As extensões podem acessar as mesmas Chrome DevTools que as páginas da Web. Para se tornar um especialista em depuração de extensões, você precisa saber como localizar registros e erros dos diferentes componentes da extensão. Este tutorial apresenta técnicas fundamentais para depurar sua extensão.
Antes de começar
Neste guia, presumimos que você tenha experiência básica em desenvolvimento da Web. Recomendamos a leitura de Noções básicas de desenvolvimento para uma introdução ao fluxo de trabalho de desenvolvimento de extensões. Projetar a interface do usuário apresenta os elementos da interface do usuário disponíveis nas extensões.
Interromper a extensão
Este tutorial vai quebrar um componente de extensão por vez e depois mostrar como corrigir. Desfaça os bugs introduzidos em uma seção antes de passar para a próxima. Comece fazendo o download do exemplo de cor quebrada no GitHub.
Depurar o manifesto
Primeiro, vamos quebrar o arquivo de manifesto mudando a chave "version" para "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
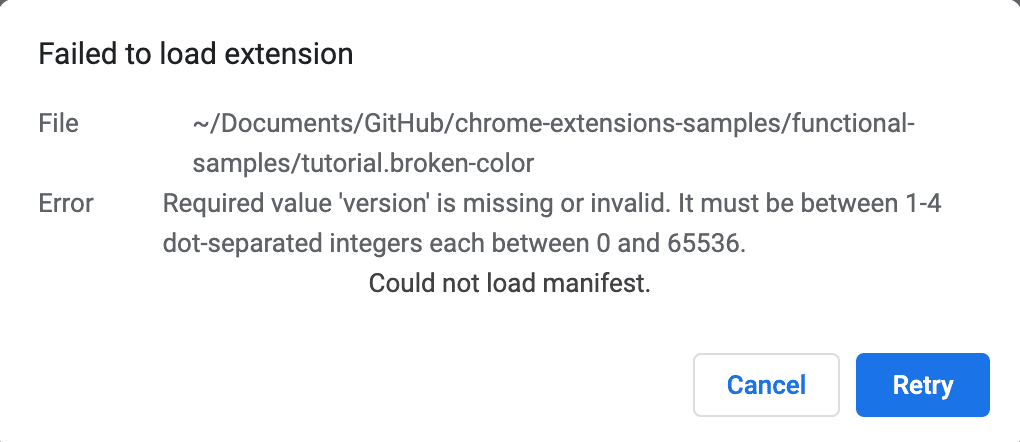
Agora vamos tentar carregar a extensão localmente. Uma caixa de diálogo de erro vai apontar o problema:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Quando uma chave de manifesto é inválida, a extensão não é carregada, mas o Chrome dá uma dica de como corrigir o problema.
