Extensies kunnen dezelfde debugging-voordelen benutten die Chrome DevTools biedt voor webpagina's, maar ze hebben unieke gedragseigenschappen. Om een meester-debugger voor extensies te worden, moet je inzicht hebben in dit gedrag, hoe extensiecomponenten met elkaar werken en waar je bugs in de hoek kunt zoeken. Deze tutorial geeft ontwikkelaars basiskennis van het debuggen van extensies.
Zoek de logboeken
Uitbreidingen zijn gemaakt van veel verschillende componenten en deze componenten hebben individuele verantwoordelijkheden. Download hier een kapotte extensie om foutenlogboeken voor verschillende extensiecomponenten te lokaliseren.
Achtergrondscript
Navigeer naar de beheerpagina voor Chrome-extensies op chrome://extensions en zorg ervoor dat de ontwikkelaarsmodus is ingeschakeld. Klik op de knop Uitgepakt laden en selecteer de map met de defecte extensie. Nadat de extensie is geladen, zou deze drie knoppen moeten hebben: Details , Verwijderen en Fouten in rode letters.

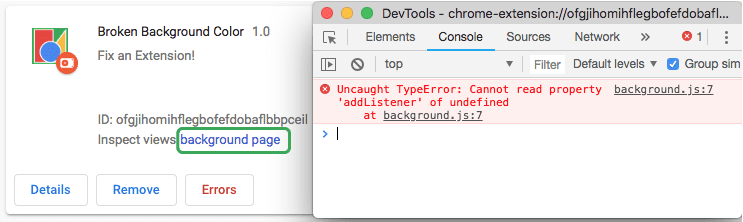
Klik op de knop Fouten om het foutenlogboek te bekijken. Het extensiesysteem heeft een probleem gevonden in het achtergrondscript.
Uncaught TypeError: Cannot read property 'addListener' of undefined

Bovendien kan het Chrome DevTools-paneel worden geopend voor het achtergrondscript door de blauwe link naast Weergaven inspecteren te selecteren.

Keer terug naar de code.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Het achtergrondscript probeert te luisteren naar de onInstalled gebeurtenis, maar voor de eigenschapsnaam is een hoofdletter 'I' vereist. Update de code zodat deze de juiste oproep weergeeft, klik op de knop Alles wissen in de rechterbovenhoek en laad vervolgens het toestel opnieuw.
Pop-up
Nu de extensie correct is geïnitialiseerd, kunnen andere componenten worden getest. Vernieuw deze pagina of open een nieuw tabblad en navigeer naar een willekeurige pagina op developer.chrome.com, open de pop-up en klik op het groene vierkantje. En... er gebeurt niets.
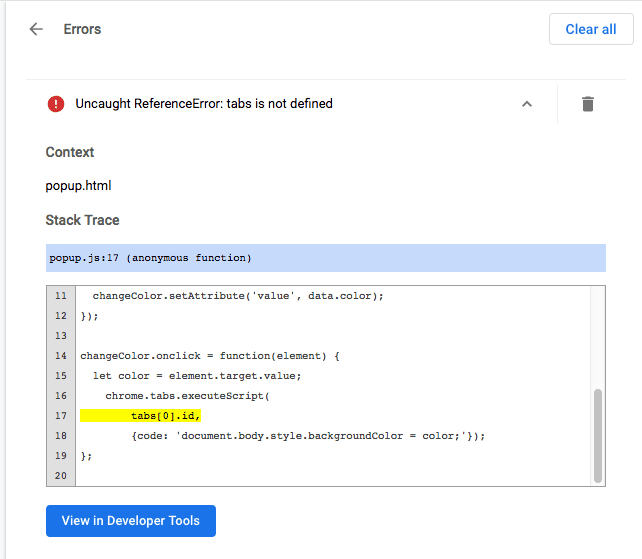
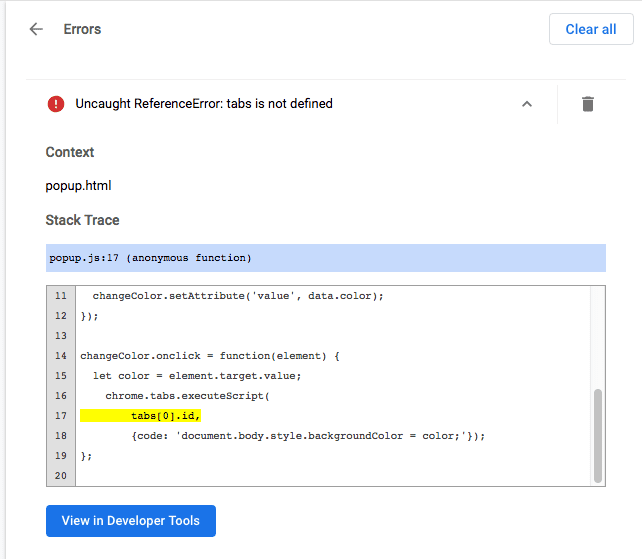
Navigeer terug naar de pagina Extensiebeheer. De knop Fouten is opnieuw verschenen. Klik erop om het nieuwe logboek te bekijken.
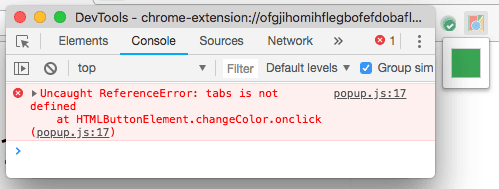
Uncaught ReferenceError: tabs is not defined

