说明
可用性
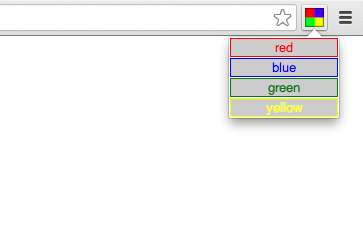
在下图中,地址栏右侧的多色方块是浏览器操作的图标。图标下方会显示一个弹出式窗口。

如果您想创建并非始终处于活动状态的图标,请使用网页操作,而不是浏览器操作。
清单
在扩展程序清单中注册浏览器操作,如下所示:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
您可以提供任何尺寸的图标以在 Chrome 中使用,Chrome 会选择最接近的图标并将其缩放到适当的尺寸,以填充 16-dip 的空间。不过,如果未提供确切尺寸,这种缩放可能会导致图标丢失细节或看起来模糊不清。
由于具有不太常见缩放比例(例如 1.5 倍或 1.2 倍)的设备越来越常见,因此建议您为图标提供多种尺寸。这样一来,即使图标显示尺寸发生变化,您也不需要再做任何工作来提供不同的图标!
系统仍支持用于注册默认图标的旧语法:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
界面组成部分
图标
Chrome 中的浏览器操作图标的宽度和高度均为 16 dip(与设备无关的像素)。系统会调整较大的图标以使其适合,但为获得最佳效果,请使用 16-dip 的方形图标。
您可以通过两种方式设置图标:使用静态图片或使用 HTML5 canvas 元素。对于简单的应用,使用静态图片会更轻松,但您可以使用 canvas 元素创建更动态的界面,例如流畅的动画。
静态图片可以是 WebKit 可以显示的任何格式,包括 BMP、GIF、ICO、JPEG 或 PNG。对于未打包的扩展程序,图片必须采用 PNG 格式。
如需设置图标,请使用 清单中 default_icon 的 default_icon 字段,或调用 browserAction.setIcon 方法。
为了在屏幕像素密度(比率 size_in_pixel / size_in_dip)不等于 1 时正确显示图标,可以将图标定义为一组不同尺寸的图片。系统会从该组中选择最适合 16 dip 像素大小的实际图片进行显示。图标集可以包含任何尺寸的图标规范,Chrome 会选择最合适的图标。
提示
如需设置提示,请使用清单中 default_title 的 default_title 字段,或调用 browserAction.setTitle 方法。您可以为 default_title 字段指定特定于语言区域的字符串;有关详情,请参阅国际化。
徽章
浏览器操作可以选择性地显示徽章,即叠加在图标上的一小段文字。 借助徽章,您可以轻松更新浏览器操作,以显示有关扩展程序状态的少量信息。
由于徽章空间有限,因此应不超过 4 个字符。
分别使用 browserAction.setBadgeText 和 browserAction.setBadgeBackgroundColor 设置徽章的文字和颜色。
弹出式窗口
如果浏览器操作具有弹出式窗口,则当用户点击扩展程序的图标时,系统会显示该弹出式窗口。弹出式窗口可以包含您喜欢的任何 HTML 内容,并且会自动调整大小以适应其内容。 弹出式窗口的大小不得小于 25x25,也不得大于 800x600。
如需向浏览器操作添加弹出式窗口,请创建一个包含弹出式窗口内容的 HTML 文件。在 清单的 default_popup 中的 default_popup 字段中指定 HTML 文件,或调用 browserAction.setPopup 方法。
提示
为了获得最佳视觉效果,请遵循以下准则:
- 对于在大多数网页上都有意义的功能,请使用浏览器操作。
- 请勿将浏览器操作用于仅适用于少数网页的功能。请改用网页操作。
- 应使用色彩鲜艳的大图标,充分利用 16x16-dip 的空间。浏览器操作图标应比网页操作图标略大且略重。
- 请勿尝试模仿 Google Chrome 的单色菜单图标。这与主题不太搭调,而且无论如何,扩展程序都应该稍微突出显示。
- 请使用 Alpha 透明度为图标添加柔和的边缘。由于许多人会使用主题,因此您的图标应在各种背景色下都看起来不错。
- 错误做法:不要让图标持续显示动画。这只会让人感到烦恼。
示例
您可以在 examples/api/browserAction 目录中找到使用浏览器操作的简单示例。如需查看其他示例以及有关查看源代码的帮助,请参阅示例。
类型
TabDetails
属性
-
tabId
number 可选
要查询状态的标签页的 ID。如果未指定任何标签页,则返回非标签页专用状态。
方法
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
为标签页停用浏览器操作。
参数
-
tabId
number 可选
要修改浏览器操作的标签页的 ID。
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
为标签页启用浏览器操作。默认值为 enabled。
参数
-
tabId
number 可选
要修改浏览器操作的标签页的 ID。
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
获取浏览器操作的背景颜色。
参数
-
详细信息
-
callback
函数 可选
callback参数如下所示:(result: ColorArray) => void
-
结果
-
返回
