Las extensiones pueden acceder a las mismas herramientas para desarrolladores de Chrome que las páginas web. Para convertirte en un experto en la depuración de extensiones, deberás saber cómo localizar registros y errores de los diferentes componentes de extensiones. En este instructivo, se proporcionan técnicas fundamentales para depurar tu extensión.
Antes de comenzar
En esta guía, se da por sentado que tienes experiencia básica en desarrollo web. Te recomendamos que leas Aspectos básicos del desarrollo, que encontrarás una introducción al flujo de trabajo de desarrollo de extensiones. Diseñar la interfaz de usuario te brinda una introducción para el usuario. de la interfaz de usuario disponibles en extensiones.
Interrumpir la extensión
En este instructivo, se rompe un componente de extensión a la vez y, luego, se muestra cómo solucionarlo. Recuerda deshacer los errores ingresados en una sección antes de continuar con la siguiente. Primero, descarga la muestra de colores dañados en GitHub.
Cómo depurar el manifiesto
Primero, dividamos el archivo de manifiesto cambiando la clave "version" a "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
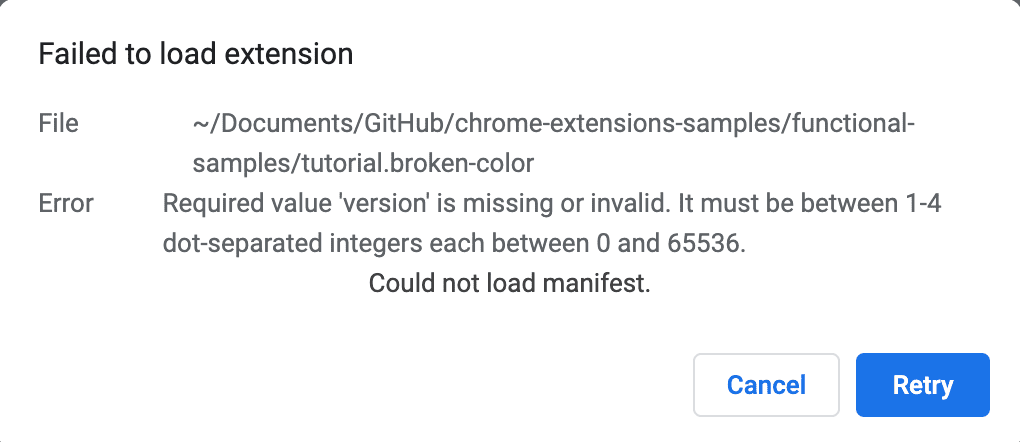
