扩展程序可以访问与网页相同的 Chrome 开发者工具。如需成为调试扩展程序的专家,您需要了解如何查找不同扩展程序组件的日志和错误。本教程介绍了调试扩展程序的基本方法。
准备工作
本指南假定您具备基本的 Web 开发经验。建议您阅读开发基础知识,了解扩展程序开发工作流程。设计界面介绍了扩展程序中提供的界面元素。
中断扩展程序
本教程将一次破坏一个扩展程序组件,然后演示如何修复它。请务必先撤消某个部分引入的 bug,然后再继续下一部分。首先,在 GitHub 上下载“Broken Color”示例。
调试清单
首先,我们将 "version" 键更改为 "versions",以破坏清单文件:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
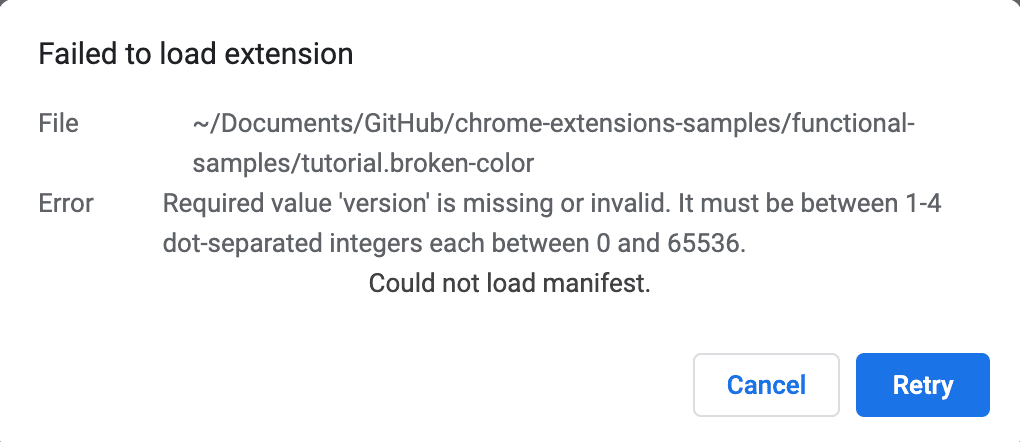
现在,我们尝试在本地加载扩展程序。您会看到一个指明问题的错误对话框:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

当清单键无效时,扩展程序会加载失败,但 Chrome 会提示您如何解决此问题。
撤消该更改,然后输入无效权限,看看会发生什么。
将 "activeTab" 权限更改为小写的 "activetab":
