Ekstensi dapat mengakses Chrome DevTools yang sama seperti halaman web. Untuk menjadi ahli dalam proses debug ekstensi, Anda perlu mengetahui cara menemukan log dan error dari berbagai komponen ekstensi. Tutorial ini menjelaskan teknik dasar untuk men-debug ekstensi Anda.
Sebelum memulai
Panduan ini mengasumsikan bahwa Anda memiliki pengalaman pengembangan web dasar. Sebaiknya baca Dasar-Dasar Pengembangan untuk pengantar alur kerja pengembangan ekstensi. Mendesain antarmuka pengguna memberikan pengantar kepada pengguna elemen antarmuka yang tersedia dalam ekstensi.
Menghentikan ekstensi
Tutorial ini akan menjelaskan satu komponen ekstensi dalam satu waktu, lalu menunjukkan cara memperbaikinya. Ingatlah untuk mengurungkan bug yang muncul di satu bagian sebelum melanjutkan ke bagian berikutnya. Mulai dengan mendownload contoh Rusak Color di GitHub.
Men-debug manifes
Pertama, mari kita pisahkan file manifes dengan mengubah kunci "version" menjadi "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
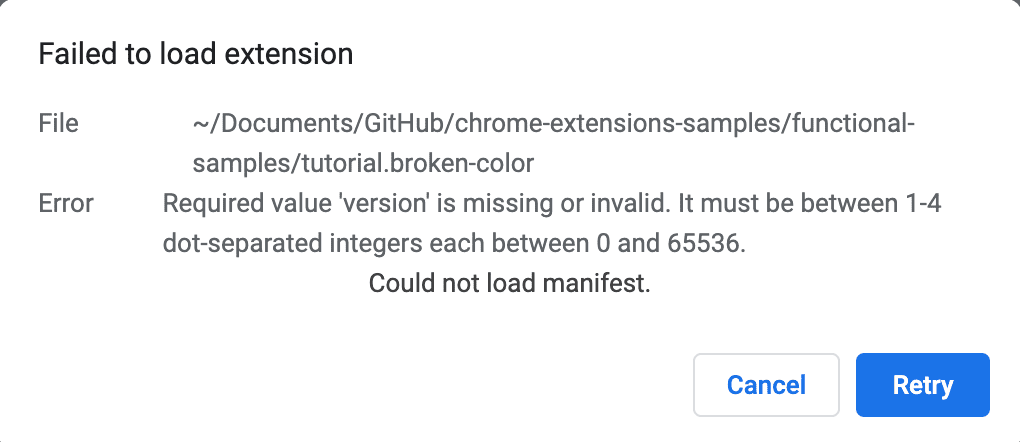
Sekarang, mari kita coba memuat ekstensi secara lokal. Anda akan melihat kotak dialog error