Deskripsi
Gunakan tindakan browser untuk menempatkan ikon di toolbar utama Google Chrome, di sebelah kanan kolom URL. Selain ikon, tindakan browser dapat memiliki tooltip, badge, dan pop-up.
Ketersediaan
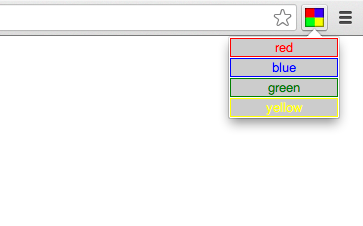
Pada gambar berikut, kotak multiwarna di sebelah kanan kolom URL adalah ikon untuk tindakan browser. Pop-up berada di bawah ikon.

Jika Anda ingin membuat ikon yang tidak selalu aktif, gunakan tindakan halaman, bukan tindakan browser.
Manifes
Daftarkan tindakan browser Anda di manifes ekstensi seperti ini:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Anda dapat memberikan ikon ukuran apa pun untuk digunakan di Chrome, dan Chrome akan memilih ikon yang paling mendekati dan menskalakannya ke ukuran yang sesuai untuk mengisi ruang 16 dip. Namun, jika ukuran persisnya tidak diberikan, penskalaan ini dapat menyebabkan ikon kehilangan detail atau terlihat buram.
Karena perangkat dengan faktor skala yang kurang umum seperti 1,5x atau 1,2x menjadi lebih umum, Anda dianjurkan untuk menyediakan beberapa ukuran untuk ikon Anda. Hal ini juga memastikan bahwa jika ukuran tampilan ikon diubah, Anda tidak perlu melakukan pekerjaan lebih lanjut untuk menyediakan ikon yang berbeda.
Sintaksis lama untuk mendaftarkan ikon default masih didukung:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Bagian-bagian UI
Tindakan browser dapat memiliki ikon, tooltip, badge, dan pop-up.
Ikon
Ikon tindakan browser di Chrome memiliki lebar dan tinggi 16 dip (piksel independen perangkat). Ikon yang lebih besar diubah ukurannya agar pas, tetapi untuk hasil terbaik, gunakan ikon persegi 16-dip.
Anda dapat menetapkan ikon dengan dua cara: menggunakan gambar statis atau menggunakan elemen kanvas HTML5. Menggunakan gambar statis lebih mudah untuk aplikasi sederhana, tetapi Anda dapat membuat UI yang lebih dinamis—seperti animasi halus—menggunakan elemen kanvas.
Gambar statis dapat berupa format apa pun yang dapat ditampilkan WebKit, termasuk BMP, GIF, ICO, JPEG, atau PNG. Untuk ekstensi yang tidak dikemas, gambar harus dalam format PNG.
Untuk menetapkan ikon, gunakan kolom default_icon dari browser_action di manifest, atau panggil metode browserAction.setIcon.
Untuk menampilkan ikon dengan benar saat kepadatan piksel layar (rasio size_in_pixel / size_in_dip) berbeda dengan 1, ikon dapat ditentukan sebagai kumpulan gambar dengan ukuran yang berbeda. Gambar sebenarnya yang akan ditampilkan akan dipilih dari set agar paling sesuai dengan ukuran piksel 16 dip. Set ikon dapat berisi spesifikasi ikon ukuran apa pun, dan Chrome akan memilih yang paling sesuai.
Tooltip
Untuk menetapkan tooltip, gunakan kolom default_title dari browser_action di manifest, atau
panggil metode browserAction.setTitle. Anda dapat menentukan string khusus lokalitas untuk kolom
default_title; lihat Internasionalisasi untuk mengetahui detailnya.
Badge
Tindakan browser dapat secara opsional menampilkan badge—sedikit teks yang disusun di atas ikon. Badge memudahkan untuk memperbarui tindakan browser guna menampilkan sedikit informasi tentang status ekstensi.
Karena ruang badge terbatas, badge harus memiliki 4 karakter atau kurang.
Tetapkan teks dan warna badge menggunakan browserAction.setBadgeText dan
browserAction.setBadgeBackgroundColor.
Pop-up
Jika tindakan browser memiliki pop-up, pop-up akan muncul saat pengguna mengklik ikon ekstensi. Pop-up dapat berisi konten HTML apa pun yang Anda inginkan, dan ukurannya otomatis disesuaikan agar sesuai dengan kontennya. Pop-up tidak boleh lebih kecil dari 25x25 dan tidak boleh lebih besar dari 800x600.
Untuk menambahkan pop-up ke tindakan browser, buat file HTML dengan konten pop-up. Tentukan
file HTML di kolom default_popup dari browser_action di manifest, atau panggil metode
browserAction.setPopup.
Tips
Untuk dampak visual terbaik, ikuti panduan berikut:
- Gunakan tindakan browser untuk fitur yang sesuai di sebagian besar halaman.
- Jangan gunakan tindakan browser untuk fitur yang hanya cocok untuk beberapa halaman. Gunakan tindakan halaman.
- Gunakan ikon besar dan berwarna-warni yang memanfaatkan ruang 16x16 dip secara maksimal. Ikon tindakan browser seharusnya tampak sedikit lebih besar dan lebih berat daripada ikon tindakan halaman.
- Jangan mencoba meniru ikon menu monokrom Google Chrome. Hal itu tidak berfungsi dengan baik dengan tema, dan ekstensi harus sedikit menonjol.
- Gunakan transparansi alfa untuk menambahkan tepi lembut ke ikon Anda. Karena banyak orang menggunakan tema, ikon Anda harus terlihat bagus dengan berbagai warna latar belakang.
