Beschrijving
Gebruik browseracties om pictogrammen in de hoofdwerkbalk van Google Chrome te plaatsen, rechts van de adresbalk. Naast het pictogram kan een browseractie ook een tooltip , een badge en een pop-up bevatten.
Beschikbaarheid
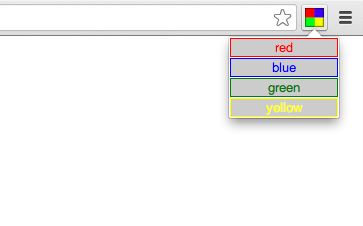
In de volgende afbeelding is het veelkleurige vierkant rechts van de adresbalk het pictogram voor een browseractie. Er staat een pop-up onder het pictogram.

Als u een pictogram wilt maken dat niet altijd actief is, gebruikt u een pagina-actie in plaats van een browseractie.
Manifest
Registreer uw browseractie in het extensiemanifest als volgt:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
U kunt elk pictogramformaat opgeven voor gebruik in Chrome. Chrome selecteert het pictogram dat het dichtst in de buurt komt en schaalt het naar de juiste grootte om de ruimte van 16 vakjes te vullen. Als u echter niet de exacte grootte opgeeft, kan deze schaal ervoor zorgen dat het pictogram details verliest of er wazig uitziet.
Omdat apparaten met minder gebruikelijke schaalfactoren zoals 1,5x of 1,2x steeds gebruikelijker worden, raden we u aan om meerdere groottes voor uw pictogrammen op te geven. Dit zorgt er ook voor dat u geen extra werk hoeft te doen om andere pictogrammen aan te bieden als de weergavegrootte van de pictogrammen ooit verandert!
De oude syntaxis voor het registreren van het standaardpictogram wordt nog steeds ondersteund:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Onderdelen van de gebruikersinterface
Een browseractie kan een pictogram , een tooltip , een badge en een pop-up hebben.
Icon
De browseractie-iconen in Chrome zijn 16 pixels breed en hoog (apparaatonafhankelijk). Grotere iconen worden aangepast aan de grootte, maar voor het beste resultaat gebruikt u een vierkant icoon met 16 pixels.
U kunt het pictogram op twee manieren instellen: met een statische afbeelding of met het HTML5 Canvas-element . Het gebruik van statische afbeeldingen is eenvoudiger voor eenvoudige toepassingen, maar u kunt dynamischere gebruikersinterfaces creëren, zoals vloeiende animaties, met het Canvas-element.
Statische afbeeldingen kunnen elk formaat hebben dat WebKit kan weergeven, waaronder BMP, GIF, ICO, JPEG en PNG. Voor uitgepakte extensies moeten afbeeldingen in PNG-formaat zijn.
Om het pictogram in te stellen, gebruikt u het veld default_icon van browser_action in het manifest of roept u de methode browserAction.setIcon aan.
Om het pictogram correct weer te geven wanneer de pixeldichtheid van het scherm (verhouding size_in_pixel / size_in_dip ) afwijkt van 1, kan het pictogram worden gedefinieerd als een set afbeeldingen met verschillende formaten. De daadwerkelijk weer te geven afbeelding wordt geselecteerd uit de set die het beste past bij de pixelgrootte van 16 pixels. De pictogramset kan elke gewenste grootte bevatten en Chrome selecteert de meest geschikte.
Knopinfo
Om de tooltip in te stellen, gebruikt u het veld default_title van browser_action in het manifest of roept u de methode browserAction.setTitle aan. U kunt landspecifieke tekenreeksen opgeven voor het veld default_title ; zie Internationalisatie voor meer informatie.
Insigne
Browseracties kunnen optioneel een badge weergeven: een stukje tekst dat over het pictogram wordt geplaatst. Badges maken het eenvoudig om de browseractie bij te werken en een kleine hoeveelheid informatie over de status van de extensie weer te geven.
Omdat de badge beperkte ruimte heeft, mag deze maximaal 4 tekens bevatten.