yang menunjuk ke masalah:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Jika kunci manifes tidak valid, ekstensi gagal dimuat, tetapi Chrome akan memberi Anda petunjuk tentang cara mengatasi masalah tersebut.
Urungkan perubahan tersebut dan masukkan izin yang tidak valid untuk melihat apa yang akan terjadi.
Ubah izin "activeTab" menjadi huruf kecil di "activetab":
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
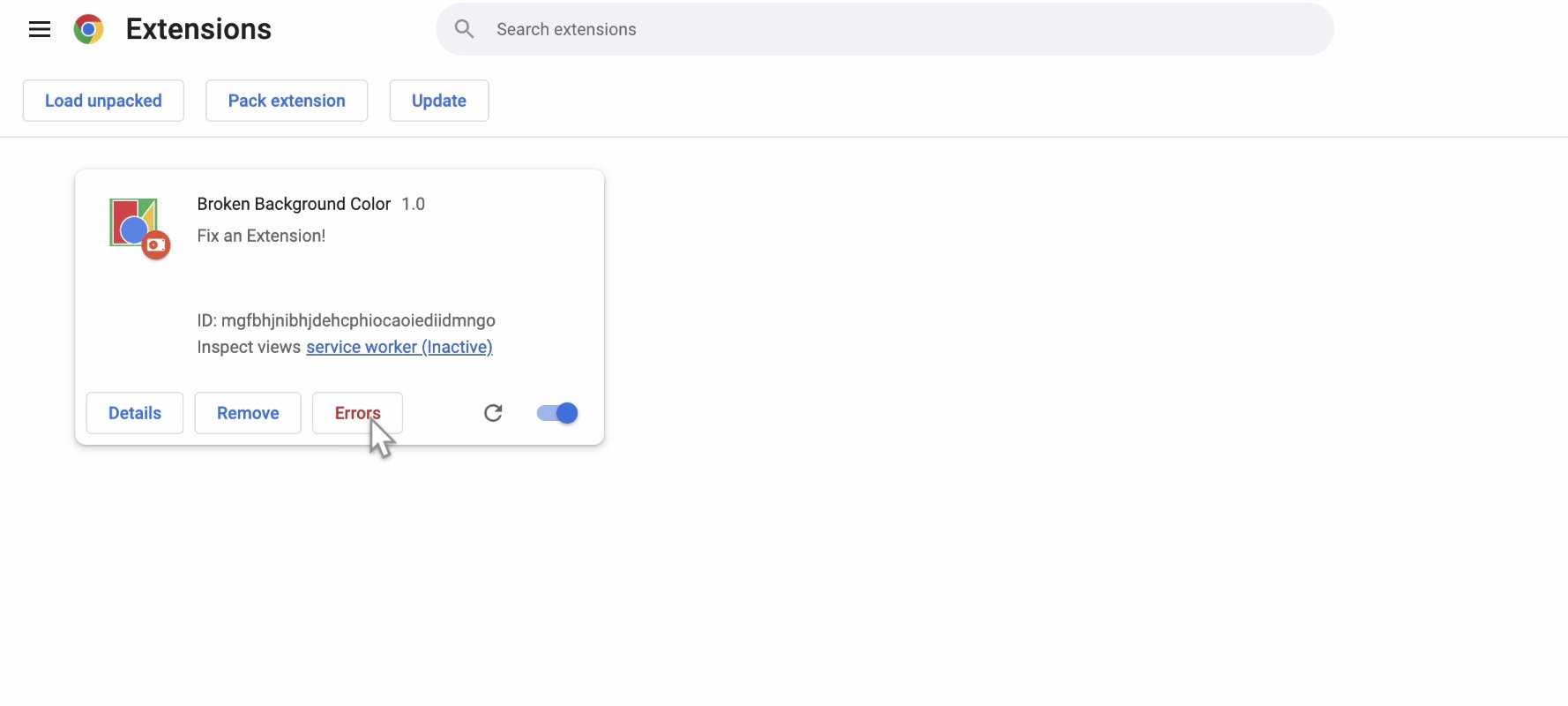
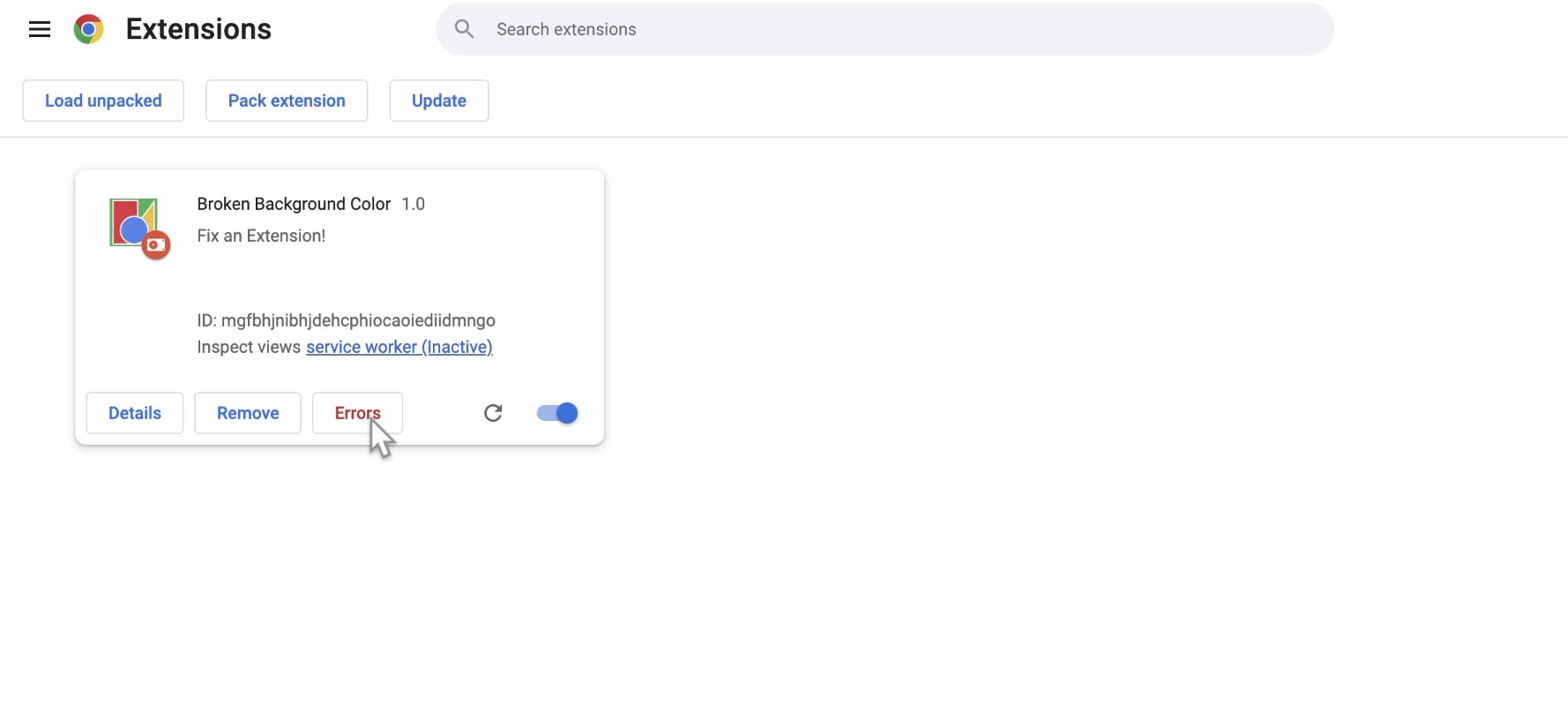
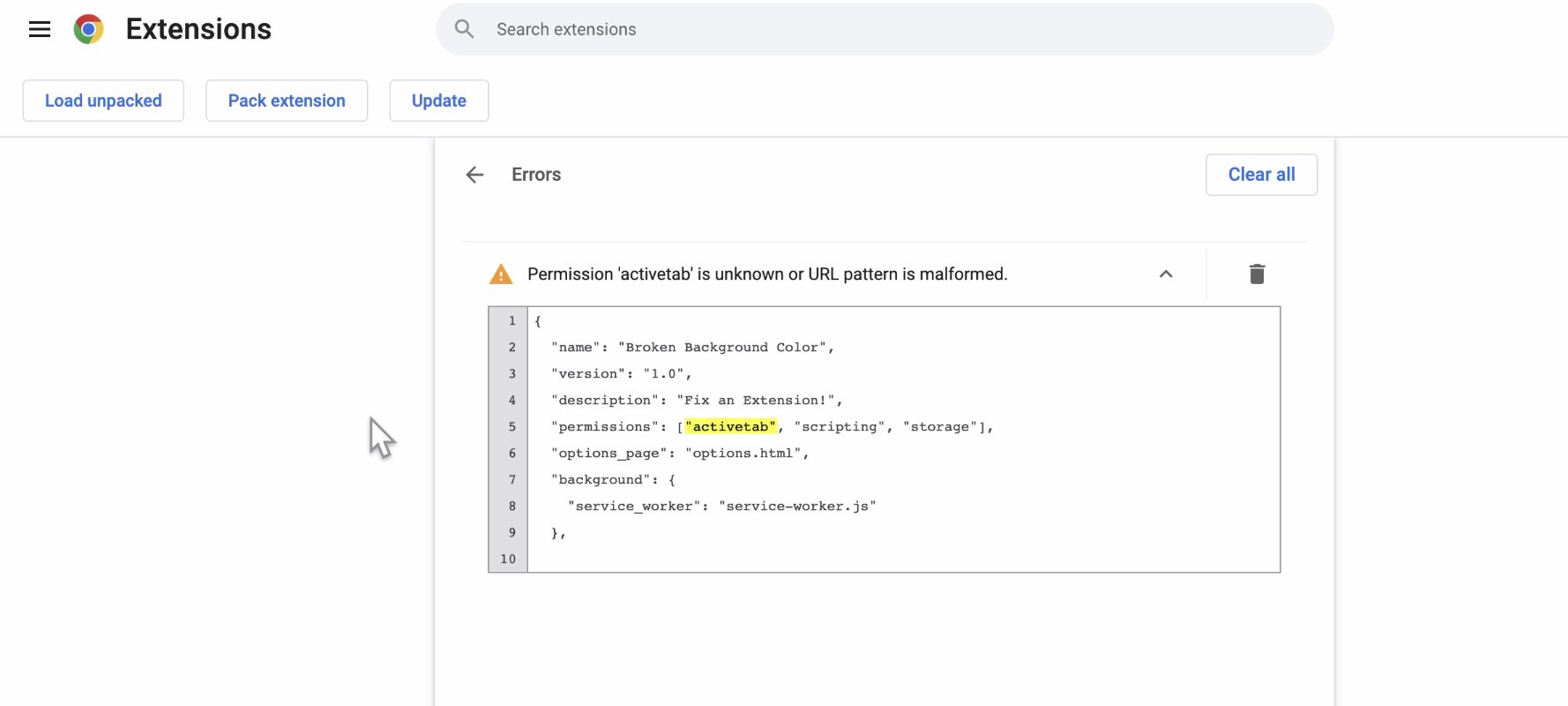
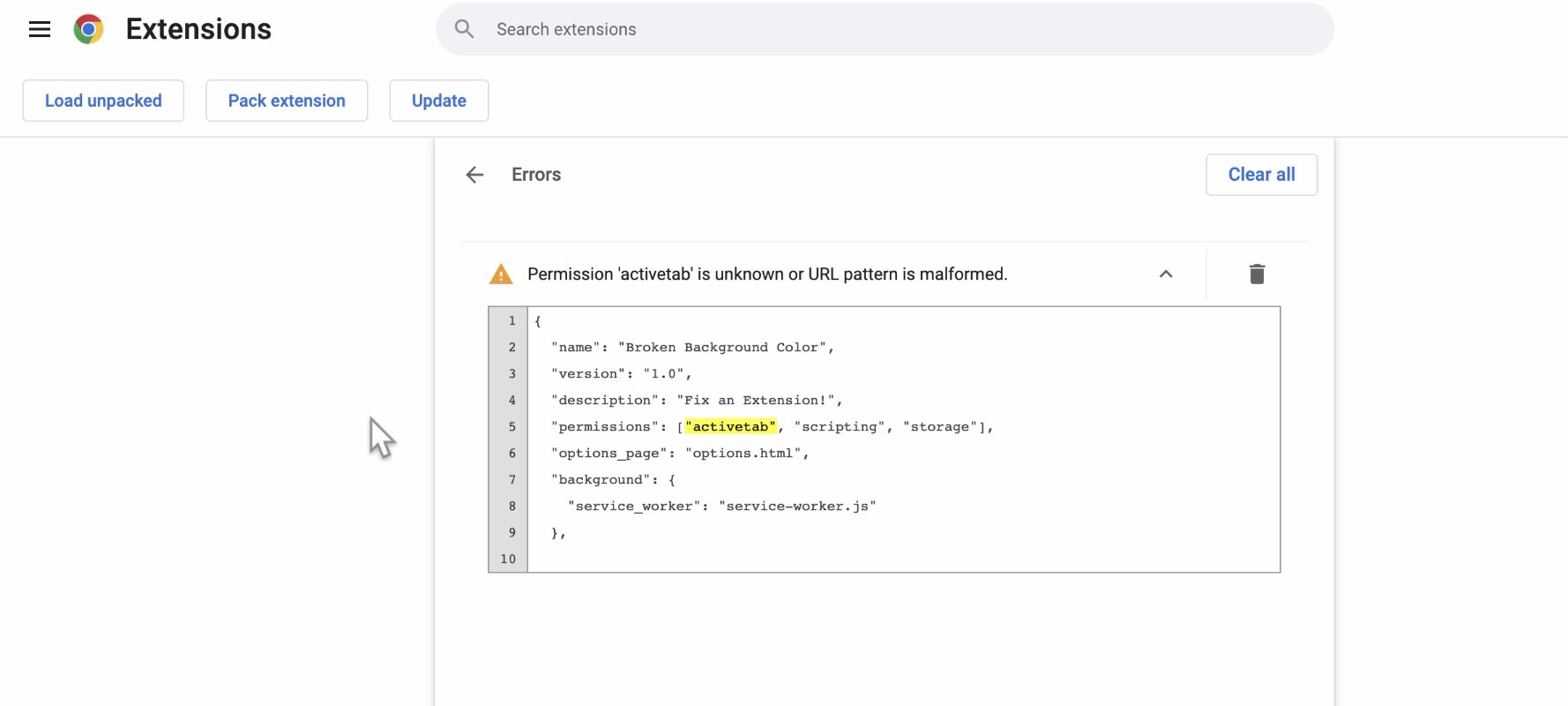
