オプション ページを提供することで、ユーザーが拡張機能の動作をカスタマイズできるようにします。ユーザーは
拡張機能のオプションを表示するには、ツールバーの拡張機能アイコンを右クリックして、オプションを選択するか、
拡張機能の管理ページ(chrome://extensions)に移動し、目的の
[詳細] をクリックして、オプションのリンクを選択します。
オプション ページを作成する
オプション ページの例を以下に示します。
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
storage.sync API を使用して、ユーザーが選択したオプションを複数のデバイスで保存できます。
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
オプション ページの動作を宣言する
拡張機能オプション ページには、ページ全体と埋め込みの 2 種類があります。タイプ オプションは、マニフェストでの宣言方法によって決まります。
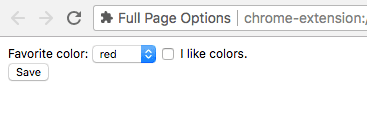
ページ全体のオプション
拡張機能のオプション ページが新しいタブに表示されます。オプションの HTML ファイルが
options_page フィールドにのみ登録されます。
{
"name": "My extension",
...
"options_page": "options.html",
...
}

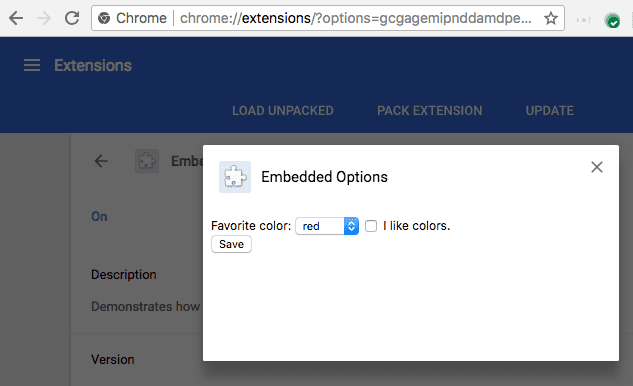
埋め込みオプション
埋め込みオプションを使用すると、
埋め込みボックス内の拡張機能管理ページ。埋め込みオプションを宣言するには、HTML 変数を登録します。
このファイルは、拡張機能マニフェストの options_ui フィールドの下にあり、open_in_tab キーは次の値に設定されています。
false に設定します。
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(文字列)オプション ページのパス(拡張機能のルートからの相対パス)。
open_in_tab(ブール値)埋め込みオプション ページを宣言するには、
falseとして指定します。trueの場合、拡張機能のオプション ページ は、chrome://extensions に埋め込まれるのではなく、新しいタブで開きます。
違いを考慮する
chrome://extensions 内に埋め込まれたオプション ページでは、 専用のタブ内ではホストされません。
オプション ページへのリンク
拡張機能からオプション ページに直接リンクするには、
chrome.runtime.openOptionsPage()。
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabs API
拡張機能の埋め込みオプション ページのコードがタブ内でホストされず、Tabs API の動作に影響する 使用できます。
- tabs.query では、拡張機能のオプション ページの URL 内でタブを検出しません。
- tabs.onCreated は、オプション ページを開いたときに呼び出されません。
- tabs.onUpdated は、オプション ページの読み込み状態が変更されても呼び出されません。
- tabs.connect または tabs.sendMessage を使用してオプション ページと通信することはできません。
runtime.connect と runtime.sendMessage を使用すると、この制限を回避できます。 オプション ページでは、含まれるタブを操作する必要があります。
Messaging API
拡張機能のオプション ページで runtime.connect または runtime.sendMessage の場合、送信者のタブは設定されず、送信者の URL は オプション ページの URL です。
サイズ
埋め込みオプションでは、ページ コンテンツに応じて自動的にサイズが決まります。ただし、 コンテンツの種類によっては、埋め込まれたボックスのサイズが適切でないことがあります。この問題が最も多いのは コンテンツの形状をウィンドウ サイズに応じて調整するオプション ページです。
これが問題になる場合は、オプション ページのサイズを固定して最小サイズを指定し、 適切なサイズが見つかるでしょう。