Pop-upfouten kunnen ook worden bekeken door de pop-up te inspecteren.

De fout, tabs is undefined , zegt dat de extensie niet weet waar het inhoudsscript moet worden geïnjecteerd. Dit kan worden gecorrigeerd door de methode tabs.query() aan te roepen en vervolgens het actieve tabblad te selecteren.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Werk de code bij, klik op de knop Alles wissen in de rechterbovenhoek en laad de extensie opnieuw.
Inhoudsscript
Vernieuw de pagina, open de pop-up en klik op het groene vakje. En... nee, de achtergrond is nog steeds niet van kleur veranderd! Navigeer terug naar de pagina Extensiebeheer en... er is geen knop Fouten . De waarschijnlijke boosdoener is het inhoudsscript dat op de webpagina wordt uitgevoerd.
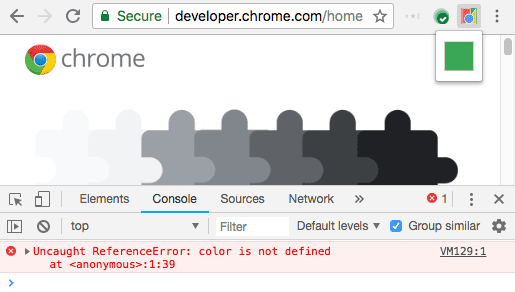
Open het DevTools-paneel van de webpagina die de extensie probeert te wijzigen.

Alleen runtimefouten, console.warning en console.error worden geregistreerd op de Extensiebeheerpagina.
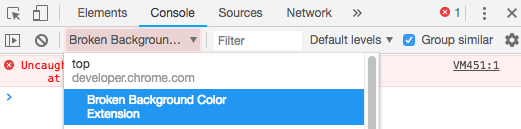
Om DevTools vanuit het inhoudsscript te gebruiken, klikt u op de vervolgkeuzepijl naast bovenaan en selecteert u de extensie.

