Permite que los usuarios personalicen el comportamiento de una extensión proporcionando una página de opciones. Un usuario puede ver
las opciones de una extensión. Para ello, haz clic con el botón derecho en el ícono de la extensión en la barra de herramientas y, luego, selecciona las opciones.
Para ello, navega a la página de administración de extensiones en chrome://extensions y ubica las
extensión, haz clic en Detalles y, luego, selecciona el vínculo de opciones.
Escribe la página de opciones
A continuación, se muestra un ejemplo de una página de opciones.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Guarda las opciones preferidas del usuario en todos los dispositivos con la API de storage.sync.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Declara el comportamiento de la página de opciones
Hay dos tipos de páginas de opciones de extensión disponibles: de página completa e incorporada. El tipo de opciones está determinada por la forma en que se declara en el manifiesto.
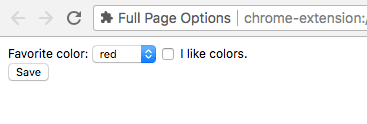
Opciones de página completa
La página de opciones de la extensión se mostrará en una pestaña nueva. Aparecerá el archivo HTML de opciones.
registrados en el campo options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

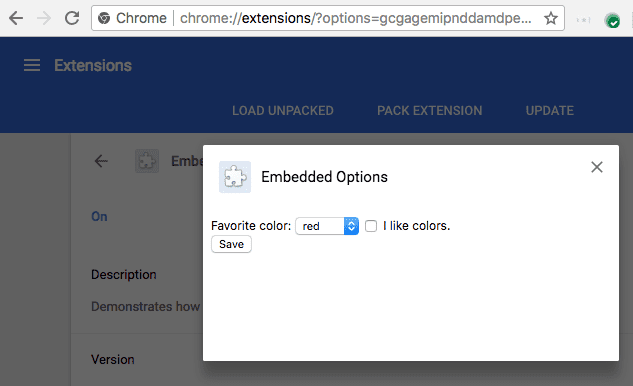
Opciones incorporadas
Las opciones incorporadas permiten que los usuarios ajusten las opciones de extensión sin salir de la
de administración de extensiones en un cuadro incorporado. Para declarar una opción incorporada, registra el archivo HTML.
en el campo options_ui del manifiesto de extensiones, con la clave open_in_tab establecida en
false.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(cadena)Es la ruta de acceso a la página de opciones, en relación con la raíz de la extensión.
open_in_tab(booleano)Especifica como
falsepara declarar una página de opciones incorporadas. Si estrue, la página de opciones de la extensión se abrirá en una pestaña nueva en lugar de estar incorporado en chrome://extensions.
Considera las diferencias
Las páginas de opciones incorporadas en chrome://extensions tienen algunas diferencias de comportamiento sutiles relacionadas con lo siguiente: que no estén alojados en sus propias pestañas.
Vínculo a la página de opciones
Una extensión puede incluir un vínculo directo a la página de opciones llamando
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API de Tabs
El código de la página con opciones incorporadas de la extensión no se aloja en una pestaña, lo que afecta la forma en que la API de Tabs puede que debe usarse:
- tabs.query nunca encontrará una pestaña en la URL de la página de opciones de una extensión.
- tabs.onCreated no se activará cuando se abra la página de opciones.
- tabs.onUpdated no se activará cuando cambie el estado de carga de la página de opciones.
- No se pueden usar tabs.connect ni tabs.sendMessage para comunicarse con la página de opciones.
El uso de runtime.connect y runtime.sendMessage es una solución para estas restricciones, si la página de opciones sí debe manipular la pestaña contenedora.
APIs de mensajería
Si la página de opciones de una extensión envía un mensaje mediante runtime.connect. runtime.sendMessage, la pestaña del remitente y la URL del remitente será la URL de la página de opciones.
Tamaño
Las opciones incorporadas deberían determinar automáticamente su propio tamaño en función del contenido de la página. Sin embargo, es posible que el tamaño del cuadro incrustado no sea adecuado para algunos tipos de contenido. Este problema es más común para páginas de opciones que ajustan la forma de su contenido en función del tamaño de la ventana.
Si esto es un problema, proporciona las dimensiones mínimas fijas para la página de opciones para garantizar que el página incorporada tendrán un tamaño adecuado.