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
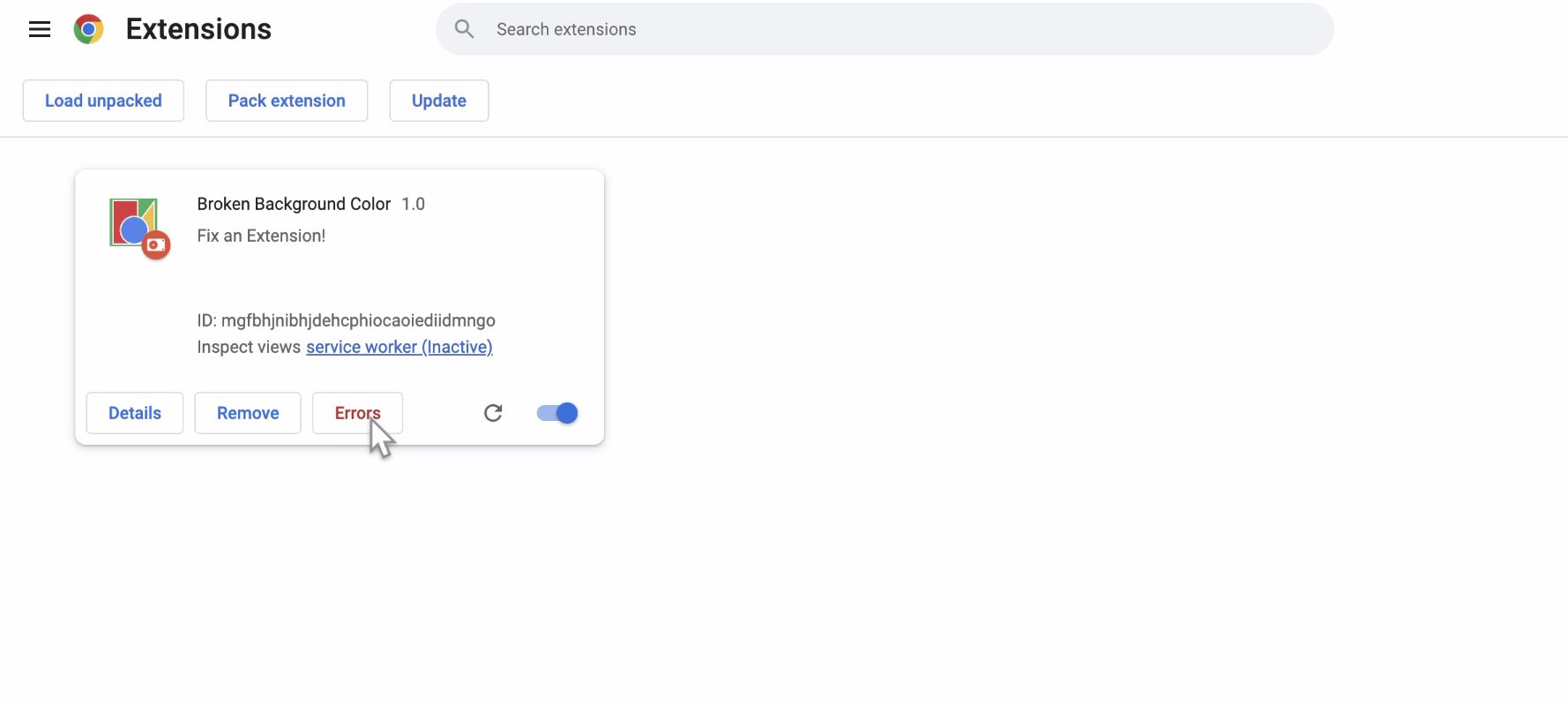
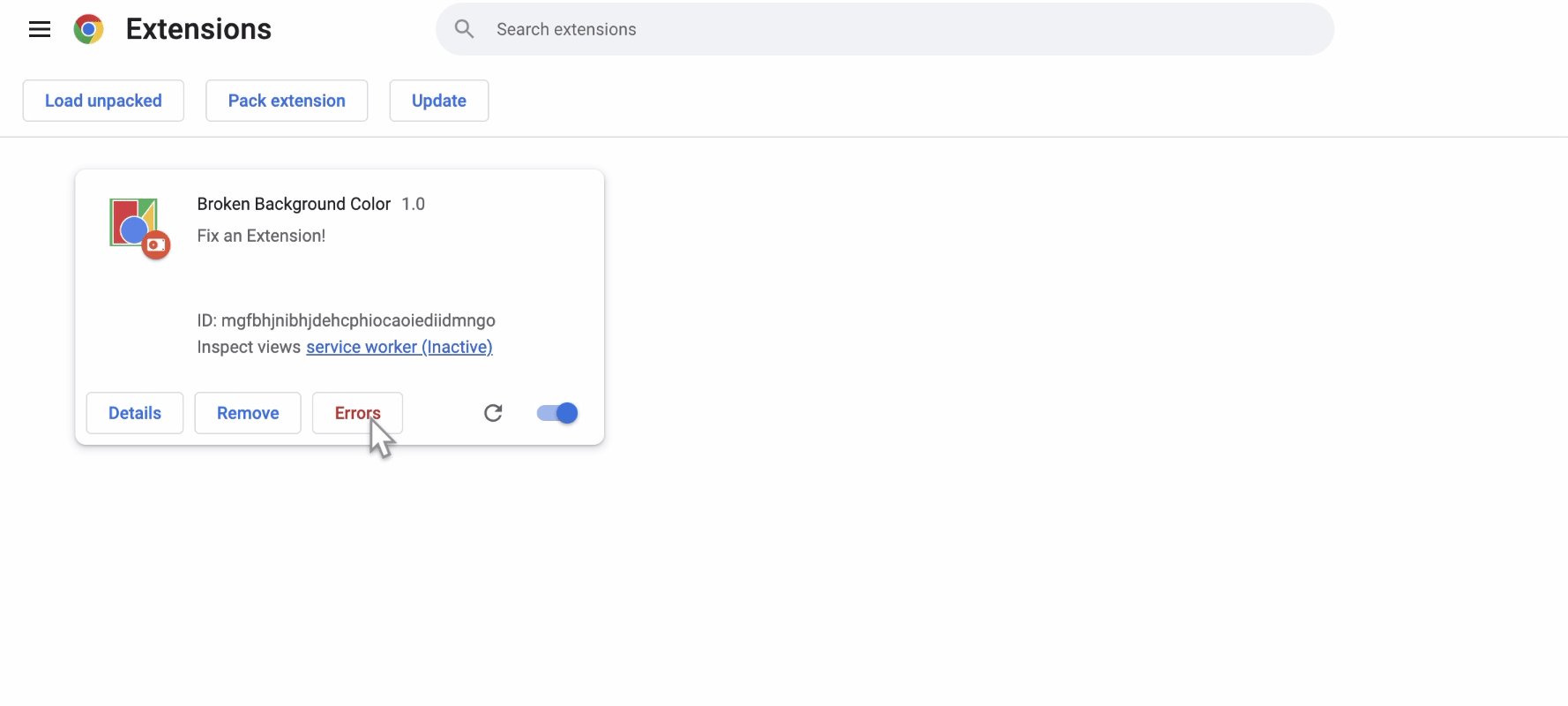
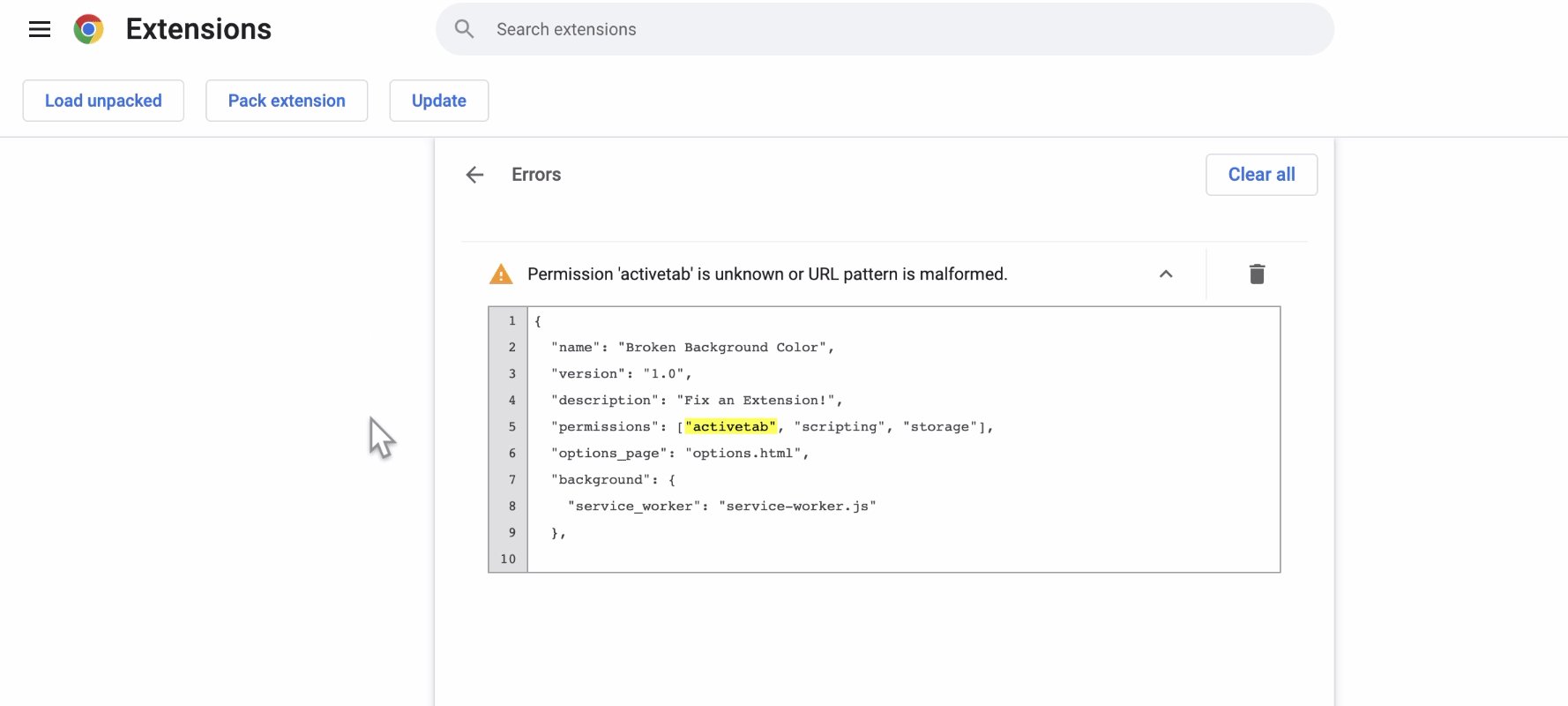
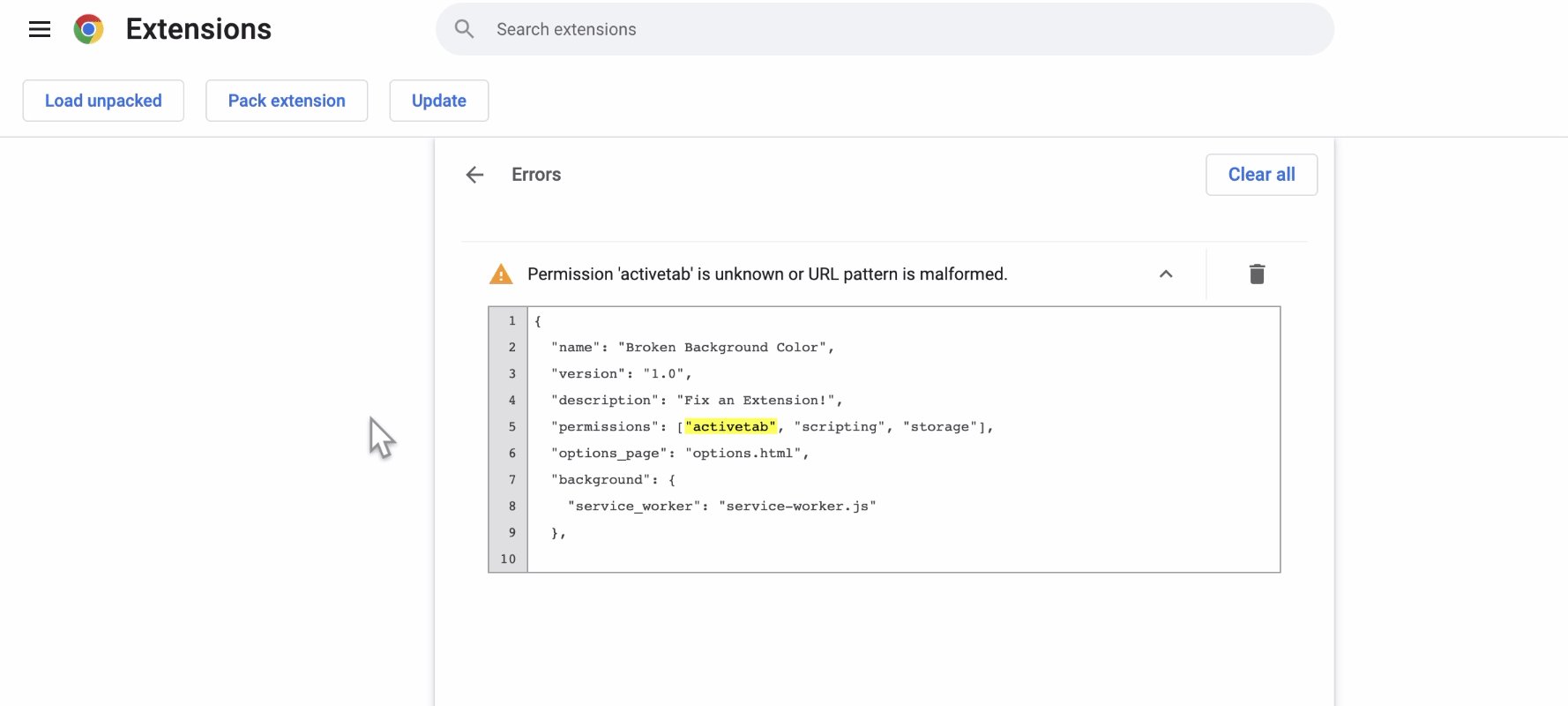
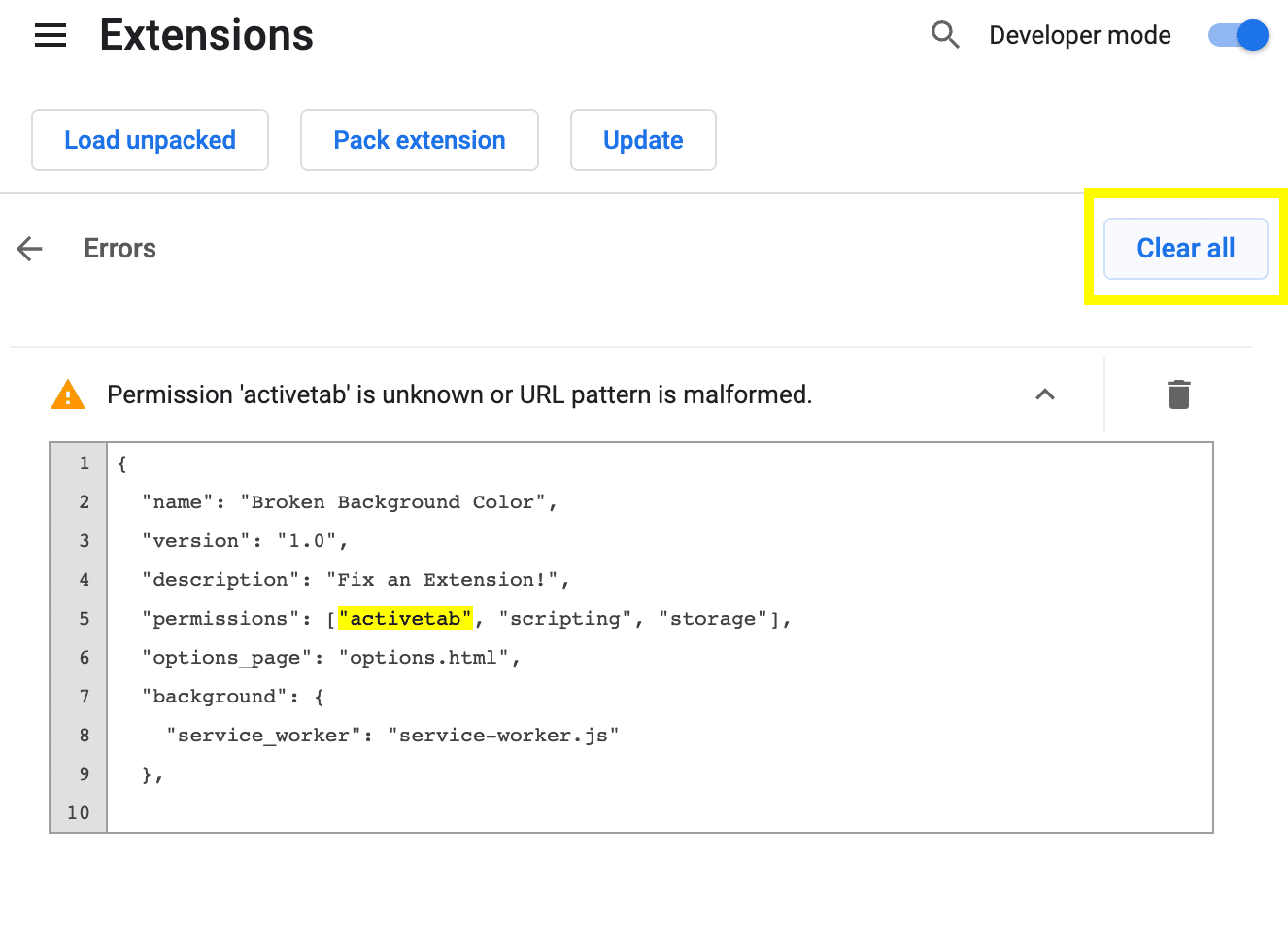