Ahora intentemos cargar la extensión de forma local. Verás un cuadro de diálogo de error que indica el problema:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Cuando una clave del manifiesto no es válida, la extensión no se carga, pero Chrome te da una pista cómo solucionar el problema.
Deshaz el cambio y, luego, ingresa un permiso no válido para ver qué sucede.
Cambia el permiso "activeTab" a "activetab" en minúscula:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
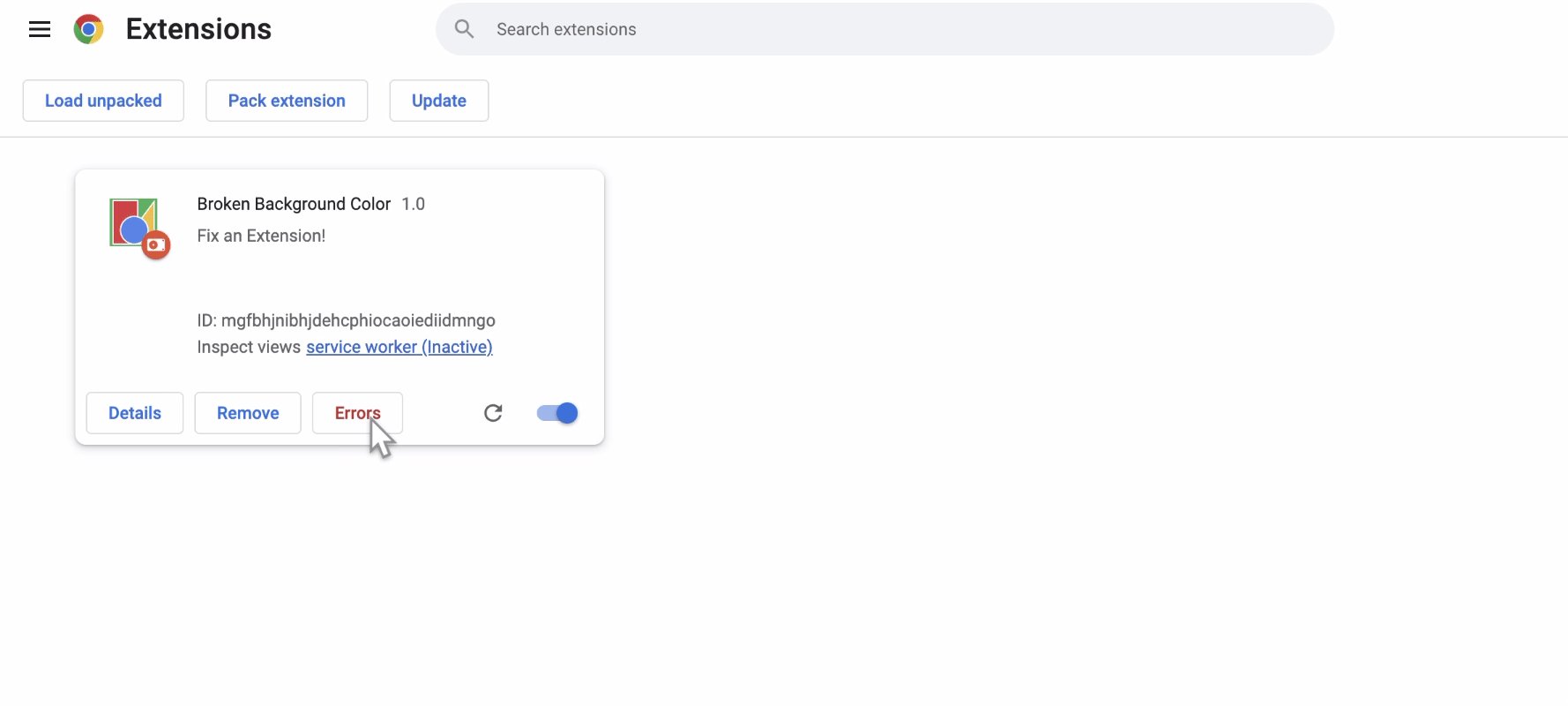
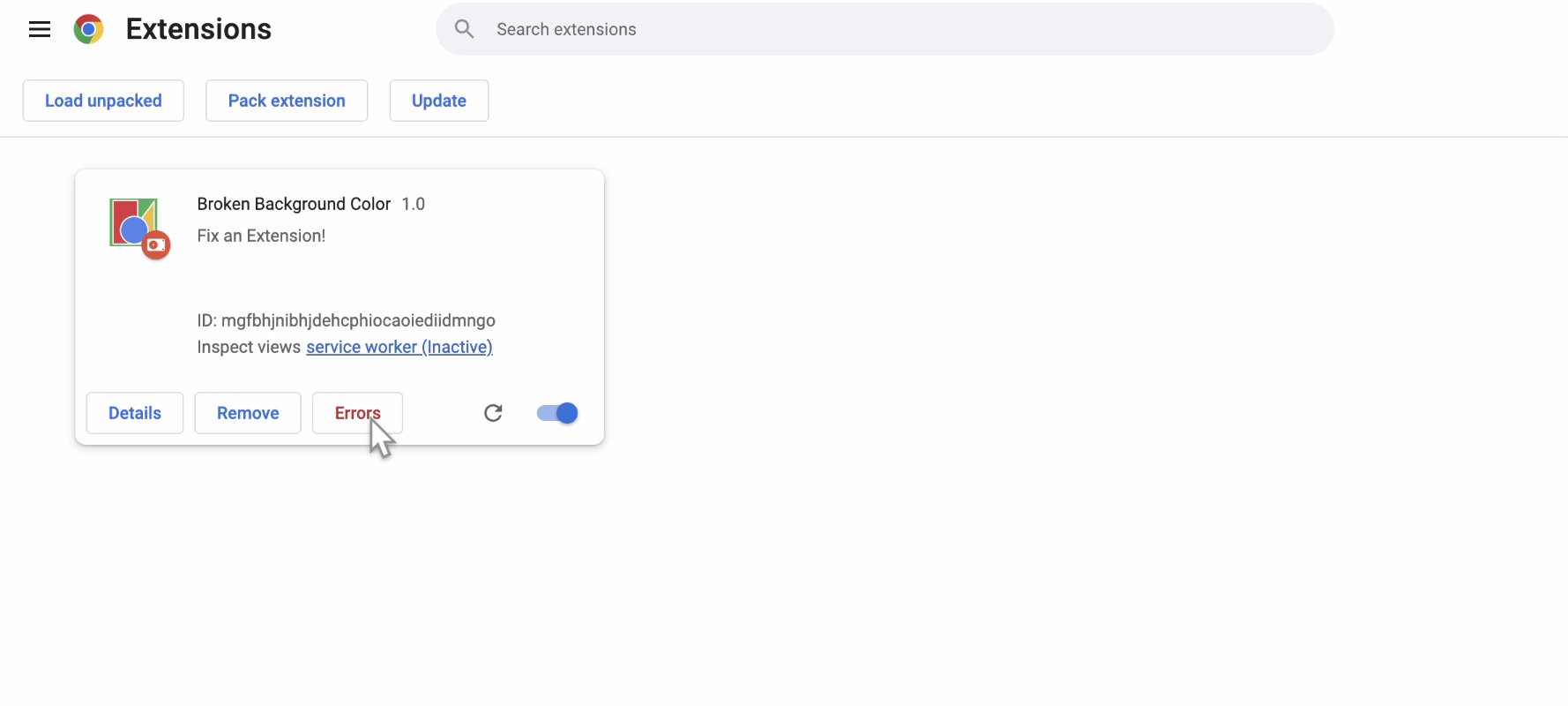
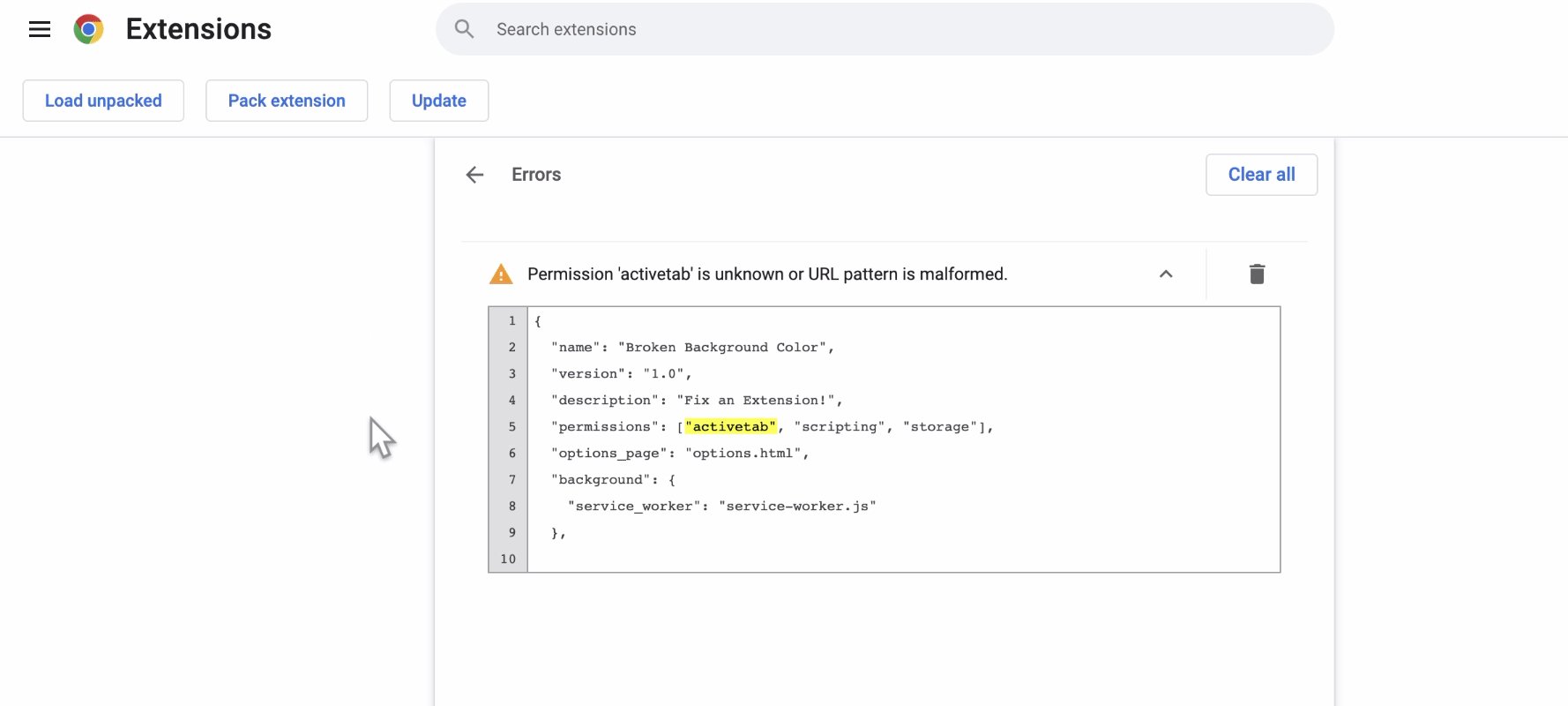
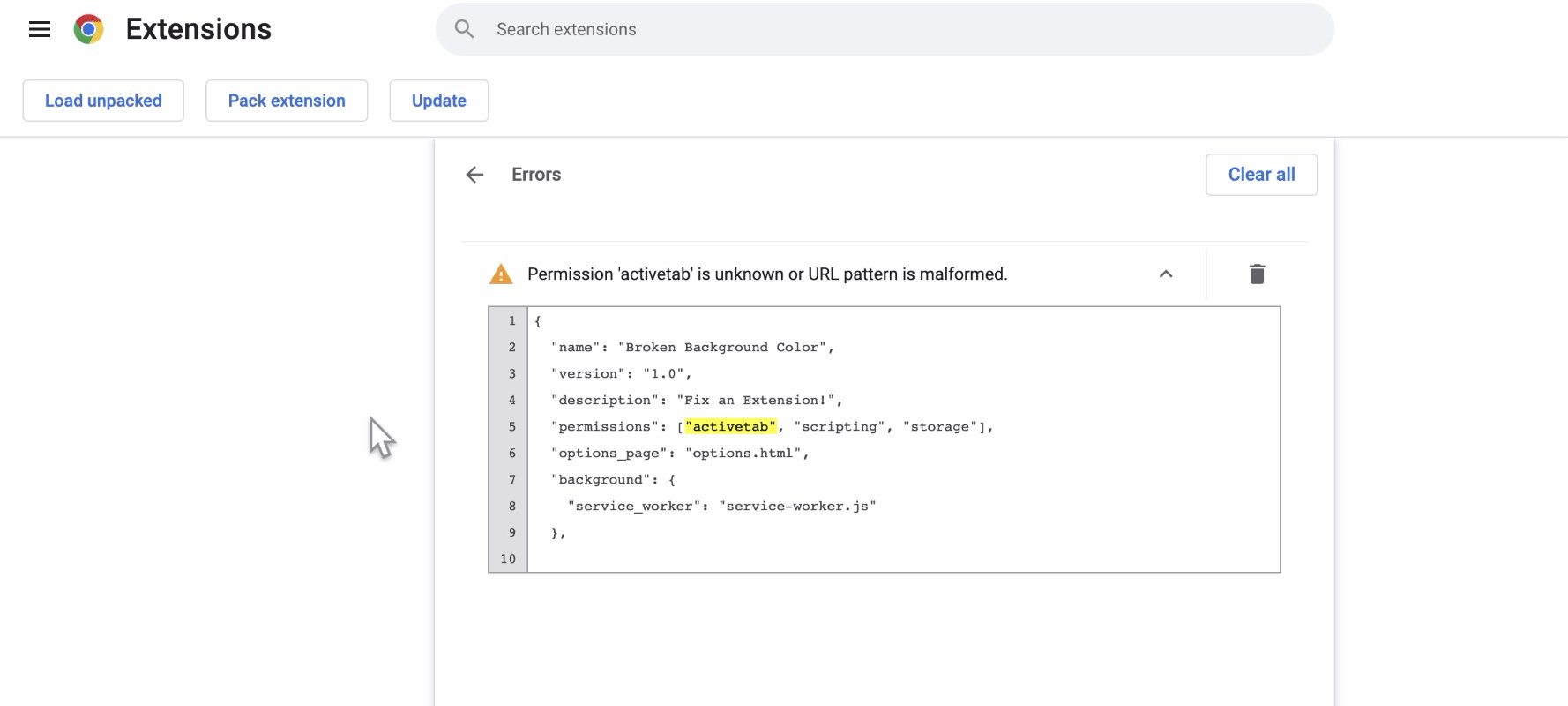
