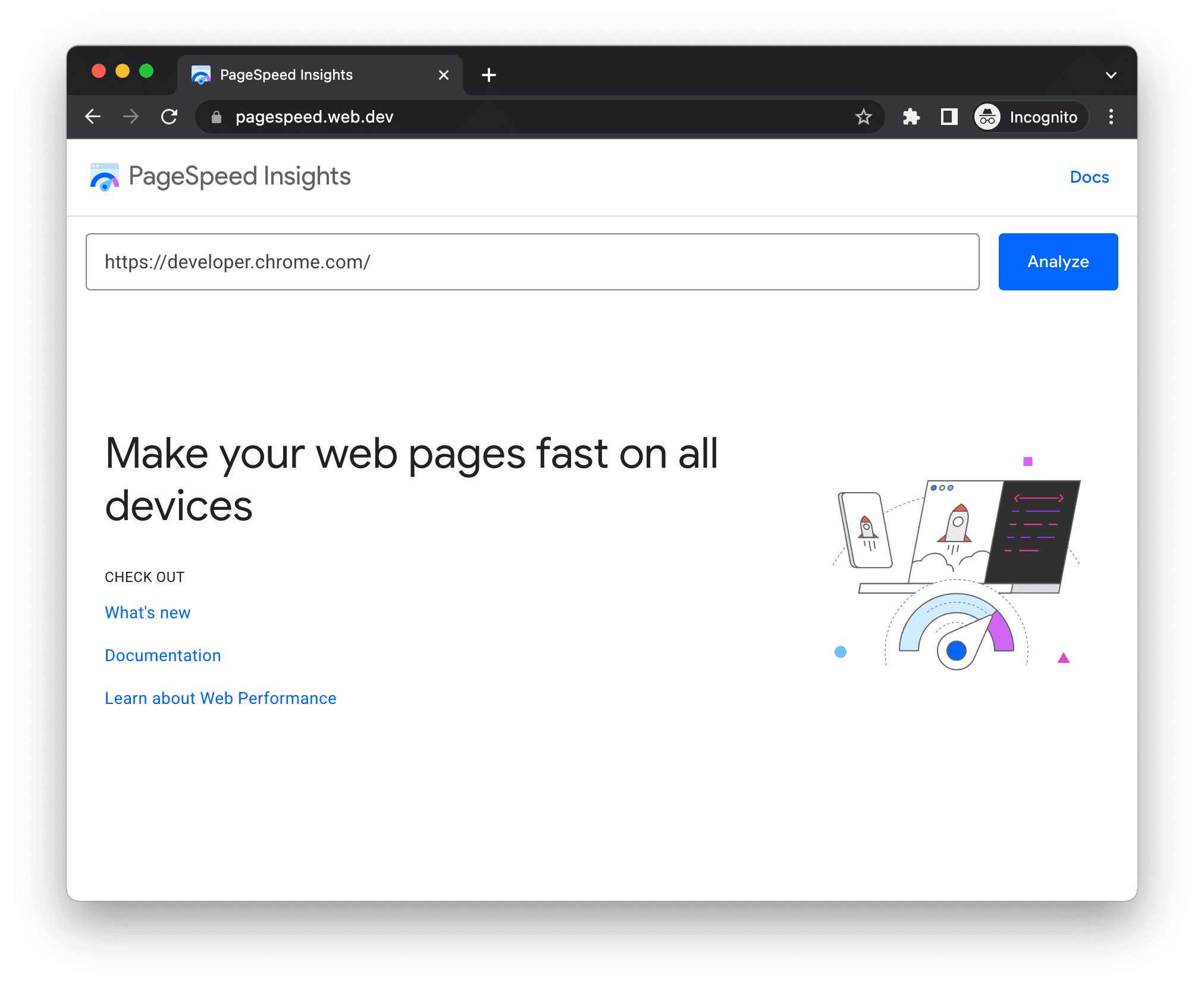
- Acesse os PageSpeed Insights.
- Insira um URL de página da Web.
Clique em Analyze.

O site do PageSpeed Insights.
Executar o Lighthouse como uma extensão do Chrome
Para instalar a extensão:
- Faça o download do Google Chrome para computador.
