Описание
Используйте действия браузера для размещения значков на главной панели инструментов Google Chrome справа от адресной строки. Помимо значка , действие браузера может иметь подсказку , значок и всплывающее окно .
Доступность
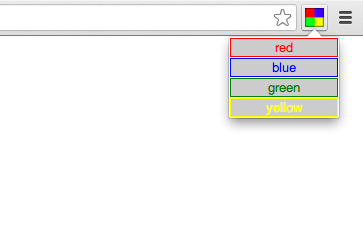
На следующем рисунке разноцветный квадрат справа от адресной строки — это значок действия браузера. Под значком находится всплывающее окно.

Если вы хотите создать значок, который не всегда активен, используйте действие страницы вместо действия браузера.
Манифест
Зарегистрируйте действие браузера в манифесте расширения следующим образом:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Вы можете указать любой размер значка для использования в Chrome, и Chrome выберет наиболее подходящий и масштабирует его до нужного размера, чтобы заполнить пространство из 16 элементов. Однако, если не указать точный размер, значок может потерять детализацию или выглядеть размытым.
Поскольку устройства с менее распространёнными коэффициентами масштабирования, такими как 1,5x или 1,2x, становятся всё более распространёнными, рекомендуется предоставлять значки разных размеров. Это также гарантирует, что если размер отображаемого значка изменится, вам не придётся тратить дополнительные усилия на создание других значков!
Старый синтаксис регистрации значка по умолчанию все еще поддерживается:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Части пользовательского интерфейса
Действие браузера может иметь значок , подсказку , бейдж и всплывающее окно .
Икона
Значки действий браузера Chrome имеют ширину и высоту 16 пикселей (независимых от устройства). Размер более крупных значков изменяется в зависимости от размера экрана, но для достижения наилучших результатов используйте квадратный значок размером 16 пикселей.
Установить значок можно двумя способами: используя статическое изображение или элемент HTML5 «холст» . Использование статических изображений проще для простых приложений, но с помощью элемента «холст» можно создавать более динамичные пользовательские интерфейсы, например, с плавной анимацией.
Статические изображения могут быть в любом формате, поддерживаемом WebKit, включая BMP, GIF, ICO, JPEG или PNG. Для распакованных расширений изображения должны быть в формате PNG.
Чтобы установить значок, используйте поле default_icon браузера_action в манифесте или вызовите метод browserAction.setIcon .
Для корректного отображения значка, если плотность пикселей экрана (соотношение size_in_pixel / size_in_dip ) отличается от 1, значок можно определить как набор изображений разного размера. Изображение для отображения будет выбрано из набора, наиболее соответствующего размеру пикселя 16dip. Набор значков может содержать любые спецификации размера значка, и Chrome выберет наиболее подходящий.
Подсказка
Чтобы настроить подсказку, используйте поле default_title объекта browser_action в манифесте или вызовите метод browserAction.setTitle . Вы можете указать строки, зависящие от локали, для поля default_title ; подробности см. в разделе «Интернационализация» .
Значок
Действия в браузере могут опционально отображать значок — текстовый фрагмент, наложенный поверх значка. Значки позволяют легко обновить действие браузера, чтобы отобразить небольшую информацию о состоянии расширения.
Поскольку место на значке ограничено, он должен содержать не более 4 символов.
Задайте текст и цвет значка с помощью browserAction.setBadgeText и browserAction.setBadgeBackgroundColor соответственно.
Неожиданно возникнуть
Если действие браузера включает всплывающее окно, оно появляется при щелчке по значку расширения. Всплывающее окно может содержать любой HTML-контент по вашему выбору, и его размер автоматически подстраивается под его содержимое. Размер всплывающего окна не может быть меньше 25x25 и больше 800x600.
Чтобы добавить всплывающее окно к действию браузера, создайте HTML-файл с его содержимым. Укажите HTML-файл в поле default_popup параметра browser_action в манифесте или вызовите метод browserAction.setPopup .
Советы
Для достижения наилучшего визуального эффекта следуйте следующим рекомендациям:
- Используйте действия браузера для функций, которые имеют смысл на большинстве страниц.
- Не используйте действия браузера для функций, которые имеют смысл только для нескольких страниц. Вместо этого используйте действия на странице .
- Используйте крупные, яркие значки, максимально использующие пространство размером 16x16 пикселей. Значки действий в браузере должны выглядеть немного крупнее и насыщеннее, чем значки действий на странице.
- Не пытайтесь копировать монохромный значок меню Google Chrome. Это плохо сочетается с темами, да и расширения должны немного выделяться.
- Используйте альфа-прозрачность, чтобы смягчить края значка. Поскольку многие используют темы, ваш значок должен хорошо смотреться на фоне самых разных цветов.
- Не стоит постоянно анимировать значок. Это просто раздражает.
Примеры
Простые примеры использования действий браузера можно найти в каталоге examples/api/browserAction . Другие примеры и помощь в просмотре исходного кода см. в разделе «Примеры» .
