O processamento de arquivos permite configurar o ChromeOS para que sua extensão possa abrir arquivos usando o menu "Abrir" do menu "Arquivo" ou o menu "Abrir com" do menu de contexto. Depois de abertos, processe os dados do arquivo usando a API Launch Handler da plataforma da Web. Em seguida, você usará APIs padrão da plataforma da Web para exibir ou processar o arquivo.

Disponibilidade em extensões
ChromeOS 120 ou mais recente.
Permissões
Nenhuma permissão é necessária para o processamento de arquivos.
Manifesto
Você precisa adicionar a matriz "file_handlers" ao arquivo manifest.json.
Contextos de apoio
Essa API pode ser usada em service workers de extensão, pop-ups, painéis laterais ou scripts de conteúdo.
Configurar um gerenciador de arquivos
Cada membro de "file_handlers", ou seja, cada gerenciador de arquivos, especifica um ou mais tipos de arquivo a serem processados por uma página de extensão específica.
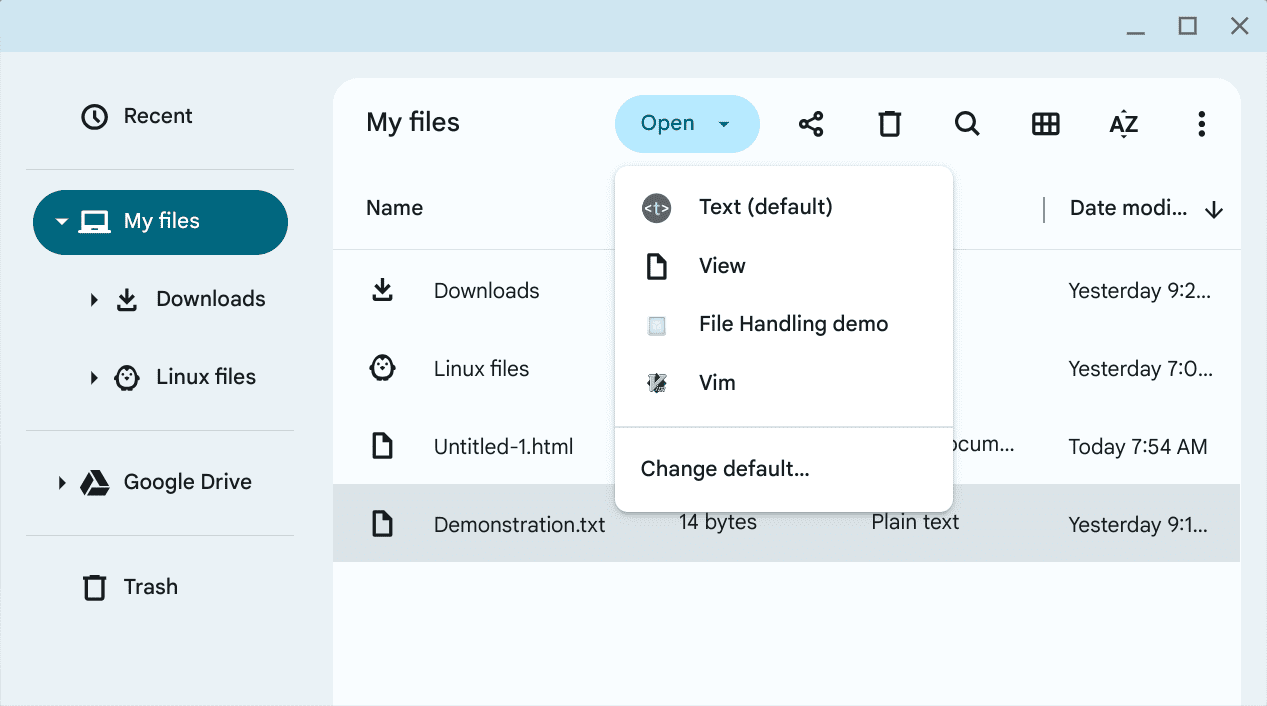
Os gerenciadores especificados serão adicionados à janela "Arquivos" do ChromeOS, com os menus "Abrir" e "Abrir com" especificamente. Eles só aparecerão nesses menus quando o usuário selecionar um arquivo com a extensão específica. Por exemplo, se um gerenciador de arquivos especificar .txt, os menus do ChromeOS só vão mostrar esse gerenciador quando um arquivo com essa extensão for selecionado.
Processar um arquivo
O gerenciador de arquivos é um arquivo HTML contido na sua extensão. Quando o usuário selecionar seu gerenciador em um menu, o arquivo HTML será aberto em uma nova guia. O processamento do arquivo, seja ele exibido ou usado de outra forma, é feito com JavaScript usando as APIs adequadas da plataforma da Web. O código de processamento precisa estar em um arquivo JavaScript separado, ser incluído por uma tag <script> e estar na extensão. O arquivo de script usa a interface LaunchQueue da API Launch Handler para receber um objeto FileSystemFileHandle.
Exemplo
O exemplo a seguir demonstra como receber um objeto FileSystemFileHandle usando a interface LaunchQueue. Para ver o processamento de arquivos em ação, instale a demonstração do processamento de arquivos.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