保存扩展程序,然后尝试重新加载。这次应该能成功加载。在扩展程序管理页面中,您会看到三个按钮:详情、移除和错误。出现错误时,错误按钮标签会变为红色。点击错误按钮,您会看到以下错误:
Permission 'activetab' is unknown or URL pattern is malformed.

在继续之前,请恢复权限,点击右上角的清除全部以清除日志,然后重新加载扩展程序。

调试服务工件
查找日志
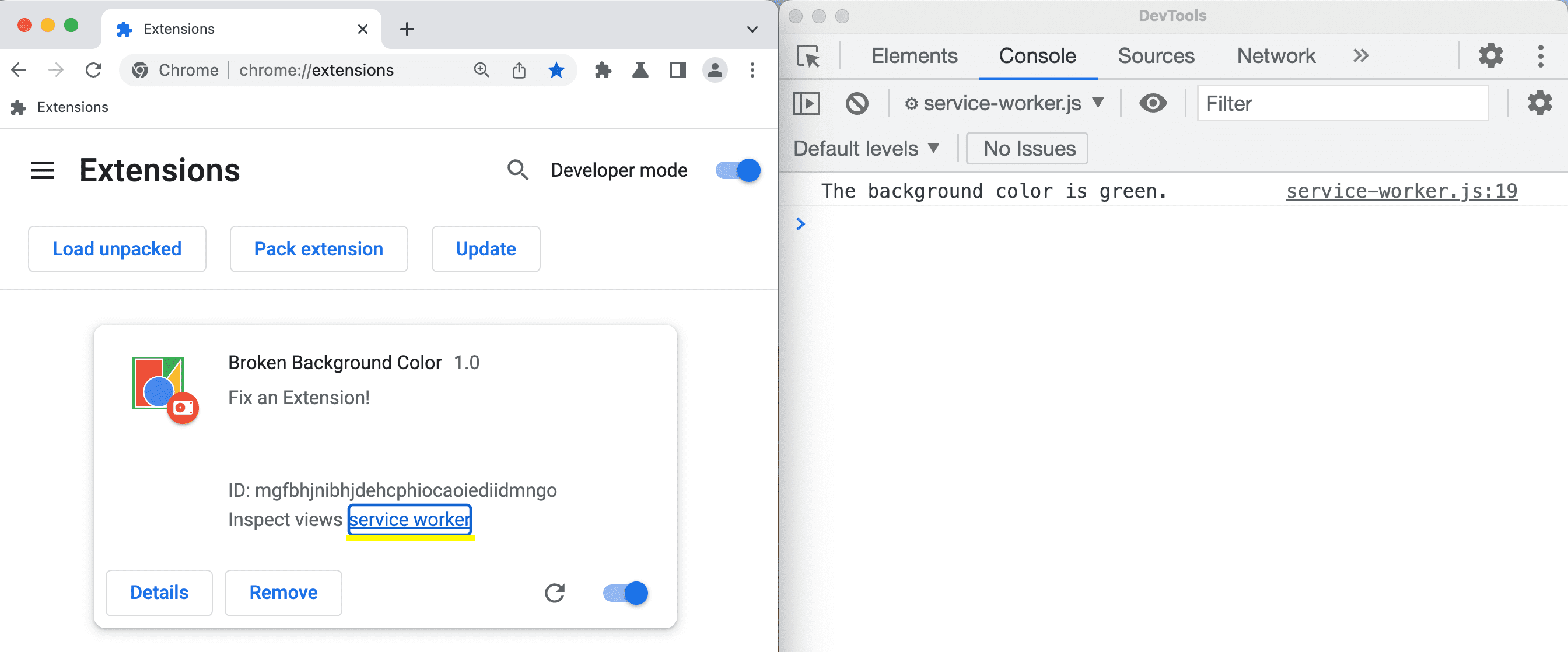
服务工件会将默认颜色设置为存储,并将其记录到控制台。如需查看此日志,请选择检查视图旁边的蓝色链接,打开 Chrome 开发者工具面板。