Типы
TabDetails
Характеристики
- tabId
номер необязательно
Идентификатор вкладки, состояние которой запрашивается. Если вкладка не указана, возвращается состояние, не связанное с данной вкладкой.
Методы
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
Отключает действие браузера для вкладки.
Параметры
- tabId
номер необязательно
Идентификатор вкладки, для которой необходимо изменить действие браузера.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
Включает действие браузера для вкладки. По умолчанию включено.
Параметры
- tabId
номер необязательно
Идентификатор вкладки, для которой необходимо изменить действие браузера.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
Получает цвет фона действия браузера.
Параметры
- подробности
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: ColorArray) => void
- результат
Возврат
Обещание< extensionTypes.ColorArray >
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
Получает текст значка действия браузера. Если вкладка не указана, возвращается текст значка, не относящийся к конкретной вкладке.
Параметры
- подробности
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: string) => void
- результат
нить
Возврат
Обещание<строка>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Получает HTML-документ, который устанавливается как всплывающее окно для этого действия браузера.
Параметры
- подробности
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: string) => void
- результат
нить
Возврат
Обещание<строка>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Получает заголовок действия браузера.
Параметры
- подробности
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: string) => void
- результат
нить
Возврат
Обещание<строка>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
Устанавливает цвет фона для значка.
Параметры
- подробности
объект
- цвет
строка | ColorArray
Массив из четырёх целых чисел в диапазоне от 0 до 255, задающий цвет значка в формате RGBA. Также может быть строкой с шестнадцатеричным значением цвета в формате CSS, например,
#FF0000или#F00(красный). Отображает цвета с полной непрозрачностью. - tabId
номер необязательно
Ограничивает изменение выбором определенной вкладки. Автоматически сбрасывается при закрытии вкладки.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
Задаёт текст значка для действия в браузере. Значок отображается поверх значка.
Параметры
- подробности
объект
- tabId
номер необязательно
Ограничивает изменение выбором определенной вкладки. Автоматически сбрасывается при закрытии вкладки.
- текст
строка необязательная
Можно передать любое количество символов, но в поле помещается не более четырёх. Если передана пустая строка (
''), текст значка очищается. Если указанtabId, аtextравен null, текст для указанной вкладки очищается и по умолчанию используется глобальный текст значка.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Устанавливает значок для действия браузера. Значок может быть указан как путь к файлу изображения, как пиксельные данные элемента Canvas или как словарь одного из них. Необходимо указать либо path , либо свойство imageData .
Параметры
- подробности
объект
- imageData
ImageData | объект необязательный
Объект ImageData или словарь {size -> ImageData}, представляющий значок, который необходимо установить. Если значок указан как словарь, используемое изображение выбирается в зависимости от плотности пикселей экрана. Если количество пикселей изображения, помещающихся в одну единицу экранного пространства, равно
scale, то выбирается изображение размеромscale* n, где n — размер значка в пользовательском интерфейсе. Необходимо указать хотя бы одно изображение. Обратите внимание, что 'details.imageData = foo' эквивалентно 'details.imageData = {'16': foo}' - путь
строка | объект необязательно
Относительный путь к изображению или словарь {size -> relative image path}, указывающий на значок, который необходимо установить. Если значок указан как словарь, используемое изображение выбирается в зависимости от плотности пикселей экрана. Если количество пикселей изображения, помещающихся в одну единицу экранного пространства, равно
scale, то выбирается изображение размеромscale* n, где n — размер значка в пользовательском интерфейсе. Необходимо указать хотя бы одно изображение. Обратите внимание, что 'details.path = foo' эквивалентно 'details.path = {'16': foo}' - tabId
номер необязательно
Ограничивает изменение выбором определенной вкладки. Автоматически сбрасывается при закрытии вкладки.
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 116+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Устанавливает, что HTML-документ будет открываться как всплывающее окно, когда пользователь щелкает значок действия браузера.
Параметры
- подробности
объект
- неожиданно возникнуть
нить
Относительный путь к HTML-файлу, который будет отображаться во всплывающем окне. Если задано пустое значение (
''), всплывающее окно не отображается. - tabId
номер необязательно
Ограничивает изменение выбором определенной вкладки. Автоматически сбрасывается при закрытии вкладки.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Задаёт название действия браузера. Это название отображается во всплывающей подсказке.
Параметры
- подробности
объект
- tabId
номер необязательно
Ограничивает изменение выбором определенной вкладки. Автоматически сбрасывается при закрытии вкладки.
- заголовок
нить
Строка, которую действие браузера должно отображать при наведении курсора мыши.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 88+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
События
onClicked
chrome.browserAction.onClicked.addListener(
callback: function,
)
Срабатывает при щелчке по значку действия в браузере. Не срабатывает, если действие в браузере содержит всплывающее окно.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:(tab: tabs.Tab) => void
- вкладка