- Jangan terus-menerus menganimasikan ikon Anda. Itu hanya menjengkelkan.
Contoh
Anda dapat menemukan contoh sederhana penggunaan tindakan browser di direktori examples/api/browserAction. Untuk contoh lain dan bantuan dalam melihat kode sumber, lihat Contoh.
Jenis
TabDetails
Properti
-
tabId
nomor opsional
ID tab untuk kueri status. Jika tidak ada tab yang ditentukan, status non-tab tertentu akan ditampilkan.
Metode
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
Menonaktifkan tindakan browser untuk tab.
Parameter
-
tabId
nomor opsional
ID tab yang tindakan browsernya akan diubah.
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
Mengaktifkan tindakan browser untuk tab. Diaktifkan secara default.
Parameter
-
tabId
nomor opsional
ID tab yang tindakan browsernya akan diubah.
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
Mendapatkan warna latar belakang tindakan browser.
Parameter
-
detail
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: ColorArray) => void
-
hasil
-
Hasil
-
Promise<extensionTypes.ColorArray>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
Mendapatkan teks badge tindakan browser. Jika tidak ada tab yang ditentukan, teks badge yang tidak spesifik per tab akan ditampilkan.
Parameter
-
detail
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: string) => void
-
hasil
string
-
Hasil
-
Promise<string>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Mendapatkan dokumen HTML yang ditetapkan sebagai pop-up untuk tindakan browser ini.
Parameter
-
detail
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: string) => void
-
hasil
string
-
Hasil
-
Promise<string>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Mendapatkan judul tindakan browser.
Parameter
-
detail
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: string) => void
-
hasil
string
-
Hasil
-
Promise<string>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
Menetapkan warna latar belakang untuk badge.
Parameter
-
detail
objek
-
warna
string | ColorArray
Array empat bilangan bulat dalam rentang 0-255 yang membentuk warna RGBA badge. Dapat juga berupa string dengan nilai warna heksadesimal CSS; misalnya,
#FF0000atau#F00(merah). Merender warna dengan opasitas penuh. -
tabId
nomor opsional
Membatasi perubahan saat tab tertentu dipilih. Otomatis direset saat tab ditutup.
-
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
Menetapkan teks badge untuk tindakan browser. Badge ditampilkan di atas ikon.
Parameter
-
detail
objek
-
tabId
nomor opsional
Membatasi perubahan saat tab tertentu dipilih. Otomatis direset saat tab ditutup.
-
teks
string opsional
Sejumlah karakter dapat diteruskan, tetapi hanya sekitar empat karakter yang dapat muat di ruang tersebut. Jika string kosong (
'') diteruskan, teks badge akan dihapus. JikatabIdditentukan dantextadalah null, teks untuk tab yang ditentukan akan dihapus dan default ke teks badge global.
-
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Menetapkan ikon untuk tindakan browser. Ikon dapat ditentukan sebagai jalur ke file gambar, sebagai data piksel dari elemen kanvas, atau sebagai kamus salah satunya. Properti path atau imageData harus ditentukan.
Parameter
-
detail
objek
-
imageData
ImageData | object opsional
Objek ImageData atau kamus {size -> ImageData} yang merepresentasikan ikon yang akan ditetapkan. Jika ikon ditentukan sebagai kamus, gambar yang digunakan akan dipilih bergantung pada kepadatan piksel layar. Jika jumlah piksel gambar yang sesuai dengan satu unit ruang layar sama dengan
scale, maka gambar dengan ukuranscale* n akan dipilih, dengan n adalah ukuran ikon di UI. Minimal satu gambar harus ditentukan. Perhatikan bahwa 'details.imageData = foo' setara dengan 'details.imageData = {'16': foo}' -
jalur
string | object opsional
Jalur gambar relatif atau kamus {ukuran -> jalur gambar relatif} yang mengarah ke ikon yang akan ditetapkan. Jika ikon ditentukan sebagai kamus, gambar yang digunakan akan dipilih bergantung pada kepadatan piksel layar. Jika jumlah piksel gambar yang sesuai dengan satu unit ruang layar sama dengan
scale, maka gambar dengan ukuranscale* n akan dipilih, dengan n adalah ukuran ikon di UI. Minimal satu gambar harus ditentukan. Perhatikan bahwa 'details.path = foo' setara dengan 'details.path = {'16': foo}' -
tabId
nomor opsional
Membatasi perubahan saat tab tertentu dipilih. Otomatis direset saat tab ditutup.
-
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 116+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Menetapkan dokumen HTML yang akan dibuka sebagai pop-up saat pengguna mengklik ikon tindakan browser.
Parameter
-
detail
objek
-
pop-up
string
Jalur relatif ke file HTML yang akan ditampilkan di pop-up. Jika disetel ke string kosong (
''), tidak ada pop-up yang ditampilkan. -
tabId
nomor opsional
Membatasi perubahan saat tab tertentu dipilih. Otomatis direset saat tab ditutup.
-
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Menetapkan judul tindakan browser. Judul ini muncul di tooltip.
Parameter
-
detail
objek
-
tabId
nomor opsional
Membatasi perubahan saat tab tertentu dipilih. Otomatis direset saat tab ditutup.
-
judul
string
String yang akan ditampilkan tindakan browser saat kursor diarahkan ke sana.
-
-
callback
fungsi opsional
Chrome 67+Parameter
callbackterlihat seperti:() => void
Hasil
-
Promise<void>
Chrome 88+Promise hanya didukung untuk Manifest V3 dan yang lebih baru, platform lain harus menggunakan callback.