Desfaça essa mudança e insira uma permissão inválida para ver o que acontece.
Mude a permissão "activeTab" para "activetab" em letras minúsculas:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
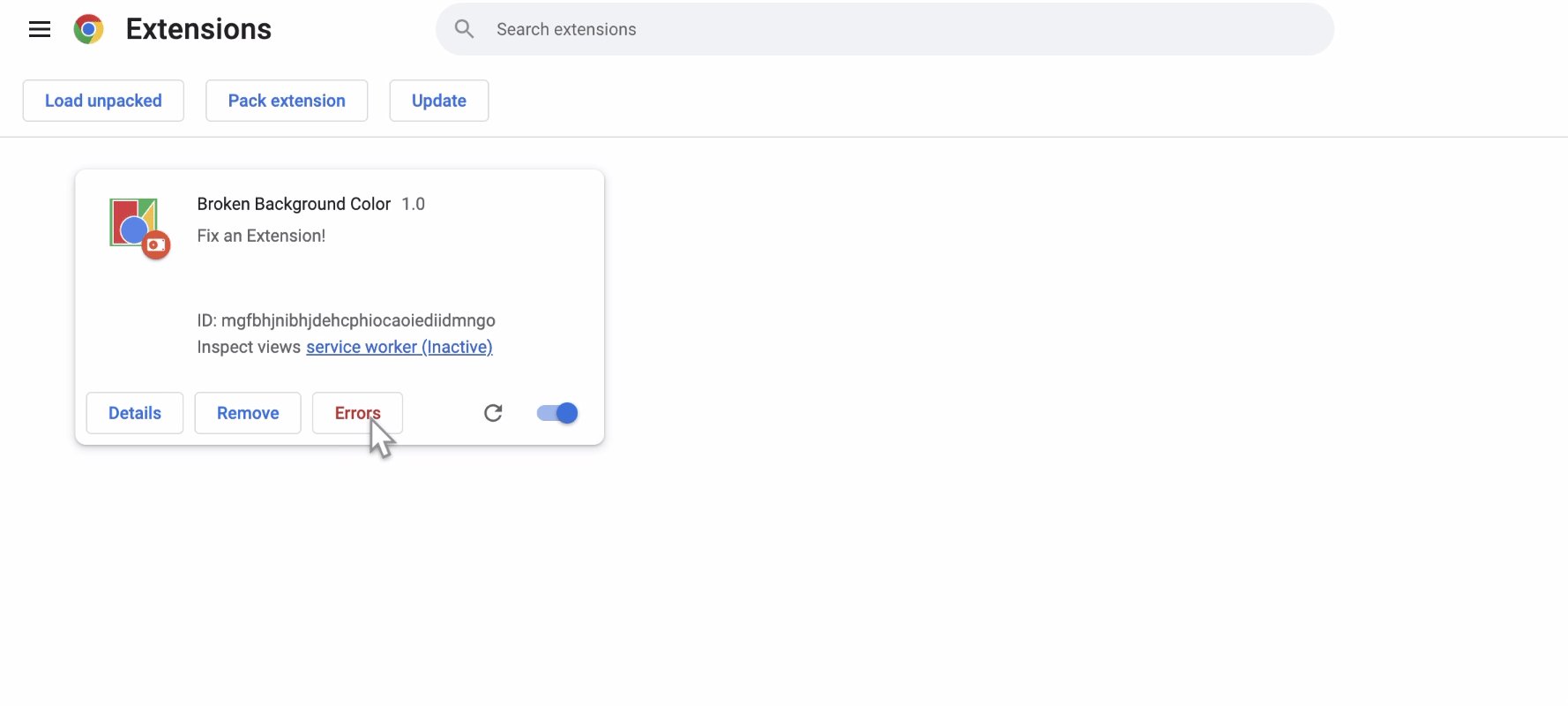
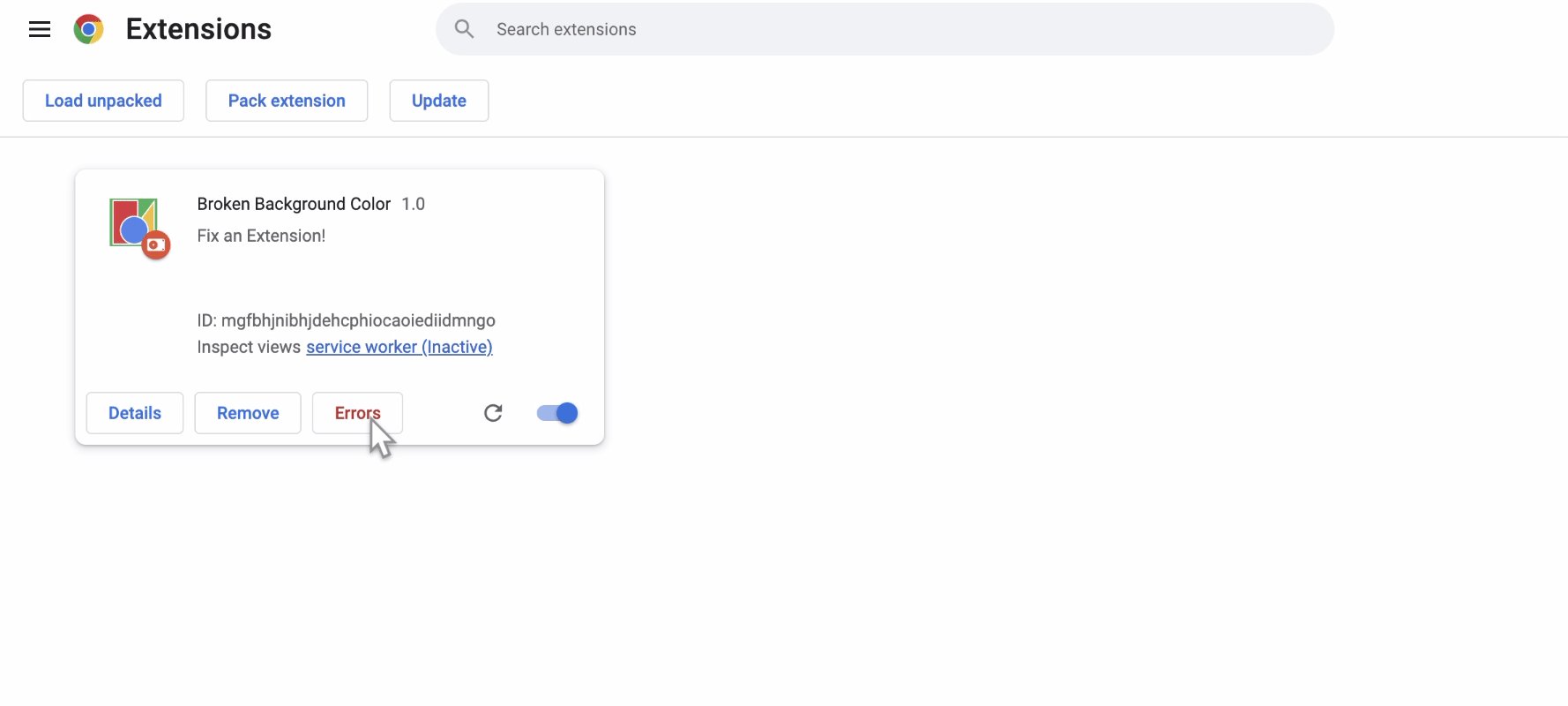
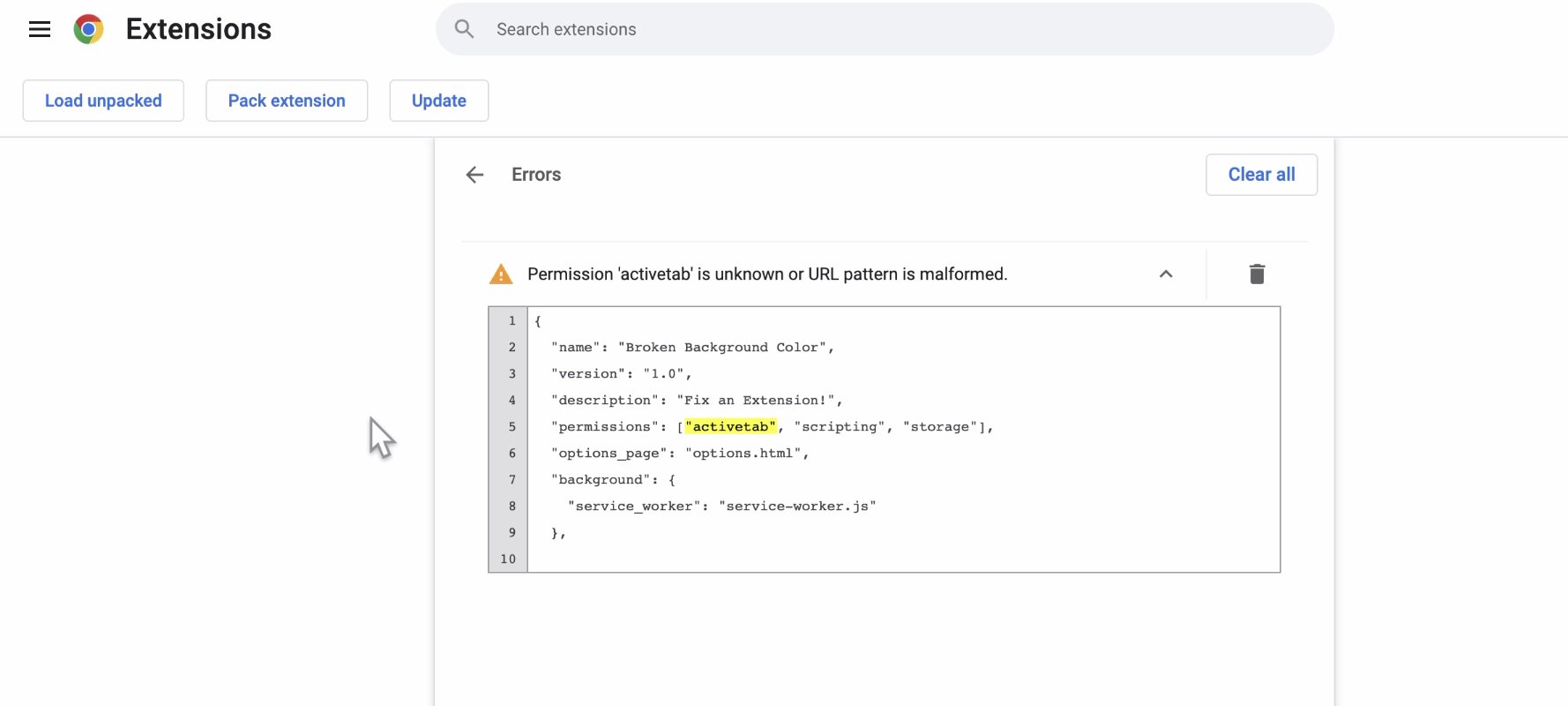
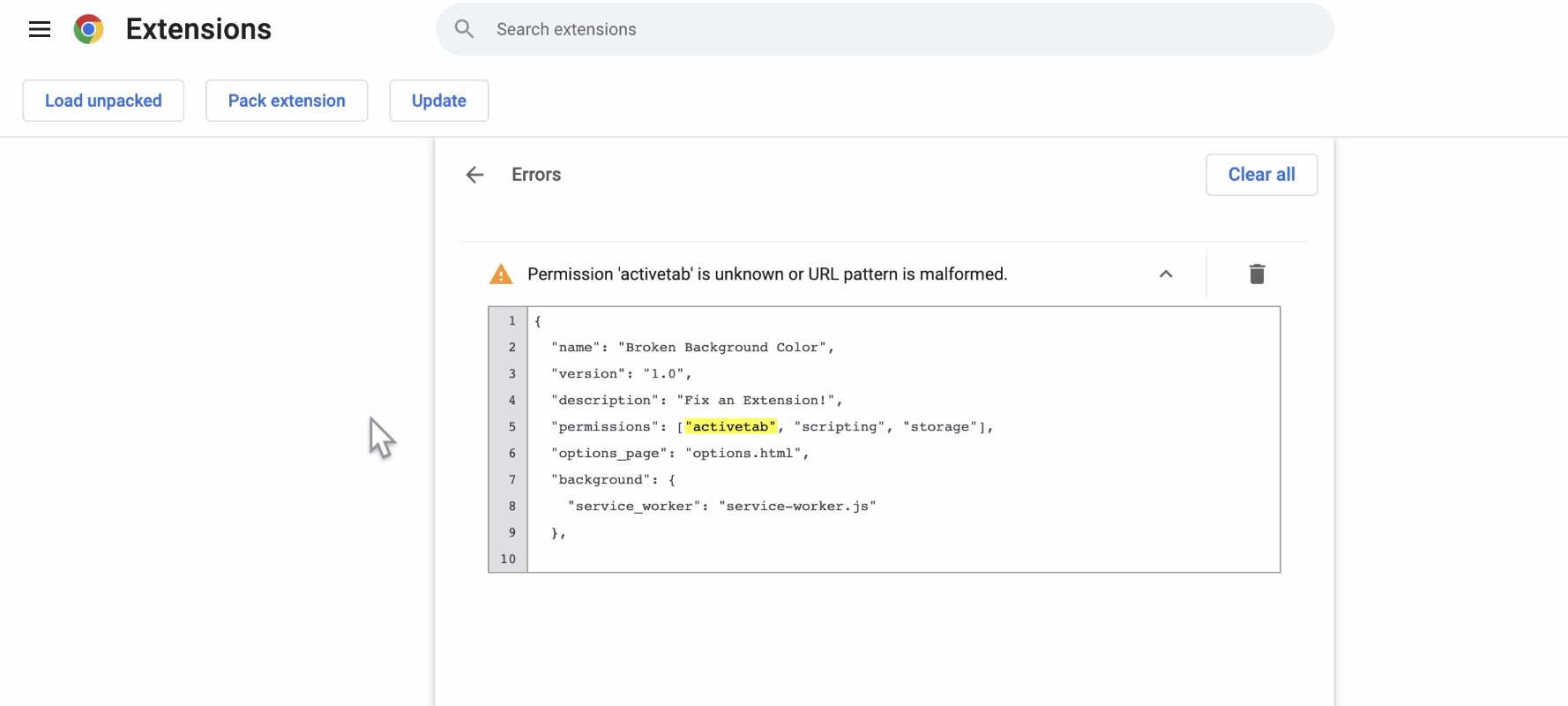
Salve a extensão e tente carregar de novo. Ele vai ser carregado dessa vez. Na página de gerenciamento da extensão, você verá três botões: Detalhes, Remover e Erros. O rótulo do botão Errors fica vermelho quando há um erro. Clique no botão Errors para conferir o seguinte erro:
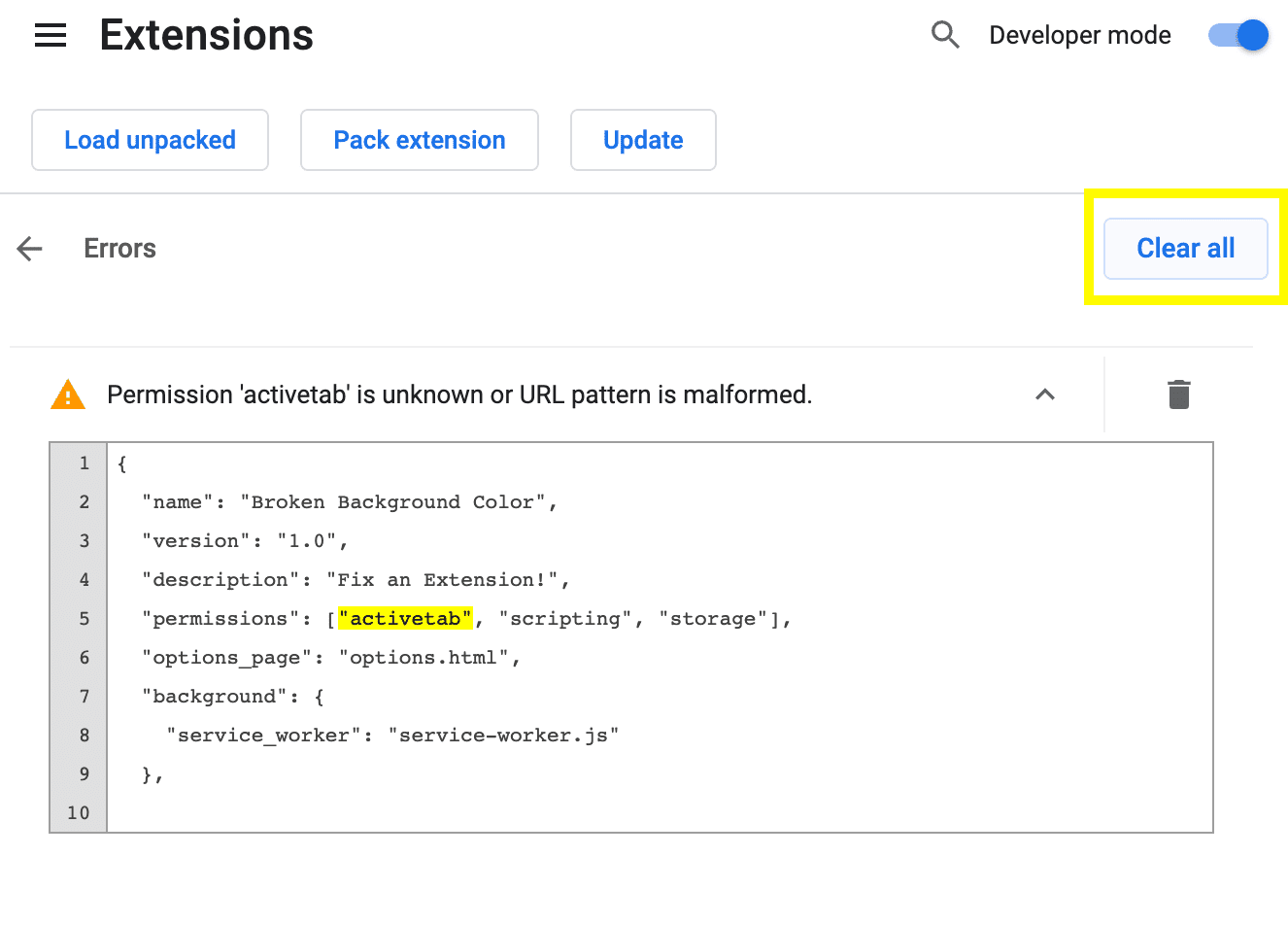
Permission 'activetab' is unknown or URL pattern is malformed.

Antes de continuar, mude a permissão de volta, clique em Limpar tudo no canto superior direito para limpar os registros e recarregue a extensão.

Depurar o worker de serviço
Como localizar registros
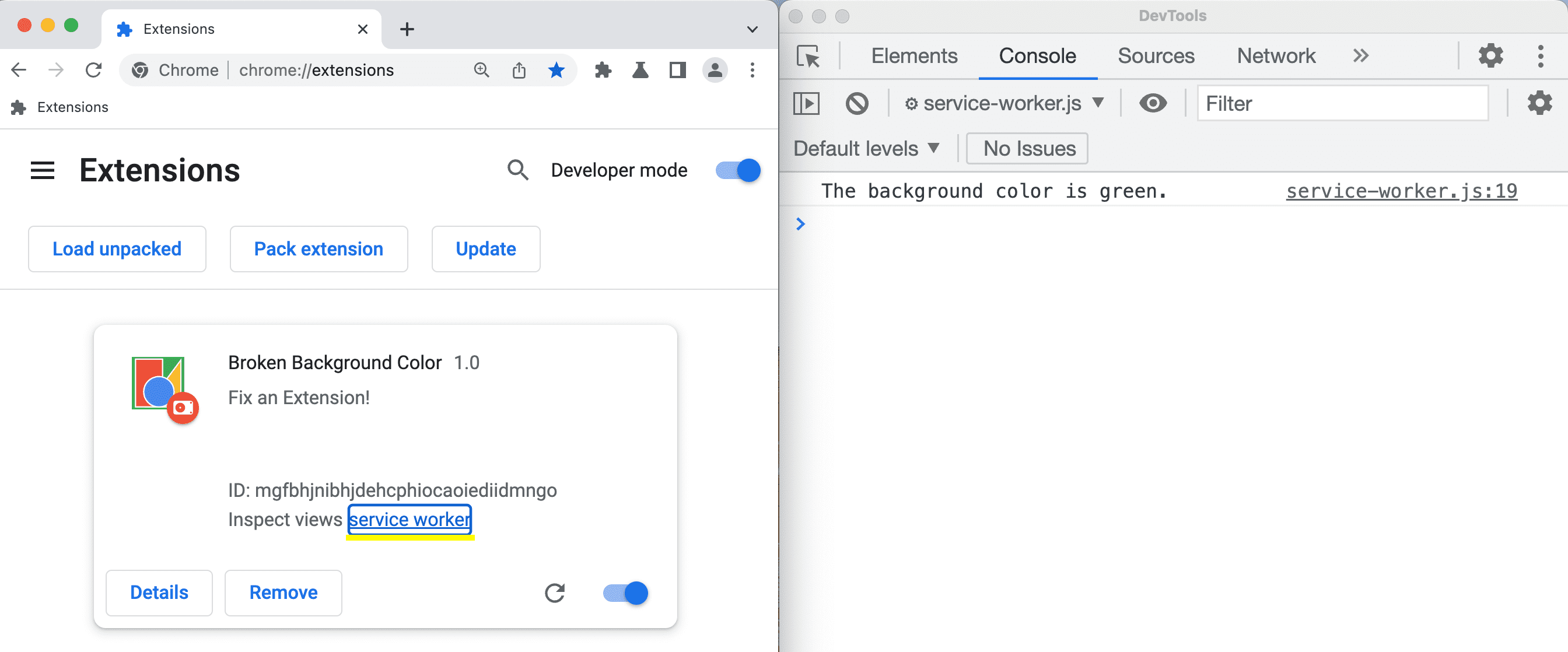
O worker do serviço define a cor padrão para o armazenamento e a registra no console. Para conferir esse registro, abra o painel do Chrome DevTools selecionando o link azul ao lado de Inspecionar visualizações.

