Net zoals extensies gebruikers in staat stellen de Chrome-browser aan te passen, maakt de optiepagina aanpassing van de extensie mogelijk. Gebruik opties om functies in te schakelen en gebruikers te laten kiezen welke functionaliteit relevant is voor hun behoeften.
De optiepagina zoeken
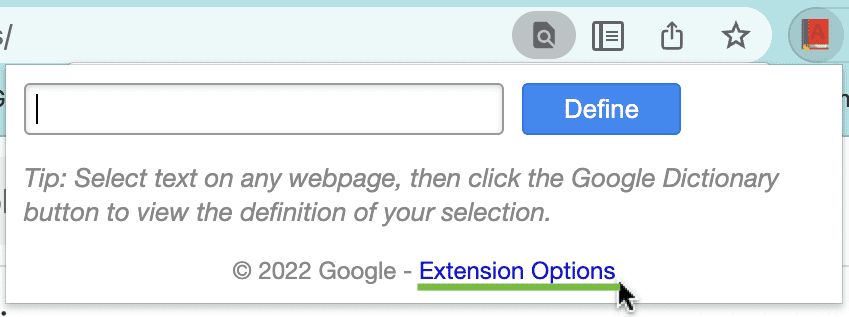
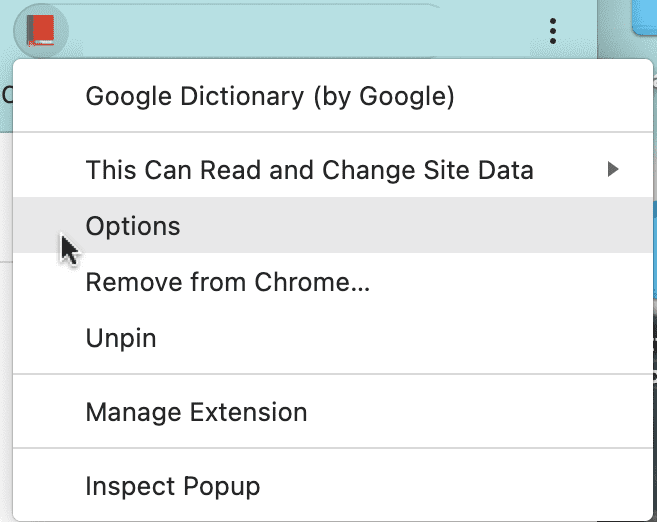
Gebruikers hebben toegang tot de optiepagina via een directe link of door met de rechtermuisknop op het extensiepictogram in de werkbalk te klikken en vervolgens opties te selecteren. Bovendien kunnen gebruikers naar de optiepagina navigeren door eerst chrome://extensions te openen, de gewenste extensie te zoeken, op Details te klikken en vervolgens de optielink te selecteren.


Schrijf de optiepagina
Hier volgt een voorbeeld van een optiepagina:
opties.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Hieronder ziet u een voorbeeld van een optiescript. Sla het op in dezelfde map als options.html . Hiermee worden de voorkeursopties van de gebruiker op verschillende apparaten opgeslagen met behulp van de storage.sync API.
opties.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Voeg ten slotte de machtiging "storage" toe aan het manifestbestand van de extensie:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Gedrag van de optiepagina declareren
Er zijn twee soorten pagina's met extensieopties: volledige pagina en ingesloten . Het type optiepagina wordt bepaald door de manier waarop deze in het manifest wordt gedeclareerd.
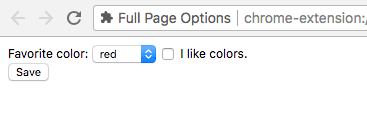
Opties voor volledige pagina's
Er wordt een pagina met volledige paginaopties weergegeven op een nieuw tabblad. Registreer het HTML-optiesbestand in het manifest in het veld "options_page" .
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

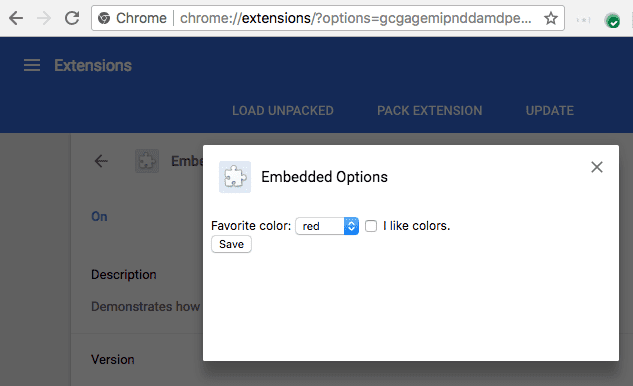
Ingebouwde opties
Op een ingebedde optiepagina kunnen gebruikers extensie-opties aanpassen zonder weg te hoeven navigeren van de extensiebeheerpagina in een ingesloten vak. Om ingebedde opties te declareren, registreert u het HTML-bestand onder het veld "options_ui" in het extensiemanifest, waarbij de sleutel "open_in_tab" is ingesteld op false .
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

-
page(tekenreeks) - Specificeert het pad naar de optiepagina, relatief ten opzichte van de hoofdmap van de extensie.
-
open_in_tab(booleaans) - Geeft aan of de optiepagina van de extensie in een nieuw tabblad wordt geopend. Indien ingesteld op
false, wordt de optiepagina van de extensie ingebed inchrome://extensionsin plaats van geopend op een nieuw tabblad.
Overweeg de verschillen
Optiepagina's die zijn ingebed in chrome://extensions vertonen subtiele gedragsverschillen met optiepagina's op tabbladen.
Link naar de optiepagina
Een extensie kan rechtstreeks naar de optiepagina linken door chrome.runtime.openOptionsPage() aan te roepen. Het kan bijvoorbeeld worden toegevoegd aan een pop-up:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabbladen-API
Omdat ingesloten optiecode niet op een tabblad wordt gehost, kan de Tabs API niet worden gebruikt. Gebruik in plaats daarvan runtime.connect() en runtime.sendMessage() als de optiepagina het tabblad daarin moet manipuleren.
Berichten-API's
Als de optiepagina van een extensie een bericht verzendt met runtime.connect() of runtime.sendMessage() , wordt het tabblad van de afzender niet ingesteld en is de URL van de afzender de URL van de optiepagina.
Maatvoering
De ingebedde opties moeten automatisch hun eigen grootte bepalen op basis van de pagina-inhoud. Het is echter mogelijk dat het ingesloten vak geen goed formaat heeft voor bepaalde soorten inhoud. Dit probleem komt het meest voor bij optiepagina's die de vorm van de inhoud aanpassen op basis van de venstergrootte.
Als dit een probleem is, geef dan vaste minimumafmetingen op voor de optiepagina om ervoor te zorgen dat de ingesloten pagina de juiste grootte krijgt.

