扩展程序界面应有针对性并且尽可能小。就像扩展程序本身一样 界面应自定义或增强浏览体验,而不应分散用户注意力。
本指南介绍了必需和可选的界面功能。通过此报告了解使用方式和时机 如何在扩展程序中实现不同的界面元素
在所有网页上启用扩展程序
如果扩展程序的功能在大多数情况下都可正常运行,请使用 browser_action。
注册浏览器操作
"browser_action" 字段已在清单中注册。
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
声明 "browser_action" 会使图标保持彩色状态,表明该扩展程序可供
用户。
添加徽章
这些标志会在浏览器图标顶部显示彩色横幅,最多包含 4 个字符。他们只能
可供在其清单中声明 "browser_action" 的扩展程序使用。
使用标记来指示扩展程序的状态。饮水事件示例显示了一个 带有“开启”的徽章向用户显示他们已成功设置闹钟 扩展程序处于空闲状态。


通过调用 chrome.browserAction.setBadgeText 来设置徽章的文字和横幅颜色
通过调用 chrome.browserAction.setBadgeBackgroundColor 进行调用。
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
在部分网页上启用扩展程序
如果扩展程序的功能仅在指定环境下可用,请使用 page_action。
声明网页操作
"page_action" 字段已在清单中注册。
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
声明 "page_action" 将仅在扩展程序可供用户使用时为图标着色,
否则将显示为灰度模式。
![]()
![]()
指定扩展程序的启用规则
通过调用 chrome.declarativeContent(位于
后台脚本中的 runtime.onInstalled 监听器。按网址指定网页操作示例
扩展程序会设置一个条件,即网址必须包含“g”。如果满足相应条件,该扩展程序
调用 declarativeContent.ShowPageAction()。
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
启用或停用扩展程序
使用 "page_action" 的扩展程序可以通过调用
pageAction.show 和 pageAction.hide。
Mappy 示例扩展程序会扫描网页上的地址,并显示其在静态上的位置
(位于弹出式窗口中)。由于该扩展程序依赖于网页内容,因此无法声明规则
来预测哪些网页具有相关性。相反,如果系统在调用某地址的网页上
pageAction.show 用于为图标着色,并表明该扩展程序可在该标签页上使用。
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
提供扩展程序图标
扩展程序需要至少一个图标来代表它。最好提供 PNG 格式的图标 但 WebKit 支持的任何格式(包括 BMP、GIF、ICO 和 JPEG) 接受。
指定工具栏图标
特定于该工具栏的图标在 "default_icon" 字段中注册
browser_action 或 page_action。包含多个尺寸
最好能根据 16-dip 空间进行缩放。建议采用至少 16x16 和 32x32 的尺寸。
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
所有图标都应为正方形,否则可能会有失真。如果未提供任何图标,Chrome 将在 通用 1 添加到工具栏中。
创建并注册其他图标
为在工具栏以外的位置使用,可添加以下尺寸的其他图标。
| 图标大小 | 图标的使用 |
|---|---|
| 16x16 | 扩展程序页面上的网站图标 |
| 32x32 | Windows 计算机通常需要此大小。提供此选项可避免因尺寸失真而缩小 48x48 选项。 |
| 48x48 | 显示在扩展程序管理页面上 |
| 128x128 | 在安装和 Chrome 应用商店中显示 |
在清单中的 "icons" 字段下注册图标。
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
其他界面功能
弹出式窗口
弹出式窗口是一种 HTML 文件,会在用户点击工具栏图标时显示在特殊窗口中。 弹出式窗口的运作方式与网页非常相似:它可以包含指向样式表和脚本标记的链接,但 不允许使用内联 JavaScript。
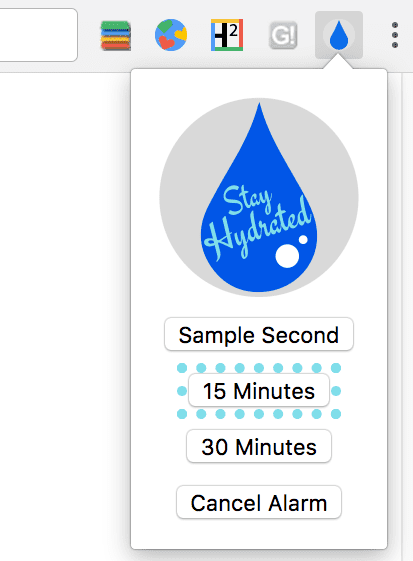
饮水事件示例弹出式窗口会显示可用的计时器选项。用户设置闹钟的时间 点击所提供的某个按钮。

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
您可以在清单中在浏览器操作或网页操作下注册此弹出式窗口。
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
您还可以通过调用 browserAction.setPopup 或
pageAction.setPopup。
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
提示
将鼠标悬停在浏览器上时,使用提示向用户提供简短说明或说明 图标。