-
Promise<extensionTypes.ColorArray>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
获取浏览器操作的徽章文本。如果未指定任何标签页,则返回非标签页特定的徽章文字。
参数
-
详细信息
-
callback
函数 可选
callback参数如下所示:(result: string) => void
-
结果
字符串
-
返回
-
Promise<string>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
获取设置为相应浏览器操作的弹出式窗口的 HTML 文档。
参数
-
详细信息
-
callback
函数 可选
callback参数如下所示:(result: string) => void
-
结果
字符串
-
返回
-
Promise<string>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
获取浏览器操作的标题。
参数
-
详细信息
-
callback
函数 可选
callback参数如下所示:(result: string) => void
-
结果
字符串
-
返回
-
Promise<string>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
设置徽章的背景颜色。
参数
-
详细信息
对象
-
颜色
字符串 | ColorArray
一个包含四个整数的数组,这些整数的范围为 0-255,共同构成徽章的 RGBA 颜色。也可以是包含 CSS 十六进制颜色值的字符串;例如,
#FF0000或#F00(红色)。以完全不透明度呈现颜色。 -
tabId
number 可选
将更改限制为仅在选择特定标签页时生效。在关闭标签页时自动重置。
-
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
为浏览器操作设置徽章文本。徽章显示在图标上方。
参数
-
详细信息
对象
-
tabId
number 可选
将更改限制为仅在选择特定标签页时生效。在关闭标签页时自动重置。
-
text
字符串(选填)
可以传递任意数量的字符,但空间只能容纳大约四个字符。如果传递的是空字符串 (
''),则会清除标记文本。如果指定了tabId,但text为 null,则指定标签页的文字会被清除,并默认设为全局徽章文字。
-
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
为浏览器操作设置图标。图标可以指定为图片文件的路径、画布元素的像素数据,也可以指定为其中一种的字典。必须指定 path 或 imageData 属性。
参数
-
详细信息
对象
-
imageData
ImageData | 对象 可选
ImageData 对象或表示要设置的图标的字典 {size -> ImageData}。如果图标指定为字典,则所用图片会根据屏幕的像素密度来选择。如果一个屏幕空间单位可容纳的图片像素数为
scale,则选择大小为scale* n 的图片,其中 n 是界面中图标的大小。必须至少指定一张图片。请注意,“details.imageData = foo”等同于“details.imageData = {'16': foo}” -
路径
字符串 | 对象可选
相对图片路径或指向要设置的图标的字典 {size -> relative image path}。如果图标指定为字典,则所用图片会根据屏幕的像素密度来选择。如果一个屏幕空间单位可容纳的图片像素数为
scale,则选择大小为scale* n 的图片,其中 n 是界面中图标的大小。必须至少指定一张图片。请注意,“details.path = foo”等同于“details.path = {'16': foo}” -
tabId
number 可选
将更改限制为仅在选择特定标签页时生效。在关闭标签页时自动重置。
-
-
callback
函数 可选
callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 116 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
设置当用户点击浏览器操作图标时要作为弹出式窗口打开的 HTML 文档。
参数
-
详细信息
对象
-
弹出
字符串
要在弹出式窗口中显示的 HTML 文件的相对路径。如果设置为空字符串 (
''),则不显示任何弹出式窗口。 -
tabId
number 可选
将更改限制为仅在选择特定标签页时生效。在关闭标签页时自动重置。
-
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
设置浏览器操作的标题。此标题会显示在提示中。
参数
-
详细信息
对象
-
tabId
number 可选
将更改限制为仅在选择特定标签页时生效。在关闭标签页时自动重置。
-
title
字符串
当鼠标悬停在浏览器操作上时,浏览器操作应显示的字符串。
-
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 88 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
