Las extensiones pueden aprovechar los mismos beneficios de depuración que las Herramientas para desarrolladores de Chrome ofrece a la Web con páginas, pero que tienen propiedades de comportamiento únicas. Para convertirse en un depurador de extensión principal, se requiere un comprender estos comportamientos, cómo los componentes de la extensión funcionan entre sí y dónde acomodar entre insectos. En este instructivo, se proporciona a los desarrolladores conocimientos básicos sobre la depuración de extensiones.
Ubica los registros
Las extensiones están formadas por muchos componentes diferentes, que tienen características individuales responsabilidades. Descarga una extensión dañada aquí para comenzar a ubicar los registros de errores de diferentes los componentes de la extensión.
Secuencia de comandos en segundo plano
Navega a la página de administración de extensiones de Chrome en chrome://extensions y asegúrate de usar el modo de desarrollador
está activado. Haz clic en el botón Load Unpack y selecciona el directorio de extensiones con errores. Después del
la extensión, debería tener tres botones: Details, Remove y Errors en rojo.
letras.

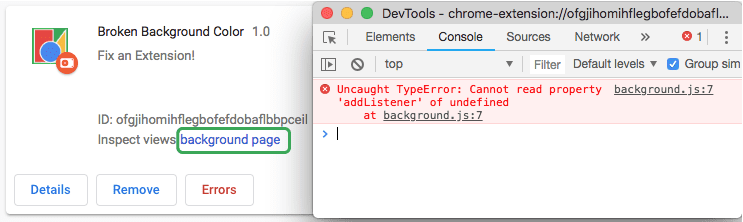
Haz clic en el botón Errores para ver el registro de errores. El sistema de extensiones encontró un problema en el secuencia de comandos en segundo plano.
Uncaught TypeError: Cannot read property 'addListener' of undefined

Además, el panel Herramientas para desarrolladores de Chrome se puede abrir para la secuencia de comandos en segundo plano seleccionando el vínculo azul junto a Inspeccionar vistas.

Regresa al código.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
La secuencia de comandos en segundo plano intenta escuchar el evento onInstalled, pero la propiedad
requiere una "I" en mayúscula. Actualiza el código para que refleje la llamada correcta, haz clic en el botón Borrar
todo en la esquina superior derecha y, luego, vuelve a cargar la extensión.
Ventana emergente
Ahora que la extensión se inicializa correctamente, se pueden probar otros componentes. Actualiza esta página o abre una nueva pestaña y navega a cualquier página en developer.chrome.com, abre la ventana emergente y haz clic en cuadrado. Y no pasa nada.
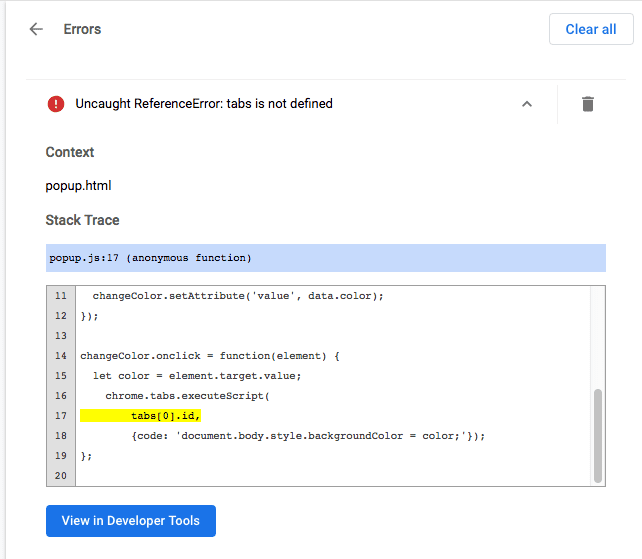
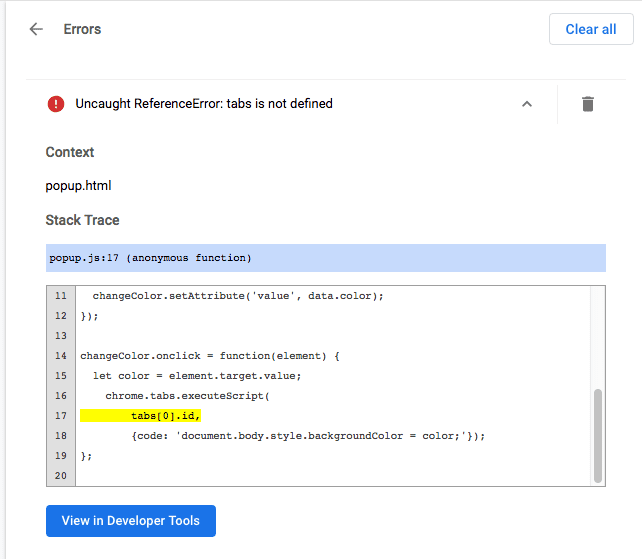
Regresa a la página Administración de extensiones, y reapareció el botón Errores. Haz clic para ver el registro nuevo.
Uncaught ReferenceError: tabs is not defined