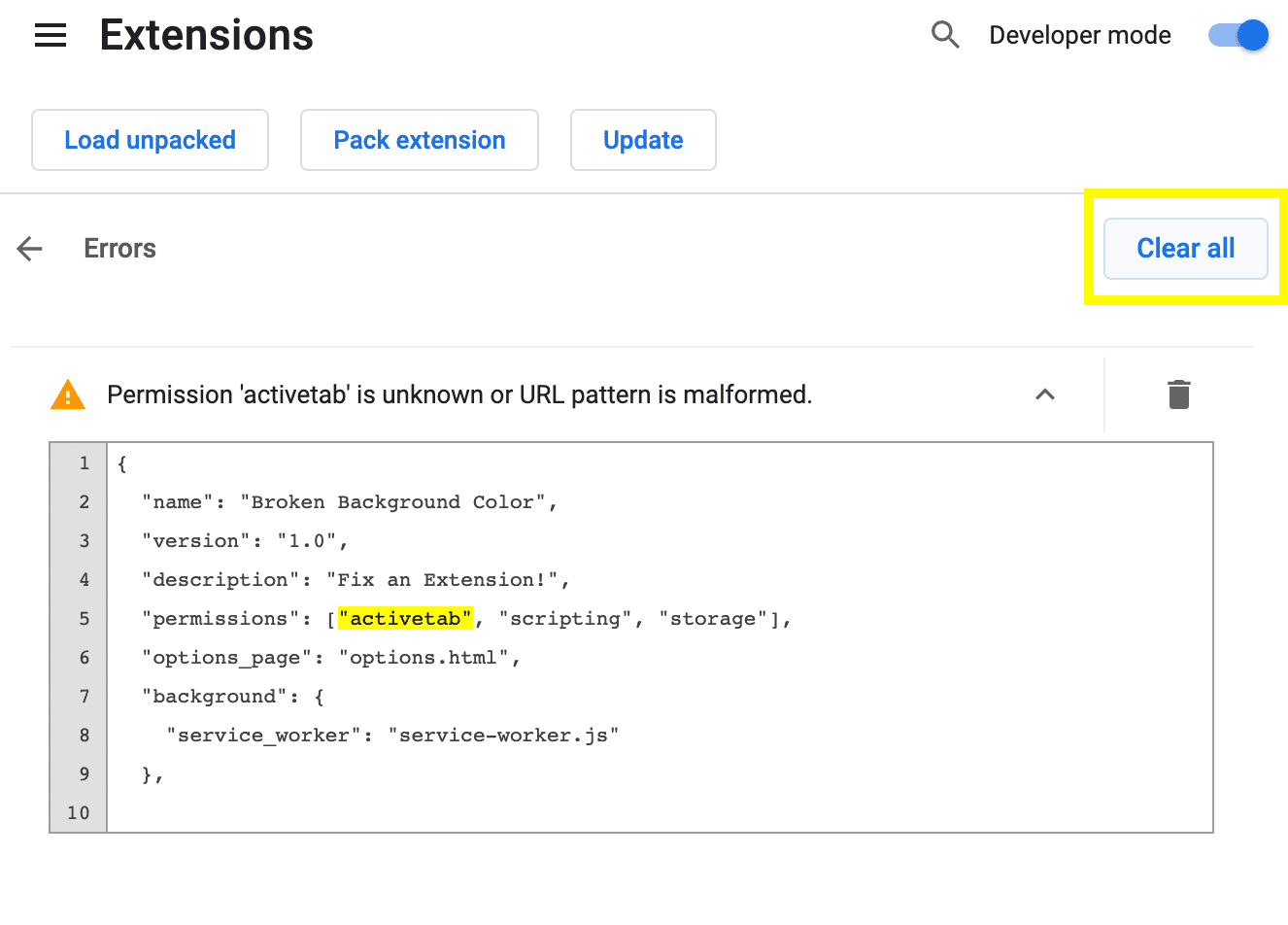
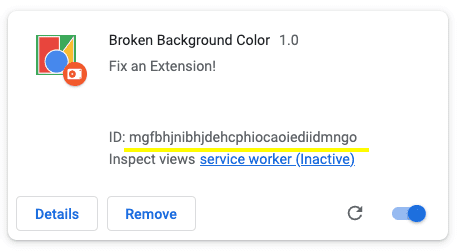
Guarda la extensión y vuelve a cargarla. Debería cargarse correctamente esta vez. En la extensión En la página de administración, verás tres botones: Detalles, Quitar y Errores. Los errores etiqueta del botón se vuelve roja cuando hay un error. Haz clic en el botón Errores para ver siguiente error:
Permission 'activetab' is unknown or URL pattern is malformed.

Antes de continuar, vuelve a cambiar el permiso, haz clic en Borrar todo en la esquina superior derecha para borrar los registros y vuelve a cargar la extensión.