Stel de tekst en kleur van de badge in met respectievelijk browserAction.setBadgeText en browserAction.setBadgeBackgroundColor .
Pop-up
Als een browseractie een pop-up heeft, verschijnt deze wanneer de gebruiker op het pictogram van de extensie klikt. De pop-up kan elke gewenste HTML-inhoud bevatten en wordt automatisch aangepast aan de inhoud. De pop-up mag niet kleiner zijn dan 25x25 en niet groter dan 800x600.
Om een pop-up aan uw browseractie toe te voegen, maakt u een HTML-bestand met de inhoud van de pop-up. Specificeer het HTML-bestand in het veld default_popup van browser_action in het manifest of roep de methode browserAction.setPopup aan.
Tips
Voor het beste visuele effect volgt u deze richtlijnen:
- Gebruik browseracties alleen voor functies die op de meeste pagina's zinvol zijn.
- Gebruik geen browseracties voor functies die slechts voor een paar pagina's relevant zijn. Gebruik in plaats daarvan paginaacties .
- Gebruik grote, kleurrijke pictogrammen die de ruimte van 16x16 inch optimaal benutten. Browseractiepictogrammen moeten iets groter en zwaarder lijken dan paginaactiepictogrammen.
- Probeer niet het monochrome menupictogram van Google Chrome na te bootsen. Dat werkt niet goed met thema's, en extensies moeten sowieso een beetje opvallen.
- Gebruik alfatransparantie om zachte randen aan je pictogram toe te voegen. Omdat veel mensen thema's gebruiken, moet je pictogram er goed uitzien op verschillende achtergrondkleuren.
- Laat je pictogram niet constant bewegen. Dat is gewoon irritant.
Voorbeelden
Eenvoudige voorbeelden van het gebruik van browseracties vindt u in de map examples/api/browserAction . Zie Voorbeelden voor andere voorbeelden en hulp bij het bekijken van de broncode.
Typen
TabDetails
Eigenschappen
- tabbladId
nummer optioneel
De ID van het tabblad waarvan de status moet worden opgevraagd. Als er geen tabblad is opgegeven, wordt de niet-tabbladspecifieke status geretourneerd.
Methoden
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
Schakelt de browseractie voor een tabblad uit.
Parameters
- tabbladId
nummer optioneel
De ID van het tabblad waarvoor u de browseractie wilt wijzigen.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
Schakelt de browseractie voor een tabblad in. Standaard is deze ingeschakeld.
Parameters
- tabbladId
nummer optioneel
De ID van het tabblad waarvoor u de browseractie wilt wijzigen.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
Haalt de achtergrondkleur van de browseractie op.
Parameters
- details
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:(result: ColorArray) => void
- resultaat
Retourneren
Belofte< extensieTypes.ColorArray >
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
Haalt de badgetekst van de browseractie op. Als er geen tabblad is opgegeven, wordt de niet-tabbladspecifieke badgetekst geretourneerd.
Parameters
- details
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:(result: string) => void
- resultaat
snaar
Retourneren
Belofte<string>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Haalt het HTML-document op dat is ingesteld als pop-up voor deze browseractie.
Parameters
- details
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:(result: string) => void
- resultaat
snaar
Retourneren
Belofte<string>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Haalt de titel van de browseractie op.
Parameters
- details
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:(result: string) => void
- resultaat
snaar
Retourneren
Belofte<string>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
Hiermee stelt u de achtergrondkleur voor de badge in.
Parameters
- details
voorwerp
- kleur
tekenreeks | Kleurenarray
Een matrix van vier gehele getallen in het bereik 0-255 die de RGBA-kleur van de badge vormen. Kan ook een tekenreeks zijn met een hexadecimale CSS-kleurwaarde, bijvoorbeeld
#FF0000of#F00(rood). Geeft kleuren weer met volledige dekking. - tabbladId
nummer optioneel
Beperkt de wijziging tot wanneer een bepaald tabblad is geselecteerd. Wordt automatisch gereset wanneer het tabblad wordt gesloten.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
Stelt de badgetekst voor de browseractie in. De badge wordt boven het pictogram weergegeven.