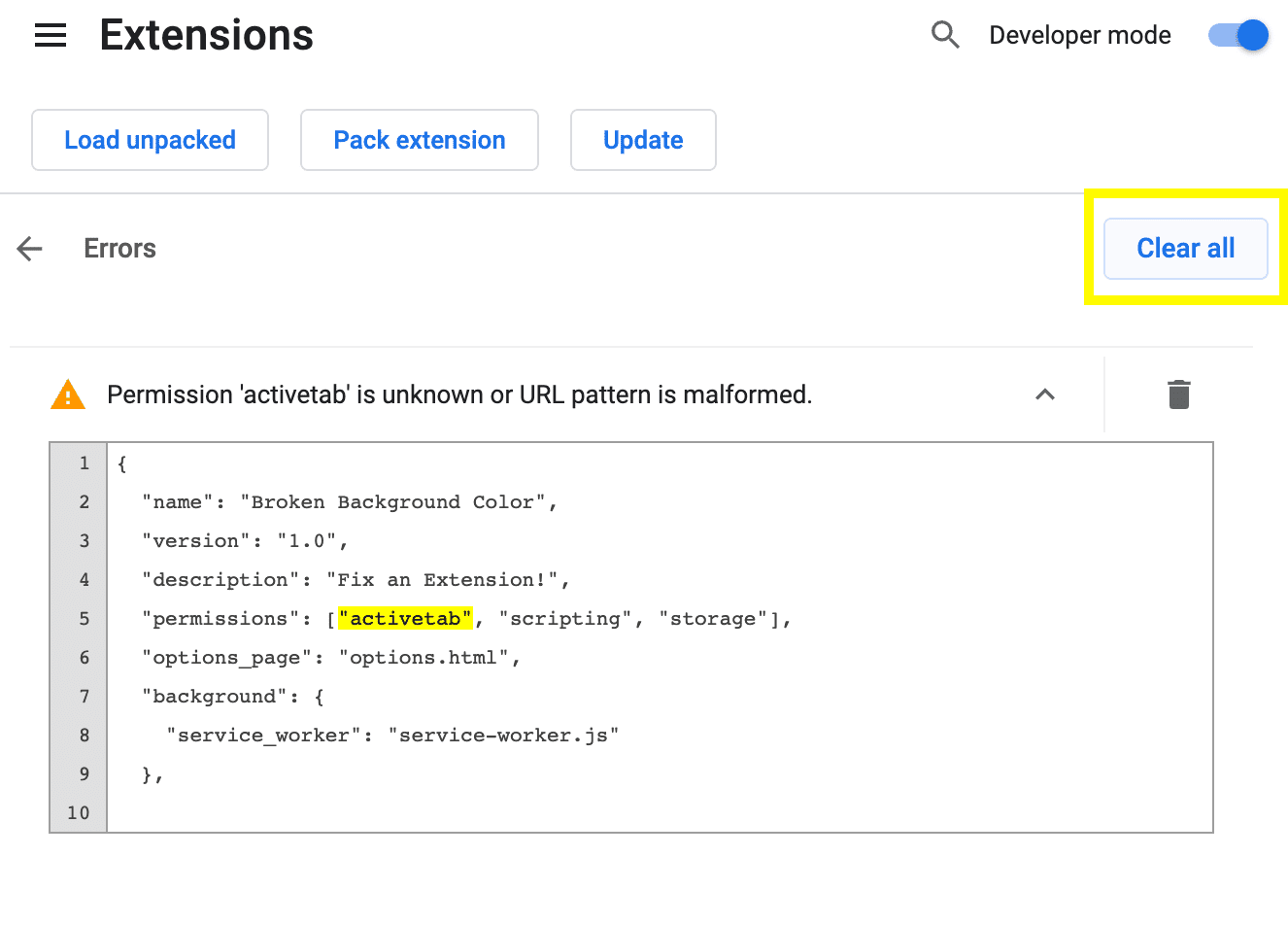
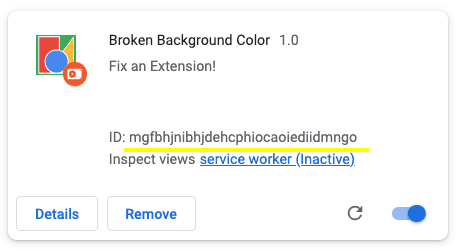
Simpan ekstensi dan coba muat lagi. Seharusnya halaman ini berhasil dimuat kali ini. Di ekstensi Halaman pengelolaan Anda akan melihat tiga tombol: Details, Remove, dan Errors. Error label tombol berubah menjadi merah saat terjadi error. Klik tombol Error untuk melihat error berikut:
Permission 'activetab' is unknown or URL pattern is malformed.

Sebelum melanjutkan, ubah izinnya kembali, klik Hapus semua di sudut kanan atas untuk menghapus log, dan muat ulang ekstensi.