- Instale a extensão do Chrome do Lighthouse na Chrome Web Store.
Para realizar uma auditoria:
- No Chrome, acesse a página que você quer auditar.
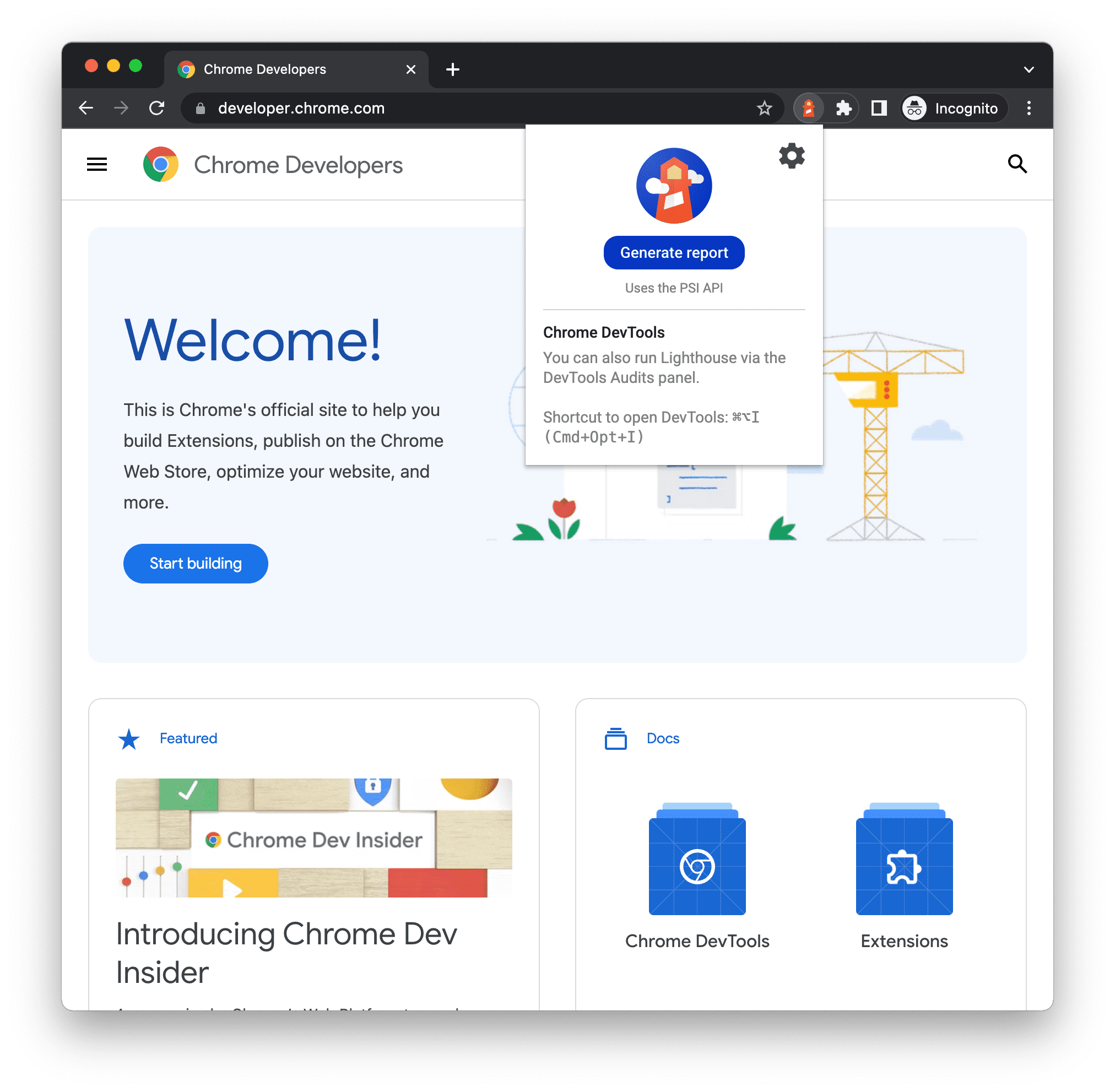
Clique em
Lighthouse, ao lado da barra de endereço do Chrome ou no menu de extensões do Chrome. Quando você clica, o menu do Lighthouse é aberto.