Cómo depurar el service worker
Ubica los registros
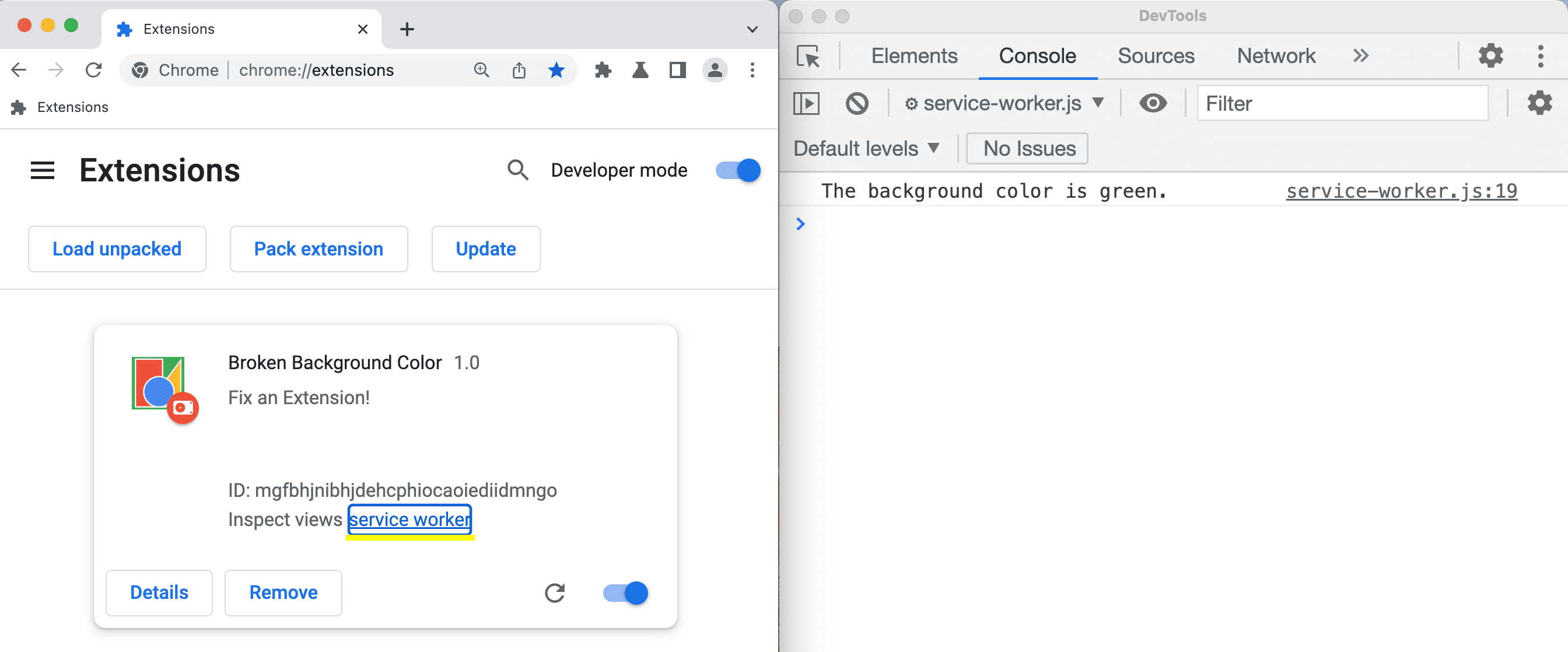
El service worker establece el color predeterminado para Storage y lo registra en la consola. Para ver este registro, abre el panel Herramientas para desarrolladores de Chrome. Para ello, selecciona el vínculo azul junto a Inspeccionar vistas.

Localización de errores
Desglosemos el service worker. Para ello, cambie onInstalled a oninstalled minúscula:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
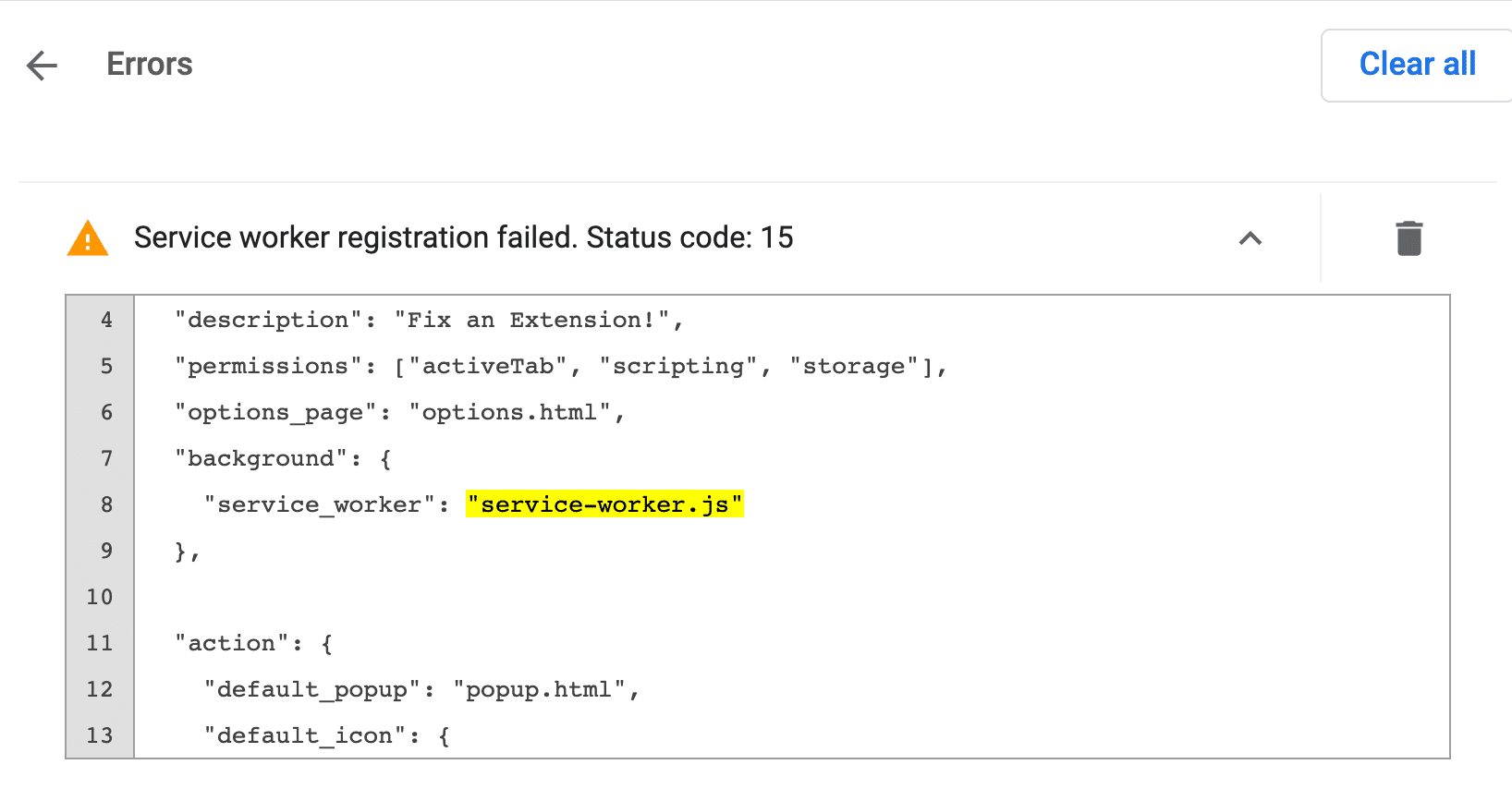
Actualiza y haz clic en Errors para ver el registro de errores. El primer error te permite saber que no se pudo registrar el service worker. Esto significa que se produjo un error durante el inicio:
Service worker registration failed. Status code: 15.

