Ekstensi terbuat dari komponen yang berbeda, tetapi kohesif. Komponen dapat mencakup latar belakang skrip, skrip konten, halaman opsi, elemen UI, dan berbagai file logika. Komponen ekstensi dibuat dengan teknologi pengembangan web: HTML, CSS, dan JavaScript. Channel komponen ekstensi akan bergantung pada fungsinya dan mungkin tidak memerlukan setiap opsi.
Tutorial ini akan membuat ekstensi yang memungkinkan pengguna mengubah warna latar belakang apa pun di developer.chrome.com. Sistem ini akan menggunakan banyak komponen inti sebagai pengantar menunjukkan hubungan mereka.
Untuk memulai, buat direktori baru untuk menyimpan file ekstensi.
Ekstensi yang telah selesai dapat ditemukan di sini.
Membuat manifes
Ekstensi dimulai dengan manifes. Buat file bernama manifest.json dan sertakan
pada kode berikut.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
Direktori yang menyimpan file manifes bisa ditambahkan sebagai ekstensi dalam mode pengembang di status saat ini.
- Buka halaman Pengelolaan Ekstensi dengan membuka
chrome://extensions.- Halaman Pengelolaan Ekstensi juga dapat dibuka dengan mengklik menu Chrome, mengarahkan kursor ke atas Alat Lainnya lalu pilih Ekstensi.
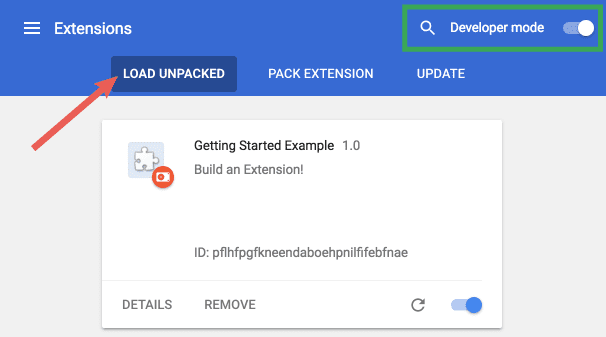
- Aktifkan Mode Developer dengan mengklik tombol di samping Mode developer.
- Klik tombol LOAD UNPACKED, lalu pilih direktori ekstensi.

Akhirnya! Ekstensi berhasil diinstal. Karena tidak ada ikon yang disertakan dalam , ikon toolbar generik akan dibuat untuk ekstensi tersebut.
Tambahkan petunjuk
Meskipun ekstensi telah diinstal, tidak ada petunjuk untuknya. Memperkenalkan skrip latar belakang
dengan membuat file berjudul background.js, dan menempatkannya di dalam
direktori ekstensi.
Skrip latar belakang, dan banyak komponen penting lainnya, harus didaftarkan dalam manifes. Mendaftarkan skrip latar belakang dalam manifes akan memberi tahu ekstensi file mana yang akan direferensikan, dan caranya file tersebut harus berperilaku.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Ekstensi kini mengetahui bahwa ekstensi tersebut menyertakan skrip latar belakang non-persisten dan akan memindai terdaftar untuk peristiwa penting yang perlu dipantau.
Ekstensi ini akan memerlukan informasi dari variabel persisten segera setelah diinstal. Mulai paling lambat
termasuk peristiwa pemrosesan untuk runtime.onInstalled di skrip latar belakang. Di dalam
Pemroses onInstalled, ekstensi akan menetapkan nilai menggunakan storage API. Hal ini akan memungkinkan
beberapa komponen ekstensi untuk
mengakses nilai tersebut dan memperbaruinya.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
Sebagian besar API, termasuk storage API, harus terdaftar pada kolom "permissions" di
manifes agar ekstensi dapat menggunakannya.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
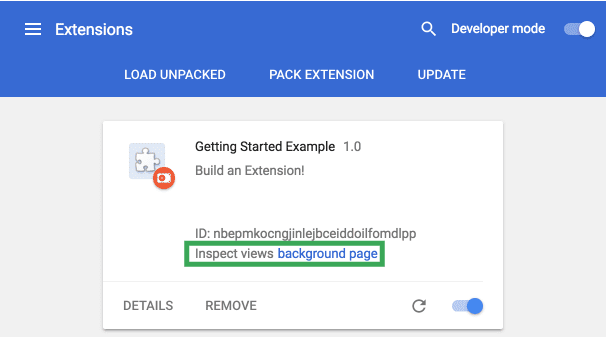
Kembali ke halaman pengelolaan ekstensi dan klik link Muat ulang. Kolom baru, Inspect tampilan, tersedia dengan link berwarna biru, halaman latar belakang.

