Tutorial ini menunjukkan penggunaan Google Analytics untuk melacak penggunaan ekstensi Anda. Jika Anda mengembangkan aplikasi platform, lihat Analytics untuk Aplikasi karena aplikasi memiliki batasan yang berbeda dengan ekstensi.
Persyaratan
Tutorial ini mengharapkan Anda telah terbiasa menulis ekstensi untuk Google Chrome. Jika Anda memerlukan informasi tentang cara menulis ekstensi, baca tutorial Memulai.
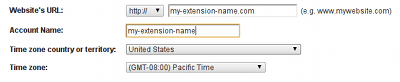
Anda juga memerlukan penyiapan akun Google Analytics untuk melacak ekstensi. Perhatikan bahwa ketika menyiapkan akun, Anda dapat menggunakan nilai apa pun di kolom URL Situs, karena ekstensi Anda tidak akan memiliki URL sendiri.

Menginstal kode pelacakan
Cuplikan kode pelacakan Google Analytics standar mengambil file bernama ga.js dari sebuah
URL yang dilindungi jika halaman saat ini dimuat menggunakan protokol https://. Ekstensi Chrome dan
aplikasi hanya boleh menggunakan versi ga.js yang dilindungi SSL. Memuat ga.js karena tidak aman
HTTP tidak diizinkan oleh Kebijakan Keamanan Konten default Chrome. Ini, ditambah fakta bahwa Chrome
ekstensi dihosting di bawah skema chrome-extension://, memerlukan sedikit modifikasi pada
cuplikan pelacakan biasa untuk menarik ga.js langsung dari https://ssl.google-analytics.com/ga.js
alih-alih lokasi {i>default<i}.
Berikut adalah cuplikan yang dimodifikasi untuk API pelacakan asinkron (baris yang diubah dicetak tebal):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Anda juga harus memastikan bahwa ekstensi Anda memiliki akses untuk memuat resource dengan melonggarkan
kebijakan keamanan konten default. Definisi kebijakan di manifest.json Anda mungkin terlihat seperti:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Berikut adalah halaman pop-up (popup.html) yang memuat kode pelacakan asinkron melalui
file JavaScript (popup.js) dan melacak kunjungan halaman tunggal:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Perhatikan bahwa string UA-XXXXXXXX-X harus diganti dengan string Google Analytics Anda sendiri
nomor rekening.
Melacak tayangan halaman
Kode _gaq.push(['_trackPageview']); akan melacak tayangan halaman tunggal. Kode ini dapat digunakan di
halaman apa pun di ekstensi Anda. Jika ditempatkan di halaman latar belakang, tindakan ini akan mendaftarkan penayangan sekali setiap
sesi browser. Jika ditempatkan pada pop-up, pop-up akan mendaftarkan tampilan sekali setiap kali pop-up
dibuka.
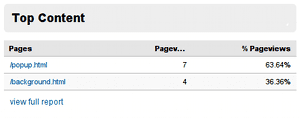
Dengan melihat data tayangan halaman untuk setiap halaman di ekstensi, Anda bisa mendapatkan gambaran tentang berapa banyak frekuensi pengguna berinteraksi dengan ekstensi Anda per sesi browser:

Memantau permintaan analisis
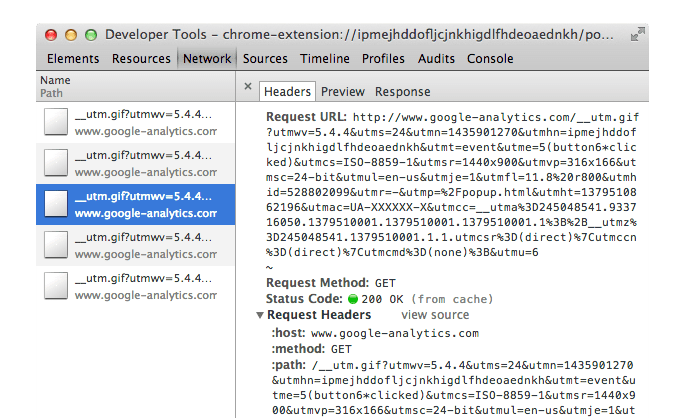
Untuk memastikan data pelacakan dari ekstensi Anda dikirim ke Google Analytics, Anda dapat memeriksa halaman ekstensi di jendela Developer Tools (lihat tutorial proses debug untuk informasi tertentu). Seperti yang ditampilkan dalam gambar berikut, Anda akan melihat permintaan untuk file bernama __utm.gif jika semuanya telah disiapkan dengan benar.

Peristiwa pelacakan
Dengan mengonfigurasi pelacakan peristiwa, Anda dapat menentukan bagian mana dari ekstensi yang berinteraksi dengan pengguna Anda dengan paling banyak. Misalnya, jika Anda memiliki tiga tombol yang dapat diklik pengguna:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Tulis fungsi yang mengirim peristiwa klik ke Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
Dan gunakan ini sebagai pengendali peristiwa untuk setiap klik tombol:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
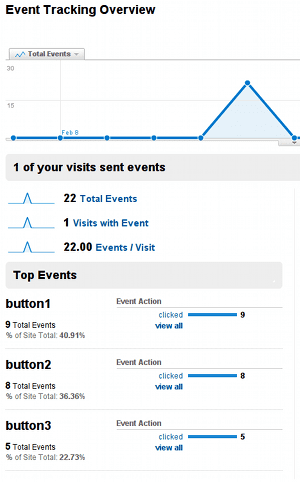
Halaman ringkasan pelacakan peristiwa Google Analytics akan memberikan metrik terkait frekuensi setiap tombol diklik:

Dengan pendekatan ini, Anda dapat melihat bagian ekstensi mana yang kurang atau digunakan secara berlebihan. Ini informasi dapat membantu memandu keputusan tentang desain ulang UI atau fungsionalitas tambahan untuk diterapkan.
Untuk informasi selengkapnya tentang penggunaan pelacakan peristiwa, lihat situs developer aplikasi Google Analytics dokumentasi tambahan.
Kode contoh
Contoh ekstensi yang menggunakan teknik ini tersedia di repositori contoh.