El error real viene después:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Deshaz el error que presentamos, haz clic en Borrar todo en la esquina superior derecha y vuelve a cargar la extensión.
Comprueba el estado del service worker
Puedes identificar cuándo se activa el service worker para realizar tareas:
- Copia el ID de la extensión que se encuentra sobre "Inspeccionar vistas".

ID de extensión en la página Administración de extensiones. - Abre el archivo de manifiesto en el navegador. Por ejemplo:
text chrome-extension://YOUR_EXTENSION_ID/manifest.json - Inspecciona el archivo.
- Navega hasta el panel Aplicación.
- Ve al panel Service Workers.
Para probar el código, inicia o detén el service worker usando los vínculos que se encuentran junto a status.

Además, si modificaste el código del service worker, puedes hacer clic en Update, o bien en skipWaiting para aplicarlos de inmediato.

Depura la ventana emergente
Ahora que la extensión se inicializa correctamente, comencemos las líneas destacadas a continuación para romper la ventana emergente:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
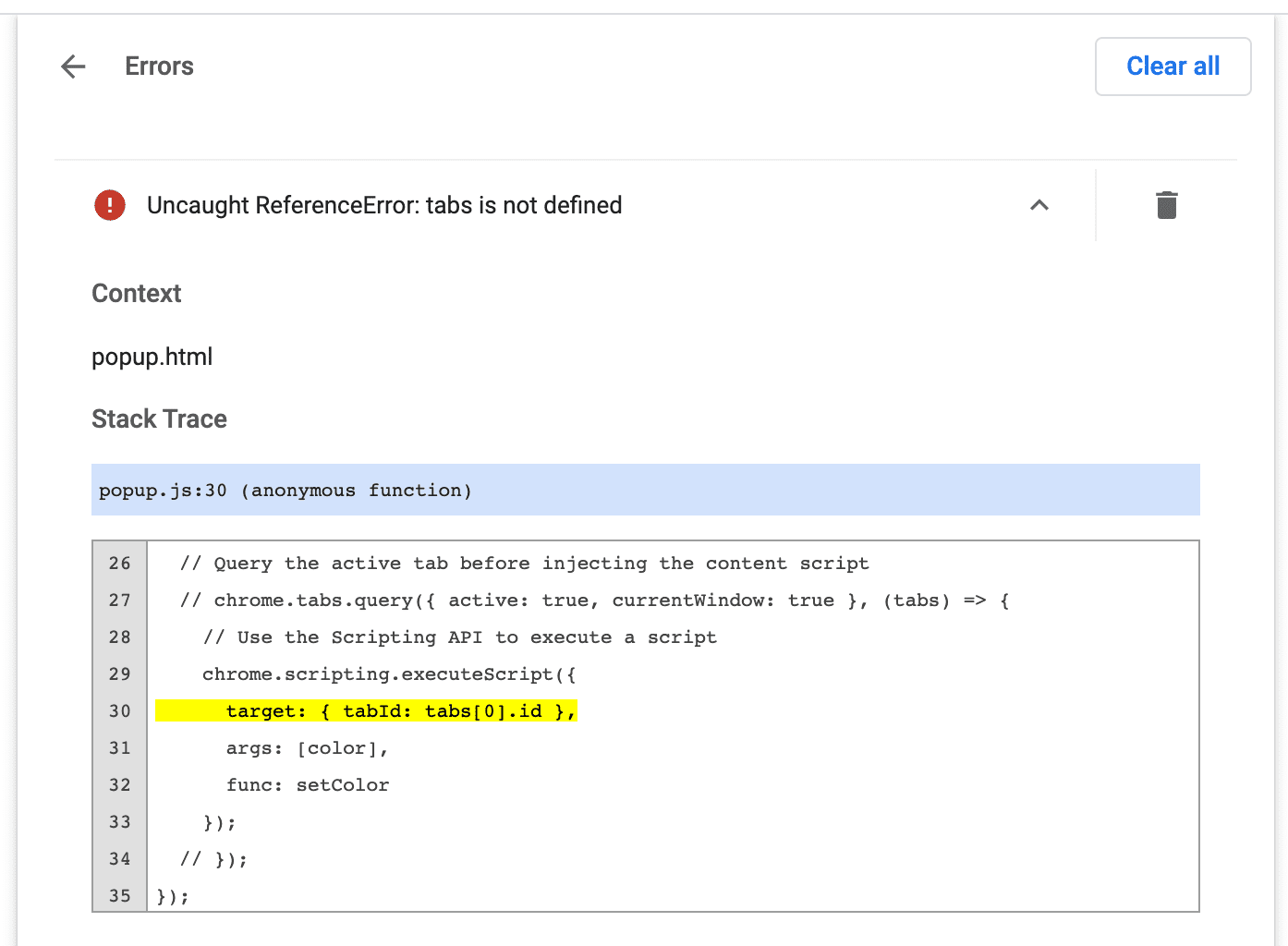
Regresa a la página Administración de extensiones. El botón Errores volverá a aparecer. Haz clic para ver el registro nuevo. Se mostrará el siguiente mensaje de error:
Uncaught ReferenceError: tabs is not defined

Puedes abrir Herramientas para desarrolladores de la ventana emergente inspeccionando la ventana emergente.

