Uitbreidingen zijn gemaakt van verschillende, maar samenhangende componenten. Componenten kunnen achtergrondscripts , inhoudsscripts , een optiepagina , UI-elementen en verschillende logische bestanden omvatten. Extensiecomponenten worden gemaakt met webontwikkelingstechnologieën: HTML, CSS en JavaScript. De componenten van een extensie zijn afhankelijk van de functionaliteit ervan en vereisen mogelijk niet alle opties.
In deze tutorial wordt een extensie gebouwd waarmee de gebruiker de achtergrondkleur van elke pagina op developer.chrome.com kan wijzigen. Er zal gebruik worden gemaakt van veel kerncomponenten om een inleidende demonstratie te geven van hun relaties.
Maak om te beginnen een nieuwe map voor de bestanden van de extensie.
De voltooide uitbreiding kunt u hier vinden.
Maak het manifest
Extensies beginnen met hun manifest . Maak een bestand met de naam manifest.json en neem de volgende code op.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
De map met het manifestbestand kan in de huidige staat als extensie worden toegevoegd in de ontwikkelaarsmodus.
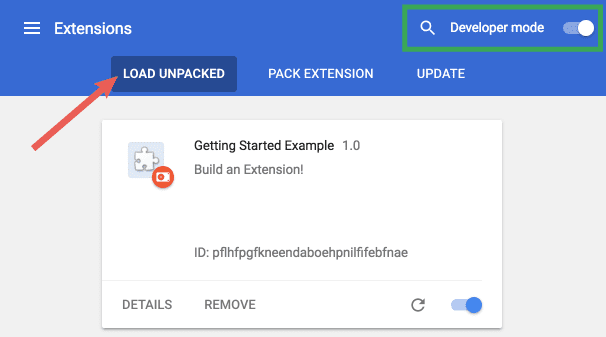
- Open de pagina Extensiebeheer door naar
chrome://extensionste navigeren.- De pagina Extensiebeheer kan ook worden geopend door op het Chrome-menu te klikken, de muisaanwijzer op Meer tools te plaatsen en vervolgens Extensies te selecteren.
- Schakel de ontwikkelaarsmodus in door op de tuimelschakelaar naast de ontwikkelaarsmodus te klikken.
- Klik op de knop LOAD UNPACKED en selecteer de extensiemap.

Ta-da! De extensie is succesvol geïnstalleerd. Omdat er geen pictogrammen in het manifest zijn opgenomen, wordt er een generiek werkbalkpictogram voor de extensie gemaakt.
Voeg instructie toe
Hoewel de extensie is geïnstalleerd, bevat deze geen instructies. Introduceer een achtergrondscript door een bestand met de naam background.js te maken en dit in de extensiemap te plaatsen.
Achtergrondscripts en vele andere belangrijke componenten moeten in het manifest worden geregistreerd. Door een achtergrondscript in het manifest te registreren, weet de extensie naar welk bestand moet worden verwezen en hoe dat bestand zich moet gedragen.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
De extensie is zich er nu van bewust dat deze een niet-persistent achtergrondscript bevat en zal het geregistreerde bestand scannen op belangrijke gebeurtenissen waarnaar het moet luisteren.
Deze extensie heeft informatie nodig van een persistente variabele zodra deze is geïnstalleerd. Begin door een luistergebeurtenis voor runtime.onInstalled op te nemen in het achtergrondscript. Binnen de onInstalled listener stelt de extensie een waarde in met behulp van de opslag- API. Hierdoor kunnen meerdere extensiecomponenten toegang krijgen tot die waarde en deze bijwerken.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
De meeste API's, inclusief de opslag- API, moeten worden geregistreerd onder het veld "permissions" in het manifest voordat de extensie ze kan gebruiken.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
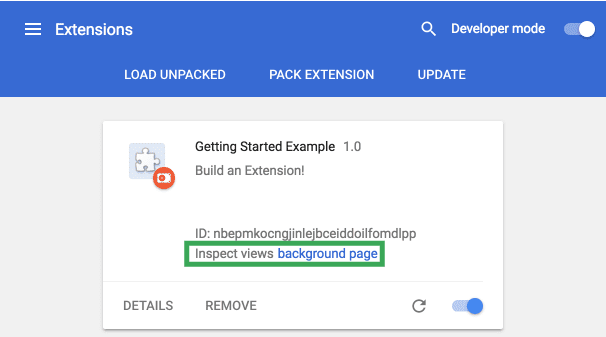
Navigeer terug naar de pagina voor extensiebeheer en klik op de link Opnieuw laden . Een nieuw veld, Weergaven inspecteren , wordt beschikbaar met een blauwe link, achtergrondpagina .