Como localizar erros
Vamos interromper o worker de serviço mudando onInstalled para oninstalled em letras minúsculas:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
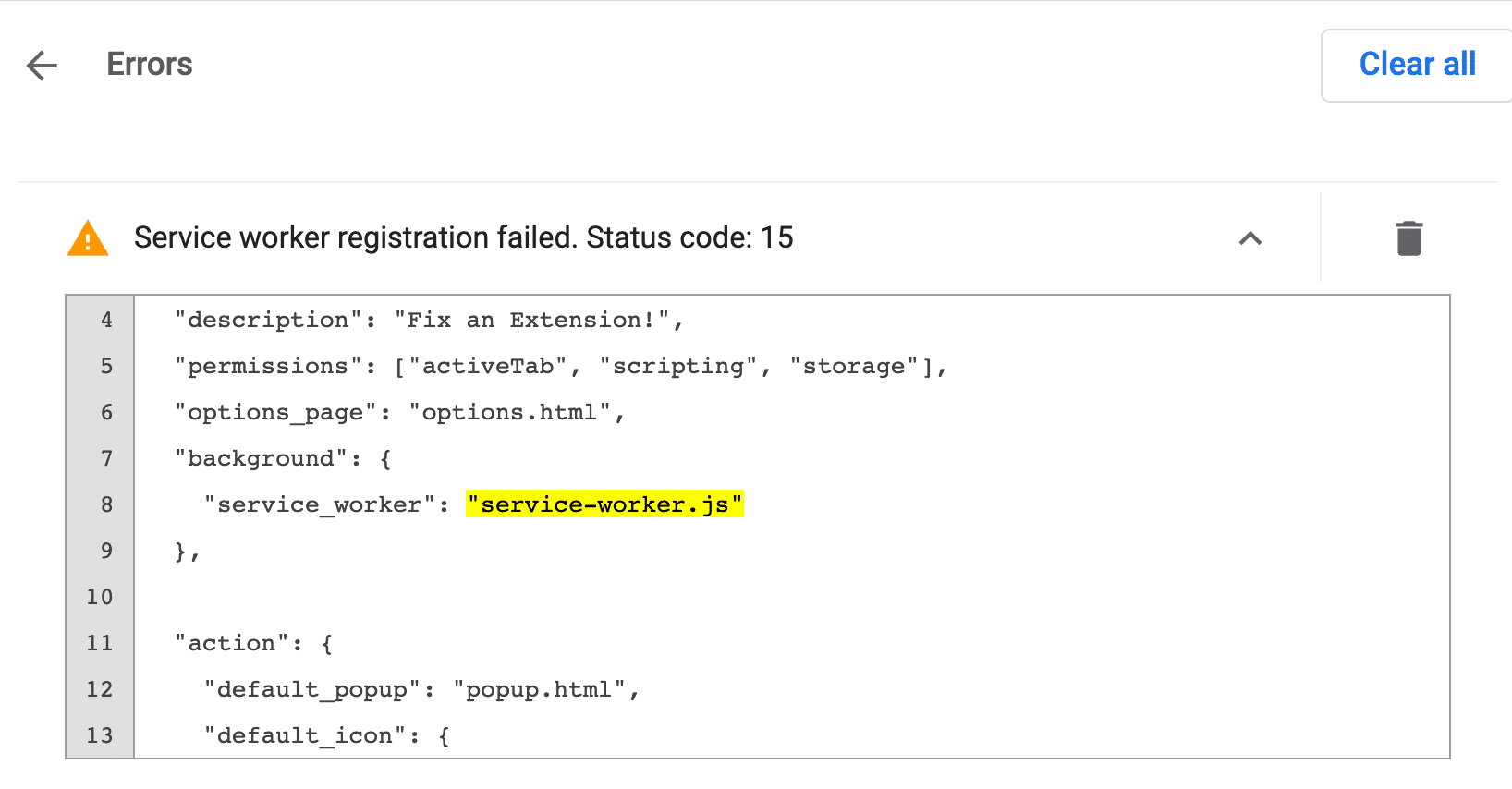
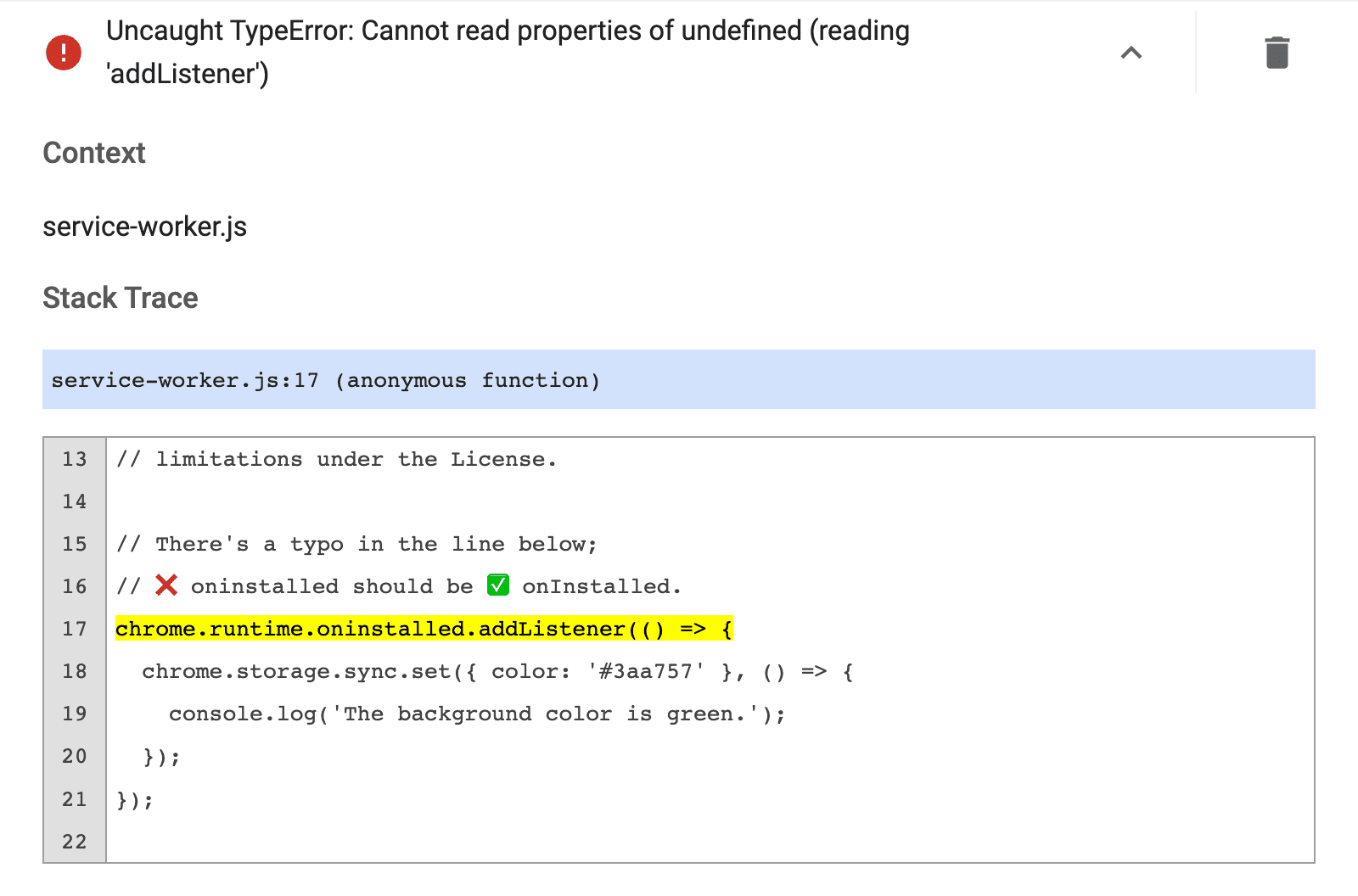
Atualize a página e clique em Errors para acessar o registro de erros. O primeiro erro informa que o worker de serviço não foi registrado. Isso significa que algo deu errado durante a inicialização:
Service worker registration failed. Status code: 15.