Men-debug pekerja layanan
Menemukan log
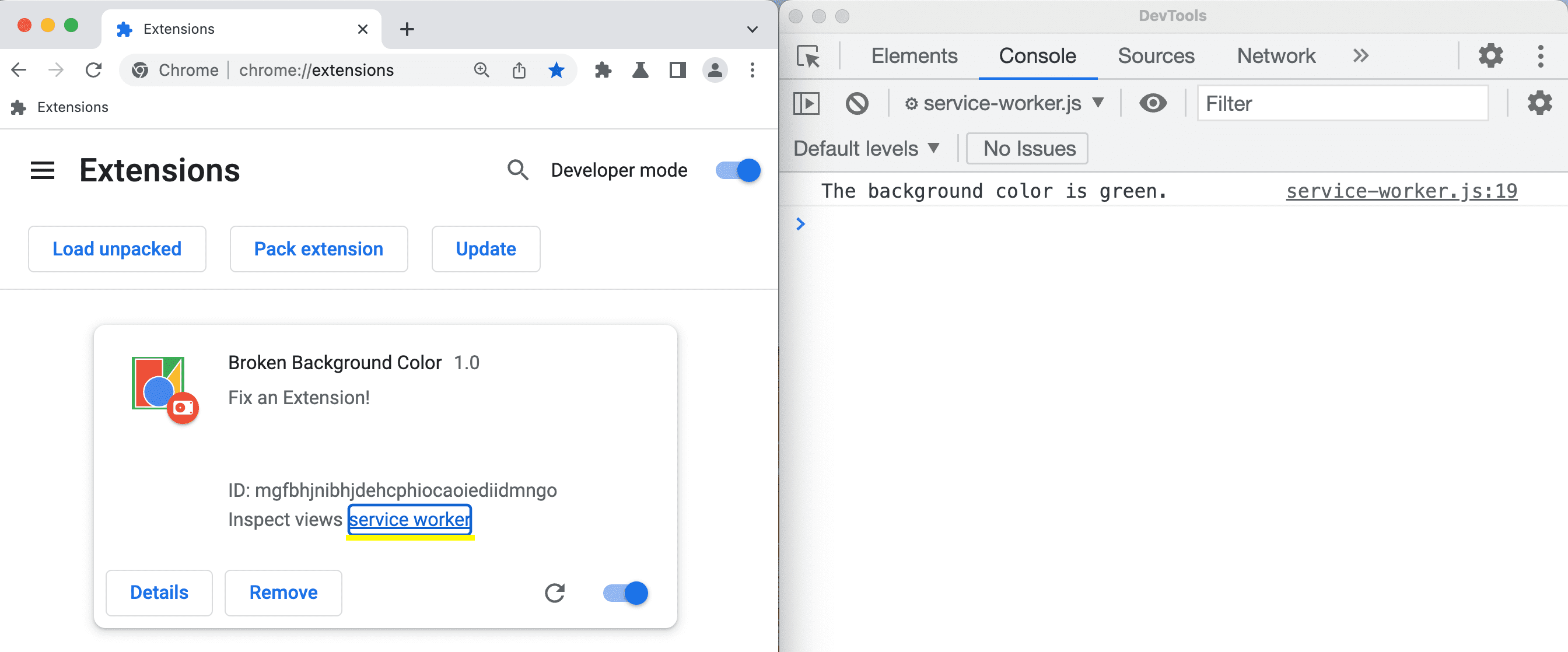
Pekerja layanan menetapkan warna default ke penyimpanan dan mencatatnya ke konsol. Untuk melihat log ini, buka panel Chrome DevTools dengan memilih link berwarna biru di samping Periksa tampilan.

Menemukan error
Mari kita uraikan pekerja layanan dengan mengubah onInstalled menjadi huruf kecil oninstalled:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
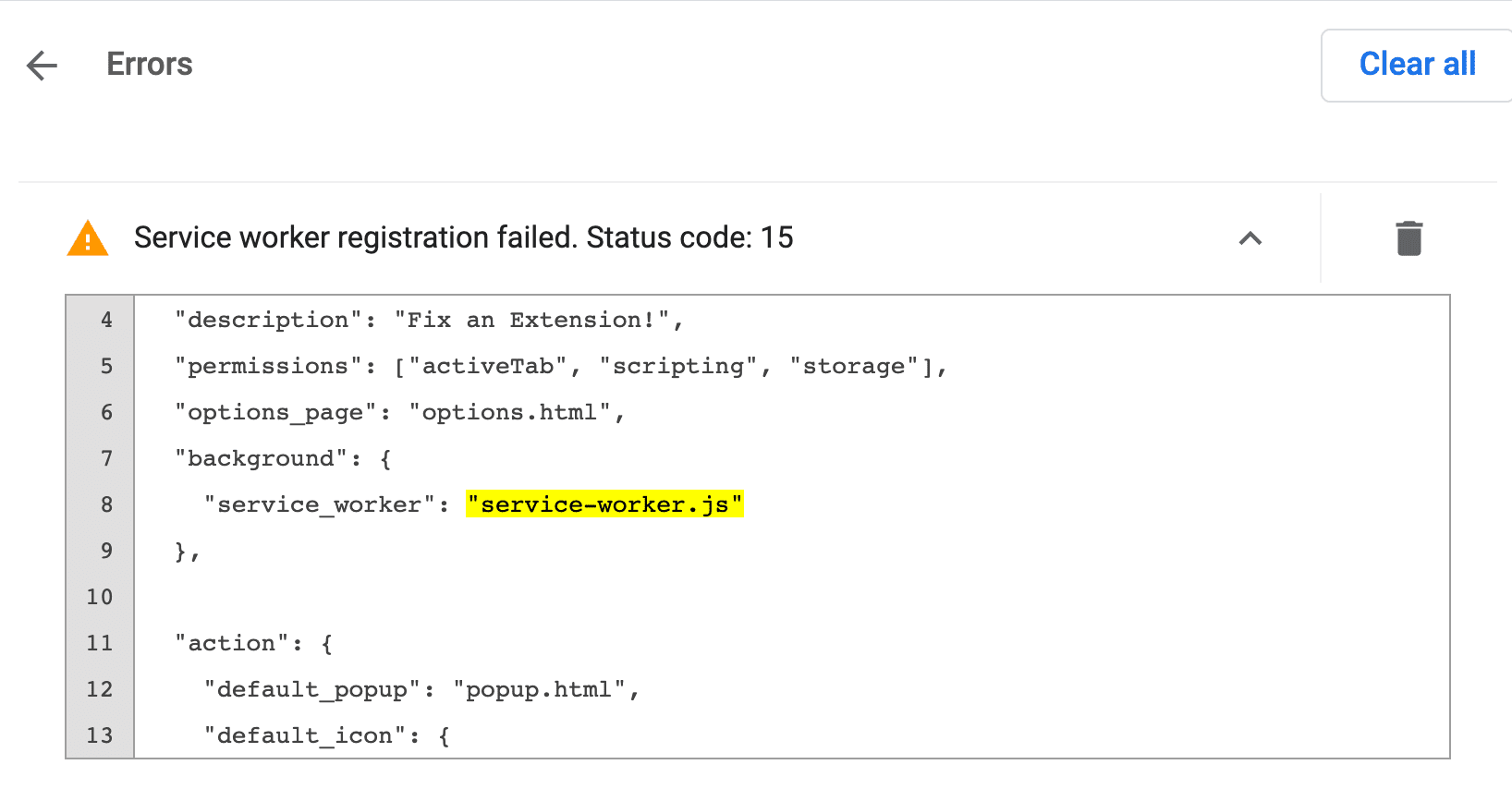
Muat ulang dan klik Error untuk melihat log error. Error pertama memberi tahu Anda bahwa pekerja layanan gagal didaftarkan. Ini berarti ada yang salah selama inisiasi:
Service worker registration failed. Status code: 15.

