Deze tutorial demonstreert het gebruik van Google Analytics om het gebruik van uw extensie bij te houden. Als u een platform-app ontwikkelt, raadpleeg dan Analytics for Apps , aangezien apps andere beperkingen hebben dan extensies.
Vereisten
In deze zelfstudie wordt verwacht dat u enige vertrouwdheid hebt met het schrijven van extensies voor Google Chrome. Als u informatie nodig heeft over het schrijven van een extensie, lees dan de handleiding Aan de slag .
U heeft ook een Google Analytics-account nodig om uw extensie bij te houden. Houd er rekening mee dat u bij het instellen van het account elke waarde in het URL-veld van de website kunt gebruiken, aangezien uw extensie geen eigen URL heeft.

De trackingcode installeren
Het standaard trackingcodefragment van Google Analytics haalt een bestand met de naam ga.js op van een SSL-beveiligde URL als de huidige pagina is geladen met behulp van het https:// protocol. Chrome-extensies en -applicaties mogen alleen de SSL-beveiligde versie van ga.js gebruiken . Het laden van ga.js via onveilige HTTP is niet toegestaan door het standaard Content Security Policy van Chrome. Dit, plus het feit dat Chrome-extensies worden gehost onder het chrome-extension:// schema, vereist een kleine aanpassing aan het gebruikelijke trackingfragment om ga.js rechtstreeks van https://ssl.google-analytics.com/ga.js in plaats van de standaardlocatie.
Hieronder vindt u een aangepast fragment voor de asynchrone tracking-API (de gewijzigde regel is vetgedrukt):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
U moet er ook voor zorgen dat uw extensie toegang heeft om de bron te laden door het standaard inhoudsbeveiligingsbeleid te versoepelen. De beleidsdefinitie in uw manifest.json kan er als volgt uitzien:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Hier is een pop-uppagina ( popup.html ) die de asynchrone trackingcode laadt via een extern JavaScript-bestand ( popup.js ) en een enkele paginaweergave bijhoudt:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Houd er rekening mee dat de string UA-XXXXXXXX-X moet worden vervangen door uw eigen Google Analytics-accountnummer.
Paginaweergaven bijhouden
De _gaq.push(['_trackPageview']); code houdt een enkele paginaweergave bij. Deze code kan op elke pagina in uw extensie worden gebruikt. Wanneer het op een achtergrondpagina wordt geplaatst, wordt er één keer per browsersessie een weergave geregistreerd. Wanneer het op een pop-up wordt geplaatst, wordt er elke keer dat de pop-up wordt geopend een weergave geregistreerd.
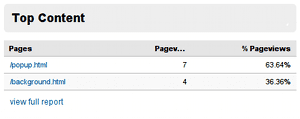
Door de paginaweergavegegevens voor elke pagina in uw extensie te bekijken, kunt u een idee krijgen van hoe vaak uw gebruikers per browsersessie interactie hebben met uw extensie:

Analyseverzoeken monitoren
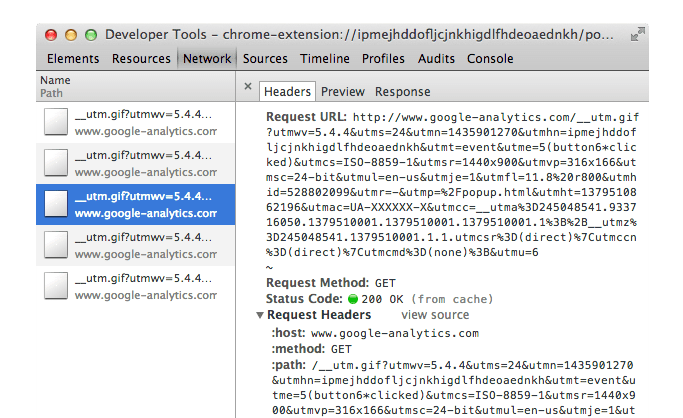
Om er zeker van te zijn dat trackinggegevens van uw extensie naar Google Analytics worden verzonden, kunt u de pagina's van uw extensie inspecteren in het venster Ontwikkelaarstools (zie de handleiding voor foutopsporing voor meer informatie). Zoals de volgende afbeelding laat zien, zou u verzoeken moeten zien voor een bestand met de naam __utm.gif als alles correct is ingesteld.

Gebeurtenissen volgen
Door het bijhouden van gebeurtenissen te configureren, kunt u bepalen met welke delen van uw extensie uw gebruikers het meest communiceren. Als u bijvoorbeeld drie knoppen heeft, kunnen gebruikers op het volgende klikken:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Schrijf een functie die klikgebeurtenissen naar Google Analytics verzendt:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
En gebruik het als gebeurtenishandler voor elke klik op een knop:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
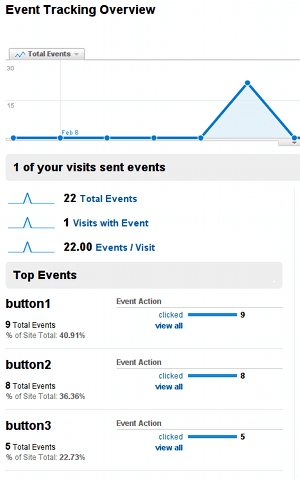
De overzichtspagina voor het bijhouden van gebeurtenissen in Google Analytics geeft u statistieken over hoe vaak op elke afzonderlijke knop wordt geklikt:

Door deze aanpak te gebruiken, kunt u zien welke delen van uw extensie onder- of overbenut worden. Deze informatie kan helpen bij het nemen van beslissingen over het opnieuw ontwerpen van de gebruikersinterface of het implementeren van extra functionaliteit.
Voor meer informatie over het gebruik van gebeurtenistracking raadpleegt u de ontwikkelaarsdocumentatie van Google Analytics.
Voorbeeldcode
Een voorbeeldextensie die deze technieken gebruikt, is beschikbaar in de samples repository .