O erro real ocorre depois de:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Desfaça o bug que apresentamos, clique em Limpar tudo no canto superior direito e recarregue a extensão.
Verificar o status do service worker
Para identificar quando o worker de serviço é ativado para realizar tarefas, siga estas etapas:
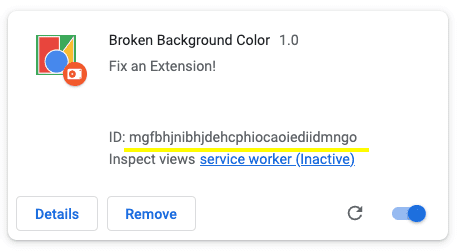
- Copie o ID da extensão localizado acima de "Inspecionar visualizações".

ID da extensão na página "Gerenciamento de extensões". - Abra o arquivo de manifesto no navegador. Exemplo:
text chrome-extension://YOUR_EXTENSION_ID/manifest.json - Inspecione o arquivo.
- Navegue até o painel Application.
- Acesse o painel Service Workers.
Para testar o código, inicie ou pare o worker de serviço usando os links ao lado de status.

Depurar o pop-up
Agora que a extensão é inicializada corretamente, vamos interromper o pop-up desativando as linhas destacadas abaixo:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
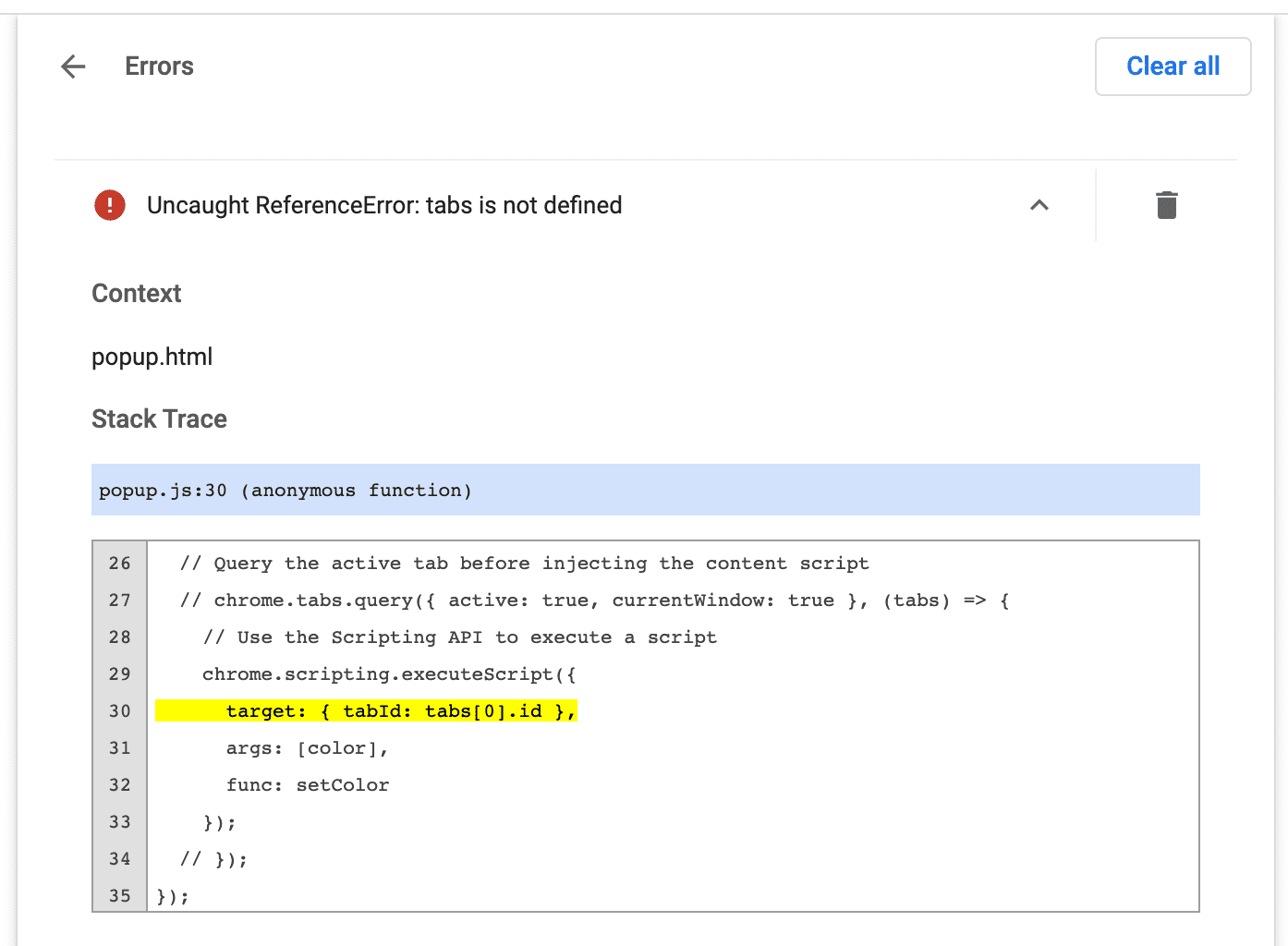
Volte para a página "Gerenciamento de extensões". O botão Errors vai aparecer novamente. Clique nele para acessar o novo registro. Ela mostra a seguinte mensagem de erro:
Uncaught ReferenceError: tabs is not defined

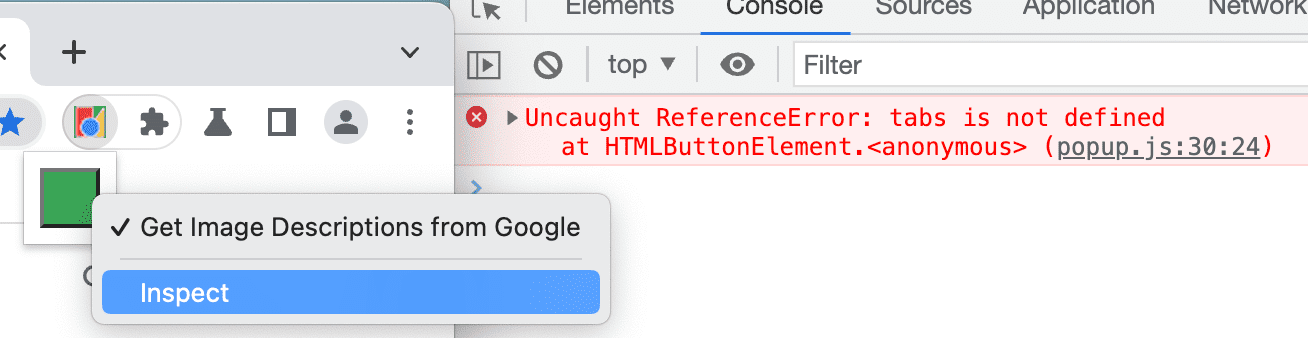
É possível abrir as Ferramentas do desenvolvedor do pop-up inspecionando-o.