Error yang sebenarnya terjadi setelah:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Urungkan bug yang diperkenalkan, klik Clear all di sudut kanan atas, lalu muat ulang ekstensi.
Memeriksa status pekerja layanan
Anda dapat mengidentifikasi kapan pekerja layanan aktif untuk melakukan tugas dengan mengikuti langkah-langkah berikut:
- Salin ID ekstensi Anda yang terletak di atas "Inspect views".

ID Ekstensi di halaman Pengelolaan Ekstensi. - Buka file manifes di browser. Contoh:
text chrome-extension://YOUR_EXTENSION_ID/manifest.json - Periksa file.
- Buka panel Application.
- Buka panel Service Workers.
Untuk menguji kode Anda, mulai atau hentikan pekerja layanan menggunakan link di samping status.

Selain itu, jika Anda telah mengubah kode pekerja layanan, Anda dapat mengklik Update atau skipwait untuk langsung menerapkan perubahan.

Men-debug pop-up
Setelah ekstensi diinisialisasi dengan benar, mari jeda pop-up dengan menjadikan baris yang disorot di bawah ini sebagai komentar:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
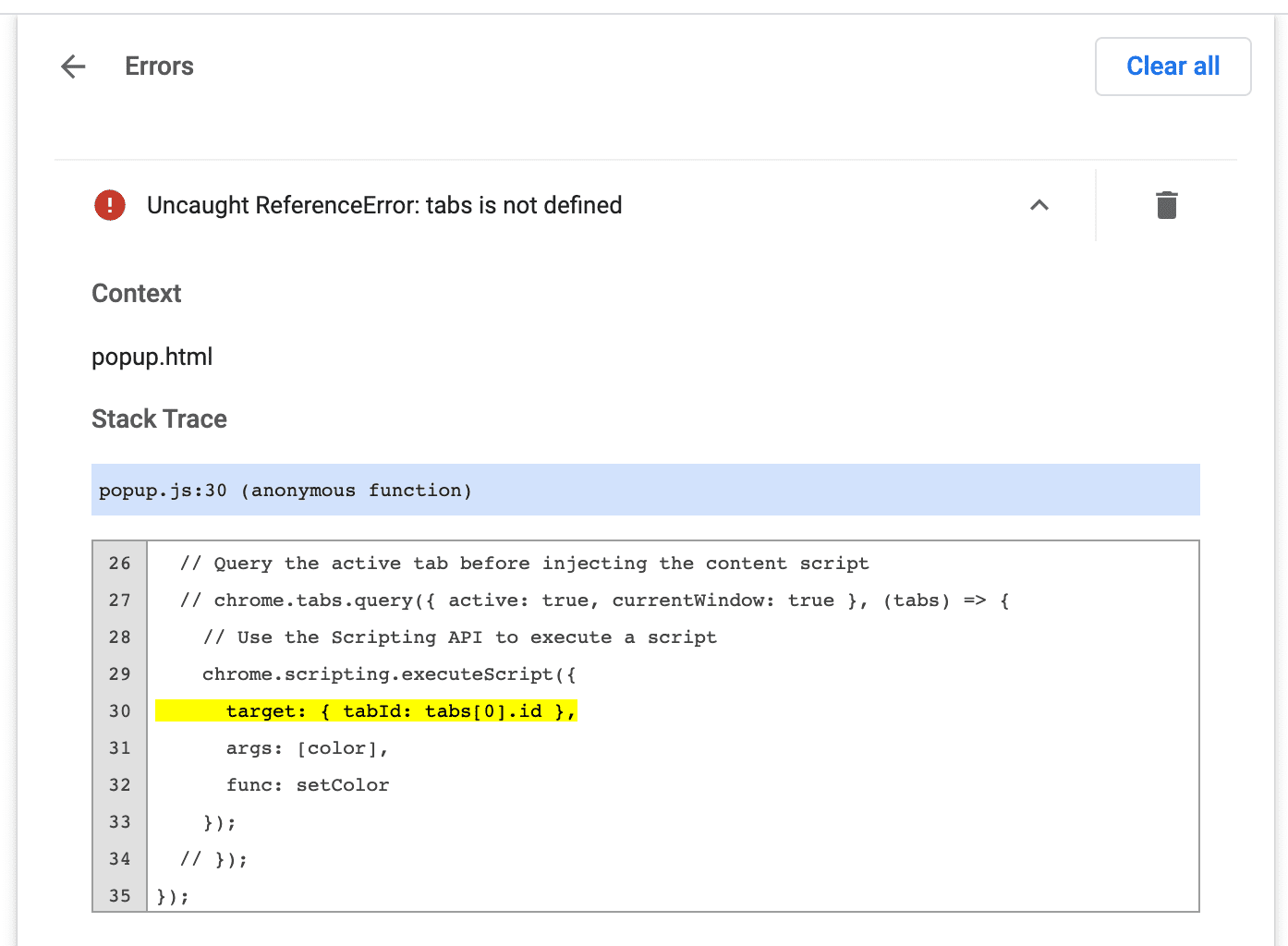
Buka kembali halaman Pengelolaan Ekstensi. Tombol Error akan muncul kembali. Klik untuk melihat log yang baru. Ini menampilkan pesan error berikut:
Uncaught ReferenceError: tabs is not defined

Anda dapat membuka DevTools pop-up dengan memeriksa pop-up.