Klik op de link om het consolelogboek van het achtergrondscript te bekijken: ' The color is green. '
Introduceer een gebruikersinterface
Extensies kunnen vele vormen van een gebruikersinterface hebben, maar deze zal een pop-up gebruiken. Maak een bestand met de naam popup.html en voeg het toe aan de map. Deze extensie gebruikt een knop om de achtergrondkleur te wijzigen.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Net als het achtergrondscript moet dit bestand worden aangewezen als pop-up in het manifest onder page_action .
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
De aanduiding voor werkbalkpictogrammen is ook opgenomen onder page_action in het veld default_icons . Download hier de map afbeeldingen, pak deze uit en plaats deze in de map van de extensie. Update het manifest zodat de extensie weet hoe de afbeeldingen moeten worden gebruikt.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Extensies geven ook afbeeldingen weer op de extensiebeheerpagina, de machtigingswaarschuwing en favicon. Deze afbeeldingen zijn in het manifest aangegeven onder icons .
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Als de extensie in dit stadium opnieuw wordt geladen, bevat deze een grijswaardenpictogram, maar er zijn geen functionele verschillen. Omdat page_action in het manifest wordt gedeclareerd, is het aan de extensie om de browser te vertellen wanneer de gebruiker kan communiceren met popup.html .
Voeg gedeclareerde regels toe aan het achtergrondscript met de declarativeContent API binnen de luisteraargebeurtenis runtime.onInstalled .
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
De extensie heeft toestemming nodig voor toegang tot de declarativeContent API in het manifest.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

De browser toont nu een paginaactiepictogram in kleur in de browserwerkbalk wanneer gebruikers naar een URL navigeren die "developer.chrome.com" bevat. Wanneer het pictogram in kleur is, kunnen gebruikers erop klikken om popup.html te bekijken.
De laatste stap voor de pop-upgebruikersinterface is het toevoegen van kleur aan de knop. Maak een bestand met de naam popup.js en voeg de volgende code toe aan de extensiemap.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Deze code pakt de knop uit popup.html en vraagt de kleurwaarde op uit de opslag. Vervolgens wordt de kleur toegepast als achtergrond van de knop. Voeg een scripttag toe aan popup.js in popup.html .
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Laad de extensie opnieuw om de groene knop te bekijken.
Laaglogica
De extensie weet nu dat de pop-up beschikbaar moet zijn voor gebruikers op developer.chrome.com en geeft een gekleurde knop weer, maar heeft logica nodig voor verdere gebruikersinteractie. Update popup.js om de volgende code op te nemen.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
De bijgewerkte code voegt een onclick gebeurtenis toe aan de knop, die een programmatisch geïnjecteerd inhoudsscript activeert. Hierdoor wordt de achtergrondkleur van de pagina dezelfde kleur als de knop. Door programmatische injectie te gebruiken, kunnen door de gebruiker aangeroepen inhoudsscripts worden gebruikt, in plaats van dat er automatisch ongewenste code in webpagina's wordt ingevoegd.
Het manifest heeft de activeTab machtiging nodig om de extensie tijdelijke toegang tot de tabs API toe te staan. Hierdoor kan de extensie tabs.executeScript aanroepen.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
De uitbreiding is nu volledig functioneel! Laad de extensie opnieuw, vernieuw deze pagina, open de pop-up en klik op de knop om deze groen te maken! Sommige gebruikers willen misschien de achtergrond in een andere kleur veranderen.
Geef gebruikers opties
Met de extensie kunnen gebruikers momenteel alleen de achtergrond naar groen wijzigen. Het toevoegen van een optiepagina geeft gebruikers meer controle over de functionaliteit van de extensie, waardoor hun browse-ervaring verder kan worden aangepast.
Begin met het maken van een bestand in de map met de naam options.html en voeg de volgende code toe.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Registreer vervolgens de optiepagina in het manifest,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
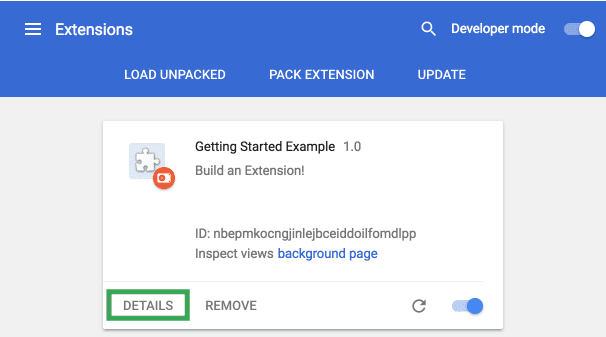
Laad de extensie opnieuw en klik op DETAILS .