O erro tabs is undefined indica que a extensão não sabe onde injetar o script de conteúdo.
Corrija isso chamando tabs.query() e selecionando a guia ativa.
Para atualizar o código, clique no botão Limpar tudo no canto superior direito e recarregue a extensão.
Depurar scripts de conteúdo
Agora vamos quebrar o script de conteúdo mudando a variável "color" para "colors":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Atualize a página, abra o pop-up e clique na caixa verde. Nada acontece.
Se você acessar a página "Gerenciamento de extensões", o botão Erros não vai aparecer. Isso ocorre porque apenas erros de execução, console.warning e
console.error são registrados na página "Gerenciamento de extensões".
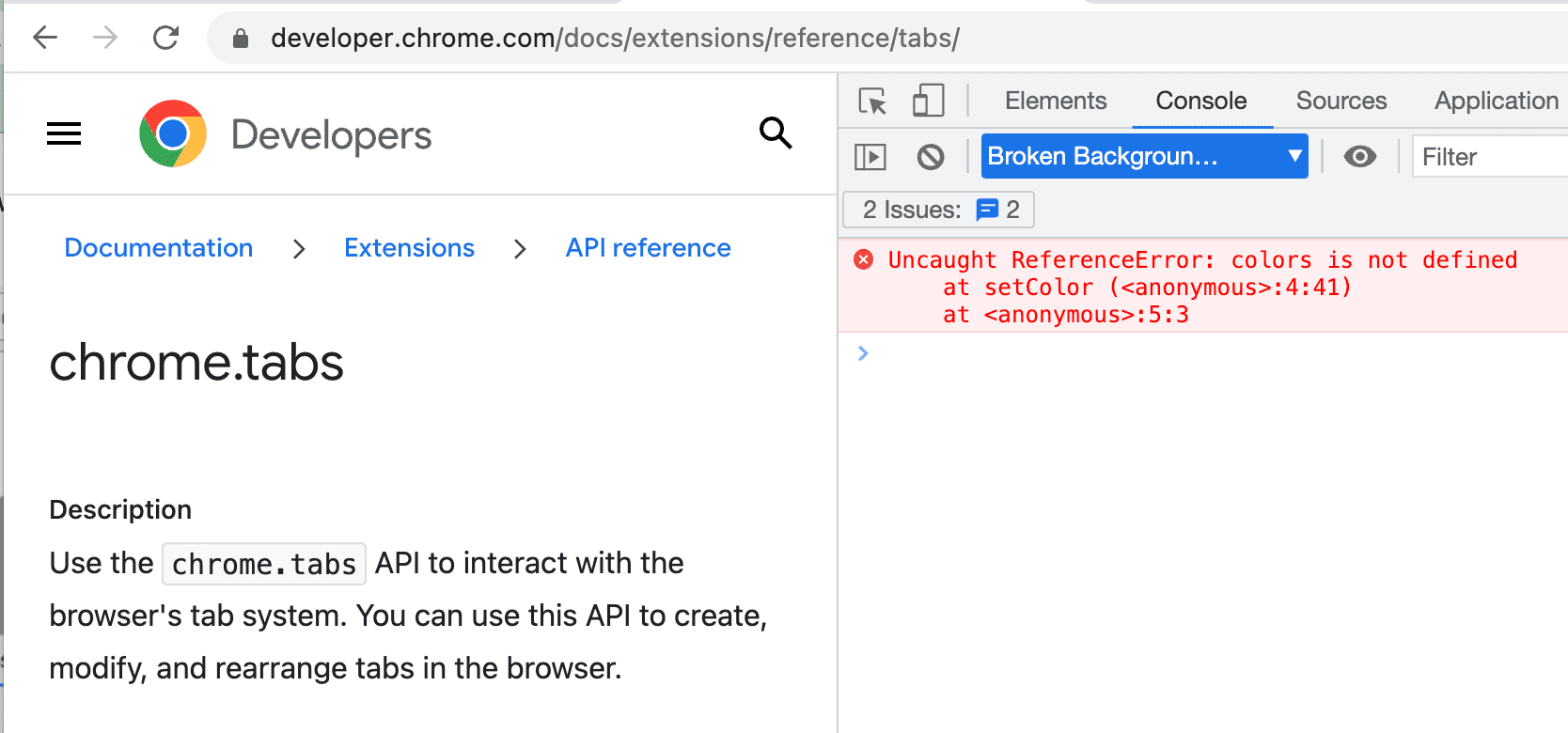
Os scripts de conteúdo são executados em um site. Para encontrar esses erros, precisamos inspecionar a página da Web que a extensão está tentando alterar:
Uncaught ReferenceError: colors is not defined

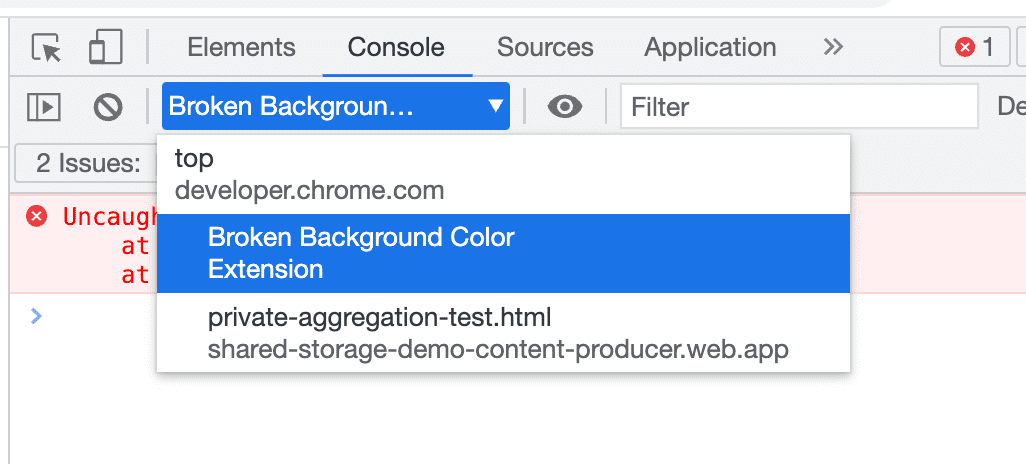
Para usar o DevTools no script de conteúdo, clique na seta suspensa ao lado de top e selecione a extensão.