Você vai receber uma solicitação para gerar um relatório. Clique em Gerar relatórios. O Lighthouse executa as auditorias na página atualmente em foco e, em seguida, abre uma nova guia com um relatório dos resultados.

Um relatório do Lighthouse gerado pela extensão.
Compartilhar e acessar relatórios on-line
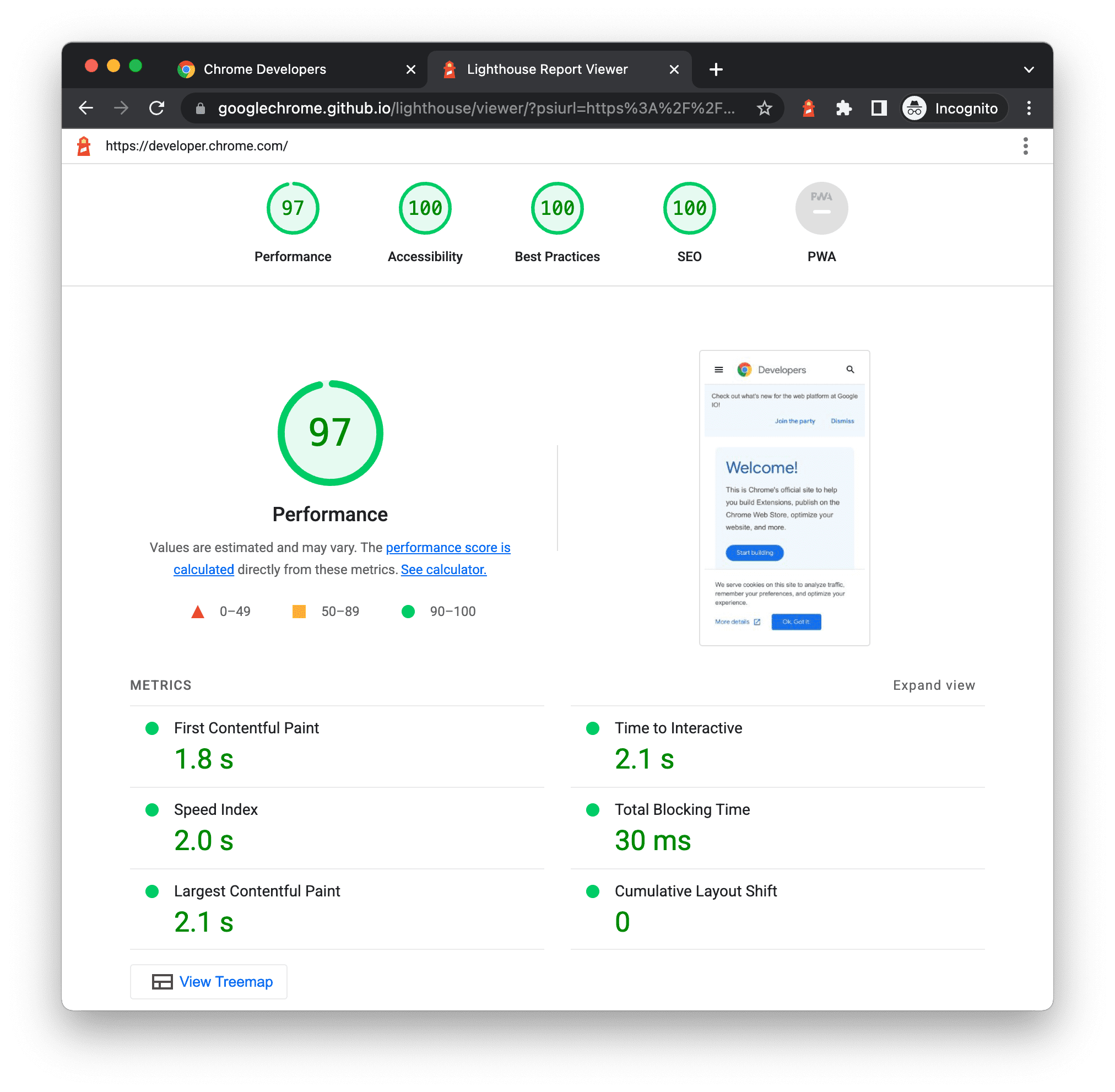
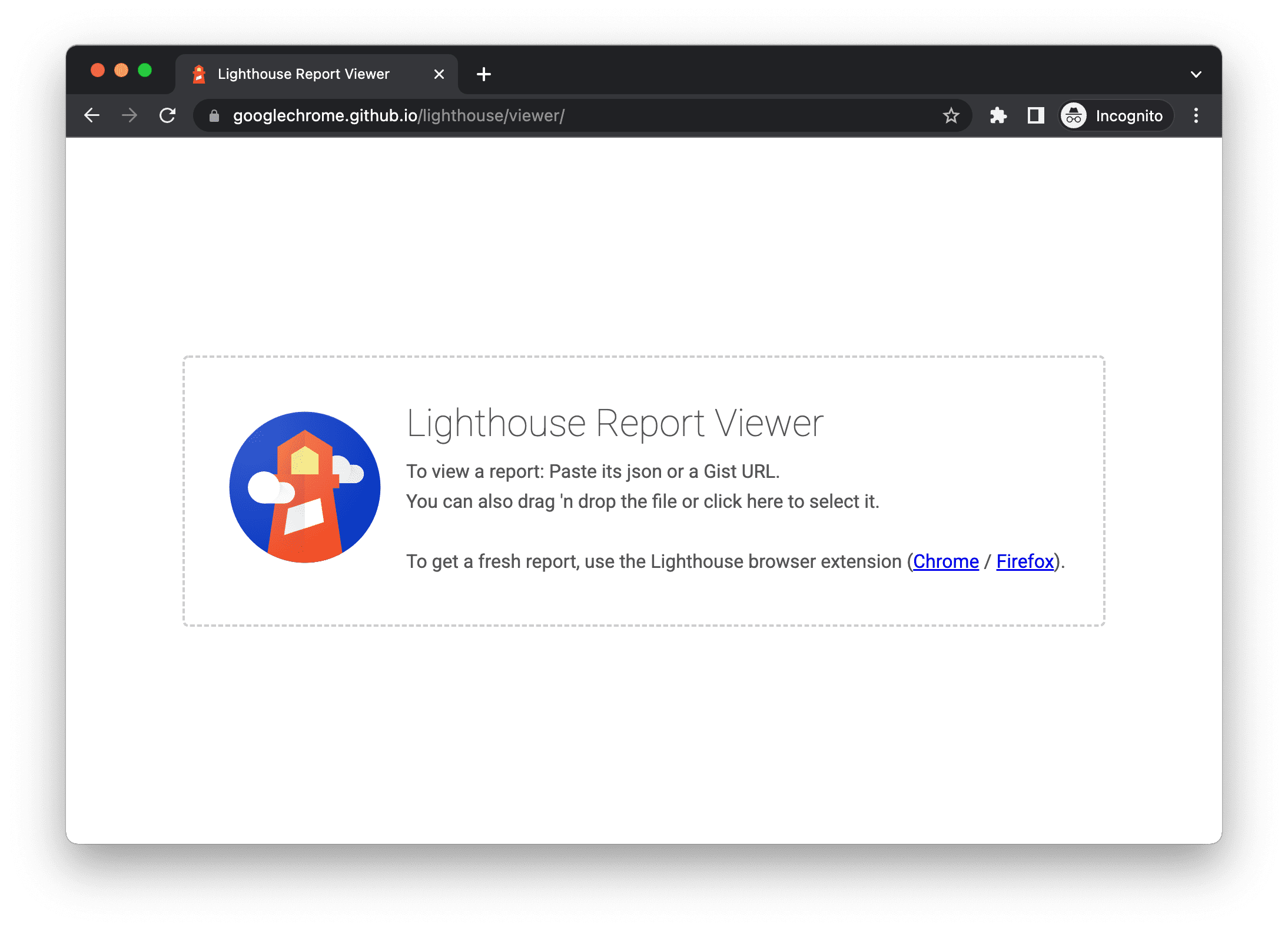
Use o Lighthouse Viewer para conferir e compartilhar relatórios on-line.