Error, tabs is undefined, menyatakan bahwa ekstensi tidak tahu tempat harus memasukkan skrip konten.
Perbaiki hal ini dengan memanggil tabs.query(), lalu memilih tab aktif.
Untuk memperbarui kode, klik tombol Hapus semua di sudut kanan atas, lalu muat ulang .
Men-debug skrip konten
Sekarang mari kita pisahkan skrip konten dengan mengubah variabel "{i>color<i}" menjadi "warna":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Muat ulang halaman, buka pop-up, lalu klik kotak hijau. Tidak ada yang terjadi.
Jika Anda membuka halaman Pengelolaan Ekstensi, tombol Error tidak akan muncul. Hal ini karena hanya error runtime, console.warning dan,
console.error dicatat di halaman Pengelolaan Ekstensi.
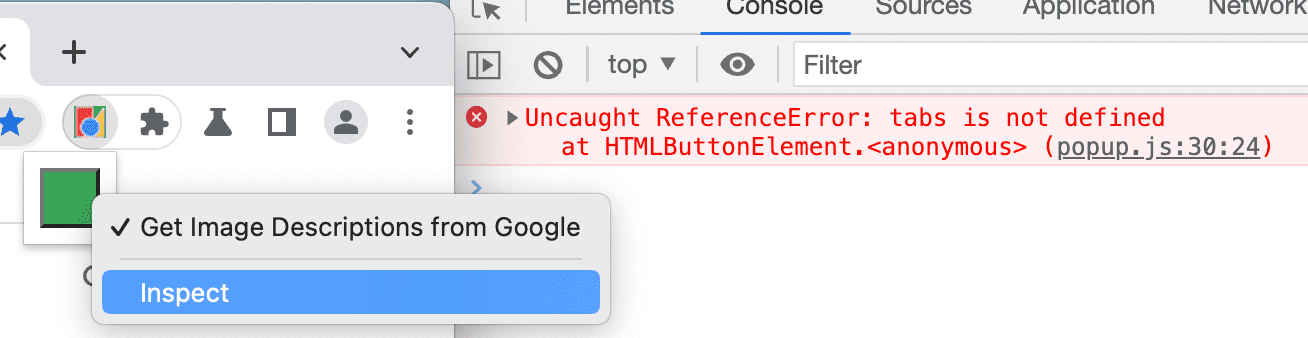
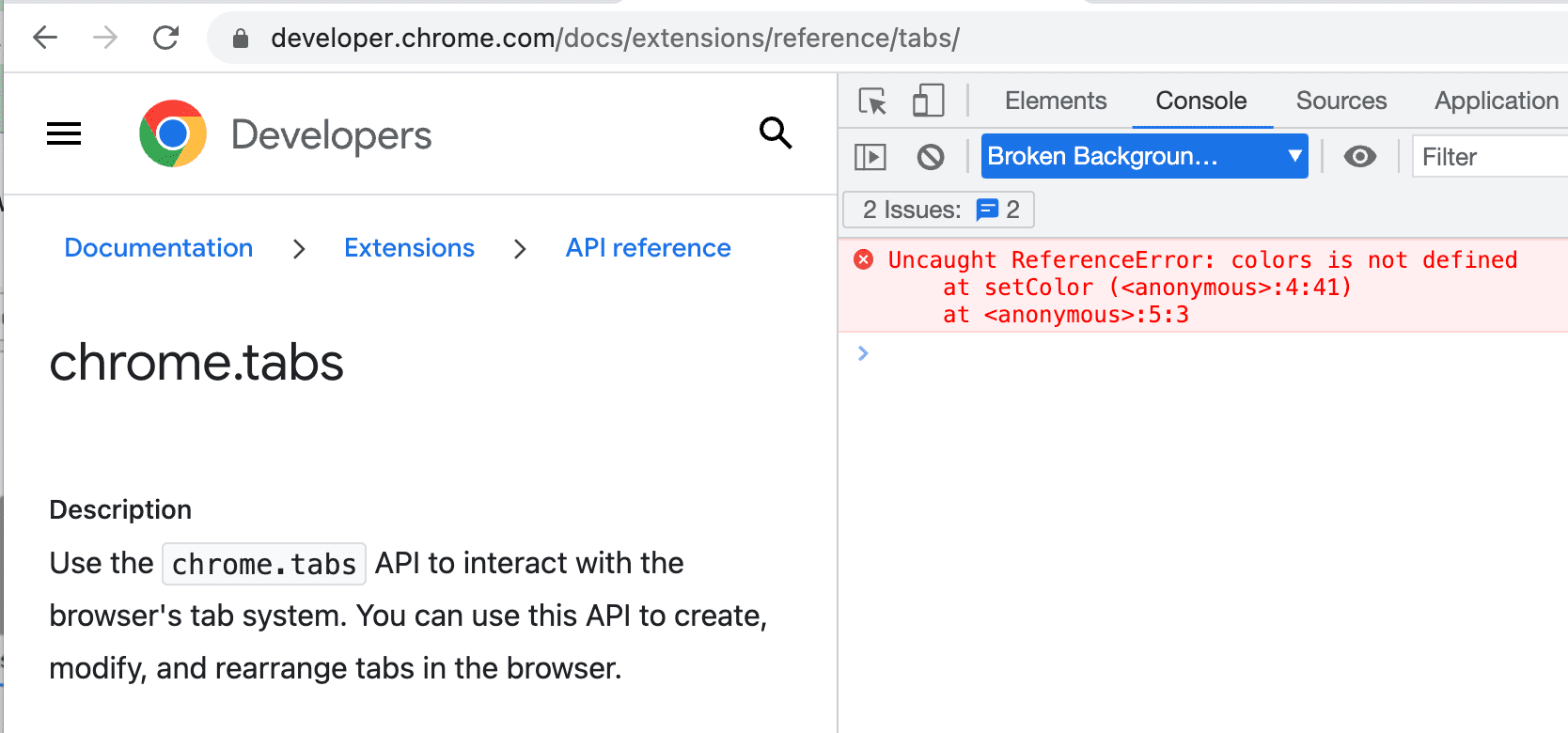
Skrip konten berjalan di dalam situs. Jadi, untuk menemukan error ini, kita harus memeriksa halaman web yang coba diubah oleh ekstensi:
Uncaught ReferenceError: colors is not defined

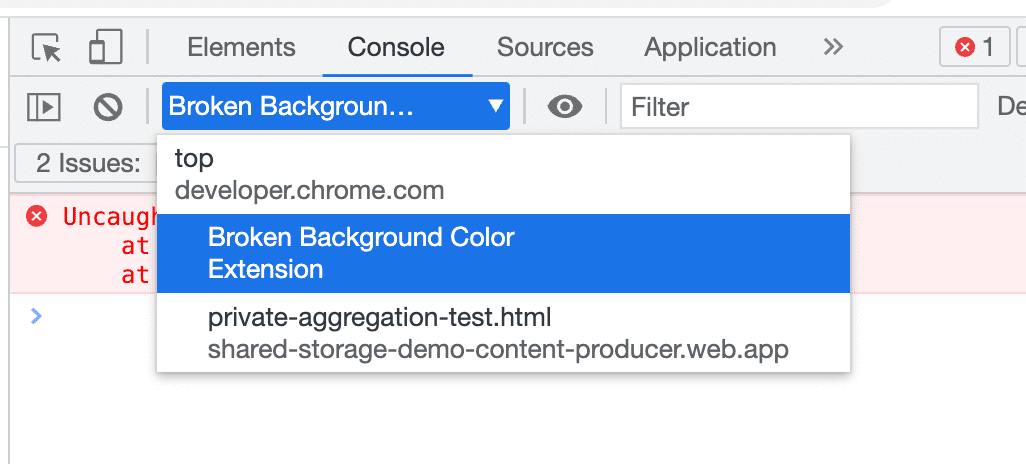
