拡張機能でも、Chrome DevTools がウェブに提供しているのと同じデバッグの利点を活用できます それぞれ独自の動作特性を持ちます。拡張機能デバッガのマスターになるには、 これらの動作、拡張機能コンポーネントが互いにどのように連携し、どこに対処すべきかを理解している 見つかるでしょう。このチュートリアルでは、拡張機能のデバッグに関する基本的な知識をデベロッパーに提供します。
ログを見つける
拡張機能はさまざまなコンポーネントで構成されており、各コンポーネントはそれぞれ 責任を担います。破損した拡張機能をこちらからダウンロードして、各種エラーログを探します。 作成します。
バックグラウンド スクリプト
chrome://extensions の Chrome 拡張機能の管理ページに移動して、デベロッパー モードにします
オンになっています。[Load Unpacked] ボタンをクリックして、破損した拡張機能のディレクトリを選択します。
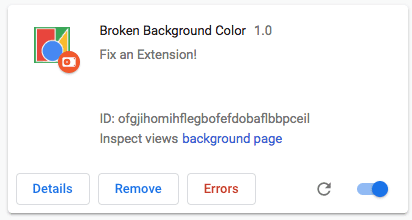
拡張機能が読み込まれた場合、赤色の [詳細]、[削除]、[エラー] の 3 つのボタンが表示されます。
使用できます。

[Errors] ボタンをクリックしてエラーログを表示します。拡張機能のシステムで 使用します。
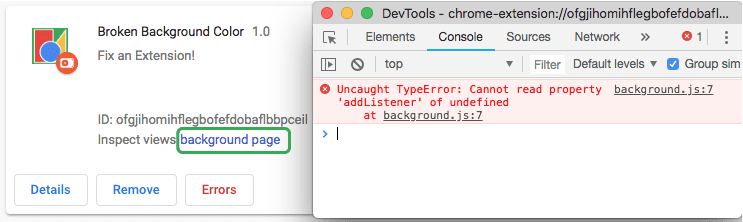
Uncaught TypeError: Cannot read property 'addListener' of undefined

また、[Chrome DevTools] パネルをバックグラウンド スクリプト用に開くには、 [ビューを検証] の横にある青いリンクをクリックします。

コードに戻ります。
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
バックグラウンド スクリプトが onInstalled イベントをリッスンしようとしていますが、プロパティは
すべて大文字の「I」が必要です。正しい通話内容を反映するようにコードを更新し、[Clear
すべて] ボタンをクリックし、拡張機能を再読み込みします。
ポップアップ
拡張機能が正しく初期化されたので、他のコンポーネントをテストできます。このページを更新するか、 新しいタブを開いて developer.chrome.com の任意のページに移動し、ポップアップを開いて緑色の 使用できます。でも...何も起こりません。
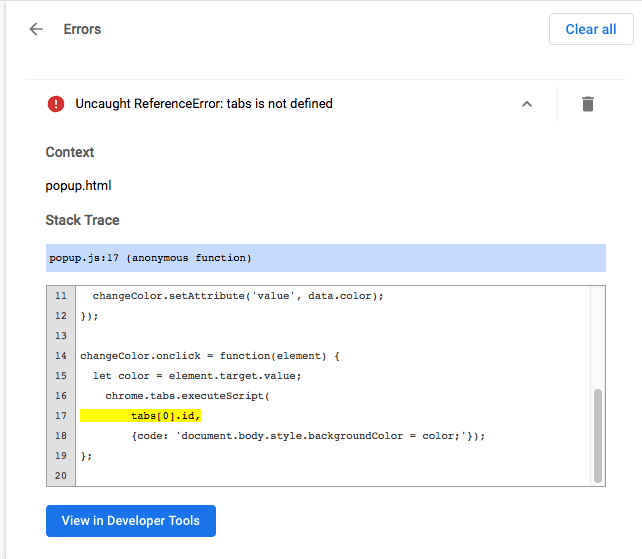
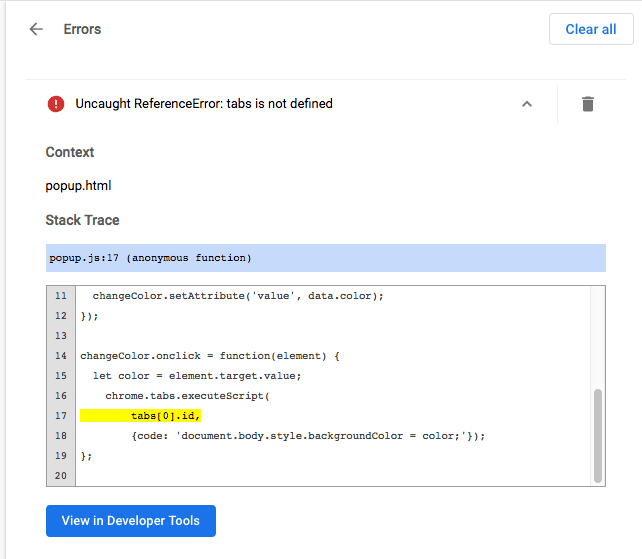
拡張機能の管理ページに戻ると、[エラー] ボタンが再表示されています。クリックして 新しいログを表示します。
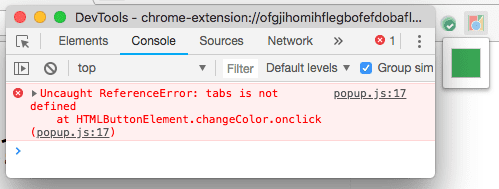
Uncaught ReferenceError: tabs is not defined

