Descrição
Use as ações do navegador para colocar ícones na barra de ferramentas principal do Google Chrome, à direita da barra de endereço. Além do ícone, uma ação do navegador pode ter uma dica, um badge e um pop-up.
Disponibilidade
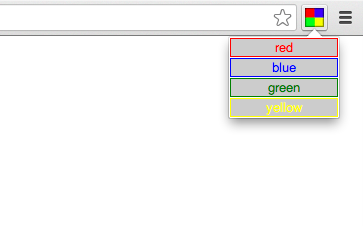
Na figura a seguir, o quadrado multicolorido à direita da barra de endereço é o ícone de uma ação do navegador. Um pop-up aparece abaixo do ícone.

Se você quiser criar um ícone que não esteja sempre ativo, use uma ação de página em vez de uma ação do navegador.
Manifesto
Registre a ação do navegador no manifesto da extensão desta forma:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Você pode fornecer um ícone de qualquer tamanho para ser usado no Chrome, e o navegador vai selecionar o mais próximo e dimensioná-lo para o tamanho adequado para preencher o espaço de 16 dips. No entanto, se o tamanho exato não for fornecido, esse dimensionamento poderá fazer com que o ícone perca detalhes ou fique borrado.
Como os dispositivos com fatores de escala menos comuns, como 1,5x ou 1,2x, estão se tornando mais comuns, recomendamos que você forneça vários tamanhos para seus ícones. Isso também garante que, se o tamanho de exibição do ícone for alterado, você não precisará fazer mais nada para fornecer ícones diferentes.
A sintaxe antiga para registrar o ícone padrão ainda é compatível:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Partes da interface
Uma ação do navegador pode ter um ícone, uma dica, um indicador e um pop-up.
Ícone
Os ícones de ação do navegador no Chrome têm 16 dips (pixels independentes de dispositivo) de largura e altura. Ícones maiores são redimensionados para caber, mas para melhores resultados, use um ícone quadrado de 16 dips.
É possível definir o ícone de duas maneiras: usando uma imagem estática ou o elemento canvas do HTML5. Usar imagens estáticas é mais fácil para aplicativos simples, mas é possível criar interfaces mais dinâmicas, como animações suaves, usando o elemento canvas.
As imagens estáticas podem estar em qualquer formato que o WebKit possa mostrar, incluindo BMP, GIF, ICO, JPEG ou PNG. Para extensões descompactadas, as imagens precisam estar no formato PNG.
Para definir o ícone, use o campo default_icon de browser_action no manifest ou chame
o método browserAction.setIcon.
Para mostrar o ícone corretamente quando a densidade de pixels da tela (proporção size_in_pixel / size_in_dip) é diferente de 1, ele pode ser definido como um conjunto de imagens com tamanhos diferentes. A imagem real a ser mostrada será selecionada no conjunto para se ajustar melhor ao tamanho de pixel de 16 dip. O conjunto de ícones pode conter
especificações de ícones de qualquer tamanho, e o Chrome vai selecionar a mais adequada.
Dica
Para definir a dica, use o campo default_title de browser_action no manifesto ou
chame o método browserAction.setTitle. É possível especificar strings específicas de localidade para o campo default_title. Consulte Internacionalização para mais detalhes.
Selo
As ações do navegador podem mostrar um badge (um pouco de texto sobreposto ao ícone). Os selos facilitam a atualização da ação do navegador para mostrar uma pequena quantidade de informações sobre o estado da extensão.
Como o espaço do selo é limitado, ele precisa ter até quatro caracteres.
Defina o texto e a cor do selo usando browserAction.setBadgeText e
browserAction.setBadgeBackgroundColor, respectivamente.
Pop-up
Se uma ação do navegador tiver um pop-up, ele vai aparecer quando o usuário clicar no ícone da extensão. O pop-up pode conter qualquer conteúdo HTML que você quiser e é dimensionado automaticamente para se ajustar ao conteúdo. O pop-up não pode ser menor que 25 x 25 nem maior que 800 x 600.
Para adicionar um pop-up à ação do navegador, crie um arquivo HTML com o conteúdo do pop-up. Especifique o arquivo HTML no campo default_popup de browser_action no manifest ou chame o método browserAction.setPopup.
Dicas
Para ter o melhor impacto visual, siga estas diretrizes:
- Use ações do navegador para recursos que fazem sentido na maioria das páginas.
- Não use ações do navegador para recursos que fazem sentido apenas para algumas páginas. Use page actions.
- Use ícones grandes e coloridos que aproveitam ao máximo o espaço de 16 x 16 dip. Os ícones de ação do navegador devem parecer um pouco maiores e mais pesados do que os ícones de ação da página.
- Não tente imitar o ícone monocromático do menu do Google Chrome. Isso não funciona bem com temas e, de qualquer forma, as extensões precisam se destacar um pouco.
- Use a transparência alfa para adicionar bordas suaves ao ícone. Como muitas pessoas usam temas, seu ícone precisa ficar bom em várias cores de plano de fundo.
- Não anime o ícone constantemente. Isso é irritante.
Exemplos
Confira exemplos simples de uso de ações do navegador no diretório examples/api/browserAction. Para outros exemplos e ajuda para ver o código-fonte, consulte Exemplos.