De fout zegt dat color niet is gedefinieerd. De extensie mag de variabele niet correct doorgeven. Corrigeer het geïnjecteerde script om de kleurvariabele door te geven aan de code.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Uitbreiding tabbladen
Logboeken voor extensiepagina's die als tabblad worden weergegeven, zoals overschrijfpagina's en opties voor volledige pagina's , zijn te vinden in de webpaginaconsole en op de extensiebeheerpagina.
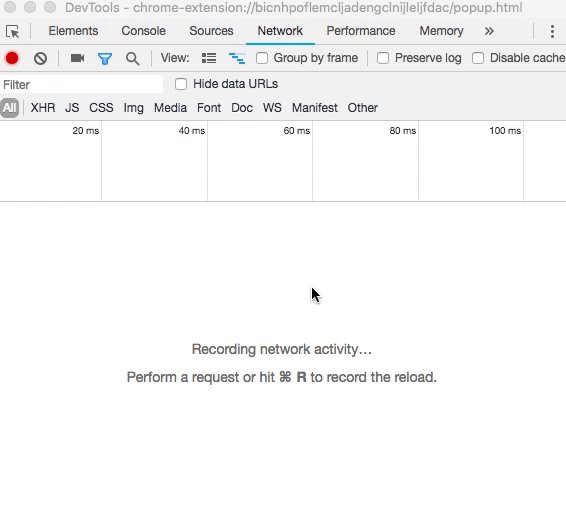
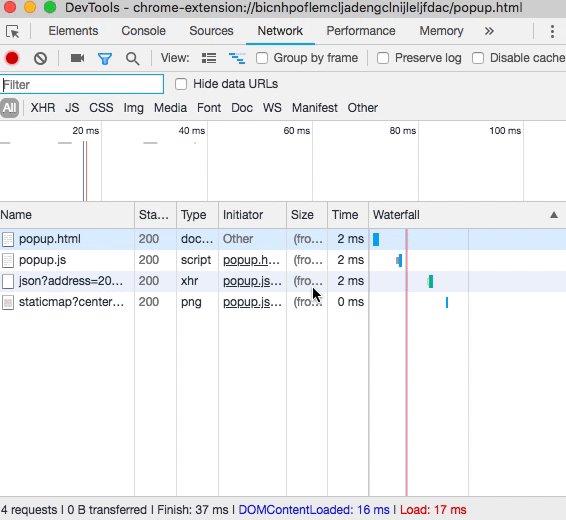
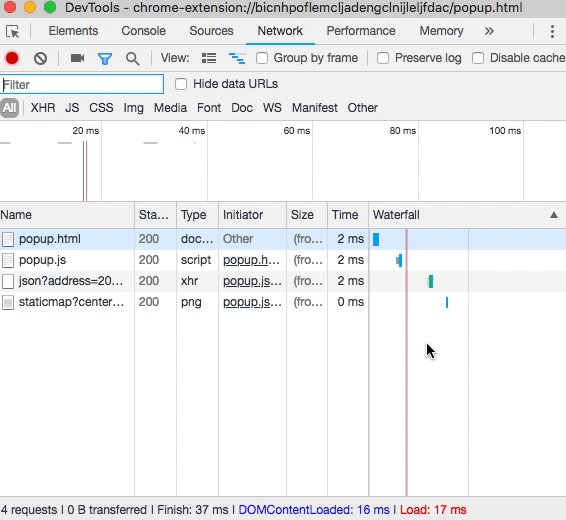
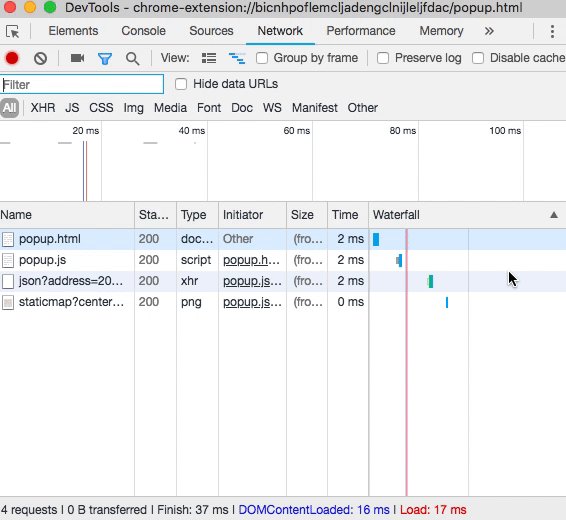
Netwerkverzoeken monitoren
De pop-up doet vaak alle vereiste netwerkverzoeken voordat zelfs de snelste ontwikkelaars DevTools kunnen openen. Om deze verzoeken te bekijken, vernieuwt u vanuit het netwerkpaneel. Het zal de pop-up opnieuw laden zonder het DevTools-paneel te sluiten.

Machtigingen declareren
Hoewel extensies vergelijkbare mogelijkheden hebben als webpagina's, hebben ze vaak toestemming nodig om bepaalde functies te gebruiken, zoals cookies , opslag en Cross-Origin XMLHttpRequsts . Raadpleeg het machtigingsartikel en de beschikbare Chrome API's om er zeker van te zijn dat een extensie in het manifest om de juiste machtigingen vraagt.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Volgende stappen
Voor meer informatie over het debuggen van extensies, bekijk Developing and Debugging . Lees meer over Chrome Devtools door de documentatie te lezen.