查找错误
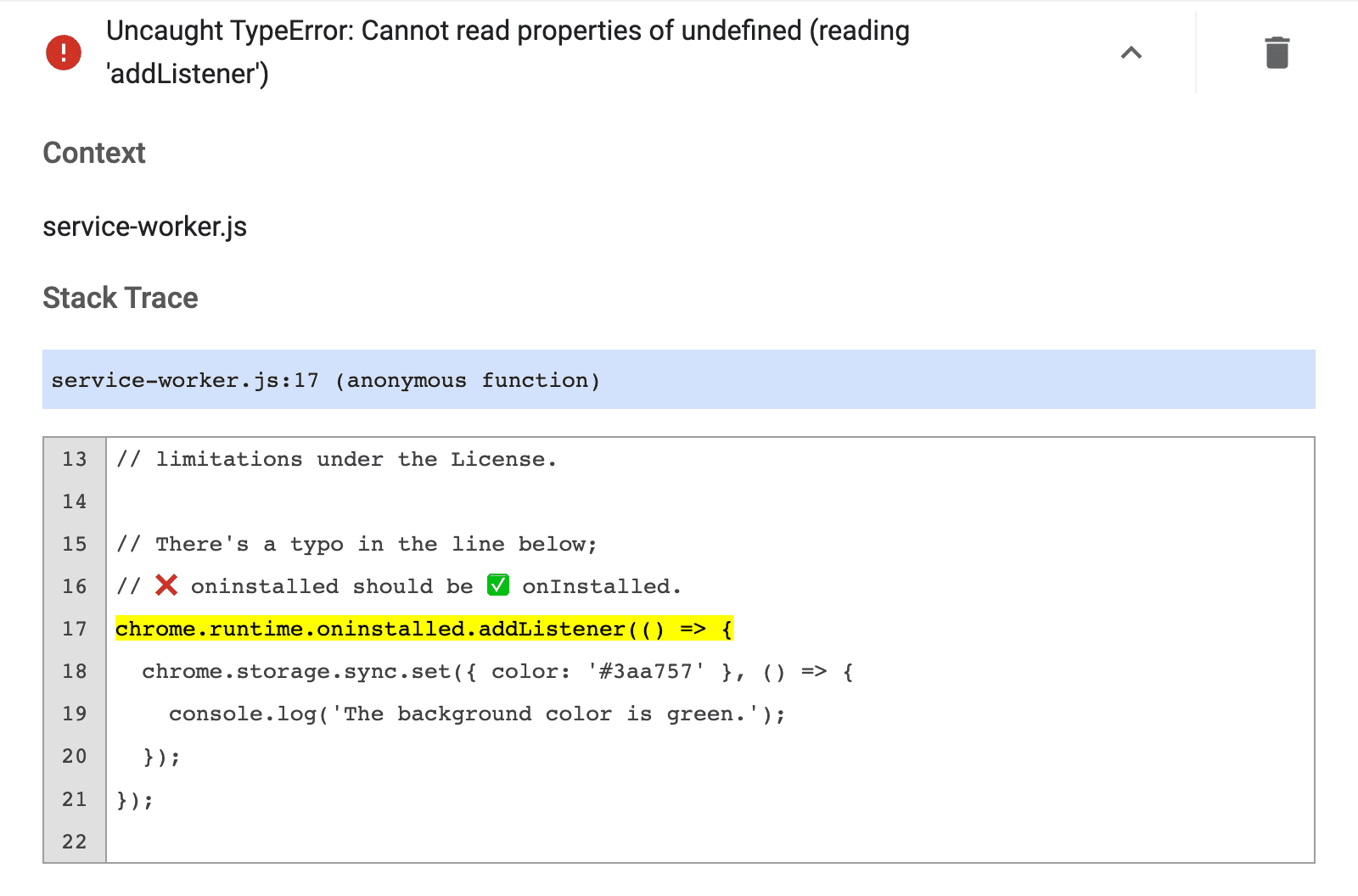
我们将 onInstalled 更改为小写的 oninstalled,以破坏该服务工件:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
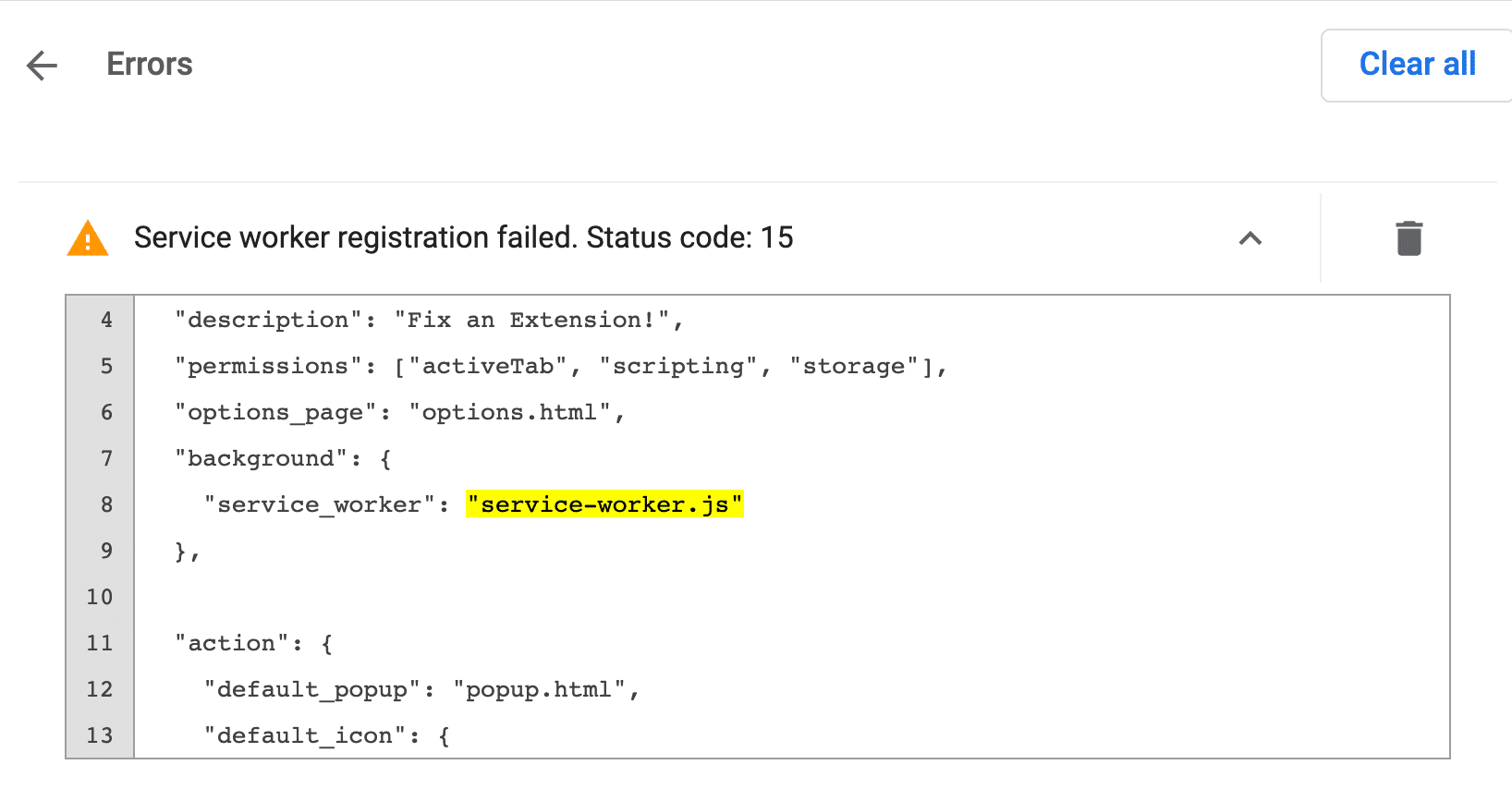
刷新页面,然后点击错误以查看错误日志。第一个错误会告知您服务工件未能注册。这意味着启动过程中出了点问题:
Service worker registration failed. Status code: 15.