El error, tabs is undefined, indica que la extensión no sabe dónde insertar la secuencia de comandos de contenido.
Para corregir esto, llama a tabs.query() y, luego, selecciona la pestaña activa.
Para actualizar el código, haz clic en el botón Clear all en la esquina superior derecha y, luego, vuelve a cargar la .
Cómo depurar secuencias de comandos de contenido
Ahora, cambiemos la variable “color” para desglosar la secuencia de comandos de contenido. por "colores":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Actualiza la página, abre la ventana emergente y haz clic en el cuadro verde. No pasa nada.
Si vas a la página Administración de extensiones, no aparecerá el botón Errores. Esto se debe a que solo los errores de entorno de ejecución, console.warning y
console.error se registran en la página Administración de extensiones.
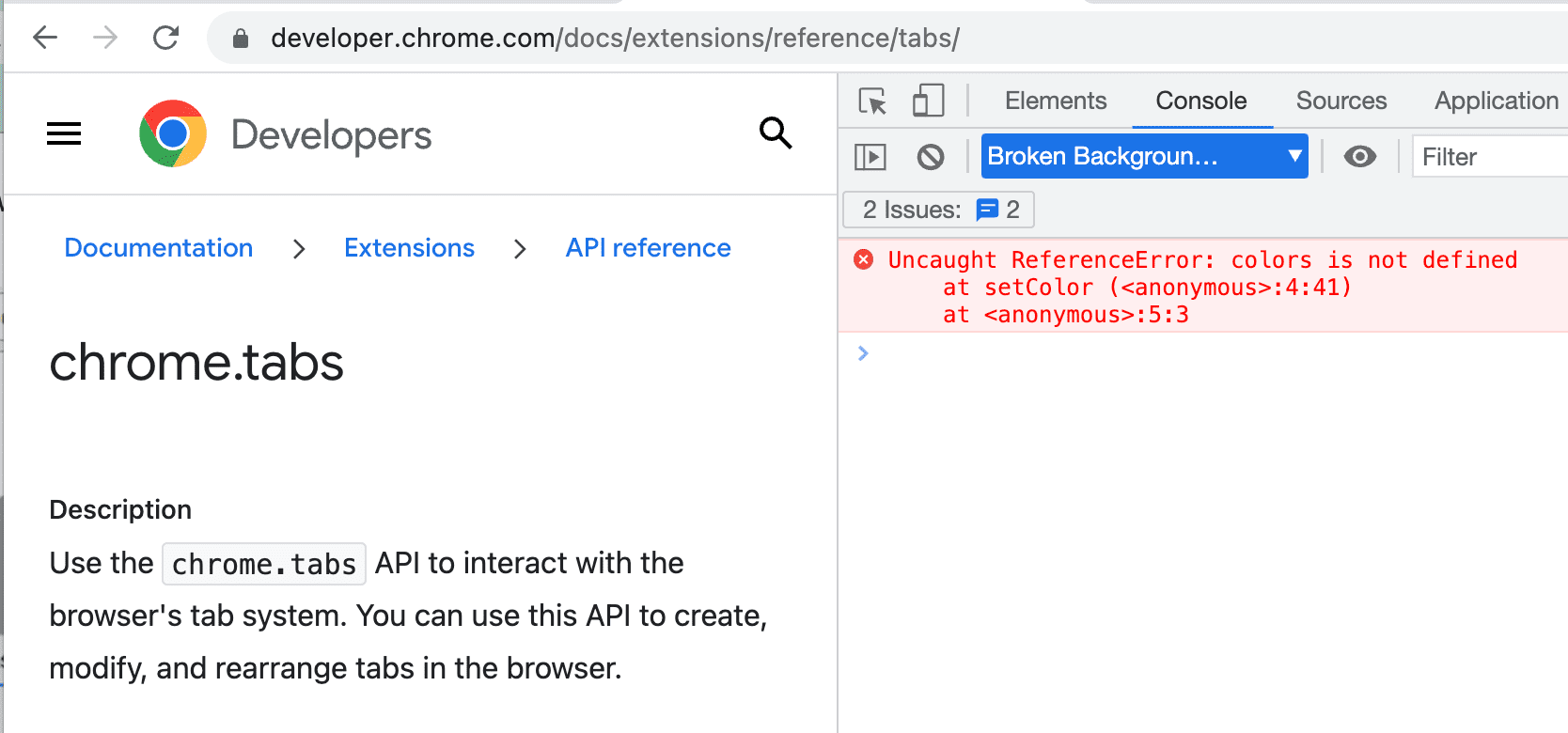
Las secuencias de comandos de contenido se ejecutan dentro de un sitio web. Por lo tanto, para encontrar estos errores, debemos inspeccionar la página web que la extensión intenta modificar:
Uncaught ReferenceError: colors is not defined

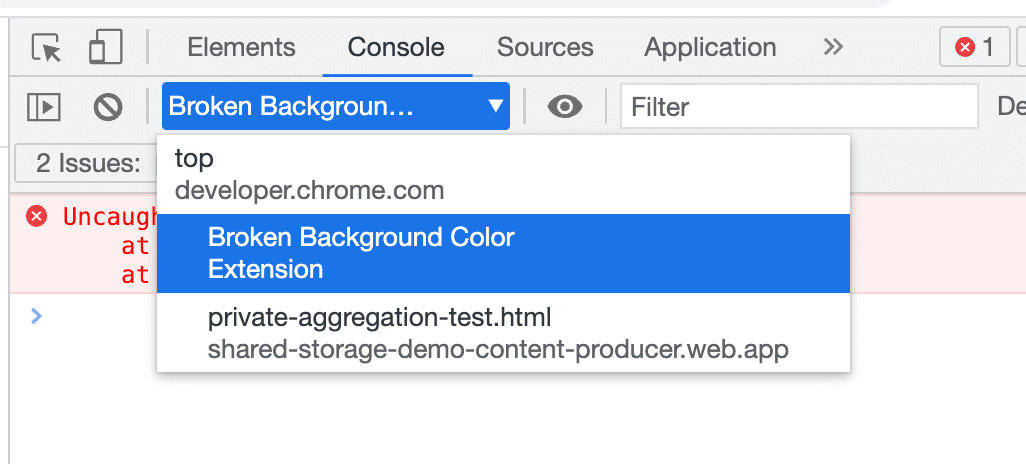
Para usar las Herramientas para desarrolladores desde la secuencia de comandos de contenido, haz clic en la flecha desplegable junto a la parte superior y selecciona la extensión.