O erro informa que colors não está definido. A extensão não pode transmitir a variável corretamente.
Corrija o script injetado para transmitir a variável de cor ao código.
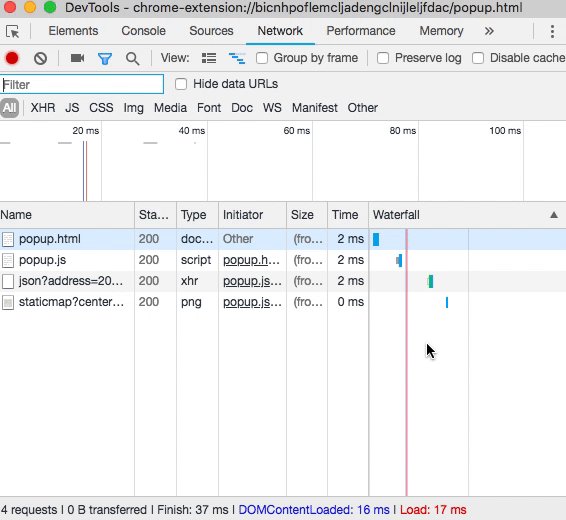
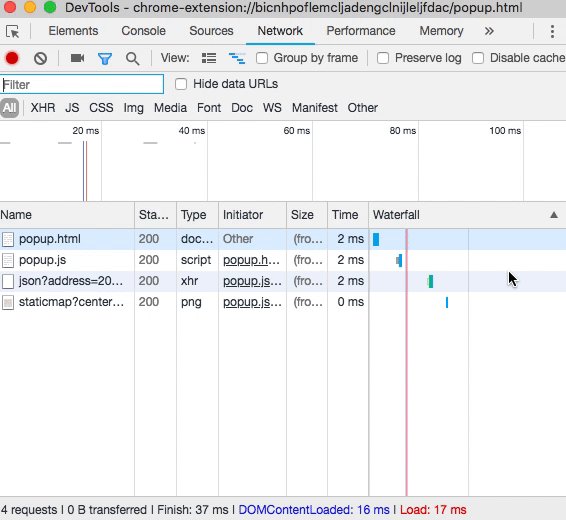
Monitorar solicitações de rede
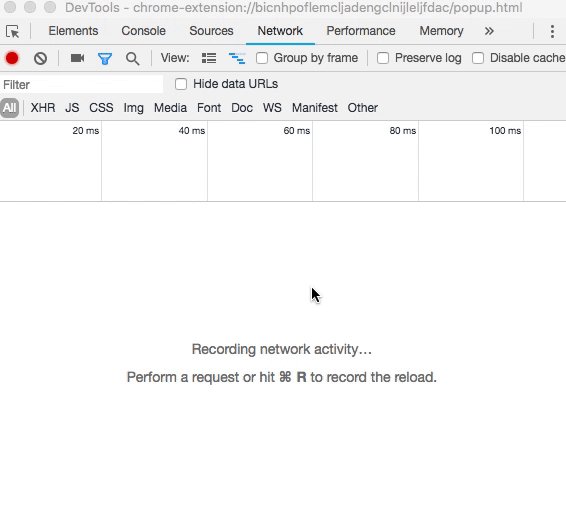
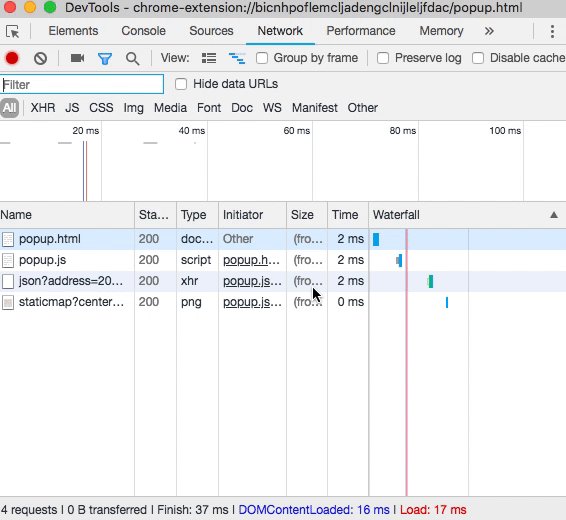
O pop-up geralmente faz todas as solicitações de rede necessárias antes mesmo que os desenvolvedores mais rápidos consigam abrir as Ferramentas do desenvolvedor. Para conferir essas solicitações, atualize o painel de rede. Ele recarrega o pop-up sem fechar o painel do DevTools.

Declarar permissões
Algumas APIs de extensão exigem permissões. Consulte o artigo sobre permissões e as APIs do Chrome para garantir que uma extensão esteja solicitando as permissões corretas no manifesto.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Leitura adicional
Leia a documentação para saber mais sobre o Chrome DevTools.

