Deskripsi
Gunakan chrome.pageAction API untuk menempatkan ikon di toolbar utama Google Chrome, di sebelah kanan kolom URL. Tindakan halaman mewakili tindakan yang dapat dilakukan di halaman saat ini, tetapi tidak berlaku untuk semua halaman. Tindakan halaman tampak berwarna abu-abu saat tidak aktif.
Ketersediaan
Beberapa contohnya:
- Berlangganan feed RSS halaman ini
- Membuat slideshow dari foto di halaman ini
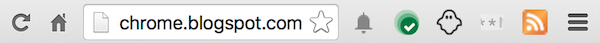
Ikon RSS pada screenshot berikut mewakili tindakan halaman yang memungkinkan Anda berlangganan feed RSS untuk halaman saat ini.

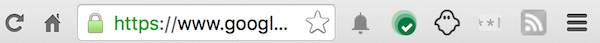
Tindakan halaman yang disembunyikan akan berwarna abu-abu. Misalnya, feed RSS di bawah berwarna abu-abu karena Anda tidak dapat berlangganan feed untuk halaman saat ini:

Sebaiknya gunakan tindakan browser, sehingga pengguna selalu dapat berinteraksi dengan ekstensi Anda.
Manifes
Daftarkan tindakan halaman Anda di manifes ekstensi seperti ini:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Karena perangkat dengan faktor skala yang kurang umum seperti 1,5x atau 1,2x menjadi lebih umum, Anda dianjurkan untuk menyediakan beberapa ukuran untuk ikon Anda. Chrome akan memilih yang terdekat dan menskalakannya untuk mengisi ruang 16-dip. Hal ini juga memastikan bahwa jika ukuran tampilan ikon diubah, Anda tidak perlu melakukan pekerjaan tambahan untuk menyediakan ikon yang berbeda. Namun, jika perbedaan ukuran terlalu ekstrem, penskalaan ini dapat menyebabkan ikon kehilangan detail atau terlihat buram.
Sintaksis lama untuk mendaftarkan ikon default masih didukung:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Bagian-bagian UI
Seperti tindakan browser, tindakan halaman dapat memiliki ikon, tooltip, dan pop-up; tetapi tidak dapat memiliki badge. Selain itu, tindakan halaman dapat berwarna abu-abu. Anda dapat menemukan informasi tentang ikon, tooltip, dan pop-up dengan membaca tentang UI tindakan browser.
Anda dapat membuat tindakan halaman muncul dan berwarna abu-abu menggunakan metode pageAction.show dan
pageAction.hide. Secara default, tindakan halaman akan berwarna abu-abu. Saat Anda
menampilkannya, Anda menentukan tab tempat ikon harus muncul. Ikon tetap terlihat hingga tab ditutup atau mulai menampilkan URL yang berbeda (karena pengguna mengklik link, misalnya).
Tips
Untuk dampak visual terbaik, ikuti panduan berikut:
- Lakukan penggunaan tindakan halaman untuk fitur yang hanya masuk akal untuk beberapa halaman.
- Jangan gunakan tindakan halaman untuk fitur yang sesuai untuk sebagian besar halaman. Sebagai gantinya, gunakan tindakan browser.
- Jangan terus-menerus menganimasikan ikon Anda. Itu hanya menjengkelkan.
Jenis
ImageDataType
Data piksel untuk gambar. Harus berupa objek ImageData (misalnya, dari elemen canvas).
Jenis
ImageData
TabDetails
Properti
-
tabId
nomor opsional
ID tab untuk kueri status. Jika tidak ada tab yang ditentukan, status non-tab tertentu akan ditampilkan.
Metode
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Mendapatkan dokumen HTML yang ditetapkan sebagai pop-up untuk tindakan halaman ini.
Parameter
-
detail
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: string) => void
-
hasil
string
-
Hasil
-
Promise<string>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Mendapatkan judul tindakan halaman.
Parameter
-
detail
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: string) => void
-
hasil
string
-
Hasil
-
Promise<string>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Menyembunyikan tindakan halaman. Tindakan halaman tersembunyi masih muncul di toolbar Chrome, tetapi berwarna abu-abu.
Parameter
-
tabId
angka
ID tab yang tindakan halamannya ingin Anda ubah.
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Menetapkan ikon untuk tindakan halaman. Ikon dapat ditentukan sebagai jalur ke file gambar atau sebagai data piksel dari elemen kanvas, atau sebagai kamus salah satunya. Properti path atau imageData harus ditentukan.
Parameter
-
detail
objek
-
iconIndex
nomor opsional
Tidak digunakan lagi. Argumen ini diabaikan.
-
imageData
ImageData | object opsional
Objek ImageData atau kamus {size -> ImageData} yang merepresentasikan ikon yang akan ditetapkan. Jika ikon ditentukan sebagai kamus, gambar sebenarnya yang akan digunakan dipilih bergantung pada kepadatan piksel layar. Jika jumlah piksel gambar yang sesuai dengan satu unit ruang layar sama dengan
scale, maka gambar dengan ukuranscale* n akan dipilih, dengan n adalah ukuran ikon di UI. Minimal satu gambar harus ditentukan. Perhatikan bahwa 'details.imageData = foo' setara dengan 'details.imageData = {'16': foo}' -
jalur
string | object opsional
Jalur gambar relatif atau kamus {ukuran -> jalur gambar relatif} yang mengarah ke ikon yang akan ditetapkan. Jika ikon ditentukan sebagai kamus, gambar sebenarnya yang akan digunakan dipilih bergantung pada kepadatan piksel layar. Jika jumlah piksel gambar yang sesuai dengan satu unit ruang layar sama dengan
scale, maka gambar dengan ukuranscale* n akan dipilih, dengan n adalah ukuran ikon di UI. Minimal satu gambar harus ditentukan. Perhatikan bahwa 'details.path = foo' setara dengan 'details.path = {'16': foo}' -
tabId
angka
ID tab yang tindakan halamannya ingin Anda ubah.
-
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Menetapkan dokumen HTML yang akan dibuka sebagai pop-up saat pengguna mengklik ikon tindakan halaman.
Parameter
-
detail
objek
-
pop-up
string
Jalur relatif ke file HTML yang akan ditampilkan di pop-up. Jika disetel ke string kosong (
''), tidak ada pop-up yang ditampilkan. -
tabId
angka
ID tab yang tindakan halamannya ingin Anda ubah.
-
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Menetapkan judul tindakan halaman. Teks ini ditampilkan dalam tooltip di atas tindakan halaman.
Parameter
-
detail
objek
-
tabId
angka
ID tab yang tindakan halamannya ingin Anda ubah.
-
judul
string
String tooltip.
-
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Menampilkan tindakan halaman. Tindakan halaman ditampilkan setiap kali tab dipilih.
Parameter
-
tabId
angka
ID tab yang tindakan halamannya ingin Anda ubah.
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 101+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