Klik link untuk melihat log konsol skrip latar belakang, "The color is green."
Perkenalkan antarmuka pengguna
Ekstensi dapat memiliki banyak bentuk antarmuka pengguna, tetapi yang ini akan menggunakan pop-up.
Buat dan tambahkan file berjudul popup.html ke direktori. Ini
ekstensi menggunakan tombol untuk mengubah warna latar belakang.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Seperti skrip latar belakang, file ini perlu ditetapkan sebagai pop-up dalam manifes di
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
Penetapan ikon toolbar juga disertakan di bagian page_action di kolom default_icons.
Download folder gambar di sini, ekstrak, dan tempatkan di direktori ekstensi. Perbarui
manifes sehingga ekstensi tahu cara menggunakan gambar.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Ekstensi juga menampilkan gambar di halaman pengelolaan ekstensi, peringatan izin, dan
ikon favorit. Gambar ini ditetapkan dalam manifes di bagian icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Jika ekstensi dimuat ulang pada tahap ini, ekstensi akan menyertakan ikon skala abu-abu, tetapi tidak akan berisi
perbedaan fungsi. Karena page_action dideklarasikan dalam manifes, maka bergantung pada
ekstensi untuk memberi tahu browser kapan pengguna dapat berinteraksi dengan popup.html.
Tambahkan aturan yang dideklarasikan ke skrip latar belakang dengan declarativeContent API dalam
Peristiwa pemroses runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Ekstensi akan memerlukan izin untuk mengakses declarativeContent API dalam manifesnya.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Browser sekarang akan menampilkan ikon tindakan halaman berwarna penuh di toolbar browser saat pengguna menavigasi
ke URL yang berisi "developer.chrome.com". Saat ikon berwarna, pengguna dapat mengkliknya untuk
lihat popup.html.
Langkah terakhir untuk UI pop-up adalah menambahkan warna ke tombol. Membuat dan menambahkan
file bernama
popup.js dengan kode berikut ke direktori ekstensi.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Kode ini mengambil tombol dari popup.html dan meminta nilai warna dari penyimpanan. Kemudian
menerapkan warna sebagai latar belakang tombol. Sertakan tag skrip ke popup.js di
popup.html.
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Muat ulang ekstensi untuk melihat tombol hijau.
Logika lapisan
Ekstensi sekarang mengetahui bahwa pop-up akan tersedia untuk pengguna di developer.chrome.com dan
menampilkan tombol berwarna, tetapi membutuhkan logika untuk interaksi pengguna lebih lanjut. Update popup.js ke
sertakan kode berikut.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Kode yang diperbarui menambahkan peristiwa onclick pada tombol, yang memicu yang dimasukkan secara terprogram
skrip konten. Tindakan ini akan mengubah warna latar belakang halaman menjadi warna yang sama dengan tombol. Menggunakan
injeksi terprogram memungkinkan skrip konten yang dipanggil pengguna, alih-alih memasukkan secara otomatis
kode ke halaman web.
Manifes memerlukan izin activeTab untuk mengizinkan akses sementara ekstensi ke
tabs API. Tindakan ini akan memungkinkan ekstensi memanggil tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Ekstensi kini berfungsi sepenuhnya. Muat ulang ekstensi, muat ulang halaman ini, buka pop-up, dan klik tombol untuk mengubahnya menjadi hijau! Namun, beberapa pengguna mungkin ingin mengubah latar belakang menjadi warna yang berbeda.