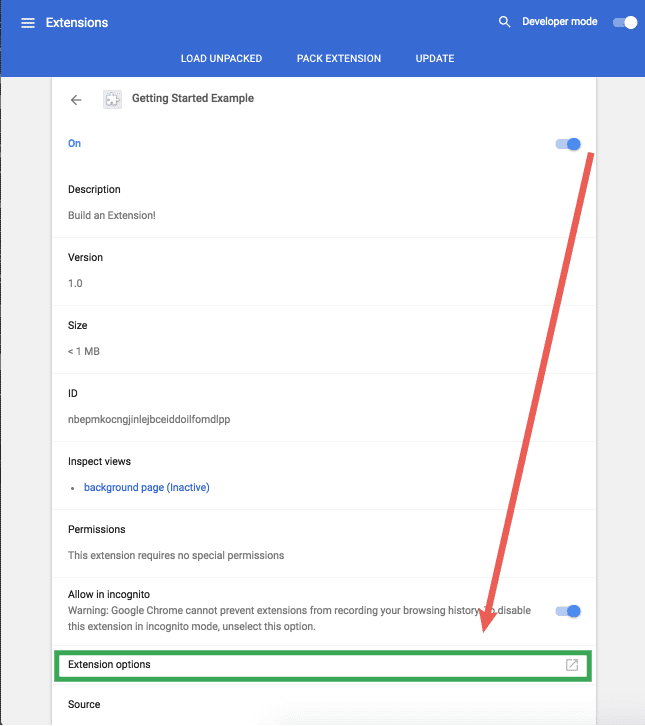
Blader omlaag op de detailpagina en selecteer Extensie-opties om de optiepagina te bekijken, hoewel deze momenteel blanco zal lijken.

De laatste stap is het toevoegen van de optielogica. Maak een bestand met de naam options.js in de extensiemap met de volgende code.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Er worden vier kleuropties geboden en vervolgens gegenereerd als knoppen op de optiepagina met onclick-gebeurtenislisteners. Wanneer de gebruiker op een knop klikt, wordt de kleurwaarde in de algemene opslag van de extensie bijgewerkt. Omdat alle bestanden van de extensie de kleurinformatie uit de globale opslag halen, hoeven er geen andere waarden te worden bijgewerkt.
Zet de volgende stap
Gefeliciteerd! De map bevat nu een volledig functionele, zij het simplistische, Chrome-extensie.
Wat is het volgende?
- Het Chrome-extensieoverzicht biedt een kleine back-up en geeft veel details over de Extensie-architectuur in het algemeen, en enkele specifieke concepten waarmee ontwikkelaars vertrouwd willen raken.
- Lees meer over de beschikbare opties voor het debuggen van extensies in de foutopsporingstutorial .
- Chrome-extensies hebben toegang tot krachtige API's die verder gaan dan wat beschikbaar is op het open internet. De chrome.* APIs-documentatie doorloopt elke API.
- De ontwikkelaarshandleiding bevat tientallen extra links naar documentatie die relevant is voor het maken van geavanceerde extensies.