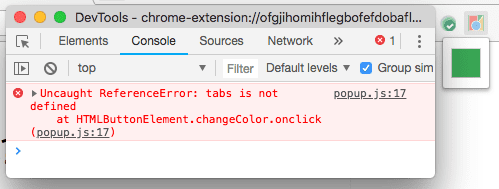
Los errores de ventanas emergentes también se pueden ver inspeccionando la ventana emergente.

El error, tabs is undefined, indica que la extensión no sabe dónde insertar la secuencia de comandos de contenido.
Para corregir este problema, llama al método tabs.query() y, luego, selecciona la pestaña activa.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Actualiza el código, haz clic en el botón Borrar todo de la esquina superior derecha y, luego, vuelve a cargar la .
Guion de contenido
Actualiza la página, abre la ventana emergente y haz clic en el cuadro verde. Y no, el fondo todavía no cambió de color. Regresa a la página Administración de extensiones y... no hay Errores. . La causa más probable es la secuencia de comandos del contenido, que se ejecuta dentro de la página web.
Abre el panel de Herramientas para desarrolladores de la página web que la extensión intenta modificar.

Solo se registrarán en las extensiones los errores de tiempo de ejecución console.warning y console.error
Página de administración.
Para usar las Herramientas para desarrolladores desde la secuencia de comandos de contenido, haz clic en la flecha desplegable junto a la parte superior y selecciona la extensión.

El error indica que color no está definido. La extensión no debe pasar la variable correctamente.
Corrige la secuencia de comandos insertada para pasar la variable de color al código.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Pestañas de extensiones
Los registros de las páginas de extensiones que se muestran como una pestaña, por ejemplo, de anular las páginas y de las opciones de página completa en la consola de la página web y en la página de administración de extensiones.
Supervisa las solicitudes de red
La ventana emergente a menudo realiza todas las solicitudes de red necesarias, incluso antes de la instalación los desarrolladores pueden abrir Herramientas para desarrolladores. Para ver estas solicitudes, actualiza desde el panel de red. Si vuelve a cargar la ventana emergente sin cerrar el panel de Herramientas para desarrolladores.

Cómo declarar permisos
Si bien las extensiones tienen capacidades similares a las de las páginas web, a menudo necesitan permiso para usar determinadas adicionales, como cookies, almacenamiento y XMLHttpRequsts de origen cruzado. Consulta las artículo sobre permisos y las APIs de Chrome disponibles para garantizar que una extensión solicite los permisos correctos en su manifiesto.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Próximos pasos
Para obtener más información sobre cómo depurar extensiones, mira el video Desarrollo y depuración. Más información sobre Herramientas para desarrolladores de Chrome. Para ello, lee la documentación.