El error indica que colors no está definido. La extensión no debe pasar la variable correctamente.
Corrige la secuencia de comandos insertada para pasar la variable de color al código.
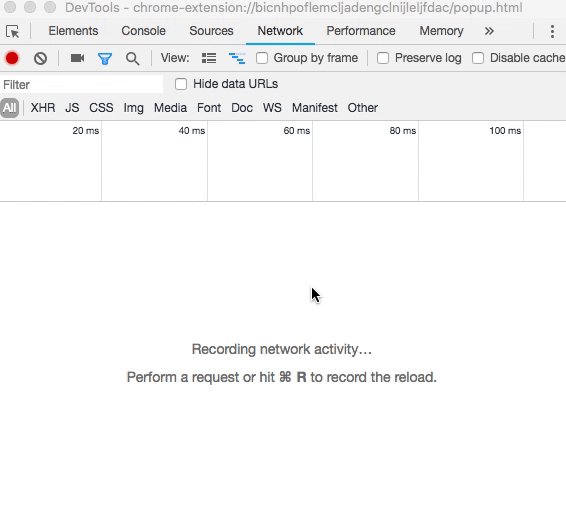
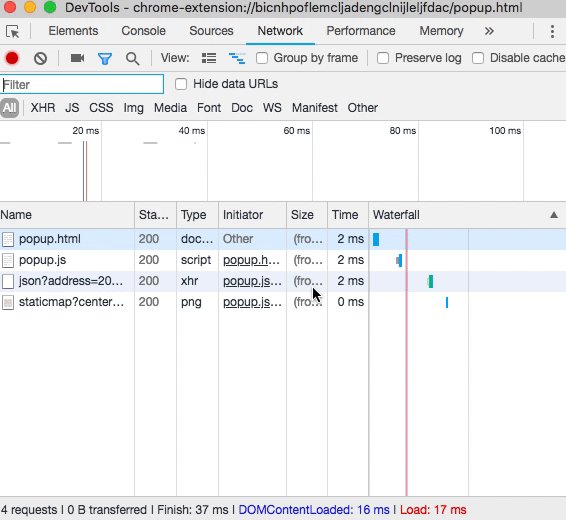
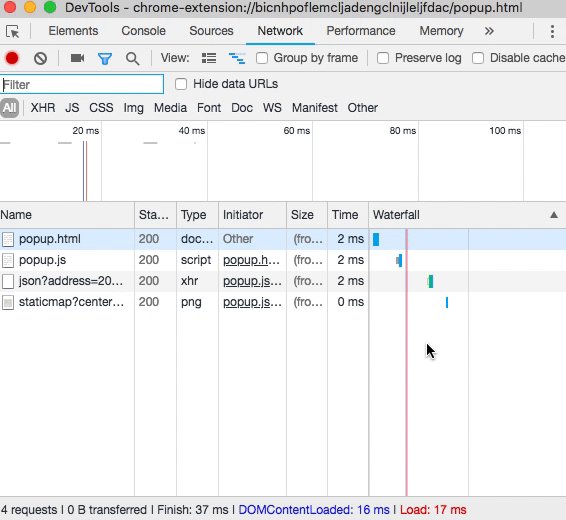
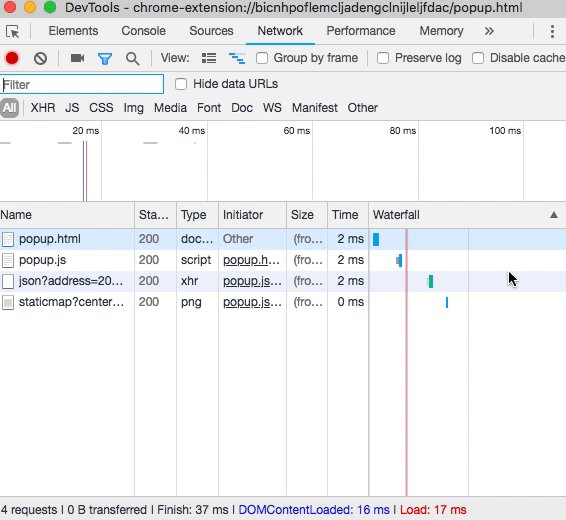
Supervisa las solicitudes de red
La ventana emergente suele realizar todas las solicitudes de red necesarias, incluso antes de los desarrolladores pueden abrir Herramientas para desarrolladores. Para ver estas solicitudes, actualiza desde el panel de red. Integra vuelve a cargar la ventana emergente sin cerrar el panel de Herramientas para desarrolladores.

Cómo declarar permisos
Algunas APIs de extensión requieren permisos. Consulta el artículo sobre permisos y las páginas de Chrome las APIs para garantizar que una extensión solicite los permisos correctos en el manifiesto.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Lecturas adicionales
Lee la documentación para obtener más información sobre las Herramientas para desarrolladores de Chrome.