Tipos
TabDetails
Propriedades
-
tabId
number optional
O ID da guia para consultar o estado. Se nenhuma guia for especificada, o estado não específico da guia será retornado.
Métodos
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
Desativa a ação do navegador para uma guia.
Parâmetros
-
tabId
number optional
O ID da guia em que a ação do navegador será modificada.
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
Ativa a ação do navegador para uma guia. O padrão é ativado.
Parâmetros
-
tabId
number optional
O ID da guia em que a ação do navegador será modificada.
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
Recebe a cor de fundo da ação do navegador.
Parâmetros
-
detalhes
-
callback
função opcional
O parâmetro
callbacktem esta aparência:(result: ColorArray) => void
-
resultado
-
Retorna
-
Promise<extensionTypes.ColorArray>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
Recebe o texto do selo da ação do navegador. Se nenhuma guia for especificada, o texto do indicador não específico da guia será retornado.
Parâmetros
-
detalhes
-
callback
função opcional
O parâmetro
callbacktem esta aparência:(result: string) => void
-
resultado
string
-
Retorna
-
Promise<string>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Recebe o documento HTML definido como o pop-up para esta ação do navegador.
Parâmetros
-
detalhes
-
callback
função opcional
O parâmetro
callbacktem esta aparência:(result: string) => void
-
resultado
string
-
Retorna
-
Promise<string>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Recebe o título da ação do navegador.
Parâmetros
-
detalhes
-
callback
função opcional
O parâmetro
callbacktem esta aparência:(result: string) => void
-
resultado
string
-
Retorna
-
Promise<string>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
Define a cor do plano de fundo do selo.
Parâmetros
-
detalhes
objeto
-
cor
string | ColorArray
Uma matriz de quatro números inteiros no intervalo de 0 a 255 que compõem a cor RGBA do selo. Também pode ser uma string com um valor hexadecimal de cor CSS, por exemplo,
#FF0000ou#F00(vermelho). Renderiza cores com opacidade total. -
tabId
number optional
Limita a mudança a quando uma guia específica é selecionada. É redefinido automaticamente quando a guia é fechada.
-
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
Define o texto do selo para a ação do navegador. O selo aparece em cima do ícone.
Parâmetros
-
detalhes
objeto
-
tabId
number optional
Limita a mudança a quando uma guia específica é selecionada. É redefinido automaticamente quando a guia é fechada.
-
texto
string opcional
Qualquer número de caracteres pode ser transmitido, mas apenas cerca de quatro cabem no espaço. Se uma string vazia (
'') for transmitida, o texto do indicador será limpo. SetabIdfor especificado etextfor nulo, o texto da guia especificada será limpo e vai usar o texto global do selo por padrão.
-
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Define o ícone da ação do navegador. O ícone pode ser especificado como o caminho para um arquivo de imagem, como os dados de pixel de um elemento de tela ou como um dicionário de um deles. É preciso especificar a propriedade path ou imageData.
Parâmetros
-
detalhes
objeto
-
imageData
ImageData | objeto opcional
Um objeto ImageData ou um dicionário {size -> ImageData} que representa um ícone a ser definido. Se o ícone for especificado como um dicionário, a imagem usada será escolhida dependendo da densidade de pixels da tela. Se o número de pixels da imagem que cabem em uma unidade de espaço da tela for igual a
scale, uma imagem com tamanhoscale* n será selecionada, em que n é o tamanho do ícone na interface. É necessário especificar pelo menos uma imagem. Observe que "details.imageData = foo" é equivalente a "details.imageData = {'16': foo}" -
caminho
string | object opcional
Um caminho de imagem relativo ou um dicionário {tamanho -> caminho de imagem relativo} que aponta para um ícone a ser definido. Se o ícone for especificado como um dicionário, a imagem usada será escolhida dependendo da densidade de pixels da tela. Se o número de pixels da imagem que cabem em uma unidade de espaço da tela for igual a
scale, uma imagem com tamanhoscale* n será selecionada, em que n é o tamanho do ícone na interface. É necessário especificar pelo menos uma imagem. Observe que "details.path = foo" é equivalente a "details.path = {'16': foo}" -
tabId
number optional
Limita a mudança a quando uma guia específica é selecionada. É redefinido automaticamente quando a guia é fechada.
-
-
callback
função opcional
O parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 116 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Define o documento HTML a ser aberto como um pop-up quando o usuário clica no ícone de ação do navegador.
Parâmetros
-
detalhes
objeto
-
pop-up
string
O caminho relativo para o arquivo HTML a ser mostrado em um pop-up. Se for definida como a string vazia (
''), nenhum pop-up será mostrado. -
tabId
number optional
Limita a mudança a quando uma guia específica é selecionada. É redefinido automaticamente quando a guia é fechada.
-
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Define o título da ação do navegador. Esse título aparece na dica.
Parâmetros
-
detalhes
objeto
-
tabId
number optional
Limita a mudança a quando uma guia específica é selecionada. É redefinido automaticamente quando a guia é fechada.
-
título
string
A string que a ação do navegador deve mostrar quando o mouse passa por cima dela.
-
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 88 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.

