A interface do usuário da extensão deve ser intencional e mínima. Assim como as próprias extensões, a A interface precisa personalizar ou melhorar a experiência de navegação sem se distrair com ela.
Este guia explora os recursos obrigatórios e opcionais da interface do usuário. Use para entender como e quando para implementar diferentes elementos de interface do usuário dentro de uma extensão.
Ativar a extensão em todas as páginas
Use uma browser_action quando os recursos de uma extensão estiverem funcionando na maioria das situações.
Registrar ação do navegador
O campo "browser_action" está registrado no manifesto.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
A declaração "browser_action" mantém o ícone colorido, indicando que a extensão está disponível para
usuários.
Adicionar um selo
Os selos exibem um banner colorido com até quatro caracteres na parte superior do ícone do navegador. Eles só podem
ser usado por extensões que declaram "browser_action" no manifesto.
Use selos para indicar o estado da extensão. O exemplo Evento Drink Water exibe uma selo com "ON" para mostrar ao usuário que ele definiu um alarme e não mostra nada quando o A extensão está inativa.


Defina o texto do selo chamando chrome.browserAction.setBadgeText e a cor do banner.
chame chrome.browserAction.setBadgeBackgroundColor .
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
Ativar a extensão em páginas selecionadas
Use page_action quando os recursos de uma extensão estiverem disponíveis somente em circunstâncias definidas.
Declarar ação da página
O campo "page_action" está registrado no manifesto.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
Declarar "page_action" vai colorir o ícone somente quando a extensão estiver disponível para os usuários.
Caso contrário, será exibido em escala de cinza.
![]()
![]()
Definir regras para ativar a extensão
Defina regras para quando a extensão pode ser usada chamando chrome.declarativeContent no objeto
Listener runtime.onInstalled em um script em segundo plano. Exemplo de Ação na página por URL
define uma condição de que o URL precisa incluir um "g". Se a condição for atendida, a extensão
chama declarativeContent.ShowPageAction();
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
Ativar ou desativar a extensão
As extensões que usam "page_action" podem ser ativadas e desativadas dinamicamente chamando
pageAction.show e pageAction.hide.
A extensão de exemplo Mappy verifica um endereço na página da Web e mostra a localização dele em uma imagem estática
mapa no pop-up. Como a extensão depende do conteúdo da página, ela não pode declarar regras
para prever quais páginas serão relevantes. Se um endereço for encontrado em uma página chamada
pageAction.show para colorir o ícone e indicar que a extensão pode ser usada nessa guia.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
Fornecer os ícones da extensão
As extensões exigem pelo menos um ícone para representá-las. Forneça ícones no formato PNG resultados visuais, embora qualquer formato suportado pelo WebKit, incluindo BMP, GIF, ICO, e JPEG, é aceita.
Designar ícones da barra de ferramentas
Os ícones específicos da barra de ferramentas estão registrados no campo "default_icon" em
browser_action ou page_action no manifesto. Incluir vários tamanhos é
encorajados a escalar para o espaço de 16 quedas. Recomendamos no mínimo 16 x 16 e 32 x 32.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
Todos os ícones devem ser quadrados ou podem ficar distorcidos. Se nenhum ícone for fornecido, o Google Chrome adicionará uma genérica à barra de ferramentas.
Criar e registrar ícones adicionais
Inclua ícones adicionais nos tamanhos a seguir para usos fora da barra de ferramentas.
| Tamanho do ícone | Uso do ícone |
|---|---|
| 16x16 | Favicon nas páginas da extensão |
| 32x32 | Computadores Windows geralmente exigem esse tamanho. Oferecer essa opção evitará que a distorção de tamanho diminua a opção de 48 x 48. |
| 48x48 | é exibida na página de gerenciamento de extensões |
| 128x128 | exibidos na instalação e na Chrome Web Store |
Registre ícones no manifesto no campo "icons".
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
Outros recursos de interface
Pop-up
Um pop-up é um arquivo HTML exibido em uma janela especial quando o usuário clica no ícone da barra de ferramentas. Um pop-up funciona de maneira muito semelhante a uma página da Web. pode conter links para folhas de estilo e tags de script, mas não permite JavaScript inline.
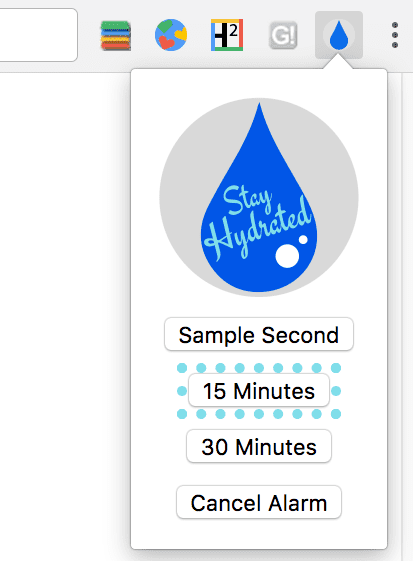
O pop-up de exemplo Drink Water Event mostra as opções de timer disponíveis. Os usuários definem um alarme clicando em um dos botões fornecidos.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
O pop-up pode ser registrado no manifesto, na ação do navegador ou da página.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
Os pop-ups também podem ser definidos dinamicamente chamando browserAction.setPopup ou
pageAction.setPopup
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
Dica
Use uma dica para fornecer descrições ou instruções curtas aos usuários ao passar o cursor sobre o navegador. ícone.