Compartilhar relatórios como JSON
O Lighthouse Viewer precisa da saída JSON de um relatório do Lighthouse. Gere as saídas JSON da seguinte maneira:
- Em um relatório do Lighthouse. Clique em
para abrir o menu e, em seguida, em
Salvar como JSON.
- Linha de comando. Execução:
shell lighthouse --output json --output-path <path/for/output.json>
Para conferir os dados do relatório:
- Abra o Lighthouse Viewer.
- Arraste o arquivo JSON para o Visualizador ou clique em qualquer lugar no Visualizador para abrir o navegador de arquivos e selecionar o arquivo.
Compartilhar relatórios como Gists do GitHub
Se você não quiser transmitir arquivos JSON manualmente, também poderá compartilhar seus relatórios como gists secretos do GitHub. Um dos benefícios dos resumos é o controle de versões sem custo financeiro.
Para exportar um relatório como um resumo:
- Clique no menu e em
Abrir no visualizador. O relatório está localizado em
https://googlechrome.github.io/lighthouse/viewer/. - No Visualizador, clique no menu e,
depois, em
Salvar como esboço. Na primeira vez que você fizer isso, um pop-up vai pedir permissão para acessar seus dados básicos do GitHub e ler e gravar nos gists.
Para exportar um relatório como um resumo da versão da CLI do Lighthouse,
crie um resumo manualmente e copie e cole a saída JSON do relatório
no resumo. O nome do arquivo de resumo que contém a saída JSON precisa
terminar em .lighthouse.report.json. Consulte Compartilhar relatórios como JSON para conferir um
exemplo de como gerar saída JSON na ferramenta de linha de comando.
Para conferir um relatório salvo como uma síntese:
- Adicione
?gist=<ID>ao URL do visualizador, em que<ID>é o ID do resumo.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Abra o Visualizador e cole o URL de uma síntese.
Extensibilidade do Lighthouse
O objetivo do Lighthouse é fornecer orientações relevantes e úteis para todos os desenvolvedores da Web. Para isso, há dois recursos disponíveis que permitem personalizar o Lighthouse de acordo com suas necessidades específicas.
Pacotes de pilhas
Os desenvolvedores usam muitas tecnologias diferentes (back-end, sistemas de gerenciamento de conteúdo e frameworks JavaScript) para criar páginas da Web. Em vez de mostrar recomendações gerais, o Lighthouse fornece conselhos relevantes e úteis, dependendo das ferramentas usadas.
Os pacotes de pilhas permitem que o Lighthouse detecte em qual plataforma seu site foi criado e mostre recomendações específicas com base na pilha. Essas recomendações são definidas e selecionadas por especialistas da comunidade.
Para contribuir com um pacote de pilhas, consulte as diretrizes de contribuição.
Plug-ins do Lighthouse
Os plug-ins do Lighthouse permitem que especialistas em domínios ampliem a funcionalidade do Lighthouse para atender às necessidades específicas da comunidade. Você pode aproveitar os dados coletados pelo Lighthouse para criar novas auditorias. Basicamente, um plug-in do Lighthouse é um módulo de nó que implementa um conjunto de verificações a serem executadas pelo Lighthouse e adicionadas ao relatório como uma nova categoria.
Para mais informações sobre como criar seu próprio plug-in, consulte o Manual do plug-in no repositório do GitHub do Lighthouse.
Integrar o Lighthouse
Se você é uma empresa ou um indivíduo que está integrando o Lighthouse como parte dos produtos ou serviços que oferece, isso é ótimo! Queremos que o maior número possível de pessoas use o Lighthouse.
Consulte as diretrizes e recursos da marca para integrar o Lighthouse para mostrar que o Lighthouse é usado, protegendo nossa marca.
Contribuir com o Lighthouse
O Lighthouse é de código aberto, e contribuições são bem-vindas. Confira o Issue tracker do repositório para encontrar bugs que podem ser corrigidos ou auditorias que podem ser criadas ou aprimoradas. As questões são um bom lugar para discutir métricas de desempenho, ideias para novas auditorias ou qualquer outra coisa relacionada ao Lighthouse.