Berikan opsi kepada pengguna
Saat ini ekstensi ini hanya mengizinkan pengguna mengubah latar belakang menjadi hijau. Menyertakan opsi memberi pengguna kontrol lebih besar atas fungsi ekstensi, menyesuaikan penjelajahan pengalaman yang lancar bagi developer.
Mulailah dengan membuat file dalam direktori bernama options.html dan sertakan kode berikut.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Kemudian daftarkan laman opsi dalam manifes,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
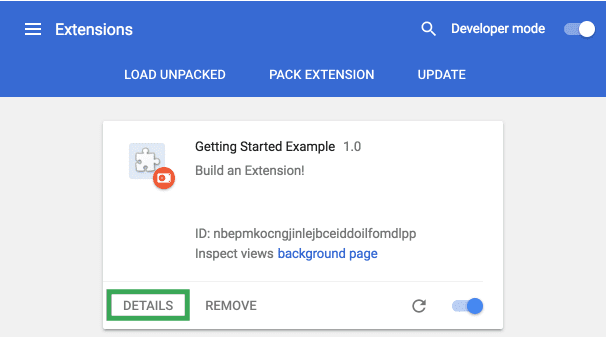
Muat ulang ekstensi, lalu klik DETAIL.

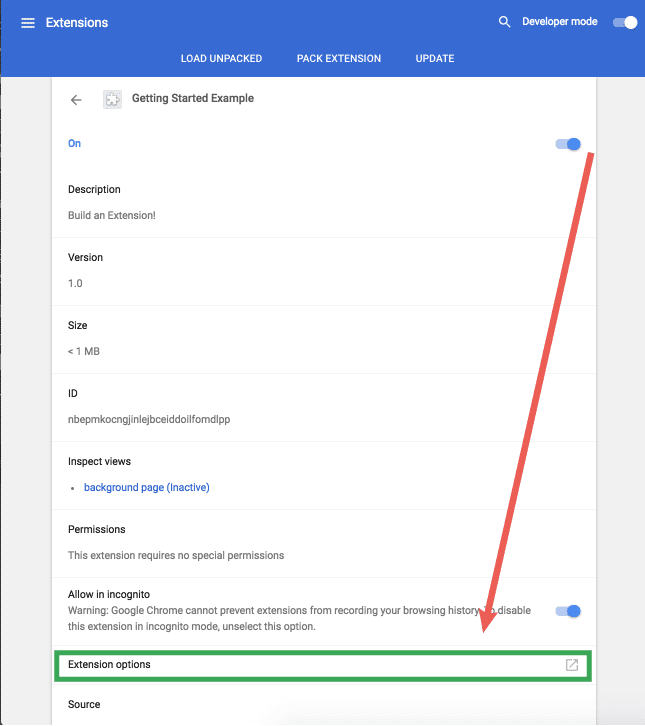
Scroll ke bawah halaman detail dan pilih Opsi ekstensi untuk melihat halaman opsi, meskipun saat ini akan terlihat kosong.

Langkah terakhir adalah menambahkan logika opsi. Buat file bernama options.js di direktori ekstensi
dengan kode berikut.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Empat opsi warna disediakan dan dibuat sebagai tombol pada halaman opsi dengan peristiwa onclick pemroses. Saat pengguna mengklik tombol, nilai warna akan diperbarui di kolom Storage. Karena semua file ekstensi menarik informasi warna dari {i>global storage<i}, tidak perlu diperbarui.
Langkah selanjutnya
Selamat! Direktori tersebut kini memiliki ekstensi Chrome yang berfungsi penuh dan meskipun sederhana.
Apa langkah selanjutnya?
- Ringkasan Ekstensi Chrome sedikit dicadangkan, dan mengisi banyak detail tentang Arsitektur ekstensi secara umum, dan beberapa konsep spesifik yang perlu dipahami developer kami.
- Pelajari opsi yang tersedia untuk men-debug Ekstensi dalam tutorial proses debug.
- Ekstensi Chrome memiliki akses ke API yang canggih dan melampaui apa yang tersedia di web terbuka. Ikon chrome.* dokumentasi API akan memandu setiap API.
- Panduan developer memiliki lusinan link tambahan ke bagian dokumentasi yang relevan dengan pembuatan ekstensi lanjutan.