Untuk menggunakan DevTools dari dalam skrip konten, klik panah dropdown di samping atas dan pilih ekstensi.

Error menyatakan colors tidak ditentukan. Ekstensi tidak boleh meneruskan variabel dengan benar.
Perbaiki skrip yang dimasukkan untuk meneruskan variabel warna ke dalam kode.
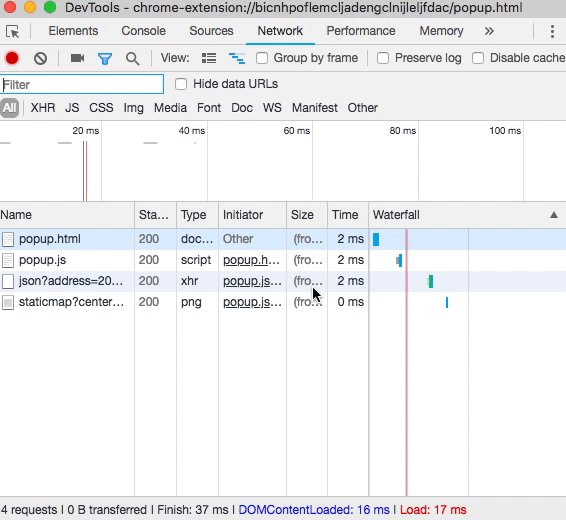
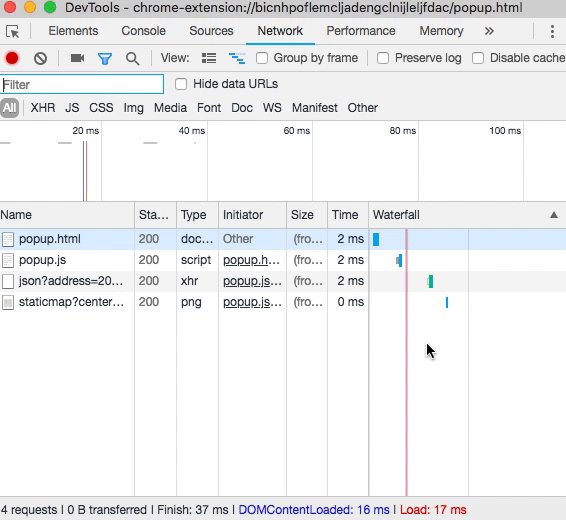
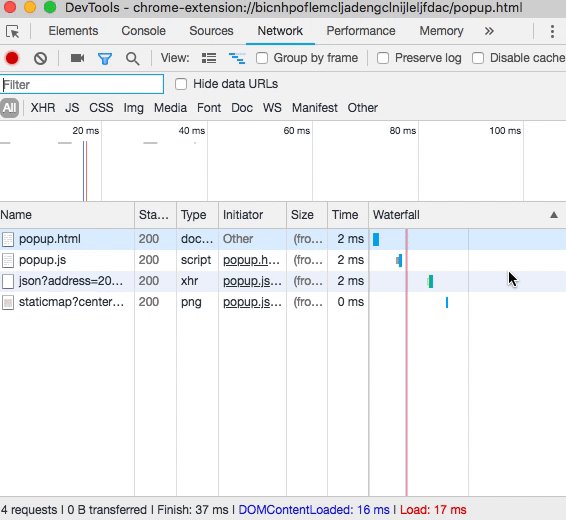
Memantau permintaan jaringan
{i>Pop-up<i} sering kali membuat semua permintaan jaringan yang diperlukan bahkan sebelum developer dapat membuka DevTools. Untuk melihat permintaan ini, muat ulang dari dalam panel jaringan. Ini memuat ulang pop-up tanpa menutup panel DevTools.

Mendeklarasikan izin
Beberapa API ekstensi memerlukan izin. Lihat artikel izin dan Chrome API untuk memastikan ekstensi meminta izin yang benar dalam manifes.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Bacaan lebih lanjut
Pelajari lebih lanjut Chrome Devtools dengan membaca dokumentasi.