提示已在 "default_title" 字段 browser_action 或 page_action 中注册
。
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
您还可以通过调用 browserAction.setTitle 和
pageAction.setTitle。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
专用语言区域字符串通过国际化实现。创建目录以
放在名为 _locales 的文件夹中,将各种语言的特定邮件内容放在此处,如下所示:
_locales/en/messages.json_locales/es/messages.json
在每种语言的 messages.json 中设置消息格式。
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
在提示字段(而非消息)中添加消息名称以启用本地化功能。
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
多功能框
用户可以通过多功能框调用扩展程序功能。将 "omnibox" 字段添加到
清单并指定关键字。多功能框新标签页搜索示例扩展程序使用“nt”为
。
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
当用户输入“nt”时,即可激活该扩展程序。为了向用户表明这一点 它会对提供的 16x16 图标进行灰度调整,并将其添加到多功能框中的相应扩展程序名称旁边。

该扩展程序会监听 omnibox.onInputEntered 事件。触发后,
扩展程序会打开一个新标签页,其中包含 Google 搜索的用户条目。
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
上下文菜单
在清单中授予 "contextMenus" 权限,以添加新的上下文菜单选项。
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
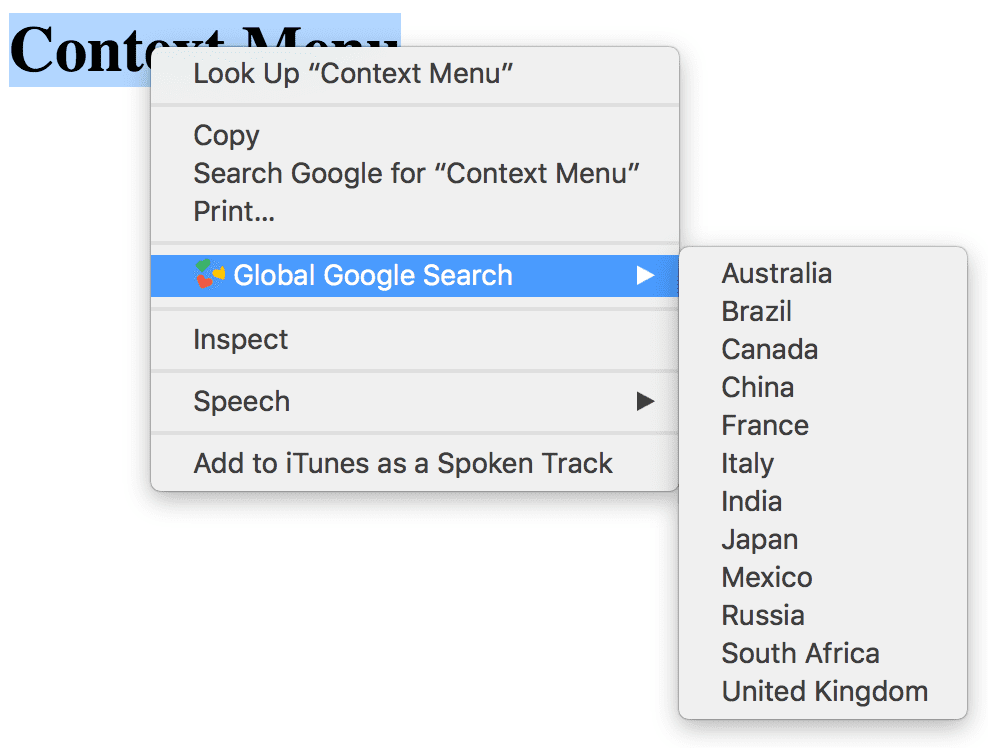
新菜单项旁边会显示 16x16 的图标。
![]()
通过在后台脚本中调用 contextMenus.create 来创建上下文菜单。这个
应在 runtime.onInstalled 监听器事件下完成。
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
该全局 Google 搜索上下文菜单示例通过 locales.js。当一个扩展程序包含多个上下文菜单时,Google Chrome 浏览器 它们会自动收起为一个父级菜单。

命令
扩展程序可以定义特定的“命令”并将其绑定到某个组合键。注册一个或
"commands" 字段下的清单中的更多命令。
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
您可以使用命令来提供新的或备用的浏览器快捷方式。Tab Flipper 示例
扩展程序会监听后台脚本中的 commands.onCommand 事件,并定义
功能。
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
命令还可以创建专用于该扩展程序的按键绑定。Hello Extensions 示例提供了一个用于打开弹出式窗口的命令。
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
由于该扩展程序定义了 browser_action,因此可以在"execute_browser_action"
命令,以便在不包含后台脚本的情况下打开弹出式文件。如果使用的是
page_action,可将其替换为 "execute_page_action"。浏览器和扩展程序
命令可以在同一个扩展程序中使用。
替换网页
扩展程序可以替换“历史记录”、“新标签页”或“书签”网页,并替换为 自定义 HTML 文件。与弹出式窗口一样,它可以包含专门的逻辑和样式,但不允许使用此类 内嵌 JavaScript。单个扩展程序只能替换三个可能网页中的一个。
在清单中的 "chrome_url_overrides" 字段下注册替换页面。
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
在替换 "newtab" 字段时,应将这些字段替换为 "bookmarks" 或 "history"
页面。
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