实际错误如下所示:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

还原我们引入的 bug,点击右上角的全部清除,然后重新加载扩展程序。
检查 Service Worker 状态
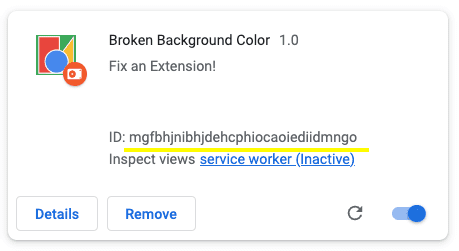
您可以按照以下步骤确定服务工件何时唤醒以执行任务:
- 复制“检查视图”上方的扩展程序 ID。

“扩展程序管理”页面中的扩展程序 ID。 - 在浏览器中打开清单文件。例如:
text chrome-extension://YOUR_EXTENSION_ID/manifest.json - 检查文件。
- 前往应用面板。
- 前往 Service Workers 窗格。
如需测试代码,请使用状态旁边的链接启动或停止服务工件。

调试弹出式窗口
现在,扩展程序已正确初始化,接下来我们将注释掉下面突出显示的行,以中断弹出式窗口:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
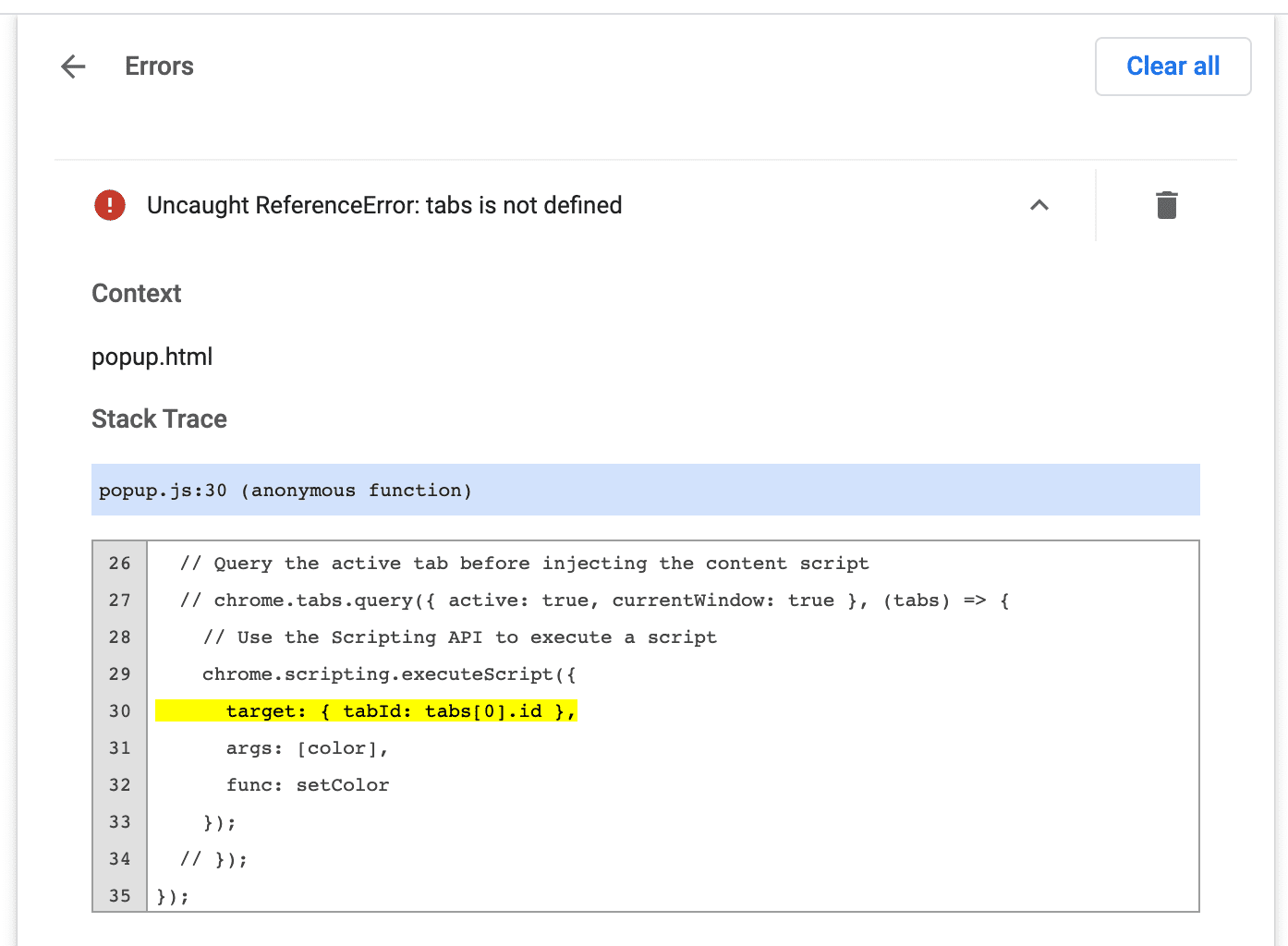
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