ポップアップ エラーは、ポップアップを調べて確認することもできます。

エラー tabs is undefined は、拡張機能がコンテンツ スクリプトを挿入する場所を把握していないことを示しています。
これを修正するには、tabs.query() メソッドを呼び出して、アクティブなタブを選択します。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
コードを更新し、右上にある [Clear all] ボタンをクリックしてから再読み込みします。 あります。
コンテンツのスクリプト
ページを更新し、ポップアップを開いて緑色のボックスをクリックします。背景は変わってないね 色が変わった!拡張機能の管理ページに戻り、エラーがない ] ボタンを離します。問題の原因である可能性が高いのは、ウェブページ内で実行されるコンテンツ スクリプトです。
拡張機能が変更しようとしているウェブページの DevTools パネルを開きます。

ランタイム エラー(console.warning と console.error)のみが拡張機能に記録されます
管理ページです。
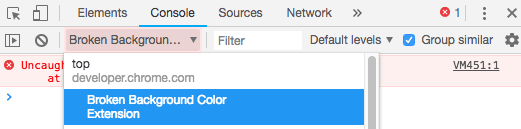
コンテンツ スクリプト内から DevTools を使用するには、[top] の横にあるプルダウン矢印をクリックして、 できます。

「color が定義されていません」というエラーが表示されます。拡張機能が変数を正しく渡していない必要があります。
カラー変数をコードに渡すように、挿入されたスクリプトを修正します。
{code: 'document.body.style.backgroundColor = "' + color + '";'});