Parameters
- details
voorwerp
- tabbladId
nummer optioneel
Beperkt de wijziging tot wanneer een bepaald tabblad is geselecteerd. Wordt automatisch gereset wanneer het tabblad wordt gesloten.
- tekst
string optioneel
Er kan een willekeurig aantal tekens worden doorgegeven, maar er passen er slechts ongeveer vier in de ruimte. Als een lege tekenreeks (
'') wordt doorgegeven, wordt de badgetekst gewist. AlstabIdis opgegeven entextnull is, wordt de tekst voor het opgegeven tabblad gewist en wordt standaard de algemene badgetekst gebruikt.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Stelt het pictogram voor de browseractie in. Het pictogram kan worden opgegeven als het pad naar een afbeeldingsbestand, als de pixelgegevens van een canvaselement, of als een woordenboek van een van deze elementen. Het path of de eigenschap imageData moet worden opgegeven.
Parameters
- details
voorwerp
- beeldgegevens
ImageData | object optioneel
Een ImageData-object of een woordenboek {size -> ImageData} dat een in te stellen pictogram vertegenwoordigt. Als het pictogram als woordenboek wordt opgegeven, wordt de gebruikte afbeelding gekozen op basis van de pixeldichtheid van het scherm. Als het aantal beeldpixels dat in één schermruimte-eenheid past gelijk is aan
scale, wordt een afbeelding met sizescale* n geselecteerd, waarbij n de grootte van het pictogram in de gebruikersinterface is. Er moet ten minste één afbeelding worden opgegeven. Merk op dat 'details.imageData = foo' gelijk is aan 'details.imageData = {'16': foo}' - pad
string | object optioneel
Een relatief afbeeldingspad of een woordenboek {size -> relative image path} dat naar een in te stellen pictogram verwijst. Als het pictogram als woordenboek is opgegeven, wordt de gebruikte afbeelding gekozen op basis van de pixeldichtheid van het scherm. Als het aantal afbeeldingspixels dat in één schermruimte-eenheid past gelijk is aan
scale, wordt een afbeelding met sizescale* n geselecteerd, waarbij n de grootte van het pictogram in de gebruikersinterface is. Er moet ten minste één afbeelding worden opgegeven. Merk op dat 'details.path = foo' gelijk is aan 'details.path = {'16': foo}' - tabbladId
nummer optioneel
Beperkt de wijziging tot wanneer een bepaald tabblad is geselecteerd. Wordt automatisch gereset wanneer het tabblad wordt gesloten.
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 116+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Hiermee stelt u in dat het HTML-document als pop-up wordt geopend wanneer de gebruiker op het actiepictogram van de browser klikt.
Parameters
- details
voorwerp
- pop-up
snaar
Het relatieve pad naar het HTML-bestand dat in een pop-up moet worden weergegeven. Indien ingesteld op een lege tekenreeks (
''), wordt er geen pop-up weergegeven. - tabbladId
nummer optioneel
Beperkt de wijziging tot wanneer een bepaald tabblad is geselecteerd. Wordt automatisch gereset wanneer het tabblad wordt gesloten.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Stelt de titel van de browseractie in. Deze titel verschijnt in de tooltip.
Parameters
- details
voorwerp
- tabbladId
nummer optioneel
Beperkt de wijziging tot wanneer een bepaald tabblad is geselecteerd. Wordt automatisch gereset wanneer het tabblad wordt gesloten.
- titel
snaar
De tekenreeks die de browseractie moet weergeven wanneer de muis eroverheen beweegt.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 88+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
Evenementen
onClicked
chrome.browserAction.onClicked.addListener(
callback: function,
)
Wordt geactiveerd wanneer er op een browseractiepictogram wordt geklikt. Wordt niet geactiveerd als de browseractie een pop-up bevat.
Parameters
- terugbellen
functie
De
callbackziet er als volgt uit:(tab: tabs.Tab) => void
- tabblad

