Sta gebruikers toe het gedrag van een extensie aan te passen door een optiepagina aan te bieden. Een gebruiker kan de opties van een extensie bekijken door met de rechtermuisknop op het extensiepictogram in de werkbalk te klikken en vervolgens opties te selecteren, of door naar de extensiebeheerpagina op chrome://extensions te gaan, de gewenste extensie te zoeken, op Details te klikken en vervolgens de optielink te selecteren.
Schrijf de optiepagina
Hieronder vindt u een voorbeeldpagina met opties.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Bewaar de voorkeursopties van een gebruiker op verschillende apparaten met behulp van de storage.sync API.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Gedrag van de optiepagina declareren
Er zijn twee typen pagina's met extensieopties beschikbaar: volledige pagina en ingesloten . Het type opties wordt bepaald door de manier waarop deze in het manifest worden gedeclareerd.
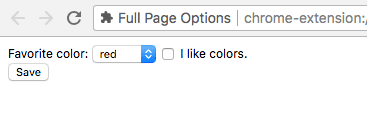
Opties voor volledige pagina's
De optiepagina van een extensie wordt weergegeven op een nieuw tabblad. Het HTML-bestand met opties wordt geregistreerd onder het veld options_page .
{
"name": "My extension",
...
"options_page": "options.html",
...
}

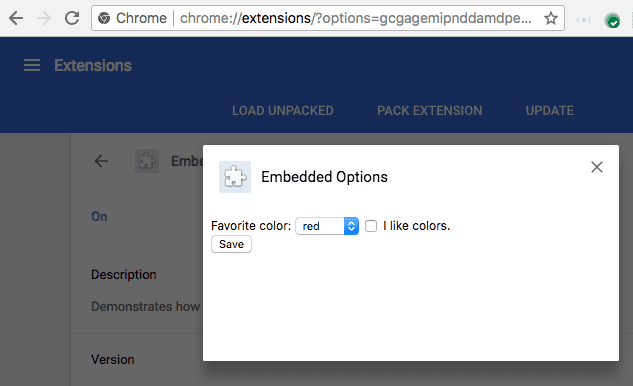
Ingebouwde opties
Met ingebedde opties kunnen gebruikers extensie-opties aanpassen zonder weg te hoeven navigeren van de extensiebeheerpagina in een ingesloten vak. Om ingebedde opties te declareren, registreert u het HTML-bestand onder het veld options_ui in het extensiemanifest, waarbij de sleutel open_in_tab is ingesteld op false.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(tekenreeks)Pad naar de optiepagina, relatief ten opzichte van de hoofdmap van de extensie.
open_in_tab(booleaans)Specificeer '
falseom een ingesloten optiepagina te declareren. Indientrue, wordt de optiepagina van de extensie geopend op een nieuw tabblad in plaats van ingebed in chrome://extensions .
Overweeg de verschillen
Optiepagina's die zijn ingebed in chrome://extensions hebben enkele subtiele gedragsverschillen die verband houden met het feit dat ze niet op hun eigen tabbladen worden gehost.
Link naar de optiepagina
Een extensie kan rechtstreeks naar de optiepagina linken door chrome.runtime.openOptionsPage() aan te roepen.
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabbladen-API
Ingebedde optiepaginacode van de extensie wordt niet gehost op een tabblad, wat invloed heeft op de manier waarop de Tabs API kan worden gebruikt:
- tabs.query zal nooit een tabblad vinden binnen de URL van de optiepagina van een extensie.
- tabs.onCreated wordt niet geactiveerd wanneer de optiepagina wordt geopend.
- tabs.onUpdated wordt niet geactiveerd wanneer de laadstatus van de optiepagina verandert.
- tabs.connect of tabs.sendMessage kunnen niet worden gebruikt om te communiceren met de optiepagina.
Het gebruik van runtime.connect en runtime.sendMessage is een oplossing voor deze beperkingen, als de optiepagina het tabblad daarin moet manipuleren.
Berichten-API's
Als de optiepagina van een extensie een bericht verzendt met runtime.connect of runtime.sendMessage , wordt het tabblad Afzender niet ingesteld en is de URL van de afzender de URL van de optiepagina.
Maatvoering
De ingebedde opties moeten automatisch hun eigen grootte bepalen op basis van de pagina-inhoud. Het is echter mogelijk dat het ingesloten vak geen goed formaat heeft voor bepaalde soorten inhoud. Dit probleem komt het meest voor bij optiepagina's die de vorm van de inhoud aanpassen op basis van de venstergrootte.
Als dit een probleem is, geef dan vaste minimumafmetingen op voor de optiepagina om ervoor te zorgen dat de ingesloten pagina de juiste grootte krijgt.