拡張機能タブ
タブとして表示される拡張機能ページのログ(ページのオーバーライドやページ全体へのオプションなど) はウェブページのコンソールと拡張機能の管理ページにあります。
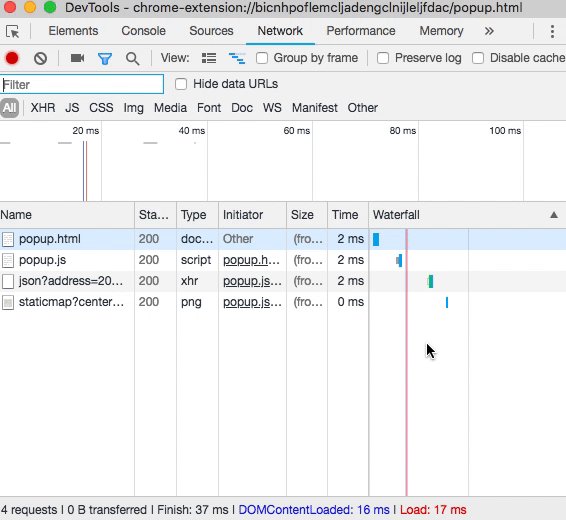
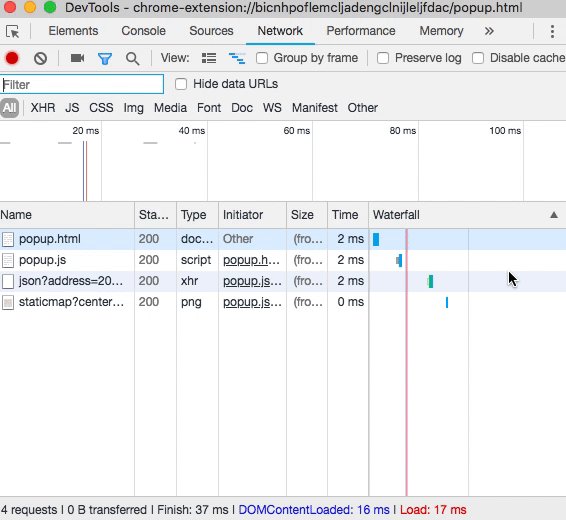
ネットワーク リクエストをモニタリングする
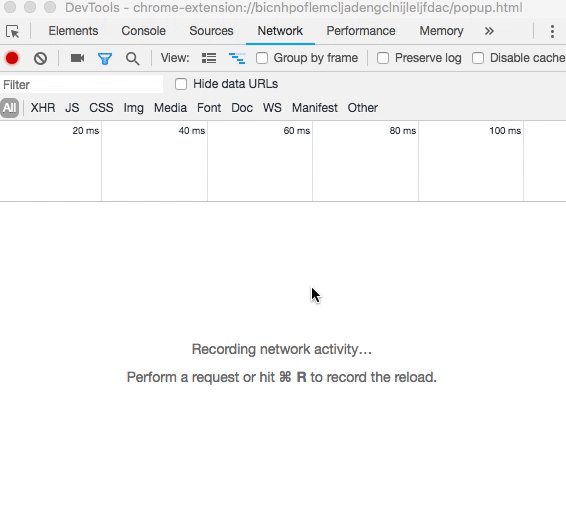
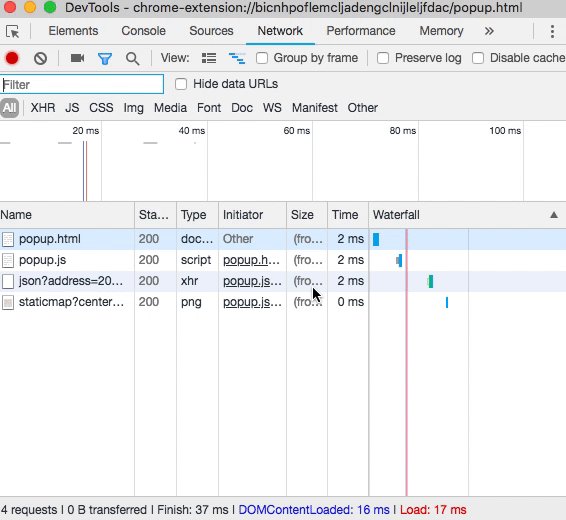
ポップアップでは、必要なすべてのネットワーク リクエストが、 デベロッパーが DevTools を開くことができます。これらのリクエストを表示するには、ネットワーク パネル内で更新してください。動作 DevTools パネルを閉じずにポップアップを再読み込みします。

権限を宣言する
拡張機能はウェブページと同様の機能を備えていますが、多くの場合、特定の機能を使用するには許可が必要です (cookies、storage、クロスオリジン XMLHttpRequsts など)。詳しくは、 権限に関する記事と利用可能な Chrome API を参照して、拡張機能がリクエストしていることを確認する マニフェスト内で適切な権限を宣言します。
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
次のステップ
拡張機能のデバッグの詳細については、開発とデバッグをご覧ください。詳細 Chrome Devtools の概要ドキュメント