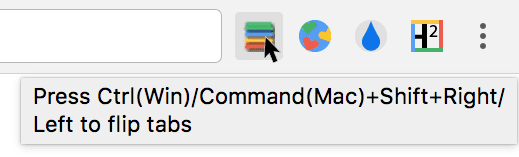
As dicas são registradas no campo "default_title" browser_action ou page_action
no manifesto.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
As dicas também podem ser definidas ou atualizadas chamando browserAction.setTitle e
pageAction.setTitle
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
Strings de localidade especializadas são implementadas com Internacionalização. Criar diretórios para
mensagens internas específicas do idioma em uma pasta chamada _locales, assim:
_locales/en/messages.json_locales/es/messages.json
Formate as mensagens no messages.json de cada idioma.
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
Para ativar a localização, inclua o nome da mensagem no campo de dica em vez da mensagem.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
Omnibox
Os usuários podem invocar a funcionalidade de extensão por meio da omnibox. Inclua o campo "omnibox" em
no manifesto e designar uma palavra-chave. A extensão de exemplo Pesquisa de nova guia na Omnibox usa "nt" quando
a palavra-chave.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
Quando o usuário digita "nt" na omnibox, ele ativa a extensão. Para sinalizar isso ao usuário, ela aumenta a escala de cinza do ícone de 16 x 16 fornecido e o inclui na omnibox ao lado do nome da extensão.

A extensão detecta o evento omnibox.onInputEntered. Depois de ser acionada, o
abre uma nova guia que contém uma pesquisa do Google para a entrada do usuário.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
Menu de contexto
Adicione novas opções do menu de contexto concedendo a permissão "contextMenus" no manifesto.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
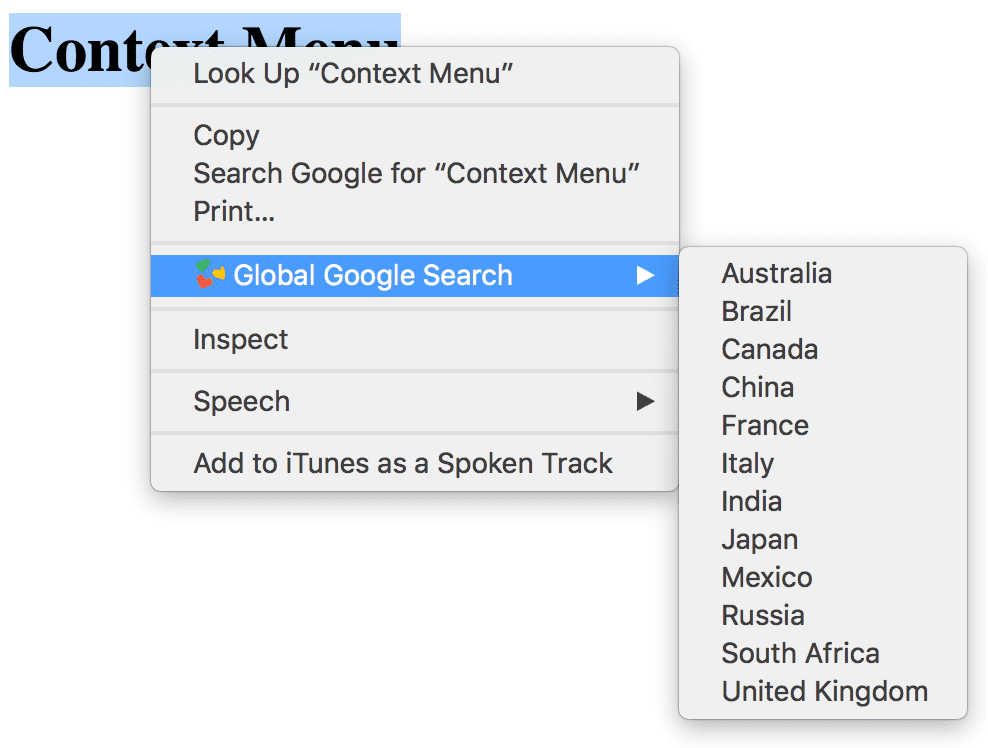
O ícone de 16 x 16 é exibido ao lado da nova entrada do menu.
![]()
Para criar um menu de contexto, chame contextMenus.create no script em segundo plano. Isso
precisa ser feita no evento do listener runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
O exemplo do menu de contexto da Pesquisa Google global cria várias opções da lista em locales.js . Quando uma extensão contém mais de um menu de contexto, o Google Chrome as recolhe automaticamente em um único menu principal.

Comandos
As extensões podem definir comandos específicos e vinculá-los a uma combinação de teclas. Registre um ou
mais comandos no manifesto no campo "commands".
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
Os comandos podem ser usados para fornecer atalhos de navegador novos ou alternativos. O exemplo Tab Flipper
ouve o evento commands.onCommand no script de segundo plano e define
para cada combinação registrada.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
Os comandos também podem criar uma vinculação de teclas que funcione especialmente com a extensão correspondente. O exemplo Hello Extensions fornece um comando para abrir o pop-up.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
Como a extensão define um browser_action, ela pode especificar "execute_browser_action" em
os comandos para abrir o arquivo pop-up sem incluir um script em segundo plano. Se estiver usando
page_action, ele pode ser substituído por "execute_page_action". Navegador e extensão
podem ser usados na mesma extensão.
Substituir páginas
Uma extensão pode substituir e substituir a página da Web Histórico, Nova guia ou Favoritos por uma arquivo HTML personalizado. Como um popup, pode incluir lógica e estilo especializados, mas não permite JavaScript inline. Uma única extensão se limita a substituir somente uma das três páginas possíveis.
Registre uma página de substituição no manifesto no campo "chrome_url_overrides".
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
O campo "newtab" precisa ser substituído por "bookmarks" ou "history" ao substituir esses
páginas de destino.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