返回到“扩展程序管理”页面。错误按钮会再次显示。点击该日志即可查看新日志。系统会显示以下错误消息:
Uncaught ReferenceError: tabs is not defined

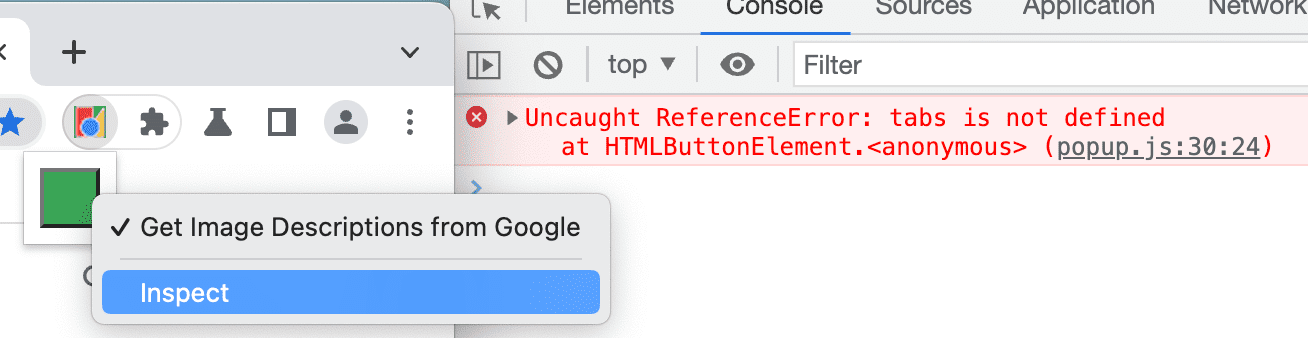
您可以通过检查弹出式窗口来打开其 DevTools。

错误 tabs is undefined 表示扩展程序不知道在哪里注入内容脚本。如需更正此问题,请调用 tabs.query(),然后选择处于活动状态的标签页。
如需更新代码,请点击右上角的清除全部按钮,然后重新加载扩展程序。
调试内容脚本
现在,我们将变量“color”更改为“colors”,以破坏内容脚本:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
刷新页面,打开弹出式窗口,然后点击绿色框。不会有任何反应。
如果您前往“扩展程序管理”页面,则不会看到错误按钮。这是因为“扩展程序管理”页面上只会记录运行时错误 console.warning 和 console.error。
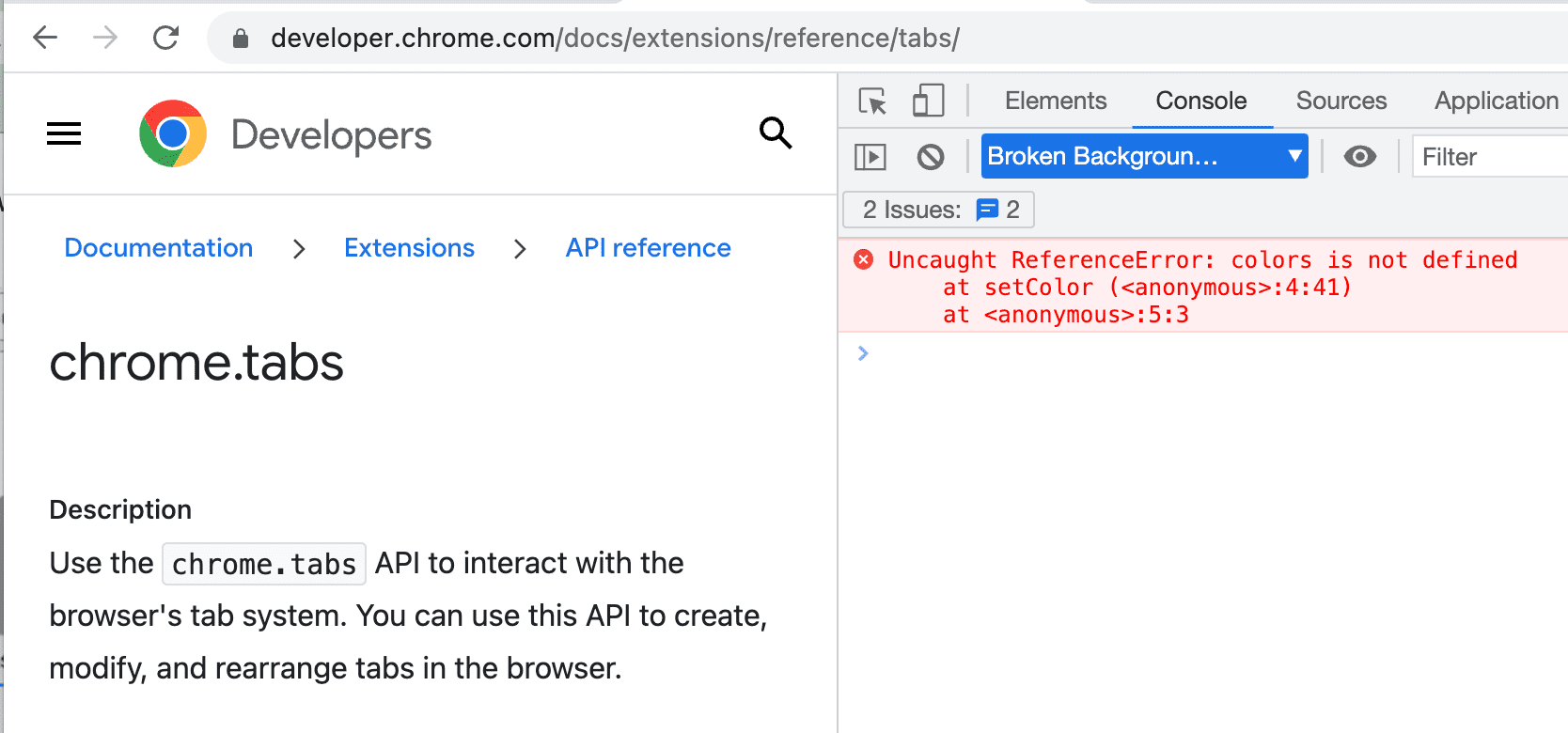
内容脚本在网站内运行。因此,若要查找这些错误,我们必须检查扩展程序尝试更改的网页:
Uncaught ReferenceError: colors is not defined

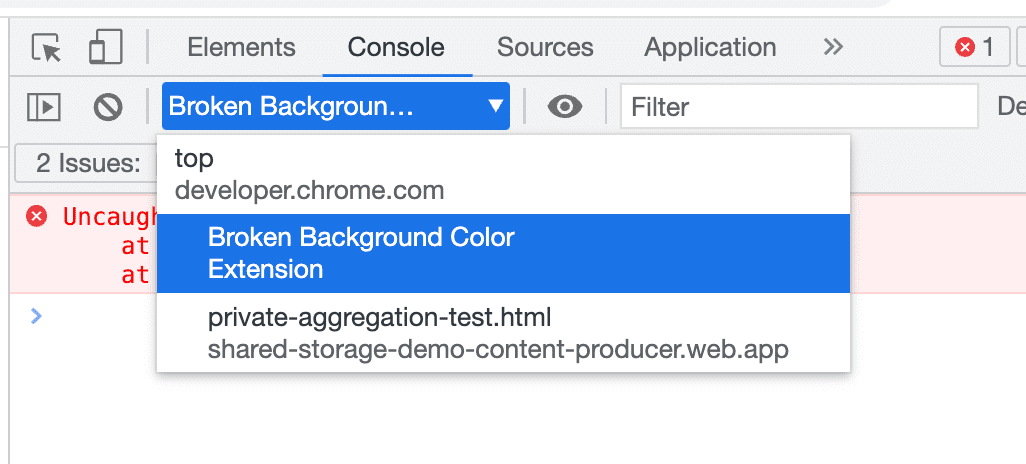
如需在内容脚本中使用开发者工具,请点击 top 旁边的下拉箭头,然后选择相应扩展程序。

错误消息指出 colors 未定义。扩展程序未正确传递变量。更正注入的脚本,以将颜色变量传递到代码中。
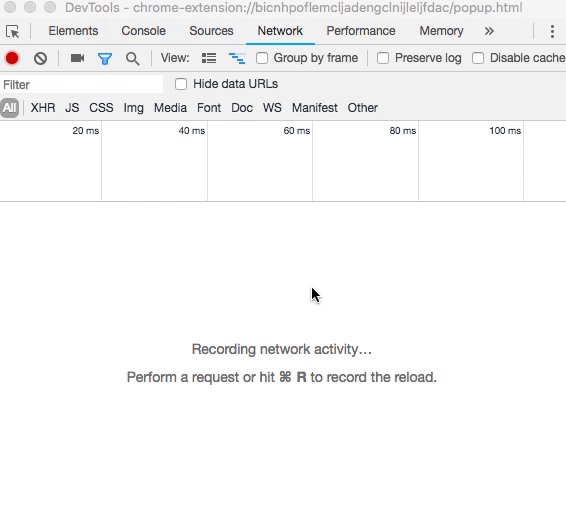
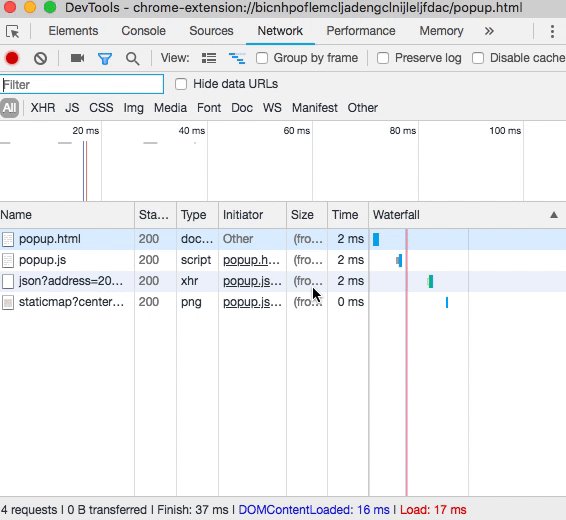
监控网络请求
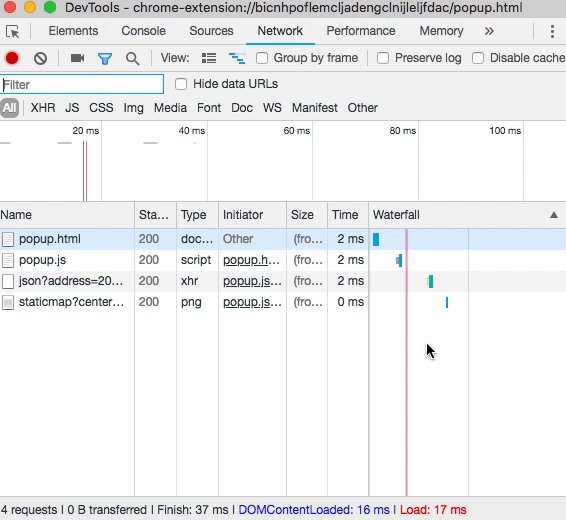
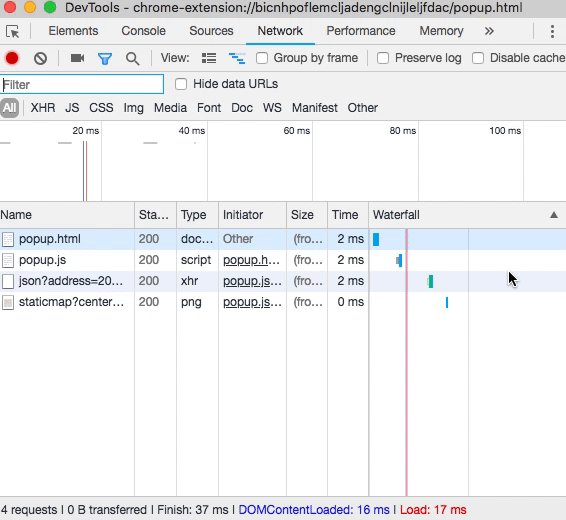
在最快的开发者能够打开 DevTools 之前,弹出式窗口通常会发出所有必要的网络请求。如需查看这些请求,请在“网络”面板中刷新。它会重新加载弹出式窗口,而不会关闭 DevTools 面板。

声明权限
某些扩展程序 API 需要权限。请参阅权限一文和 Chrome API,确保扩展程序在清单中请求的权限正确无误。
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
深入阅读
如需详细了解 Chrome 开发者工具,请参阅文档。

